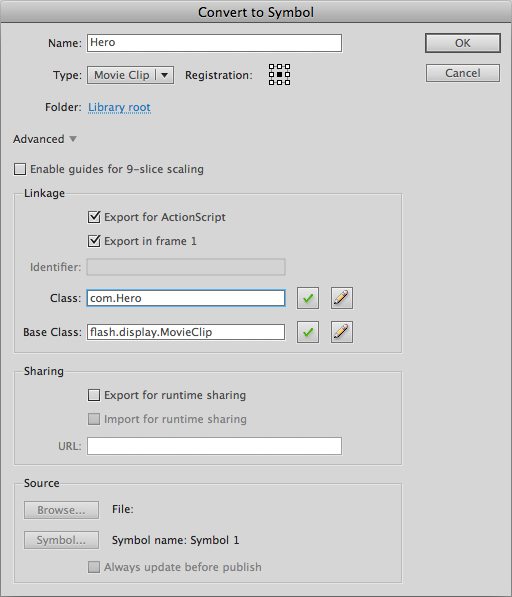
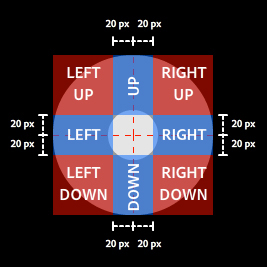
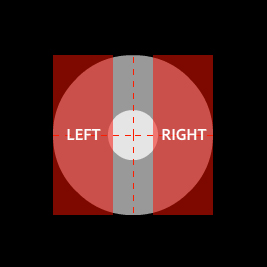
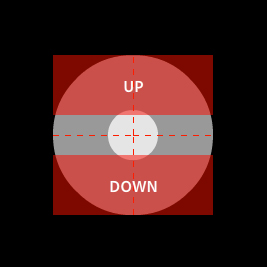
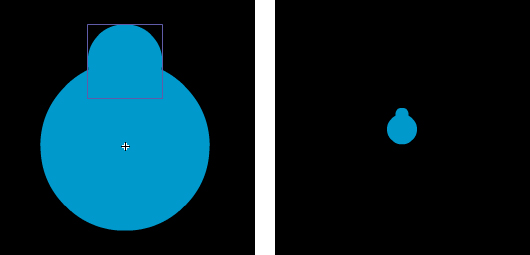
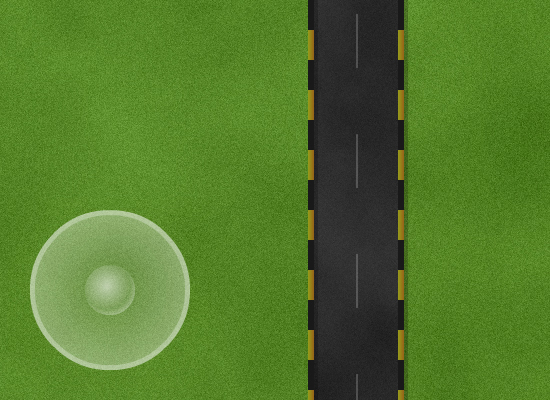
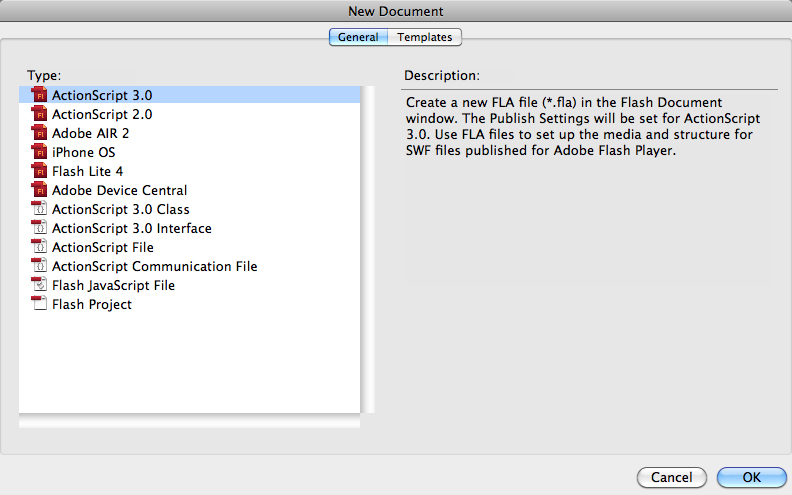
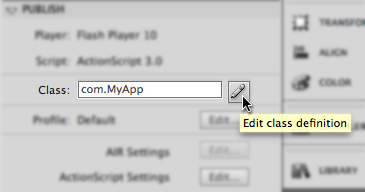
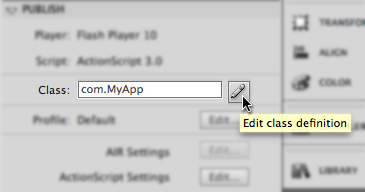
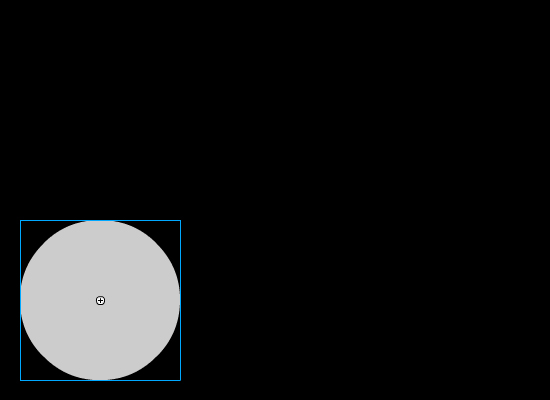
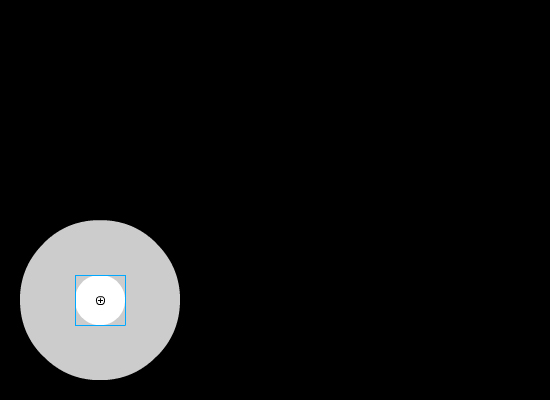
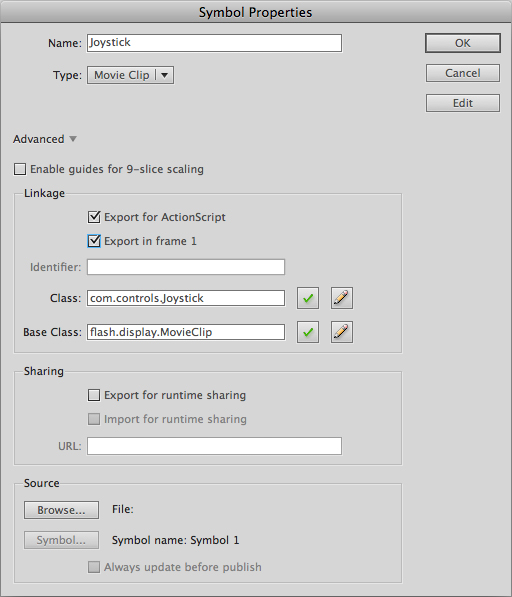
virtuele rocker, het creëren van een virtuele rocker aan apparatuur,,,,,,,,,, 15, 5 - eenheid,,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks GreenSock tussen de animatie is een onderdeel van het platform wordt gebruikt. Het team van het project voor de bouw van een dynamische 3 menuusing lokale - aan gebaar in de behandelingen 3, tablet - pc 's en scherm apparatuur, het is tijd voor het creëren van Een virtuele manipuleren BAR steun scherm eenvoudig spel.Lees je en dat kan leiden tot een virtuele rocker spelen in een functie die apparatuur...,,,,, de voorwaarden kunnen worden opgesteld die de bron van deze handleiding documenten downloaden van de bibliotheek, GreenSock tweenlite 3 in de "greensock" in uw project MAP - dossier.(18 in de stappen in de resultaten van de laatste besprekingen), bekijken, laten we eens kijken naar de resultaten van de laatste, we zullen proberen: als je er een aan de functie van apparatuur, steun voor flash, open deze pagina 's, en probeer het.Of met de muis hendel of op de knop.,, stap 1: het creëren van een nieuwe 3 - documenten, laten we beginnen met het creëren van een nieuw document te zetten 3.,, panel in de eigenschappen van het dossier en om ervoor te zorgen dat de omvang van het dossier (550x400) en de achtergrond van kleur (# 000000) als volgt aangegeven: in het panel van de eigenschappen van,,, de aanwijzing van een ", COM - documenten, de naam van de klasse. Myapp,".Dit is ons zal ontstaan, zal de belangrijkste toepassing (hier de vertegenwoordiger van meer informatie).We moeten een andere klasse bepaalde joystick, kunnen we een paar regels in een andere toepassing van de joystick, bewaring van de documenten "joystickapp. Fla".,, stap 2: het creëren van het type document, en nu, klik pen icoon naast de naam van een categorie zal leiden tot de opstelling van klasse.Nu niet, we moeten om het te gebruiken. Als de gevraagd worden voor de selectie van de software voor het uitgeven van klasse, kies "flash" professioneel.Je moet zien dat nieuwe definitie van de categorie voorgevulde in een nieuw pakket documenten COM {behandelingen, de invoer flash.display.movieclip; de uitbreiding van de taken van myapp movieclip {myapp () {///////fabrikant}}}, bewaring, het dossier "myapp." in een map met de folder "van De website." op grond van hun dossier.Dat kun je aan je eigen naam en de structuur van de map.De structuur van het MAP betekent dat je de structuur van het pakket, zoals de stap 3: trek de hendel en knoppen, in dit stadium, creëren we een fundamentele ronde om te laten zien dat we de hendel.In de volgende stappen, zullen we de gebruikersinterface om zich aan te passen aan de behoeften van ons, Sir.Ga je een schilderij in de arena van een cirkel. In hun dossier.Geef de volgende eigenschappen.Breedte: 160, hoogte: 160, kleur:&#cccccc.Op de X - 1, y - 300, zal rond een videoclip, die film... ", joystick,".Vergeet ook niet de keuze voor het Centrum voor de omzetting (,), de film "," joystick, in het stadium van de linkse hoek, zoals hieronder aangegeven.Dit is gewoon een referentie.We voegen videoclips dynamische fase "," myapp, na het werk, een cirkel trekken, (kleine) op het podium en breedte: 50px, hoogte: 50px.Zal in een nieuwe film, genaamd ", joystick aan".Op de Top van de "," joystick, film... Zoals hieronder aangegeven, dit is hoe je. En de versie zal, net als we alle