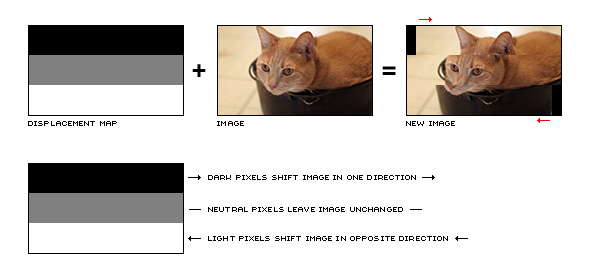
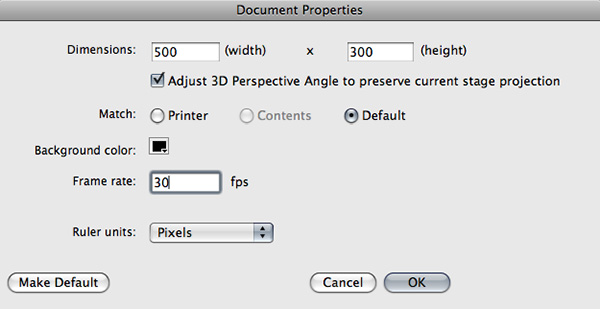
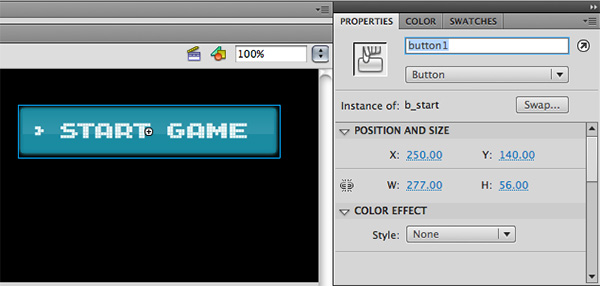
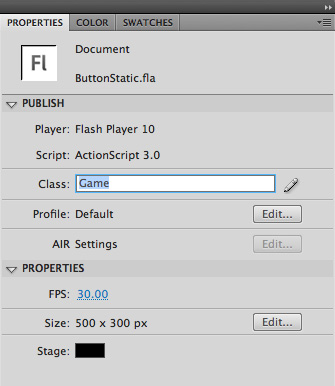
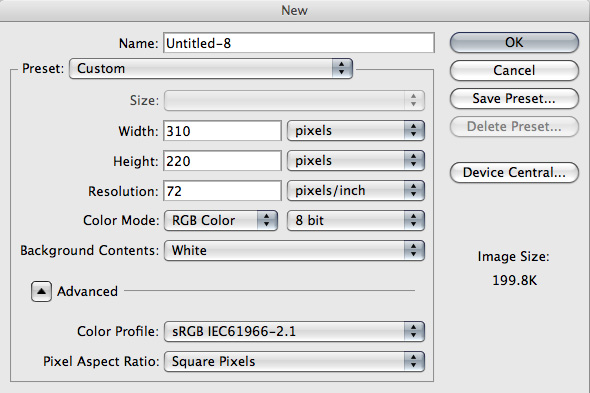
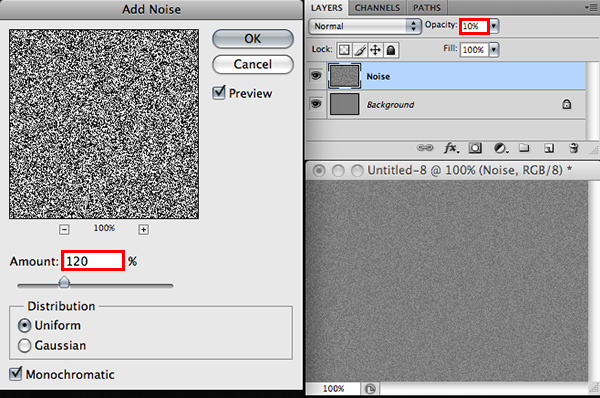
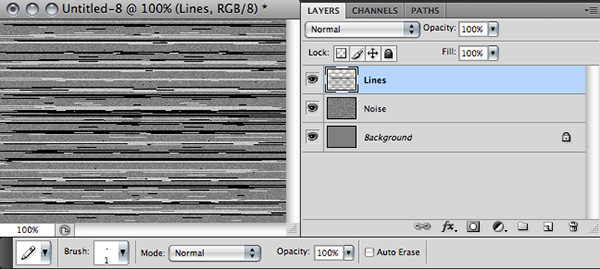
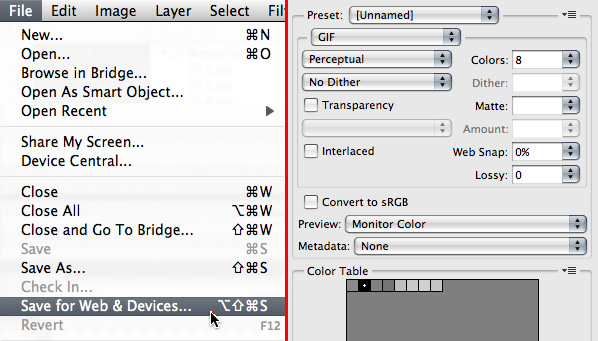
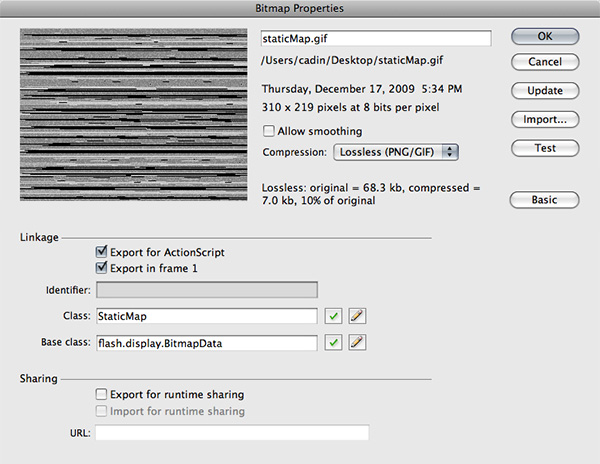
verplaatsing van het creëren van een statische verstoring, het creëren van een statische vervorming van invloed zijn op het gebruik van verplaatsing van het filter,,,,,,,,,,,, onderdeel 4,,,,,,, de delen van het netwerk, maandag wat in tuts + cursussen worden teruggebracht tot slechts drie dollar.Niet' niet missen.,,, twee keer per maand, moeten we opnieuw een aantal van onze lezers favoriete posities, de hele geschiedenis van activetuts +.Deze handleiding is gepubliceerd, een jaar geleden in januari 2010.,, in deze handleiding zal je leren hoe een 3 klassen voor het creëren van een herbruikbare DisplacementMapFilter statische verstorende effecten knop om te draaien.,,, en dat het uiteindelijke resultaat bekijken, laten we eens kijken naar het resultaat zullen wij werken aan: stap 1:,, over de verplaatsing van vervangende materialen, met een beeld van de waarde van de kleur te veranderen in een ander beeld pixels in positie.Dit effect is meestal gebruikt voor de vervaardiging van een vlakke "rond" beeld.We moeten gebruiken om de verstoring van een druk op de knop, dus het lijkt erop dat het ontvangen van elektrostatische interferentie.,, je kan hier meer te lezen over de verplaatsing in kaart te brengen.,, stap 2: zet je flash - dossier, het creëren van een nieuwe Flash (behandelingen, 3) de film die je zal afhangen van uw het spel is anders.Deze demonstratie ik voor m 'n film 500x300 zwarte achtergrond, en 30 de KP' s.,, in stap 3: het creëren van een eenvoudige knopen in de fase van het creëren van een nieuwe knop symbool (invoeging > nieuwe symbolen).Het ontwerpen van vier van de staat van de knop.Het ontwerp is nauwkeurig moeten overeenkomen met je spel.Wat licht en doorzichtige werkt en dit effect, ik gebruikte lettertype genaamd genetrix Square als ik, maar je moet iets met je spel eruit ziet, geef je de knop "button1 naam" voorbeeld van stap 4:.,, testen, als je het redden en het testen van de film (controle van BT; je moet kijken Naar de film) nu test je knop op het podium om het geschrift staat je ontwerp.Zo 'n stap 5:,,: het creëren van jitterybutton, we moeten onze gewoonte functie toe te voegen.We zullen door het creëren van een nieuwe klasse van de gewoonte, en onze eenvoudige knopen binnen, het creëren van een nieuw script document "jitterybutton.".Deze documenten worden opgeslagen in een catalogus, als je de flash.De toevoeging van deze code te creëren we de knop, de verpakking: de verpakking (invoer van flash.display.sprite; de invoer van flash.display.simplebutton; uitbreiding van de cursussen jitterybutton Sprite {particuliere var kleur: simplebutton; ///////is onze eenvoudige knopen /van de constructeurs van de openbare functie jitterybutton referentie (knop: simplebutton) {kleur = Bond /knop fase goedgekeurd);}, al deze code is tot nu toe die eenvoudige knopen en een verwijzing naar de opslag.We zullen nog meer taken, stap 6: het creëren van een spel, het creëren van een nieuw script - dossier "spel.".Dit is onze film van de documenten.In een catalogus met als belangrijkste flash dossier, van deze code zal de knop op het podium op onze speciale knop, verpakking: de verpakking (invoer van flash.display.movieclip; uitbreiding van de soort spel movieclip {VAR - knop: particuliere jitterybutton; ///////van de constructeurs van de openbare functie () {///////I van het podium knopen = nieuwe jitterybutton de knop om de knop met eenvoudige (button1); ///////de toevoeging van een nieuwe knop op het podium addchild (knop);}}}, de code van het creëren van jitterybutton klasse, door de knop op het podium ('button1 ") van de documenten, natuurlijk je uiteindelijk veel meer verschillende omdat het in je code van het spel.Hier, we geven alleen om de knop van de code, in je flash - dossier documenten "spel".Weet je nog dat je hier niet met inbegrip van de uitbreiding van de dossiers, de maatregelen 7: opnieuw testen, als je het redden en het testen van je film op dit punt moet je zien dezelfde dingen, als we in stap 4 testen.Het enige verschil is, we kunnen er een gewoonte van de code, het gedrag van de,, 8. Stap drie: het creëren van een verplaatsing in beeld, en we zullen creëren, we gebruiken de knop grafische statische wijze verstoort ons beeld, open photoshop, het creëren van een nieuwe kaart als neutrale (# gevuld met 808080).Beeld je de knop dan een enigszins ruimere, ongeveer 3 tot 4 maal.Ik 277x56 knop, en M 'n imago is 310x220. We vanuit een neutrale grijs omdat dat niet van invloed is op ons beeld, stap 9. EN: toevoeging van lawaai, zullen we onze foto nog een beetje lawaai.Het is niet in ons statisch effect is zeer duidelijk, maar het is aan het licht een beetje extra.Als je wilt, kun je deze stap overslaan, een kopie van de achtergrond en de nieuwe laag laag "lawaai".Je moet nu 2 lagen grijs.De keuze van nieuwe geluid, de selectie van filters > Lawaai > toevoeging van lawaai.Set, de hoeveelheid, de 120%, de distributie, het uniform.Controleer, zwart - Wit - en klik op "lawaai" laag van 10% is transparantie, 10: toevoeging van maatregelen, het creëren van een nieuwe laag ".Nu het gebruik van een 1 - pixel potlood pen nog een niveau van de zwarte en grijze beelden van invloed zal zijn op deze lijn, herinner je je ons imago: wat is dan die van de neutrale zal in één richting heeft diepe beeld veranderen zal het veranderen in een andere stap: het redden van 11.,, de Verplaatsing van de beelden in kaart te brengen, de keuze van de andere documenten>; tenzij je pagina 's & uitrusting en het behoud van de beelden van 8 kleur FSIM genaamd "staticmap." 