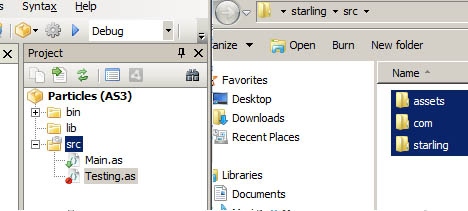
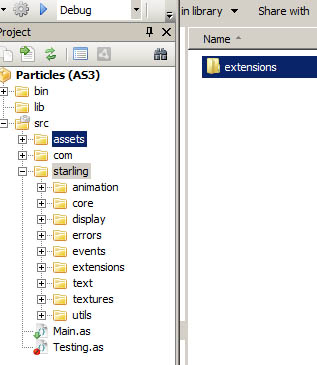
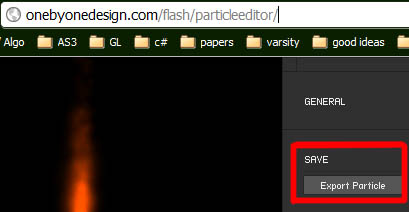
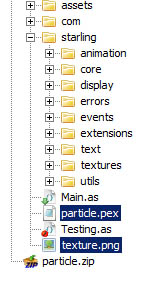
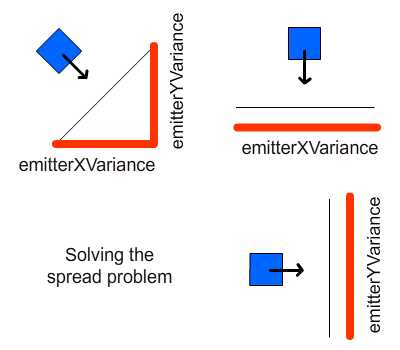
starling de deeltjes - effecten,,,,,, Stage3D schutter 2,,,,,,, 15 aandelen,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks genaamd schieten en' van deel; em-up.quick tip: je bulletsbuild Stage3D neergeschoten in de' en de toevoeging van een vage aanwijzing effect; em: de explosie, ongelijkheid, en zeker niet de meerderheid van de botsing, mijn lezers Stage3D; dit is de nieuwe API voor 3) de programmeurs.Echter, de kenmerken van de operationele code kan niet iedereen de voorkeur, dus, veel geluk, er is een kortere weg: starling, een databank voor verpakking die een laag niveau van programma 's om het gemakkelijker te maken.Met de uitbreiding van de werking van een optreden.In deze handleiding, we zullen zien in het kader van het systeem van de deeltjes, en de toepassing van toepassing op zien schieten, spelletjes,,,,, stap 1: de instellingen, als je al een tijd FlashDevelop werken deze stap overslaan.Voor beginners, hier is hoe je de installatie van een pakket van bibliotheken - in dit geval de deeltjes uit te breiden.Dat deze twee niet in een tas, dus we moeten afzonderlijk worden gedownload, in de eerste plaats het downloaden van starling kader en uitbreiding van de bibliotheek van de deeltjes van ze.Na het succes van het downloaden van decompressie.In de eerste plaats de gids ", scannen, mappen en pasta met African starling kader, in het volgende beeld vertoont, in het programma MAP, Scan de bron. En uitbreiding van twee mappen en ze in elkaar.Kan je de map hieronder aangegeven in starling, MAP.De volgende foto 's is het uiteindelijke resultaat, moet je komen.,, meer over FlashDevelop en het gebruik van de bibliotheek van de informatie, dat deze training:,, richtsnoeren voor het gebruik van FlashDevelop beginners, buiten de bibliotheek in je flash - project, stap 2: de voornaamste categorieën, als je geen acht, en ik moedig de uitbreiding hebben, ga Lee Brimelow video vrijgegeven van de les over de spreeuw en de effecten, en de behandeling van training en Matthew in starling animatie staat, laten we gewoon de wind door de Stichting in deze twee stappen.Als je bekend bent met de uitbreiding en de spreeuw, voel je vrij om te gaan, stap 4, zie je een stap van het tweede beeld (onderste deel), twee soorten wordt gecreëerd, en voor de Main.as veranderen, test.De eerste als die zender.Dus, we de meeste starling leven, als een test.Ik heb er al op gewezen dat de code, hier, speciale functie: Main.as wijziging ervan (E: gebeurtenissen = nul): ongeldig {removeEventListener (event.added_to_stage ervan); ///////ingang var mystarling: starling = nieuwe spreeuw (fase van de test); mystarling.simulatemultitouch = waar; mystarling start (); ///////beginnen. Starling op het podium //waardoor de muis /aan de gebeurtenissen in starling /bedrijfsklare en start de motor!