maatregelen volledig.We zullen het op de Top van de locatie.Nu, we hebben een idee, hoe zal het zien, laten we verder gaan met het script geschreven.Nu kan je van het podium om twee video clip.,, 4: de bu douane, laten we onze foto 's van hun gewoonte BU.Naar de bibliotheek, klik, joystick, "video clip.Kies "eigendom", het vakje "s" van de uitvoer.Heb je de wijziging van de naam van de soort "controle".We zullen in de "COM" MAP om de mappen, code "in verband met de controle op de Commissie controles. Klik op de pen pakken.,, de naam van de soort icoon in je.Kies "flash", als om te bewerken.Een nieuwe bestanden worden gecreëerd, de naam van de klasse "joystick,", de "videoclips" uit te breiden, hetzelfde proces in een andere film... ", joystick aan".De naam van een soort "COM - controle. De hendel aan de twee dossiers redden", "joystick," en "joystick aan, respectievelijk, het is je de bibliotheek moeten kijken, zijn er twee een film aan het gebruik van klasse:,, stap 5: joystick knop, voorstellen met betrekking tot de aan de Oorsprong van de knop.Dit zal ons helpen om de knop aan het oorspronkelijke standpunt als die elders gepubliceerd, en daarom zullen wij met twee eenvoudige eigenschap ", joystick aan" categorie, de verpakking, com.controls (invoer flash.display.movieclip; de uitbreiding van de hendel aan movieclip {var: aantal particuliere _origin_x; particuliere var _origin_y: het aantal openbare functies; joystickknob () {///////fabrikant}}}, laten we nu lezen en schrijven, _origin_x, ambitieus en setter methoden, _origin_y, prestaties.De volgende methoden worden toegevoegd aan de in de "joystick,", de openbare taken van origin_x (): de hoeveelheid {terug _origin_x openbare functies;} origin_x (o_x: aantal): nietigverklaring van _origin_x = o_x} {; openbare functie origin_y (): de hoeveelheid {terug _origin_x openbare functies;} origin_y (aantal o_y: nietigverklaring van _origin_y = {): o_y;}, aan de functie van de naam niet "(") _ "in hun naam beginnen.Dit is omdat we willen dat de naam is origin_x buiten de sectoren origin_y,,,,.,, stap 6: fundamentele hefboom, laten we beginnen met de toevoeging van de categorie van de parameters van de fabrikant, de hendel, ".We kregen een parameter, left_margin: nummer, bottom_margin: cijfers.Dit zal ons helpen om die BAR waar we heen willen, wanneer we de movieclip, geconcretiseerd. Daarna moeten we die twee parameters voor privé - variabelen ", joystick,".Je moet de code die vergelijkbaar is met die van het pakket com.controls {invoer:, flash.display.movieclip; de uitbreiding van de particuliere my_x rocker movieclip {var: nummer; particuliere var my_y: aantal openbare functies; de stuurknuppel (margin_left: nummer, margin_bottom: aantal) {my_x = margin_left; my_y = margin_bottom;}}}, dat we nu moeten schrijven die hendel op het scherm van de positie van de - () "methode".Wij zullen ook "," movieclip joystick aan deze aanpak.Deze methode bestaat uit een "gebeurtenis" type parameters.Maak je geen zorgen over het gewoon nog niet.We zullen het in een minuut.Voordat je bij "," movieclip joystick aan, we moeten de joystick "," het handvat, klasse.De toevoeging van de volgende verklaring af: de invoer aan de onderneming te controleren. De joystick, nu we de invoering van; ", de hendel aan" de verklaring van een variabele in de categorie vertegenwoordigers van je om de knop, de knop: hefboom knop, locomotieven, en nu, door toevoeging van de volgende functies, privé functie ervan (E: gebeurtenissen = nul): ongeldig {x = my_x + this.width /2; deze y = stage.stageheight - my_y - this.height /2; de knop = nieuwe joystickknob (); de knop. X = 0; knop. Y = 0; knob.origin_x = 0; knob.origin_y = 0; addchild (knop); ///////addEventListener met de knop. Mouseevent.mouse_down, mousedown); ///////- fase. AddEventListener (mouseevent.mouse_up, die verantwoordelijk is voor