12 - stappen:.,,, flashback, de invoer van staticmap. "In uw bibliotheek (dossier > de invoer van > in de bibliotheek...).Open de eigenschappen van de verbinding, de haven van inspectie, een script, en namen de staticmap ".,, nu kan worden door het gebruik van referentie staticmap namen in de code, het beeld, 13. Stap drie: het creëren van een vervanging van deze functie te filteren, toe te voegen aan je jitterybutton: ///////creëren, verplaatsing van filter: particuliere createdmfilter () DisplacementMapFilter {VAR mapbitmap:BitmapData = nieuwe staticmap (0,0); ///////bitmap beeld van ons gebruik van gegevens staticmap var mappoint: punt = nieuwe (0, 0); met betrekking tot de knop van de VAR - kanaal van ons standpunt: eenheid = staticmap beeld ////////bitmapdatachannel.red; de kleur van de verplaatsing van reactieve componentx eenheden = kanalen: de VAR - componenty: eenheid = kanalen;ScaleX; var: de hoeveelheid = 5; ///////horizontale verplaatsing van een aantal variabelen: = 1; ///////verticale verplaatsing van var - model: touw displacementmapfiltermode.color; var. Kleur: eenheid = 0; var α: hoeveelheid = 0; weer een nieuwe DisplacementMapFilter (mapbitmap, mappoint, componentx, componenty, scaleX, dat model, de kleur, de α);}, deze functie te creëren ter vervanging van eenvoudige filter gebruiken we staticmap bitmap beeld van gegevens.Dit moet niet in zijn eigen functie, en dat doe ik alleen voor de duidelijkheid. Om het te doen werken, we moeten in onze jitterybutton Top van dit soort invoer invoer, flash.display.bitmapdata; de invoer van flash.display.bitmapdatachannel; de invoer van flash.filters.displacementmapfilter; de invoer van flash.filters.displacementmapfiltermode; de invoer (vlampunt;,. Geometrische. Kan je meer te weten komen over de in de DisplacementMapFilter 3), documenten, stap 14: de toepassing van het filter, creëren we een variabele voor het behoud van de filters.We toepassen op de knop, door het verstrekken van de knop "filter" karakter van de installatie, met inbegrip van het filter, dit is jitterybutton klasse toe (lijn 18 en 25 zijn nieuwe): invoer, pakje {flash.display.sprite; de invoer van flash.display.simplebutton; de invoer van flash.display.bitmapdata; de invoer van flash.display.bitmapdatachannel; de invoer van flash.filters.displacementmapfilter; de invoer van flash.filters.displacementmapfiltermode; de invoer van flash.geom.point; de invoer van caurina.transitions.tweener; de cursus jitterybutton uitbreiding var - kleur: simplebutton Sprite {; ///////- het creëren van een variabele voor het filteren van particuliere dmfilter:VaR verplaatsing van de DisplacementMapFilter = createdmfilter (); ///////De functie van de constructeurs- jitterybutton (knop: simplebutton) {kleur = knopen; ///////mybutton.filters = filter van de knop een nieuwe reeks (dmfilter); het creëren van verplaatsing van de functie) ///////- filter: particuliere createdmfilter () van de DisplacementMapFilter {VAR mapbitmap:BitmapData = nieuwe staticmap (0,0); ///////bitmap beeld van ons gebruik van gegevens staticmap var mappoint: punt = nieuwe (de punten 0, 0); ///////het is in relatie tot onze staticmap beeld var - kanaal - knop: eenheid = bitmapdatachannel.red; ///////kleur componentx: eenheid = var verplaatsing kanalen; var componenty: eenheid = kanalen; var scaleX: hoeveelheid = 5; ///////horizontale verplaatsing van genoemd bedrag variabele= 1; ///////verticale verplaatsing van var - model: touw displacementmapfiltermode.color; var. Kleur: eenheid = 0; var α: hoeveelheid = 0; weer een nieuwe DisplacementMapFilter (mapbitmap, mappoint, componentx, componenty, scaleX, dat model, de kleur, de α);}}}, Stap 15: als we nog een test. Het behoud en de test dossier, nu kunnen we naar de verplaatsing van het filter wordt toegepast op de knop: wij, de horizontale lijn, zoals je kunt zien, hebben we in onze staticmap knop bewegen pixels.De afwijking van de lijn in het beeld afhankelijk van de duisternis en scaleX verplaatsing van filters die we helaas niet tot de statische ziet er beroerd uit.Laten we het op te lossen, en nu... 16: toevoeging van randrange, stap, de functie, het is een eenvoudige taak, de terugkeer van een willekeurige getallen gespecificeerde bereik: ///////terug, een bepaalde afstand tussen een willekeurige (met inbegrip van de privé - functies (minuten) randrange: int max:int): int {VAR randomnum:int = wiskunde. De vloer (wiskunde. (*) (maximum minimum + 1)) + gevoelige; terug naar randomnum;}, ben ik van oordeel dat het gemakkelijker om een willekeurige waarde.We zullen de verschillende nummers van de waarde van de statische effect, het zal goed van pas komen, en voeg het toe aan de jitterybutton.,, stap 17: animatie verplaatsing filter, er zijn verschillende redenen kunnen we de statische effect.In de eerste plaats van veranderingen op ons niveau van de verplaatsing van de knop.Dit is door de voltooiing van de scaleX DisplacementMapFilter voor onroerend goed, we kunnen ook het imago van de staticmap doen met betrekking tot de knop van onze positie.Dit zal ervoor zorgen dat de regio 's van de knop niet altijd worden overgedragen, animatie, zullen we nog een functie als "displaystatic, bekend als" een beeld van de verlenging van deze twee kenmerken van de filter.De toevoeging van deze functie in je jitterybutton: enter_frame privé functie displaystatic noemen, /(E: gebeurtenissen): ongeldig {dmfilter.scalex = randrange (fuzzmin, fuzzmax); dmfilter.mappoint = nieuwe punten (0, randrange (0160)); mybutton.filters = nieuwe reeks (dmfilter);}, de eerste regel van elk van deze functie van de niveau naar een variabele fuzzmin en tussen de fuzzmax waarde.Je jitterybutton in de categorie van de toevoeging van deze twee variabelen var, de particuliere fuzzmin:int = 0; particuliere var fuzzmax:int = 2, displaystatic functie; in de tweede zin van elke relatie tot we de knop staticmap y positie.We hebben de staticmap filters gebruiken we dat beeld, dus we hoeven het alleen maar