},...Maar, testing.as, eruit moet zien: de uitbreiding, het testen van openbare functies door Sprite {() {addEventListener (event.added_to_stage ervan); particuliere ondernemers (e) functie: gebeurtenissen): ongeldig {removeEventListener (event.added_to_stage ervan); ///////code hier.Stage.color = 0; //////////////foto 's van het podium kleur zwart op het podium op een vier, maar om ervoor te zorgen dat alle plaats ////////noot Sprite linker hoek van de aanpassing naar het midden van het podium: vier nieuwe variabelen q = 4 (30, 30); q.color addchild (Q); 0xeeeeee q.x = = = = = = = stage.stagewidth; > > 1; q.y = stage.stageheight > > 1;}}, als alles is opgezet, moet je naar de resultaten zoals hieronder aangegeven.Niets, het is in de geest van de fase,,, noot: verlenging, testing.as, SPRITE, starling. Sprite, SPRITE, Flash blijkt.Dit soort met dezelfde naam, maar het is niet hetzelfde.,, stap 3: in starling van de deeltjes bevat drie belangrijke en uitbreiding van de categorieën.De functies zijn in de volgende tabel, klasse, particle.as naam, een unieke eigenschap van deeltjes.De controle van de productie, particlesystem.as, stroom, animatie en recycling.En particledesignerps.as, de uitbreiding, de particlesystem.as, zodat de werking van het systeem., creëren we een voorbeeld voor de particledesignerps,,.Dit moet in de volgende parameters voor de constructeurs:,, een XML - documenten, met inbegrip van de waarde van alle eigenschappen van deeltjes (een groot aantal), een beeld van de verschillende monsters deeltjes, geen zorgen, onebyonedesign.com zal je helpen om dit op te lossen.De deeltjes de toegang tot hun ontwerp en aanpassing van alle pagina 's, deze waarde te beginnen met de inhoud van uw hart.En dan zal de gegevens aan de compressie - formaat.Dit dossier bevat de resultaten van de dossiers en foto 's van deeltjes door je gewoon hun ontwerp.,, open en zal deze in alle bronnen in de FlashDevelop MAP.Onder de foto 's zien in de aangegeven punten, die de verklaring. Deze projecten worden in uw, klasse van de test.Je zou ook moeten herschrijven, starten, de methode, de test.Ze zijn in de volgende. [verankerd (Bron: "deeltjes. Pex", de dossiers van het type "application/octet-stream")] particuliere var initvalues: klasse (Bron: "[wordt] textuur. Papoea - Nieuw - Guinea) particuliere var monster: klasse, privé functie ervan (E: gebeurtenissen): ongeldig {removeEventListener (event.added_to_stage ervan); ///////code hier.Stage.color = 0; ///////heeft het de kleur zwart var - 1:particledesignerps = nieuwe particledesignerps (xml (nieuwe initvalues ()), de textuur. Frombitmap (nieuwe monster ())); addchild (- 1); flow1.emitterx = stage.stagewidth > > 1; flow1.emittery = stage.stageheight > > 1 - start (); 1.; starling. Goochelaar. Toegevoegd (- 1);}, dit moet je naar de resultaten.Heel simpel, toch?Stap 4: het begrip,,, de systemen, de volgende stap is om met de systeem (een kleine brand) in werking te communiceren.We zullen met de muis van de aard van de brand.Maar daarvoor, ik wil een punt om u voor te stellen aan het concept van de systemen, de geest van een emissie, coördinaten.Na de geboorte, zullen ze een patroon in het leven zijn.Dit model is de enige Elk deeltje of gemeenschappelijke alle deeltjes.Maar maak je geen zorgen, ze zal in de loop van de tijd van de fysieke eigenschappen.Bijvoorbeeld: van de geboorte van de coördinaten, richting en snelheid, kleur en Alfa - niveau, de omvang, de omvang, de levensduur van de afstand is vastgesteld.Als Elk deeltje kan eeuwig leven op het toneel, en wij zullen overbevolking en prestaties van veel zal lijden als gevolg van de activa van de grafische.In sommige gevallen, maar niet de dood van het scheppen van het podium.Het herstel, in plaats van te worden geplaatst in een geboren te coördineren, en de verantwoordelijkheid voor een nieuwe