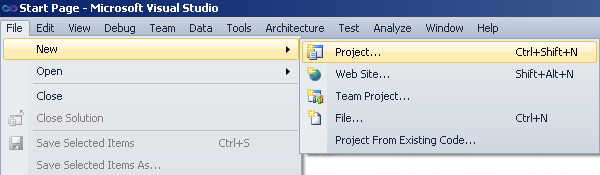
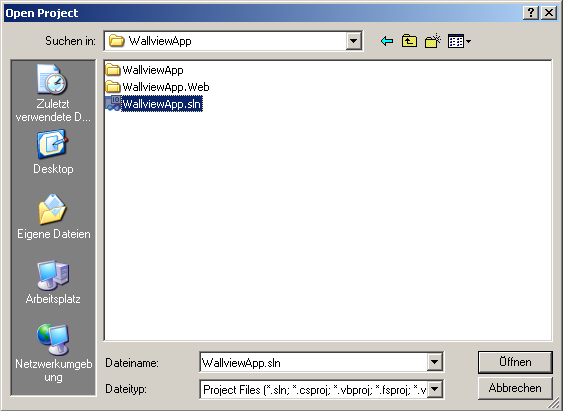
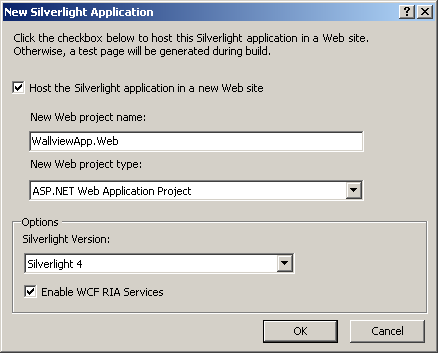
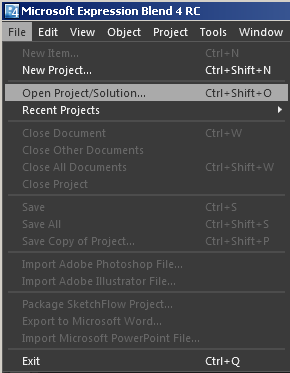
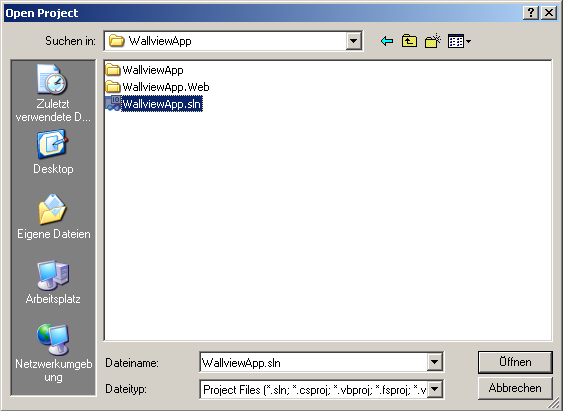
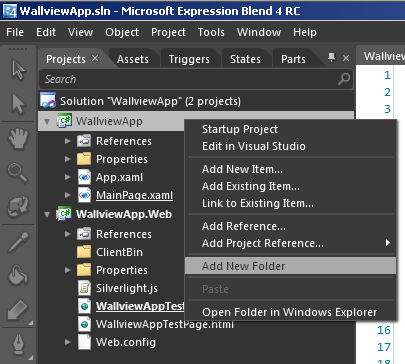
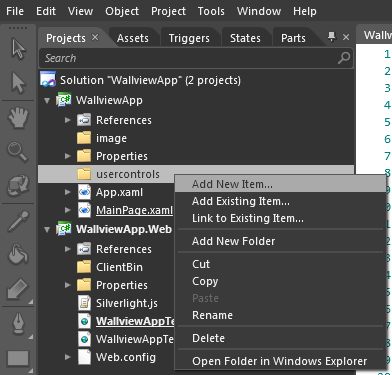
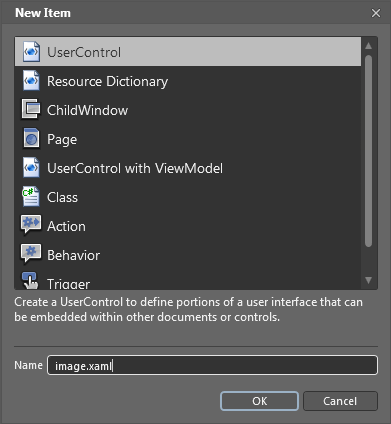
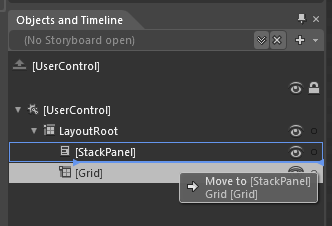
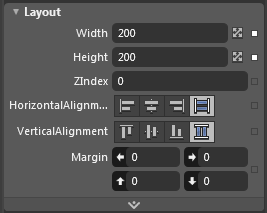
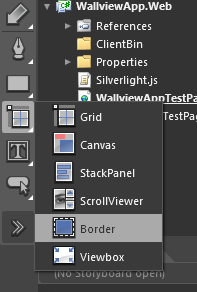
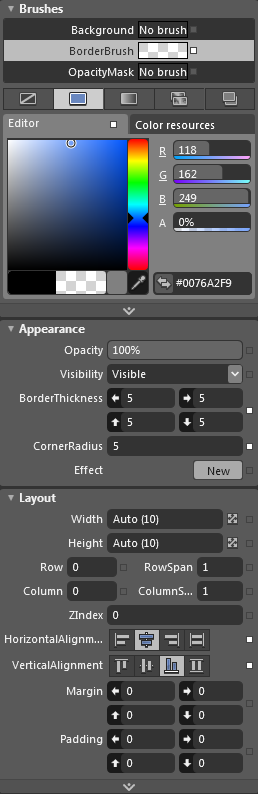
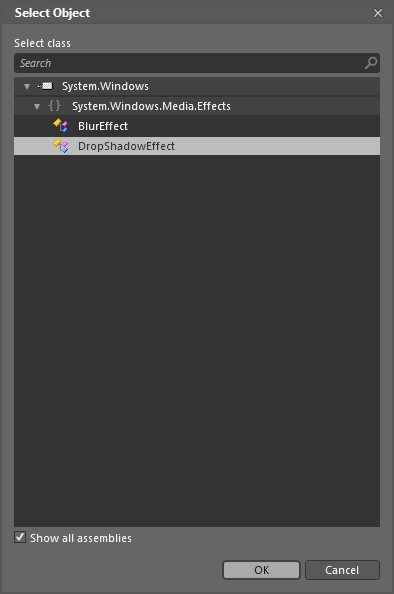
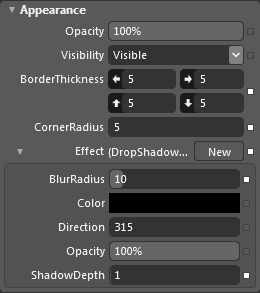
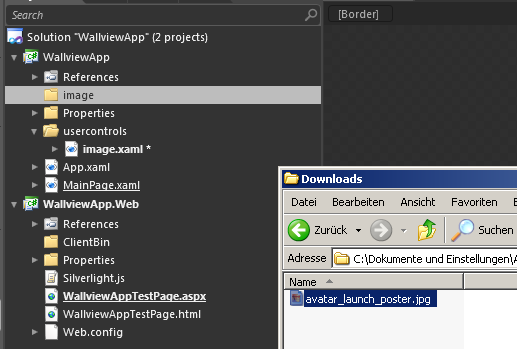
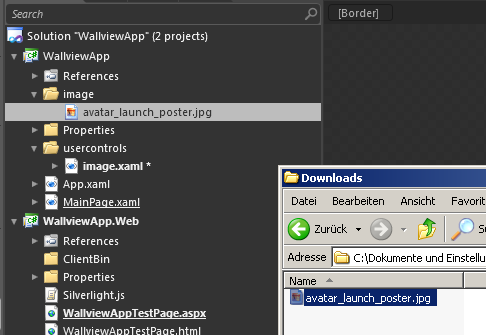
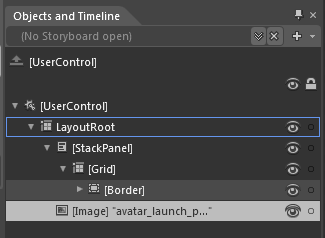
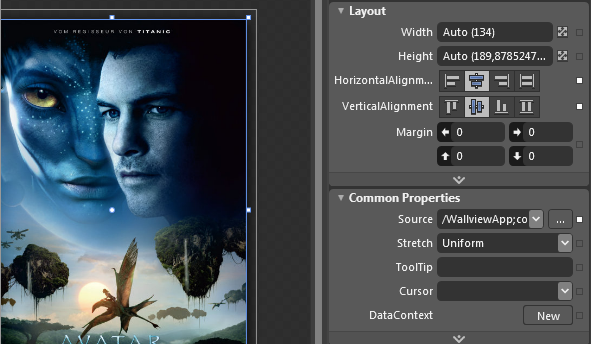
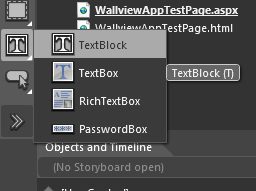
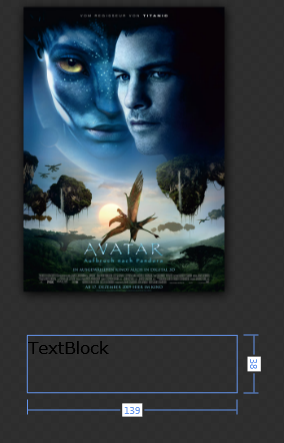
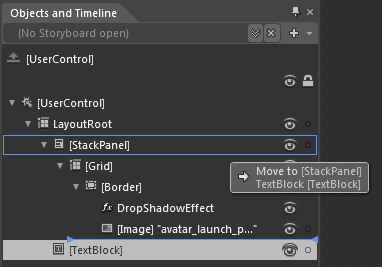
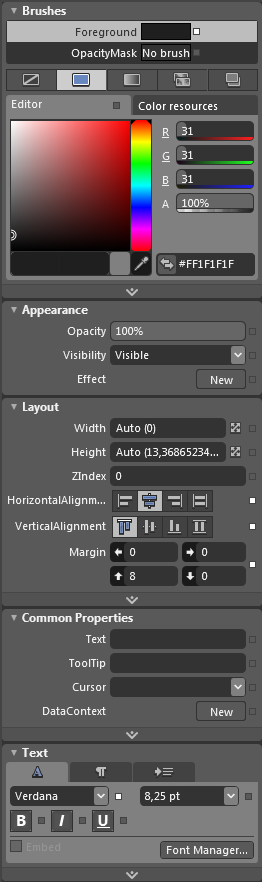
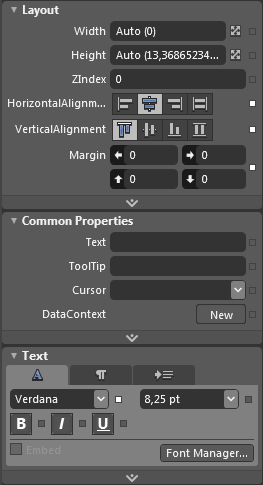
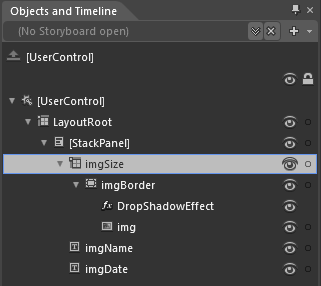
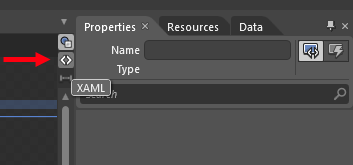
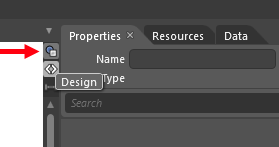
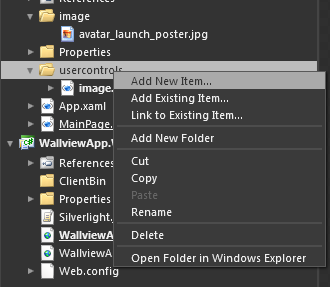
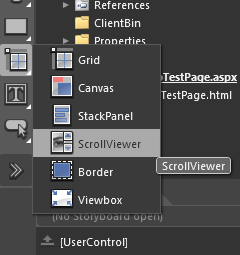
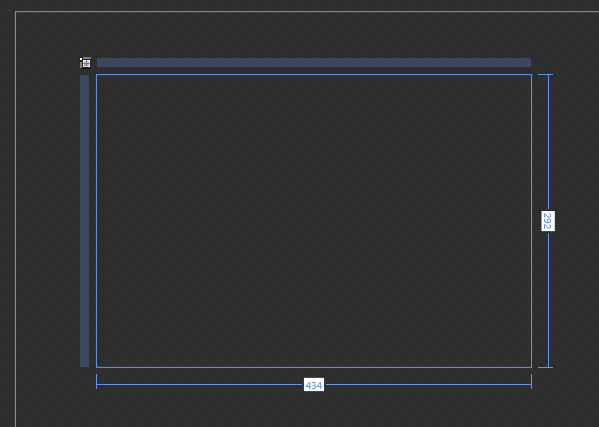
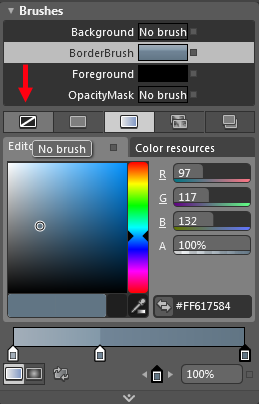
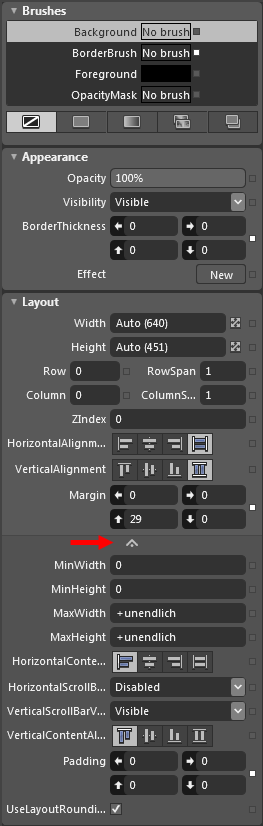
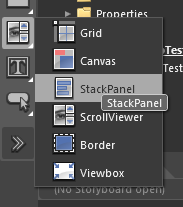
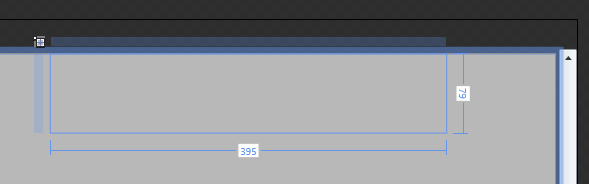
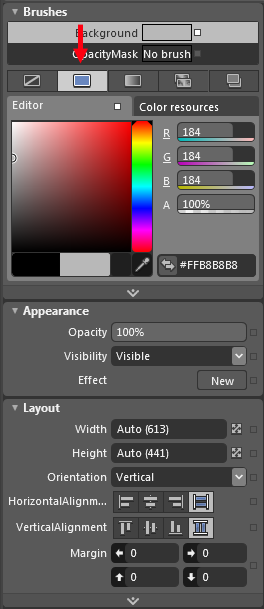
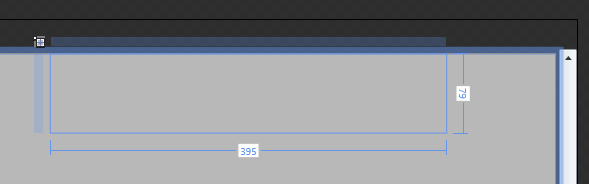
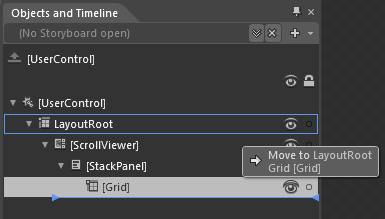
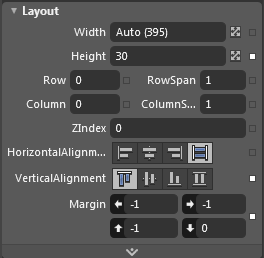
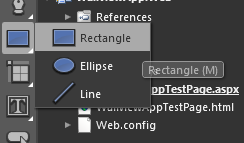
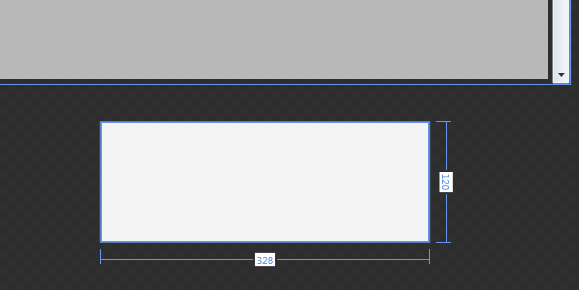
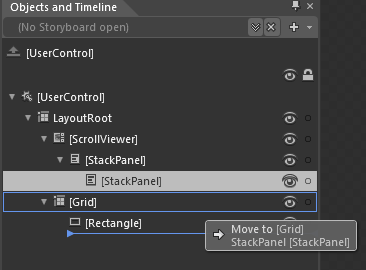
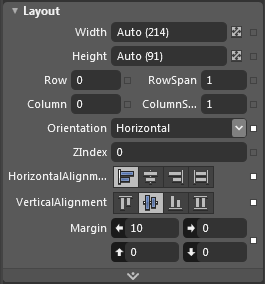
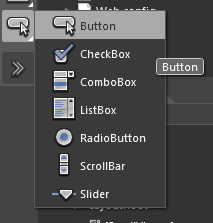
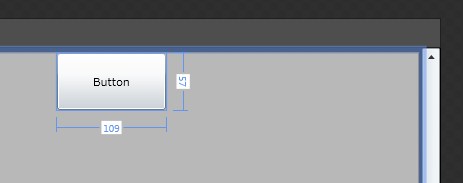
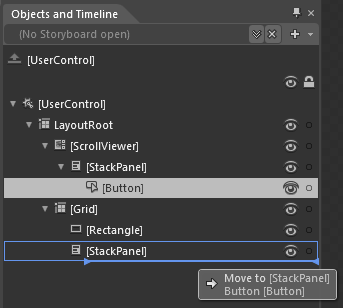
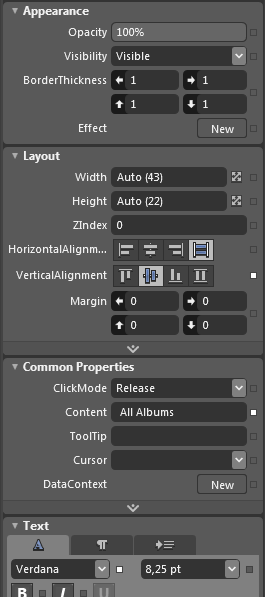
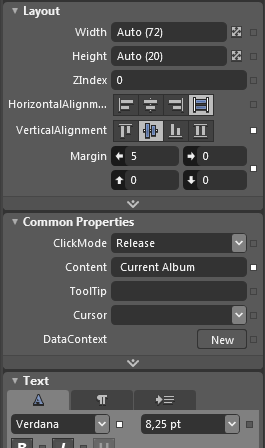
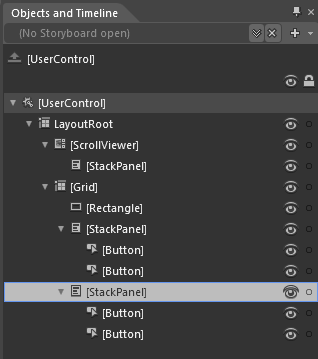
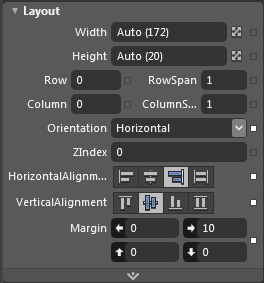
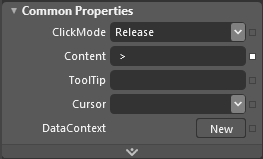
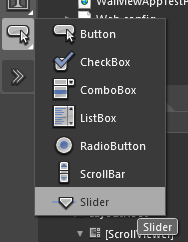
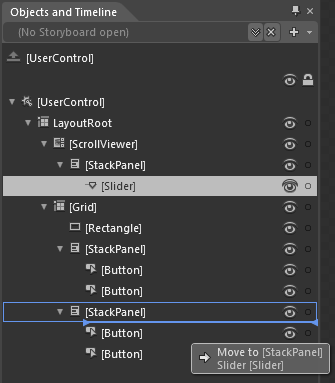
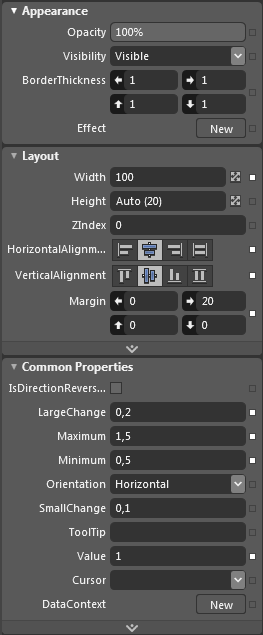
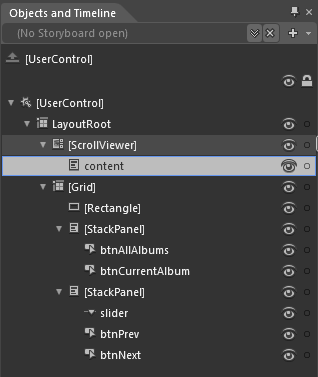
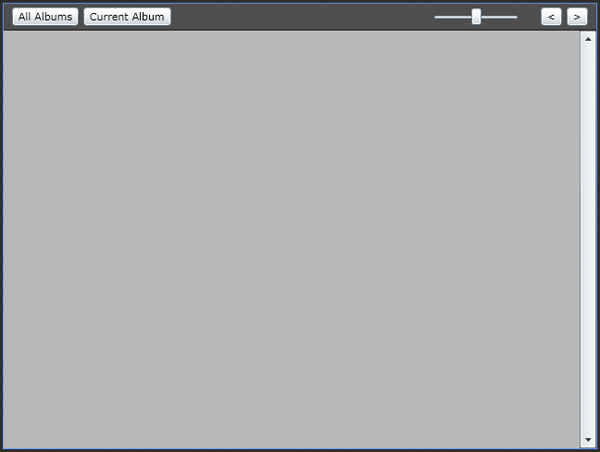