de behandeling van de muis in geval); knob.buttonmode = waar;}, zoals je kunt zien, hebben we de locatie "," joystick, op het podium en film.De fabrikant op basis van de rand die we hebben toegevoegd "knop" op het podium.We hebben ook een luisteraar "en de" knop, de fase van de ",",, mouse_down, mouse_up, respectievelijk.We moeten schrijven, mousedown () (), mousereleased, na het werk, in de sleep en daling van de knop.De luisteraar is momenteel commentaar uit twee lijnen, vergeet niet af te schrijven we methoden op na, en MouseEvent. < event_names >, zal aan de gebeurtenissen in Touch - Screen tablet - PC /apparatuur.Dus in plaats van een muis gebeurtenissen mogelijk is, moeten we het gebruik van deze methode van de fabrikant.Niet bellen, dit is een goede praktijken voor de controles op de aanwezigheid van ", de eerste fase van", maar dat zegt.Als "," eigendom "," joystick, film... Is niet van deze tijd zijn gestart (dit is een hoek in het geval), () methoden moeten worden aangevoerd, na het stadium van goederen kan worden vastgesteld ",".Daarom noemen we het, (), in de volgende methoden (toevoeging van het geheel van de fabrikant in je, als de lijn): (fase) {} {addEventListener (); of (gebeurtenis. Added_to_stage ervan);}, moeten we niet vergeten dat het schrappen van de toevoeging van gebeurtenissen van luisteraars.Dus, laten we er een paar regels in (begin), (). De methode: als (haseventlistener (gebeurtenissen. Added_to_stage)) {removeEventListener (gebeurtenissen. Added_to_stage ervan);}, stap 7: toevoeging van de joystick fase in de we de uitvoering van de code, controleer de output, we moeten de concretisering "in de klas, joystick," "myapp".Wordt de volgende code toe te voegen aan uw "myapp" van de constructeurs.Ook de invoer van "," joystick, dergelijke verklaringen een eigendom vertegenwoordigen ", joystick," video clip.Dus je "myapp" moet lijken op dit moment, COM (flash.display.movieclip pakket invoer; de invoer van com.controls.joystick; de uitbreiding van de particuliere myapp movieclip {VAR - rocker: rocker; de functie van myapp () {rocker = nieuwe joystick (30, 30); addchild (BAR);}}}, je nu Kan de uitvoering van de tests van toepassing.Dit is de toevoeging ", joystick," op het podium links 30px links en de onderste rand doorgegeven aan de fabrikant van de videoclip.Hier is de foto van SWF 's:,, salaristrap 8: toevoeging van interactieve knop, en nu is het tijd voor interactieve "toe te voegen, de hendel aan de film,", zodat het in de BAR van de omgeving kan slepen.In de "joystick", de afschaffing van de twee de luisteraar, voordat we kritiek.We schrijven nu, mousedown () (), en mousereleased, methode voor de "knop". Wij zullen alleen maar toenemen, startdrag () (), die, mousedown methode.Aan de eigenschappen aangegeven grenzen, joystick "," video clip.Vergeet niet om de invoer van klasse, flash.geom.rectangle flash.events.mouseevent (,,, als je dat nog niet hebt privé - functie, mousedown (gebeurtenissen: de gebeurtenissen): ongeldig {knop. StartDrag (nep, nieuwe vakken (- this.width /2 - this.height /2, de breedte, de hoogte, mousereleased);}, (De) is een eenvoudige, stopdrag (), nu.We zullen nog meer, na de code "actie" achter de knoppen, origin_x "," en ", origin_y,".Nu is het gewoon dat als je een muis, die verantwoordelijk is voor de behandeling van de muis in geval van privé - functies (gebeurtenissen: de gebeurtenissen): ongeldig {knop. Stopdrag (); de knop. X = knob.origin_x; knop. Y = knob.origin_y;}, je kan nu de tenuitvoerlegging van de interactie tussen De joystick.Opgesteld.Hier is hoe het zich gedraagt, 9:, stap: opsporing van de knop van de actie, laten we proberen te ontdekken "knop" joystick verkeer, en dat we moeten gebruik maken van het eenvoudig een top - down - standpunt als Sprite. "Knop" worden gesleept, we moeten lezen, joystick standpunt is ten opzichte van