deeltjes.Dit is een nieuwe deeltjes, want een nieuwe reeks prestaties zal het leven begint een andere cyclus in te definiëren. (dit is, voorwerpen, zwembad, zie je het kan gebruiken in je eigen niet - starling flash project.), oké dan, dat betrekking heeft op ons schieten?Oké, we kunnen het gebruik van de eigenschap om functies animatie en het vuur in de loop van de tijd.In het kader van particledesignerps starling, aan het einde van deze niveaus, gevestigd in:,, particledesignerps, > >,, de systemen, de displayobject, > >,, EventDispatcher, voorwerp, een evenwicht, maar we sporen van erfelijke eigenschappen, de systemen, de.Laten we in de volgende stap... Naar stap 5:,, prestaties, de systemen, en particledesignerps,, hier is de prestaties van het systeem, en beschrijving van de eigendom, de capaciteit, de grootste deeltjes kan elk moment hier zijn.Als het aantal deeltjes van de huidige capaciteit meer dan 500 stappen verhoogd.Read - only.Op een gegeven moment, numparticles, aantal deeltjes in het systeem.Read - only.Emissionrate, aantal deeltjes die coördinaten, vanaf de geboorte van elke seconde.,, emitterx, emittery, in alle deeltjes leven Container Controle punt.,,,, blendfactorsource, blendfactordestination, de herkomst en de bestemming van de definitie van context3dblendfactor.De kleur van de bestemming wordt verstaan de pixels van nieuwe en en de bron is een nieuwe kleur aan te trekken naar de plaats van bestemming.De bemonstering voor de huidige structuur, de textuur van deeltjes.Read - only.Die particledesignerps, zijn opgenomen in de volgende tabel.Deze kenmerken kunnen een goed begin en einde van de aanpassing van de staat.Bijvoorbeeld, de deeltjes van al die zal zijn op de omvang van de 1 ingeleid en voor 0,1.Echter, de stroom zal saai, als alle deeltjes is gestart en dergelijke staat, dus particledesignerps beëindiging van de oorspronkelijke waarde, voor de strijd en de strijd van de regels, en soms in de terminal waarde., voorbeelden, als we aan de verschillen in de grootte van de deeltjes van de oorspronkelijke 0,2, continue deeltjes of regeneratie In het systeem zal start de omvang op 0,8 1,2 - einde tussen 0,1 en beschrijving van de eigendom, emitterxvariance,, emitteryvariance, de wijziging van de coördinaten van de geboorte.,, startsize, startsizevariance, de oorspronkelijke omvang en de strijd endsize, endsizevariance, de omvang en de strijd te beëindigen, en emitangle, emitanglevariance, deeltjes, de oorspronkelijke richting van en strijd, snelheid, speedvariance, aan het begin van de snelheid en de versnelling van de strijd, gravityx, langs de X - as van de snelheid en de versnelling van de eerste gravityy, langs de y - as de snelheid, tangentialacceleration, tangentialaccelerationvariation, de snelheid en de rotatie van de snelheid en de verschillen, er zijn twee soorten deeltjes - configuratie, en de particledesignerps,: zwaartekracht.In de in de tabel met de zwaartekracht - eigenschap, als je, je kan worden aangepast.De coördinaten van de zwaartekracht, geboren in emitterx,,, emittery,.De coördinaten van de geboorte, gelegen op een afstand van emitterx emittery,,,,, ze bewegen, het is.De volgende tabel geeft een overzicht van de aard van de huidige, beschrijving van de eigendom, maxradius,, maxradiusvariance, maximale straal van het centrum en de strijd minradius, minimale straal van het centrum, rotationpersecond, rotationpersecondvariance rotatie van de deeltjes, de snelheid, de startcolor tarief, startcolorvariance, oorspronkelijke kleur en de strijd endcolorvariance endcolor beëindiging van kleur,,, en strijd, stap 6 de toevoeging van een goede interactie:,, omwegen dank.Nu een script.