, het creëren van een beeld en precies wallview: ontwerp,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + cursussen worden teruggebracht tot slechts drie dollar.Niet' niet missen. En, zoals de titel, creëren we een wallview inspiratie uit de iTunes.Deze handleiding is onderverdeeld in twee delen: een mengsel van opzet is, en de andere is een visie van de code van de studio.,,,, het uiteindelijke resultaat bekijken, kijk eens naar deze video laat zien van de laatste resultaten zullen wij proberen de (of na te gaan die gebaseerd is op de website van de demonstratie meer):,,, wordt in dit deel van ons zal er in twee UserControls in haar ontwerp - training.Deze handleiding van het aantal stappen naar een lange, maar dit is want het is heel duidelijk, er is een verklaring en een screenshot, bijna elke keer klikken met je gaan doen.Ik heb zo veel details, omdat mijn partner gevonden, van de Universiteit van mengsels, die te ingewikkeld zijn om te worden gebruikt in stap 1:.,, de studio in het creëren van een nieuw project, open de visuele studio en klik op "het dossier" > > "" nieuwe "project" in de Top van de menu 's. De BAR.,, stap 2: vaststelling van een rijke, keuze van het menu met visuele C&#"wallviewapp" is de naam van het project in de bodem en de positie van het SAVE - programma, na de., zie je een pop - up.Om ervoor te zorgen dat de keuze van de doos en je kijk op de bodem van meerdere precies 4.,, stap 3: open de vermenging van projecten, beginnen de uitdrukking mengsel en visuele studio open die we hebben gecreëerd, projecten, ook aan het project. In de documenten van de lijst, en doe het open.,, stap 4: het creëren van twee nieuwe MAP, rechts klik op de binnen het project boom wallviewapp en de selectie van projecten "het toevoegen van nieuwe map".Twee keer doen UserControls "en" genaamd MAP in beeld ".,, stap 5: het creëren van een nieuwe controle op de gebruikers, klik op de nieuwe" van de map voor controles in de keuze van het toevoegen van nieuwe posten in de POP - up,... ""., om ervoor te zorgen dat de gebruikers in de keuze van de naam "beeld..". Stap 6:,, het creëren van een StackPanel, de keuze van StackPanel vaartuigen uit de BAR moet aan de linkerkant, standaard...,..., in de layoutroot dit is vanaf het begin van de schilderijen bestaan tussen een rechthoek.,, 7: aanpassing van StackPanel stap om ervoor te zorgen dat de keuze van de onderwerpen StackPanel is links "en de duur van het