de "" de film, en tot wijziging van de elfen.We zullen in de toekomst het creëren van een tovenaar.Nu, laten we gewoon de knop lezen van de waarde van de positie, de lezing van het standpunt van de knop slepen, wat we nodig hebben, is een methode, enter_frame,.De volgende methoden worden toegevoegd ", joystick,": particuliere functie, knobmoved (gebeurtenissen: de gebeurtenissen): ongeldig (micro - (knop. X + Y + "," knop.);}, toevoegen, enter_frame luisteraars, gebeurtenissen, voordat startdrag () in, mousedown (). De methode:, privé functie mousedown (gebeurtenissen: de gebeurtenissen): ongeldig {. AddEventListener (event.enter_frame, knobmoved); de knop. StartDrag (valse, nieuwe vakken (- this.width /2 - this.height /2, de breedte, de hoogte));}, willen wij niet, enter_frame, moet alle tijd voor de operatie.Dit is duur.Dus, zullen we er een luisteraar als om een einde te maken aan het publiek als we slepen, stopdrag ().De toevoeging van het recht, removeEventListener, na stopdrag (). Als dit. Haseventlistener (gebeurtenissen. Enter_frame)) {. RemoveEventListener (event.enter_frame, knobmoved);}, de opstelling en uitvoering van de SWF 's om het te testen.Het lezen van de output van de waarde in het raam.Stap op, 10: de knop, want het is een scherm, en we proberen de doelstellingen, er is geen fysieke gevoel van controle.Dus, is er een mogelijkheid, kunnen de gebruikers alleen maar aan externe knoppen en proberen te slepen of rocker.Verwacht dat de gebruiker precies aanraken en met de knop is niet eerlijk.Om het hoofd te bieden aan deze verwarring, dat is een goed idee, om de plaats in de hendel in de joystick.In deze fase zullen wij de knop om "," op het punt van de film, joystick, "in de praktijk, in contact kan gebeuren." joystick ", wordt de volgende methode: de particuliere, private functie snapknob (gebeurtenissen: de gebeurtenissen): ongeldig {knop. X = this.mousex; de knop. Y = this.mousey; mousedown (lucht);}, in dit deel van de code, zetten we de" knop, "de film, X, Y, en het coördineren van", "joystick, montage, mouseX, coördineren, muis.We doen ook een beroep op de, mousedown (lucht), begint met een proces van de methode, die zullen worden toegevoegd aan een luisteraar.Laten we in de methode ().In de luisteraar noemen, mousedown (). De methode is.Toevoeging van de volgende regel, (). De methode: het. AddEventListener (mouseevent.mouse_down, snapknob); de knop. AddEventListener (mouseevent.mouse_down, mousedown); - fase. AddEventListener (mouseevent.mouse_up, die verantwoordelijk is voor de behandeling van de muis, in overeenstemming met de bovengenoemde gebeurtenissen); de code, als "joystick," videoclips ("") voor het verkrijgen van een, mouse_down, evenementen, het noemt, snapknob (). De methode is.Integendeel, deze methode te vangen "knop," film... Naar de locatie van het aanraken.Later, bel, mousedown (nul), methoden, onze kracht, startdrag (), om te voelen dat hij aan de knop.,, 11 stap: het creëren van een held videoclips, nu hebben we fundamentele hefboom werken, moeten we de oprichting van een "HELD" van de film begint te bewegen de knop, Volgens de "," de waarde van de positie, naar hun dossier. En nu, een cirkel trekken, zoals hieronder aangegeven.Omzetten in een film... En het centrum van de inschrijving (,) weer.Voor de film, de naam "HELD".Je kan kiezen voor de eigenschappen - breedte: 30px, hoogte: 30px, kleur:ccc. En, voor de uitvoer naar de behandelingen en omgezet in een videoclip, aan dit soort naam "COM". De held. En, wat is dit voor film... Zal het als de omschakeling.,, moeten we nu Het schrappen van de film fase zullen wij het movieclip "HELD" op het podium van de ", myapp,", in de film... En je zelf de naam "COM. Held" niet vergeten, het creëren van nieuwe categorieën van documenten en de instandhouding in de "COM" MAP, stap twaalf: de fase van De toevoeging van