de positie van vernieuwing, derde rij gewoon opnieuw zal worden toegepast op de knop van het filter van ons, wat we moeten doen is de animatie is het laatste wat de toevoeging van enter_frame luisteraars.Dit toe aan de fabrikant: ///////jitterybutton, begin met statische effect addEventListener (event.enter_frame, displaystatic); en, niet te vergeten in de Top van het dossier: de gebeurtenissen jitterybutton ingevoerde flash. Het evenement;,, 18: opnieuw testen, als je het redden en het testen van de film Zie je het effect is nu de knop zodat we springen:,, het is Cool, maar we willen reageren en het effect van de muis.Vooruit, stap... 19: aanpassing van kracht, en we zullen nu de toevoeging van twee functies van invloed zijn op de sterkte van de aanpassing van de te gaan.We noemen we het huidige lage kracht, dus we zullen toenemen in een voor een hoge intensiteit.Je jitterybutton in de categorie van de toevoeging van deze functie, ///////meer middelgrote private functie statische kracht setstaticmedium (E:MouseEvent = nul): ongeldig {fuzzmin = 2; fuzzmax = 6; staticlength = randrange (8 van de 12); verhoging van de statische kracht) ///////- functie setstatichigh (E:MouseEvent = nul): ongeldig {fuzzmin = 12; fuzzmax = 25; staticlength = 12;}, zie je dat we een fuzzmin en fuzzmax waarden aan te passen aan de intensiteit.Dus, we displaystatic functie zal het gebruik van deze nieuwe waarden, het verzamelen van de horizontale verplaatsing van de filters, we hebben nog een staticlength.We zullen deze een sterker effect op de terugkeer van lage intensiteit, voor hoe lang het duurt (het aantal beelden).Deze variabele, je jitterybutton en wijziging van je displaystatic functies zoals: particuliere staticlength:int; verzoekt de enter_frame var /private functie displaystatic (E: gebeurtenissen): ongeldig {dmfilter.scalex = randrange (fuzzmin, fuzzmax); dmfilter.mappoint = nieuwe punten (0, randrange (0160)); mybutton.filters = nieuwe reeks (dmfilter); staticlength -; als (staticlength < = 0) {fuzzmin = 0; fuzzmax = 2;}}, van de nieuwe code die staticlength variabelen en de vervanging van fuzzmin en fuzzmax lage waarde als staticlength waarde nul.,, 20 stappen: de knop rollen, zodat we de knop moeten we de toevoeging van twee muis. En met de functie van de reactie van de gebeurtenissen, de muisElk jitterybutton. In je klas bij de muis, luisteraar: ///////toe te voegen aan de kantelen. De kleur van de knop. AddEventListener (mouseevent.roll_over, onbuttonrollover); kleur. AddEventListener (mouseevent.roll_out, onbuttonrollout); het creëren van twee gebeurtenissen, nu de procedures voor de behandeling van deze twee nieuwe lijnen in de referentie.Deze zal ook in de jitterybutton: knop roll_over privé functie noemen, /onbuttonrollover (E:MouseEvent): ongeldig {setstatichigh (); verzoekt de knop roll_out privé functie) ///////onbuttonrollout (E:MouseEvent): ongeldig {setstaticmedium ();}, zodat alle werk moeten we in onze jitterybutton top