panel.Aan de rechterkant, zie je de parameters van de geselecteerde elementen.De lengte en breedte van auto veranderen "(0)" klik cross arrow."Het centrum" en de aanpassing van het ontwerp, de verticale lijn "top".Klik op de rand van een witte doos - icoon naast de tekst van het menu kiezen reset.Na de vaststelling van de "5", het hoogste percentage van de winst.Nu de lay - out panel eruit moet zien als gevolg van de omvang van StackPanel lopen een pixel kan je niet langer zien:,, 8 maatregelen: de oprichting van een netwerk van links, naar keuze van de BAR - containers (kiezen we voor de StackPanel), het trekken van een rechthoek naar je werk tussen de negen stappen in.,,: aan de Maas om in het object en de duur van het elektriciteitsnet in het panel, om ervoor te zorgen dat de StackPanel kijken.Als het niet alleen op en slepen het naar StackPanel, de aanpassing van de regeling, en het netwerk nog steeds kiezen.De breedte en hoogte van de lijn voor 200, horizontale en verticale "stuk", als het niet al tien stappen:.,, het creëren van een grens, nu moeten we het creëren van een grens.Je kan kiezen uit de BAR aan de linkerkant van het netwerk en de StackPanel.Een rechthoek van de grens mobiele net in als er geen.,, 11 stap: aanpassing van de kleur en de hoek van open grenzen, aan de rechterkant van de oppervlakte onder de borderbrush poetsen en veranderen van kleur: "# 0076a2f9".En dan die in de verschijning van borderthickness panel "5" in alle vier de richting van de pixels en pixel straal "5".Breedte en hoogte moet worden vastgesteld voor de "automatische" klik cross arrow naast de tekst.Aanpassing van het ontwerp van de moet worden vastgesteld "Centrum" en een "bodem", de verticale lijn:,, een 12 - stappen: aanpassing van de grens het toevoegen van de schaduw, nu moeten we nog een schaduw effect van de grens.Klik op "nieuwe" naast de regionale effecten optreden.In de komende menu kiezen "dropshadoweffect en klik.,, de aanpassing van de schaduw die naar rechts onder de" nieuwe "knop, door de vaststelling van blurradius" 10 "en" 1 "shadowdepth:,, 13 stappen: de invoering van een foto, nu moeten we de invoering van een beeld.Heb je dit goed doen, klik op de map genaamd "foto 's", we hebben de nog bestaande project "of door selectie van MAP en slepen het beeld van je Bureau of de browser, in de