een held laten we open "myapp." en "HELD" movieclip.Omdat we de uitvoer van "HELD" van de film "joystickapp bibliotheek. De FIA," open "myapp." invoer ", COM. Held" een nieuwe verklaring van de eigendom ", held," en voor "rocker" film is geconcretiseerd door toevoeging van de volgende codes aan de fabrikant.Dit is je "myapp, eruit moet zien:", COM (flash.display.movieclip pakket invoer; de invoer van com.controls.joystick; de invoer van maïs van de soort myapp. Held; uitbreiding van particuliere movieclip {VAR - rocker: rocker; particuliere var: de held held; de functie van myapp () {held = nieuwe held (X); de held. = stage.stagewidth/2; held. Y = stage.stageheight/2; addchild (held); De joystick = nieuwe joystick (30, 30); addchild (BAR);}}}, let op, we zullen de film... In het centrum.Als je de opstelling en werking van het, je moet het zien "HELD" in het middelpunt van de film, stap 13: de held, die film... Voor de hendel, en nu, voor de "," joystick, toegang tot de film, film... "HELD", nog op het podium, we moeten gebruik maken van het "een eenvoudige methode, held," film... Naar de fabrikant "," joystick, film, met margin_left "," en ", margin_bottom," open "eigenschap, COM controle. De hendel".De invoer van "COM. Held" en de toevoeging van een derde van de fabrikant een parameter als volgt: openbare functie, joystick (margin_left: cijfers margin_bottom: aantal, hero_mc: held) {, nu, omdat we hopen dat deze parameter is in dit soort bezoeken, zullen we de oprichting van een privé - variabelen "held" held van dit soort held:; var, de particuliere, na de derde parameter we alleen door deze variabelen in de functie van de fabrikant, zoals hieronder aangegeven, held = hero_mc;, de laatste stap is door middel van "HELD" en "op het niveau van de myapp" toegevoegd na de film... En Naar de ", die rod" film... En het wordt geconcretiseerd.(tong) toe te voegen aan de derde parameter "," de film joystick, constructeurs, rocker = nieuwe joystick (30, 30, held); op dit punt, ", de held," film... In de arena van "joystick," video clip.Stap 14:,, de held, laten we gaan "HELD" eisen "kunnen bewegen, joystick," video clip.We moeten de oprichting van een stichting nu ziet er als volgt uit: COM {ingevoerde pakket, Flash. Dat soort held. Videoclips; de uitbreiding van de movieclip {} {}). () openbare functie, aan de in de categorie van de toevoeging van de volgende eigenschappen.We moeten in het verkeer met hun tas, COM {ingevoerde flash. Een held. Film de movieclip; uitbreiding van particuliere walk_speed {VAR = 2; de variabelen move_left: booleaanse = valse; de variabelen move_up: booleaanse = valse; de variabelen move_right: booleaanse = valse; de variabelen move_down: booleaanse = vals. "Held" () {}}} openbare functie, als een eigenschap is vanzelfsprekend, je moet begrijpen dat hun gebruik.Laten we verder gaan naar de volgende stap, te beginnen met het scheppen van "HELD", video, hebben we nog vier booleaanse eigenschappen worden gebruikt voor het bepalen van de richting van de beweging van de held.We zullen deze eigenschap is echt of nep door "joystick".Voordat we dat doen, laten we de "HELD" voor de activiteiten van klasse, de toevoeging van een lege methode "te noemen, heromove ()," in "HELD" privé - functie, heroMove (gebeurtenissen: de gebeurtenissen: {}) nietig, zullen we door middel van een enter_frame noemen dit een methode. De luisteraar.In deze klasse toe te voegen aan de luisteraars, de openbare functie. () {. AddEventListener (event.enter_frame, heroMove);}, nogmaals, vergeet niet dat de invoer van algemene aard ", Flash. Het evenement" stap 15: te weten de knop, sport, en nu hebben wij gevraagd ", heromove (), de" methode "HELD" categorieën worden genoemd, enter_frame, gebeurtenissen.Dit is controleren we de vier variabelen en mobiele held worden.Maar voor ons, laten we in de "joystick" in de