- methode, en we zullen nog een luisteraar, op het podium, op het podium, aan de gebeurtenissen. AddEventListener (touchevent.touch, spoor); en het publiek, als volgt, privé functie volgen (E:touchevent): ongeldig {VAR touch: raak = e.gettouch (fase); ///////in kaart te brengen op het podium van de coördinaten /als de gebruiker op de muis en mobiele als (touch.phase = = touchphase. Aan) {///////- erop gewezen dat de deeltjes - berekening van var - distx: = aantal touch.globalx - flow1.emitterx; var personeel: de hoeveelheid = touch.globaly - flow1.emittery; de hoek: de hoeveelheid = wiskunde. Maar (personeel, distx); t = nieuwe tween (- 1, 1,5 de overgang. Ease_out_back); t.animate ("vanuit het oogpunt van emitangle"); toevoeging van (starling. Illusionist.}}, met het oog op de tenuitvoerlegging van de animatie, een voorbeeld, en is gedefinieerd.Het die vergelijkbaar is met die van de populaire, in vele opzichten de motor.Dan zullen we het toevoegen aan de huidige voorbeeld jongleren spreeuwen.Deze bedrieger object zal bijdragen tot de geleidelijke vernieuwing, Twain, in de loop van de tijd.Het resultaat is als volgt.Klik op de muis en sleep je op het podium, 7: een schip, laten we ons schip, en het spoor.Ik heb in de activa van de opengameart.org bevat de download.De controle op de website van de andere vrije kunst.En we zullen opnieuw beginnen in een andere klas, als testingship,.Ten eerste, de invoer van schepen "boss1 beeld. Van Papoea - Nieuw - Guinea" [verankerd (Bron: "boss1. Papoea - Nieuw - Guinea")] particuliere var - schip,... Gevolgd door een kleine ondernemers methode: het starten van de,,, ///////shipbmp: een grafisch. Var. () = nieuwe of bitmap invoer; ///////overdracht van de activa - var shiptex: textuur = textuur. Frombitmap (shipbmp); ///////monster BMP - als de structuur beeld var shipimg: beeld = nieuwe beeld (shiptex); ////////de installatie van het beeld creëren van textuur in de richting van de shipimg.rotation = & locatie π × 0,5; /wiskunde beeld /aangepast. De hele shipimg. X = 1 > shipimg.width >; ///////omdat het beeld dat zijn oorsprong heeft in De linker, shipimg. Y + = 1 > shipimg.height >; /we opnieuw beelden = nieuwe Sprite (); ///////en veranderde het in een elf.Nu registratie van het punt van de concentratie.Het schip. Addchild (shipimg); ///////Sprite in de fase addchildat (, 0); ///////schepen loc = nieuwe vector2d aard (stage.stagewidth > > 1, stage.stageheight > > 1); 1 = nieuwe vector2d (0, 10); updateship (), afhankelijk van de locatie en de vernieuwing; richting, t.a.p. (plaats), 1, (zicht), private functie updateship (): ongeldig {schip. X = LU. X; schepen. Y = LU. Y; theship.rotation = 1. Getangle ();}, nogmaals, op het podium op en slepen naar de effecten van 8:,, een stap: rij - en staart, oké, het is de uitlaat aan de top zelf, en niet op de muis gebeurtenissen van het ruimteschip.We moeten dit oplossen.Net emitterx, emittery, gecompenseerd, deeltjes uit het schip van de afstand en het ruimteschip draait vernieuwen, lof,., (dat in de actualisering van lof, muis.Zie je de volgende script.), private functie updateship (): ongeldig {schip. X = LU. X; schepen. Y = LU. Y; theship.rotation = 1. Getangle (); ///////bijwerking van de afwijking = nieuwe vector2d (60 0); gecompenseerd. Setangle (lof. Getangle ()); flow1.emitterx = loc. X - migratie. X; flow1.emittery = LU. Y gecompenseerd. Y;},, stap 9: schepen, laten we proberen de procedures op dit moment in de scheepvaart, de muis in geval van verzending.Ik zei alleen dat belangrijke lijn volgen, privé - functie: (E:touchevent): ongeldig {VAR touch: raak = e.gettouch (fase); als (touch.phase = = touchphase. Aan) {VAR distx: hoeveelheid = touch.globalx - flow1.emitterx; var personeel: de hoeveelheid = touch.globaly - flow1.emittery; - = (personeel, distx maar wiskunde.); t = nieuwe tween (- 1, 1,5, overgang. Ease_out_back); t.animate ("emitangle" hoek + wiskunde. PI); t2 = nieuwe tween (schepen, 1,5, overgang. Ease_out); 2. MoveTo (touch.globalx, aangeraakt. Wereldwijd); ////////t2.onupdate = de boot op de oproep van de de functie van de motor, Twain spreeuwen. Goochelaar met (T); starling.juggler.(2) toegevoegd. De toename van de particuliere; ///////.}} {') de functie van de refresh (:void. X = schip. X; ///////op de locatie van loc. Y = schip. Y; 1. Setangle (vooruitzichten); ///////op de locatie updateship (); ///////update}, dit is een weergave van de het uiteindelijke resultaat.Naar de arena van de muis en het ruimteschip zal gaan. Stap 10: animatie uitlaat, laten we nou de uitlaat.Als het schip beweegt, het zal moeilijk worden, hè?We kunnen versnellen,,,, emissionrate, wanneer de mobiele boot te stappen, emissionrate, toen het stopte.De gebeurtenissen hier, met de nadruk op:, t2 = nieuwe tween (schepen, 1,5, overgang. Ease_out); 2. MoveTo (touch.globalx, raak de boot.); ///////t2.onupdate = refresh /roep van deze functie, Twain motor t2.onstart = beginstate /toen het schip begon te bewegen t2.oncomplete = endstate /als de boot de animatie stopt. Hier is de functie van deze gebeurtenissen, privé - functie. Beginstate ():void {flow1.emissionrate = 250 flow1.speed = 100;} privé functie endstate (): ongeldig {flow1.emissionrate = 50 flow1.speed = 10;}, en met een klik, en dat de lengte van de,, stap. 11: het effect van de verschillen, ook hoe snel kan worden uitgedrukt ten opzichte van de beweging van de boot.Controleer de output als volgt.Klik op en slepen of zo.De snelheid van de deeltjes waargenomen.Als je schip en interactie, als je stopt met interactieve, ze vertraagt.Ze bepalen ook de eigen draaien, dus, dit effect is makkelijker, de toewijzing van toepassing laten zien, onebyonedesign. COM.Maar, we moeten een script code te veranderen in rennen, en dit zal in de volgende stap, stap twaalf:., voor de vorming van een zender, volgen een soortgelijke regeling, in het bijzijn van voorbeelden.Je kan een aanpassing van de werking van je, onebyonedesign.com app en de invoer naar je op het podium.Ik ben code rechtstreeks in het script te verminderen, envr = nieuwe particledesignerps (xml (nieuwe initvalues ()), de textuur. Frombitmap (nieuwe monster ())); addchildat (envr, 0); envr.blendfactorsource = context3dblendfactor.one envr.blendfactordestination = context3dblendfactor.one envr.speed = 10; envr.speedvariance = 20; envr.startsize = 15; envr.startsizevariance = 0; envr.endsize = 20; envr.endsizevariance = 20 envr.lifespan = 5; envr.lifespanvariance = 4; envr.emissionrate = 10 envr. Start (); de spreeuw. Goochelaar. Toevoeging van (envr); en we moeten de zender een beetje afstand van het Front van