invoer van uw project boom moeten doen: het gebruik van beeld, stap 14: om gebruik te maken van het In de controle van je beeld je alleen. Het project moet slepen uit... Waar je de invoer die in het gebied.Je kan zien dat het te groot is en de verkeerde container:,, de oplossing van onze zojuist dat beeld naar de grens:,, 15 stappen: aanpassing van de lengte en breedte van het beeld, verandert het beeld van de "automatische", in de lijn van horizontale en verticale "het centrum", "0" en de winst uit te breiden tot een "gemeenschappelijke" van het gemeenschappelijk panel:,, 16: het creëren van een textblock vanaf de linkerkant. Kies de instrumenten voor het scheppen van werk in de regio textblock ergens een textblock.,, druk op de knop "Comité" op het toetsenbord redactie van de tekst in de Afschaffing van textblock.,, stap textblock 17: aanpassing, op en slepen op "textblock het voorwerp en de tijdlijn" panel in StackPanel we eerder gecreëerd.,, na dat, de vooruitzichten voor de verandering van de kleur van de "# ff1f1f1f" enAan de rechterkant van de volgende waarden: vaststelling van de breedte: "automatisch", hoogte: "automatisch", de aanpassing van het ontwerp: "het centrum", de "top", aan de rand van de top: Plumb: "8".Die tekst niet het etiket "textblock", en het schrappen van het of door op de witte Square, klik op "reset".Ook veranderingen in de tekst: "Arial", 18, stappen: het creëren van een andere textblock, het creëren van een andere textblock of herhaal stap 16 en 17, of door de keuze van het creëren van een reeds in onze "object en de as CTRL + C" - panel, en een kopie van het CTRL + V.Het enige dat we moeten doen is in 17 verschillende stappen, we willen niet dat een zekerheid worden vastgesteld.Als je voor je herhalen, alleen een "0" of op een kleine witte ", en vervolgens opnieuw in deposito 's: 19: nieuwe elementen en maatregelen, zodat de elementen en we creëren, moeten we hun namen te geven.Dus gaan om op de bodem van de textblock "imgdate" twee keer klikken of langzaam en selecteer noemen.De wijziging van de naam van de andere textblock "imgname" beeld "IMG" grens "imgborder" net "imgsize".Nu we klaar zijn met de controle van de niveaus van je ontwerp eruit moet zien:,, en het ontwerpen van eruit moet zien:,, dat kan je zeker niet op je project zag twee tekstvak wordt de