categorie van de toevoeging van een specifieke code.Open "joystick." documenten "en naar de methoden, knobmoved (),".We hebben sporen van verklaringen, de te volgen methode, X, Y, en het coördineren van de "knop" video clip.In plaats van de verklaring heeft de volgende belangrijke lijn volgen en je ", knobmoved ()," methode eruit moet zien: de privé - functie, knobmoved (gebeurtenissen: de gebeurtenissen: ///////b) {links of rechts, als (knop. X > 20) {hero.move_right = Waar; hero.move_left = anders als (valse;} de knop. X < 20) {hero.move_right = vals;} {hero.move_left =; anders hero.move_right = vals; hero.move_left = vals;) ///////(naar boven of beneden, als de knop. De Y > 20) {hero.move_down = waar; hero.move_up = vals;} anders als (knop. De Y < (20) hero.move_down = valse; hero.move_up = waar anders hero.move_down;} {hero.move = vals;_up = vals;}}, we doen in dit deel van de code is "over" en "in verband met de uitoefening van de code zal in elk geval een held zou, naar links, rechts, of bewegen.Dus, we stellen ", een held," de film in vier richtingen variabelen, echt of vals, op basis van de X - en Y -,,, de positie van de film "knop" ten opzichte van het centrum ", joystick," videoclips, de volgende grafiek zal uitleggen, boven de simpele logica: De cijfers. Artikel 2 de rode stippellijn centrum is (0,0) of "oorsprong" of "het punt", "joystick, montage, vier dozen in de regio van de rode lijn op de X - en y van de waarde van de" lul "film... Zal worden doorgegeven aan de film" HELD ".De rode doos woorden namens de richting, de blauwe rechthoek is een eenvoudige richting.En raak /knop hier is, is het alleen maar om een richting aan, en aan de 40x40 px (grijs) in het winkelcentrum.Zij vertegenwoordigen de greppel, met als "knop" videoclips mobiele, gebeurt er niets.Dit kanaal is voor de regio 's op het scherm een kleine vinger aanraken, als zonder inmenging van de actie van het spel.Omdat de gebruikers niet het gevoel dat het lichaam het oppervlak, dat voor de regio is noodzakelijk, ten minste op een aantal fundamentele spel, tenzij het spel moet een super gevoelige hendel, laten we eens kijken naar de "links of rechts" uitmaken:,, hier is de ": 16, stap uit, heroïsche, nu We:" heromove (), heeft verzocht, "methode" HELD "categorieën worden genoemd, enter_frame, gebeurtenissen.Dit is dan controleren we vier booleaanse ", een held," film... En de desbetreffende mobiele voort te zetten, en omvat de volgende verklaring ", heromove (), op basis van de beweging van de deurknop van de" mobiele "HELD" film voor privé - functie, heroMove (gebeurtenissen: de gebeurtenissen: de leegte) {als (move_left) {x = walk_speed;} {als (move_up). Y = walk_speed;} als (move_right) {X + = walk_speed;} {als (move_down). Y + = walk_speed;}}, tot slot, vergeet niet opnieuw vier variabelen ", valse" in ", mousereleased ()," recht "rocker".Als we dat niet doen zal leiden tot een constant in beweging ", zelfs niet de held," film... Die knop (dit is een ", heromove (), de methode van", "HELD", enter_frame, evenementen), die verantwoordelijk is voor de behandeling van de muis in geval van privé - functies (gebeurtenissen: de gebeurtenissen): ongeldig stopdrag () {; hero.move_left knop. = vals; hero.move_up = vals; hero.move_right = vals; hero.move_down = vals; als dit. Haseventlistener (gebeurtenissen. Enter_frame)) {. RemoveEventListener (event.enter_frame, knobmoved);} knop. X = knob.origin_x; knop. Y = knob.origin_y;}, is dat je moet blijven: de SWF 's. De volgende stappen van de zuigerstand.,, 17: held roterende & richting zijn, moet er eenEn een man van boven naar beneden lopen de standpunten over de wedstrijd.De complexe kunstwerken en animatie scheiden, we moeten ten minste op basis van hun actie ter dekking van de financiering van de richting van de held of gedraaid.Dus, we doen een kleine naast het in de film "HELD". In