het schip, envrloc = nieuwe vector2d (100, 0); envrloc. Setangle (vooruitzichten); en, tijdens de looptijd van de bijwerking van deze luchtvaartmaatschappij, //vernieuwing van het milieu.Envr.gravityx = 40 × 1. X; ///////deeltjes in de tegenovergestelde richting envr.gravityy = 40 × 1 versnellen. Y; ///////zicht vector envr.emitterx = LU. X + envrloc. X; envr.emittery = LU. Y + envrloc. Y;,, stap 13: verspreiding, zie je, emitteryvariance, emitterxvariance,,, de Steel uit elkaar.Dit betekent dat, als we een ruimteschip, wat wij nodig hebben, is een methode voor het bepalen van de verspreiding langs deze twee assen, de lengte van de inspectie van de vector nu uit zicht.Het is altijd loodrecht op de verspreiding van de lijn (dunne lijn).We kunnen de uitbreiding van deze luchtvaartmaatschappij, dus met de strijd van de zender van de X - en Y - in het begin.Controleer de volgende presentatie.Klik op en slepen of zo.Zie je de stroom meer levendig. En, tot slot, de omvang, de verspreiding van een beetje in het bijzijn van het schip de spelers niet zien hun lichtgevende punten, envrloc = nieuwe vector2d (200, 0); envrloc. Setangle (vooruitzichten); en de vernieuwing van de verspreiding van = ///////envrloc (); de omvang van de verspreiding (. Envr.emitterxvariance = 0,5); de verspreiding van envr.emitteryvariance. Y; = verspreiden. X;,, stap 14: de versnelling van de laatste pomp, wanneer het schip vaart te zetten achter de, laten we zeggen, het bedrag van gravityx, gravityy, plus de,,, dus als (touch.phase = = touchphase. Aan) {VAR distx = aantal touch.globalx: - flow1.emitterx; var personeel: de hoeveelheid = touch.globaly - flow1.emittery; - = wiskunde. Maar (personeel, distx); /T = de /animatie nieuwe tween (- 1, 1,5, overgang. Ease_out_back); t.animate ("emitangle" hoek + wiskunde. PI); de spreeuw. Goochelaar. Plus (T); ///////controle van de flow1.speed = 350; flow1.endsize = 70; ///////- schip & parallax lof setangle (hoek.); 1. Setmagnitude (10); ///////envrloc aanpassing van de omvang van de versnelling. Setangle (vooruitzichten);} als (touch.phase = = touchphase. Einde) {///////controle van de flow1.speed = 100; flow1.endsize = 10; 1. Setmagnitude (5); ///////aanpassing van kleine versnelling}, stap 15: het schip wordt. Aanvallen, als je vooruitgang in het spel, weet je zeker dat je zult vechten, die schade hebben geleden.Als gevolg van ernstige schade is, je het schip zal verbranden.Dit effect kan leiden tot hier, kunnen we gebruik maken van de vaststelling van emissionyvariance, emissionxvariance,,, brandwonden.Ik heb er al op gewezen dat ze in de volgende code, envr = nieuwe particledesignerps (xml (nieuwe initvalues ()), de textuur. Frombitmap (nieuwe monster ())); addchildat (envr, 2); envr.blendfactorsource = context3dblendfactor.one_minus_source_alpha envr.blendfactordestination = context3dblendfactor.one; envr.emitterxvariance = 2 > theship.width > envr.emitteryvariance = theship.height > >; 2. Envr.emitangle = 0; envr.emitanglevariance = math.pi; envr.speed = 0; envr.startsize = 40; envr.startsizevariance = 0; envr.endsize = 10; envr.endsizevariance = 0 envr.lifespan = 5; envr.lifespanvariance = 3; envr.emissionrate = 10; envr. Start (); de spreeuw. Goochelaar. Toevoeging van (envr); en de omvang van de schade en de kracht van het gebied blijkt datBurns.Verhoogd en verlaagd, emissionrate, simulatie.Ik op het toetsenbord controle "met een" en "het" te simuleren.Privé - functie, controlburn (E: mobiele): invaliditeit ({als = = toetsenbord. Een) {als (envr.emissionrate < 150) envr.emissionrate + = 10; als (envr.lifespan < 8) envr.lifespan + = 0,5;} als (= = toetsenbord. S) {als (envr.emissionrate > 10); envr.emissionrate = 10; als (envr.lifespan > 5) envr.lifespan = 0,5;}}, dat is als je het leven van de verhoging van de deeltjes, vuur lijkt veel helderder.Nou, het heeft tijd nodig om te extrapoleren van zijn oorspronkelijke omvang van de omvang van de aan het einde van de stijging van de levensverwachting langer, dus als je het einde van de grote, kleine maat.Met de toename van het aantal grote deeltjes op dezelfde plek, ze samen, de indruk te geven van een sterke, stap 16: verbranding van vuur. Het schip, in 'een sleutel zien vuur en "is de sleutel tot meer iets om.De kleur is veranderd, om een onderscheid te maken tussen het uit de verbranding van het schip ontploft, stappen: 17: alle goede spel moet een einde komen aan het op een bepaald punt.Wie het ook is afgeschaft, een goede explosie, een voltooiing niet mogen missen.Dus, de nucleaire paddestoel wolk?Klik op de demonstratie, kijk een, nu, laten we de code, en 18: de deeltjes, stap, deze deeltjes is iets anders dan wat we gezien hebben.Voordat we gebruik hebben gemaakt van deeltjes van type 0 (gravimeters), dit is 1 - (de).In feite is deeltjes met een constante snelheid van mobiele in het midden, ik heb de hoek voor de hoogste strijd veranderen, dus je ziet al die deeltjes vormen een cirkel.En dan, door de grootste straal en animatie van de minimale omvang van deeltjes in de loop van de tijd moeten leven, gebruik, Twain, wij tot dit resultaat, de explosie = nieuwe particledesignerps (xml (nieuwe initvalues ()), de textuur. Frombitmap (nieuwe monster ())); addchild (...); explosion.emitterx = stage.stagewidth > > 1; explosion.emittery = stage.stageheight > > 1; explosion.emittertype = 1; explosion.emitangle = 0; explosion.emitanglevariance = math.pi; explosion.maxradius = 10; explosion.maxradiusvariance = 0; explosion.minradius = 0; de uitvoering van de code, en hier volgen animatie, privé - functies (E:touchevent): ongeldig {VAR touch: raak = e.gettouch (fase); of (touch.phase = = = = = = = touchphase.) {Explosion.emitterx = touch.globalx; explosion.emittery = touch.globaly; explosie. Start (); t = nieuwe tween (explosie, 1, overgang. Ease_in); t.animate ("maxradius", 150); t.animate ("minradius", 130); t.onstart = bevroren t.oncomplete = vervanging; de spreeuw. Illusionist. Plus (T);}} privé functie staan ():void {fase. RemoveEventListener (touchevent.touch, spoor);} privé functie reset ():void {fase. AddEventListener (touchevent.touch, spoor); de explosie. Stop (); explosion.maxradius = 10; explosion.minradius = 0;}, stap, 19: in het algemeen, en het is een lange weg..Laten we hier een samenvatting.We hebben een spreeuw:,, en de uitbreiding van het systeem van eigenschappen van deeltjes, op basis van een schietpartij scène eigenschappen operatie voorbeeld.,, conclusies, we hebben heel veel.Echter, een belangrijk aspect dat ik geen ervaring werd verlengd, de systemen, de.Het geeft je de kracht om de unificatie van de deeltjes in plaats van afhankelijk zijn, particledesignerps,.Ik moet dit uitgesteld tot een andere les, dank je in een handleiding te lezen en om naar je te kijken.Als je de verkeerde keuze van de projecten, alsjeblieft laat het gebruik van fouten en de motor.