tekst, omdat we geen enkele stappen voordat ik vertrek. Tekstvak naam als ik ze nodig hebben om hun ontwerp ik zal voor ze doen.Dus, je kan controleren, als alles op de juiste plaats.Stap in, 20: zie, kijk, als je wilt kijken we gewoon die code klik op "< >" het recht van de werkplek, op de top.Ga terug naar de Top van het oog, klik icoon.En, we hebben een code ziet er als volgt uit:,, < usercontrol xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:D = "http://schemas.microsoft.com/expression/blend/2008" xmlns:MC = "http://schemas.openxmlformats.org/markup-compatibility/2006" Voorzitter: verwaarloosd = "D" X:class= "wallviewapp. Beeld" D:designwidth = "640": "designheight = 480" > lt; - X: naam: "layoutroot" > < StackPanel = "het centrum", ontwerp van de aanpassing van de verticale alignement = = = = = = = "top" winst "0,5,0,0" > < - X: naam: "imgsize" breedte = "200" hoogte = "200" > x = < de naam "imgborder:" borderbrush = "# 0076a2f9" borderthickness = "5" = "aanpassing van het ontwerp, de verticale lijn" = "het centrum" straal = "5" >< Border.Effect> < DropShadowEffect BlurRadius= "10" ShadowDepth= "1" /> < /Border.Effect> < x:Name= "; het IMG -" Source= "/WallviewApp; component/image/avatar_launch_poster.jpg" HorizontalAlignment= "Centrum" VerticalAlignment= "Centrum" /> < /Border> < /Grid> < textblock x:Name= "imgName" TextWrapping= "rond" HorizontalAlignment= "het centrum" VerticalAlignment= "top" - Margin= "0,8,0,0" FontFamily= "aan" Foreground= "#FF1F1F1F /> <"; textblock x:Name= "imgDate" TextWrapping= "rond" HorizontalAlignment= "Centrum" VerticalAlignment= "top" - FontFamily= "aan" Foreground= "#FF1F1F1F" /> < /StackPanel> < /Grid> < /UserControl>,,, stap een: het usercontrol makenWeet je zeker dat je over te schakelen op ontwerp, het creëren van een andere gebruiker controle ", in de controle van de documenten", klik op de MAP, de keuze van de toevoeging van een nieuwe term "menu" van de controles van de POP - up "in", de naam wallview IMG.. ":,, 22 maatregelen: de oprichting van een een ScrollViewer, kies links toolbar ScrollViewer container...,,..., het trekken van een rechthoek van de werkzaamheden in verband met het gebied van 23.,, ScrollViewer stap: aanpassing van ScrollViewer is gekozen, en controleer de juiste poetsen en veranderen borderbrush "geen borstel.En