hun dossier.Zullen we nog wat lijkt op de neus van de dingen, de bibliotheek openen "HELD" in het symbool en de toevoeging van een kleine kringen, vertegenwoordigers van de neus.De volgende uitbreiding van de objecten is het in kaart brengen van "HELD" in het symbool van de werkelijke omvang van de film versie.,, laten we nu "draaien" veranderen in "HELD" videoclips eigenschap "HELD".Open "HELD" en "heromove ()" voor de toevoeging van de volgende code: aan het begin van privé - functie, heroMove (gebeurtenissen: de gebeurtenissen): ongeldig als (move_left & & move_up) {} this.rotation = 45; anders als (move_right & & move_up) {} this.rotation = 45; anders als (move_left & & move_down) {} this.rotation = 225; anders als (move_right & & move_down) {} this.rotation = 135; anders als (move_right) {} this.rotation = 90; anders als (move_left) {this.rotation = 90;} Als (move_up) {} this.rotation = 0; anders als (move_down) {this.rotation = 180;} als (move_left) {x = walk_speed;(move_up) {} als. Y = walk_speed;} als (move_right) {X + = walk_speed;} {als (move_down). Y + = walk_speed;}}, in dit deel van de code, we controleren alle acht richting en de rotatie van de desbetreffende "HELD" film.Samenstelling en werking van de code, je moet nu op de volgende gebieden:,, een conclusie die hendel en de held van de basisbeschikking.,, stap 18: toevoeging van tweenlite steun bij deze stap, dan zullen we zien hoe de tweenlite bibliotheek hoe gemakkelijk het is, kunnen we het voor onze presentatie, we kan beter De animatie, we hebben besloten gebruik te maken van een bibliotheek van de programma 's door de ontwikkeling van TweenLite GreenSock.Dit is een zeer lichte tussen de animatie motor, de snelle ontwikkeling van de animatie en weinig effect heeft op de prestaties van en naar http://www.greensock.com/tweenlite/.,, op de juiste knop "download 3", te lezen en te aanvaarden en de voorwaarden, als de download klaar is, moet je greensock-as3. ZIP, je een map, "COM vinden." in de map.In de "COM" op de MAP, je moet op zoek naar een map van de naam "greensock".Dit is wat we nodig hebben. En nu, in uw project is voorzien van twee gebruikte methode.Deze map, of zal het project MAP waar dynamische link naar uw posten.In veel van de verschillende projecten, kan je de MAP, in vele verschillende projecten in het bestaan van andere gemeenschappelijke standpunt.Als je "greensock" map naar je project MAP, kunt u gebruik maken van het in het project.Voor de andere projecten te doen, uiteindelijk kunnen leiden tot een kopie van GreenSock bibliotheek als motor van de mazen in de wet zelf reparatie of nieuwe functie, dan moet je een update van de verschillende projecten van uw lokale MAP, maar voor dit project, zullen we de map naar onze plaats van het project, een kopie van GreenSock "," de "in de map. COM MAP - project.De volgende foto 's kan je helpen te begrijpen "greensock map van de laatste positie.,, nu moeten we in de klas, we moeten beginnen met de animatie knop.Open "joystick." - documenten en verklaringen: toevoeging van de invoer van maïs. GreenSock. * * * * * * *; 19: animatie, stap, knop, laten we nog een eenvoudig beheer van de knop, wanneer het wordt vrijgegeven, moet terug naar de oorsprong.Dit is de "joystick klaar." documenten, door toevoeging van de volgende methoden: private functie (): verbeterde ongeldig, {tweenlite (knop, 0,5, {x:knob.origin_x, y: knop. Origin_y});}, nu nog de functie "verbeterde" () "voor de laatste mousereleased ("), (De); verbeterde, vergeet niet dat het schrappen van de volgende in de rij van de "mousereleased (2):" methode, de knop. X = Y = knob.origin_x knop, de knop. Origin_y; en nu, probeer knop en de vrijlating van die ver van het centrum.In de volgende nota van SWF 's animatie:,, 20 stappen: de knop rebound - effect, omdat de hendel terug knop, het land van oorsprong, het is de