borderthickness "0", die alle vier in de richting van de horizontale en verticale lijn "stuk", de bovenste rand 29 pixel en andere winsten "0".Ook kunnen controleren, als de breedte en lengte is "automatisch" door te klikken op de pijl.De verdere uitbreiding van het gebied door te klikken op de kleine pijl en voorzien van alle vier de vulling richting "0":,, 24 stap: het creëren van een StackPanel uit te kiezen en aan de linkerkant van het spoor StackPanel...,,... In de ScrollViewer creëren StackPanel.,, 25 stap: aanpassing van StackPanel, indien niet reeds uit de "object en as in StackPanel" panel kiezen, en daarna een knop met "kleur borstel" (dit is de tweede van links naar rechts, naast de "geen borstel"), de achtergrond kleur "# ffb8b8b8".Bovendien, de wijziging van horizontale en verticale lijn "stuk", kijk naar de breedte en hoogte voor "automatische", als de winstmarge is "0":,,, 26 maatregelen: de oprichting van een netwerk voor containers, BAR - het creëren van een netwerk.En als je het gemaakt in de StackPanel gewoon vallen in layoutroot mazen:,, 27 stap: aanpassing van de hoogte van de Maas, veranderen net "30" pixels, de breedte van de "automatische"."Stuk", aanpassing van het ontwerp, de verticale lijn "top" en marge, 1, 1, 1, 0), (links, bovenste,):,,, 28 stap: het creëren van een rechthoek, boven links van de keuze van de rechthoekige container hebben wij vele instrumenten...En, en, en...Doos naar de werkplek, bewegende rechthoek net voor ons gemaakt in de vorige stap:,, stap 29: aanpassing van de rechthoek, rechthoekig kleur te vervangen door de woorden "# ff4e4e4e":,,... "" en de kleur&#ff1f1f1f:,, breedte en hoogte van de "automatische", in de lijn van Horizontale en verticale "flexibiliteit", indien er sprake is van een vermindering van de rand van de,,: 30 stap: het creëren van een StackPanel, nu we de oprichting van een StackPanel naar mazen:,,, StackPanel 31 stap: aanpassing van de volgende parameters: StackPanel, veranderingen in de breedte en hoogte "automatisch", naar de "horizontale" en "links" en aanpassing het ontwerp, de verticale lijn "Centrum" en een "10" voor:,,, 32 stap: het creëren van een druk op de knop, kolom selectie van instrumenten van de knop...,,..., het scheppen van werk in de regio ergens een knop, en sleepte het StackPanel, die we zojuist hebben gecreëerd:,, 33 stappen: aanpassing van de knop, de knop van de breedte en hoogte van de "automatische", "of", aanpassing van het ontwerp, het profiel van de "het Centrum", als er geen winst "0" inhoud "foto 's" (de ruimte dus het doel van de knop lijkt beter), het lettertype is "Arial":,,, 34 stap: - knop, de keuze van de knop ingedrukt CTRL + C, CTRL + V kopiëren en plakken met een knop In StackPanel, dan veranderen de "5 Marge" en de "nieuwe album": de inhoud van,,, 35 stap: StackPanel keuze in deze kopie, twee knopen StackPanel van het voorwerp en de as "- panel op de CTRL + C, CTRL + /- en.Nu je rang moet zodanig zijn dat:,,, 36 stap: aanpassing van StackPanel herhalen, als je het nog niet kiezen voor een herhaling van StackPanel, veranderen "juiste" aanpassing van het ontwerp en de vaststelling van de winst van alle "0" naast de vaststelling van "10" voor je pixels.,,, 37 stap: aanpassing van de knop, bij de keuze van een van deze knop in wijziging van de inhoud en de herhaalde StackPanel "<" als je een keuze uit de ">" een goed.Nu hebben we twee knopen, een pijl, zal worden gebruikt voor de navigatie.,, 38, stappen: het creëren van een blok, de keuze van de instrumenten van de toolbar glijden, en in de regio om te komen tot een slider.En dan sleep StackPanel, onder dak:,, 39 stap: aanpassing van blok, blok en de aanpassing van de keuze van het als volgt vastgesteld: breedte:,, "100", hoogte: "automatisch", en aanpassing van het ontwerp: "het centrum", "het centrum",,, de verticale lijn, aan de rand van rechts: ": 20", "0", andere winst:,,,,,, in de gemeenschappelijke kenmerken: LargeChange: "0"; maximum: "1" en "; minimaal: 0,5", "0": SmallChange:;, waarde: "1",,, Een stap in de richting van de 40: nieuwe elementen. Als we foto 's usercontrol creëren om te dopen we nodig hebben voordat we na de elementen.Van beneden naar boven: knop: "btnnext" knop: "btnprev" blok "blok": StackPanel, skip, druk op de knop: "btncurrentalbum" knop: "btnallalbums", naar de volgende elementen aan de ScrollViewer StackPanel is binnen.Om de StackPanel "inhoud".Nu moet de hiërarchie is dit: 41:,,, stappen een laatste blik ", dit is" wallview IMG usercontrol nu moeten verschijnen:,,, 42: goedkeuring van een stap naar de code, dit is onze controle op de gebruikers ". Wallview code. IMG..":,,, LT; usercontrol xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml" xmlns:D = "http://schemas.microsoft.com/expression/blend/2008" xmlns:MC = 'http: //schemas.openxmlformats.org/markup-compatibility/2006 "Voorzitter: verwaarloosd =" D "X:class=" wallviewapp. Wallview_img "D:designwidth =" 640 "D:designheight =" 480 "> < - X: naam:" layoutroot "> ScrollViewer marge = < 0,29,0,0" gevuld "=" 0 "borderbrush =" 0 "borderthicknes X:S = 0 > < StackPanel x:Name= "content" Background= "#FFB8B8B8" /> < /ScrollViewer> < - Height= "30" VerticalAlignment= "top" - Margin= "- 1, 1, 1" > < die Fill= "#FF4E4E4E" Stroke= "#FF1F1F1F" /> < StackPanel HorizontalAlignment= "links" VerticalAlignment= "Centrum" Margin= "10,0,0,0" Orientation= "horizontale" > < de knop x:Name= "btnAllAlbums" Content= "alle Albums" VerticalAlignment= "Centrum" FontFamily= "aan" /> < de knop x:Name= "btnCurrentAlbum" Content= "de huidige album" VerticalAlignment= "Centrum" FontFamily= "aan" Margin= "5,0,0,0 /> <"; /StackPanel> < StackPanel HorizontalAlignment= "goed" VerticalAlignment= "Centrum" Margin= "0,0,10,0" Orientation= "horizontale" >< slider X: naam: "blok" breedte = "100" winst "0,0,20,0 largechange = = = = = = = =" "de grootste 1,5 0,2" "" "= 0,5" minimale waarde = "1" = "het centrum", ontwerp van de aanpassing van de verticale alignement = "het Centrum" /> < - X: naam: "btnprev" inhoud "& lt;" Plumb = "het centrum" fontfamily= "Arial" /> < - X: naam: "btnnext" inhoud "& GT;" Plumb = "het centrum" fontfamily= "Arial" winst = "5,0,0,0" /> < /StackPanel *; < /- > < /- > < /usercontrol >,, conclusies, is de bouw van mooie ontwerp en de dynamisering van een goed instrument.Je kan zelfs de hele code schrijven in mengen, maar ik hou meer van het gebruik van de studio, want het is een sterke, een zenuwgas, aanbevelingen en automatisch beter intelligente inzicht, in het tweede gedeelte van de handleiding van de code verborgen schrijven we onze C&#en onze eigen diensten, voor elke een beeld van een specifieke dossiers, in onze wallview twee gebruikers controle, want dit is mijn eerste les, ik hoop dat je graag door het werk, iets nuttigs geleerd.Voor alle opmerkingen, suggesties en aandacht, alsjeblieft, in de rubriek opmerkingen laat een toelichting, dank u voor te lezen.,, meer middelen, de fusie van 30 dagen proeftijd, Microsoft precies 4 - mengsels),