toename van een natuurlijke rebound - effect.Gelukkig, we moeten dit doen werken met zeer weinig tweenlite. Open "joystick. Als de invoer van een pakket" tweenlite waardoor de versoepeling van de invoer van maïs GreenSock invloed.. los. * * * * * * *;. Het is eigendom van steun tweenlite zal je definitie van de aard van de animatie.In ons geval is, moeten we het rebound - effect.Dus, met inbegrip van onroerend goed, rustig blijven "," in ", tweenlite. (), zoals hieronder aangegeven: tweenlite, (knop, 0,5, {x:knob.origin_x, Y:knob.origin_y, aan te nemen. Easeout});, het testen van SWF 's:,, de volgende, Bug, je moet kunnen in Boven in de SWF' s vond een kleine fout of vergissing.Als je snel proberen op de knop "rond" te laten, de knop niet gereageerd.Dit is omdat de animatie.Als je snel op meer dan een keer, vanaf de eerste kraan voor animatie en geen einde.De voltooiing van tweenlite dwingen geen animatie, "knop" terug naar de oorsprong van de dynamisering van het op te lossen.,,, om dit probleem op te lossen, we moeten stoppen met het spelen van de verplichte animatie als er een klik op "joystick" video clip.Met het oog op de verplichte stop Cartoon, we moeten dat doen we /animatie identificatiecode.We beginnen met het creëren van een identificatiecode (variabele) - "tweenlite".In de "joystick" het creëren van nieuwe variabelen: var, particuliere knob_tween:tweenlite;, nu zijn we verwikkeld in een tweenlite animatie ". ()" moet worden toegewezen aan deze eigenschap die we creëren.We hebben een kleine veranderingen tussen verklaringen, op te vullen.Het schrappen van "()" statische methode en veranderd de volgende:, knob_tween = nieuwe tweenlite (knop, 0,5, {x:knob.origin_x, Y:knob.origin_y, aan te nemen. Easeout}); nieuwe eigenschap, "knob_tween" is onze gebruik te maken van de verplichte stop Cartoon.Ga recht "mousedown (") en de toevoeging van de methode in het begin van de volgende verklaring: als (knob_tween) {}); (knob_tween. Doden, testen en vergelijken de volgende voor een SWF 's.Snelle Pat "rocker" video clip.De aandacht van de verandering in gedrag, met inbegrip van de hendel aan de Slotakte van de 21: joystick, stappen te ontwerpen, tot nu toe, we gebruiken alleen de kleur rond twee vliegtuigen om uiting te geven aan de hendels en knoppen.Ik zal niet in detail in dit deel van de handleiding, want het is subjectief en zonder beperkingen kan worden hoe creatief.Ik zal je een voorbeeld geven om zich aan te passen aan de logica van het ontwerp kan worden om ervaring en je spelletje, 1,.,,, (...), 2 (s), patiënten, patiënten, 3, (foto), 22, stappen: de laatste code, we zullen je naar elk definitief De herziening van de volgende codes, documenten, COM myapp.,,, pakket (invoer flash.display.movieclip; de invoer van com.controls.joystick; de invoer van maïs van de soort myapp. Held; uitbreiding van particuliere movieclip {VAR - rocker: rocker; particuliere var: de held held; de functie van myapp () () {held = nieuwe held. Een held. X = stage.stagewidth/2, held. Stage.stageheight/2. Y =; addchild (held); De joystick = nieuwe joystick (30, 30, held); addchild (BAR);}}}, joysti,Ckknob,, pakket com.controls (invoer van flash.display.movieclip; de uitbreiding van de hendel aan movieclip {var: aantal particuliere _origin_x; particuliere var _origin_y: nummer; de functie van openbare functies joystickknob () {}): origin_x (aantal {terug _origin_x openbare functies;} origin_x (o_x: aantal): ongeldig _origin_x = o_x {De openbare functie;} origin_y (): de hoeveelheid {terug _origin_x openbare functies;} origin_y (o_y: aantal): ongeldig {_origin_y = o_y;}}}, held, COM Tas (invoer, Flash. Blijkt dat de invoer flash.events.event. Videoclips; de uitbreiding van de categorie van de movieclip; de held van particuliere walk_speed = {var. 2. De variabele move_left:booleaN = vals; de variabele e




![]()





![]()