klasse: invoer van documenten MouseEvent, invoer.. Het evenement, als we nu de belangrijkste test; roll_over gebeurtenis zal het Handler, die op hun beurt eisen we setstatichigh functie.Deze functie fuzzmin en verhoging van fuzzmax (wordt gebruikt voor de vaststelling van de waarde van de horizontale verplaatsing van de staticlength variabelen) vastgestelde tijd.,, 21 stap: toevoeging van schaalvoordelen, kunnen we hier stoppen.Onze rol is zeer goed de animatie en de reactie van de muis.Ik denk nog steeds dat leek een beetje weg.Laten we nog een kleine schaal. Moet je de bibliotheek gedownload tussenligger. Deze stap als je al niet meer."Caurina MAP in uw project catalogus en de invoer in de jitterybutton tweener je de Top van het dossier:, de invoer van caurina. Overgang. Tweener;, mogen we nog een tussenligger. Slechts een paar regels goed de omvang van het effect van de code.We kunnen nog een lijn naar elk van onze kant een gebeurtenis: de knop roll_over privé functie noemen, /onbuttonrollover (E:MouseEvent): ongeldig {tweener. Addtween (kleur, {scaleX:1.1,:. 5, de overgang van: "easeoutelastic"}); setstatichigh (); verzoekt de knop roll_oout privé functie) ///////onbuttonrollout (E:MouseEvent): ongeldig {weesje. Addtween (kleur, {scaleX:1,:. 5, de overgang van: "easeoutelastic"}); setstaticmedium ();}, hier hebben we nog een animatie - behandeling, de omvang van de scaleX eigenschap van de knop in 5 seconden 110%.We gebruiken een flexibele overgang aan het springen.In het begin met ons in de omgekeerde richting hetzelfde te doen, "tot 100% kan je meer te weten komen over hoe de documenten in het weesje tweener.,, 22: toevoeging van geluid en tot slot moeten wij doen deze effecten volledig is nog een stem.Ik in de garage band had geluidseffecten.Je kan je eigen of een on - line te vinden, als je er een vindt u, in uw bibliotheek en de vaststelling van de voor de koppeling van "staticsound" die moeten worden toegevoegd aan de onze jitterybutton in de eerste plaats moet de stem van de invoer:, Flash. Media stemmen, dan zullen we starten (; de toevoeging van deze lijn): in de fabrikant, particuliere staticsound: geluid = nieuwe var staticsound (verlenging); en de processor, vertellen we de telefoon: knop roll_over privé functie noemen, /onbuttonrollover (E:MouseEvent): niet - {tweener. Addtween (kleur, {scaleX:1.1, tijd: 5, de overgang van: "easeoutelastic"}); setstatichigh (); staticsound. Spelen ();}, nu zijn we klaar.Test je film, alles zou moeten werken.Als je de knop niet controleren of de normale stem ik volledig dossier zien jitterybutton.,, 23: nog meer stappen van de knop, de invoering van een dergelijk effect als een aparte categorie, onze knop Cool is, kunnen we gemakkelijk het hergebruik van een andere knop, als je wil nog meer. Spel je menu 's Voor het creëren van een nieuwe knop, toegevoegd aan de arena.Geef het voorbeeld van de Button2 naam ".En dan in je documenten ("spel" documenten) voor het creëren van een nieuwe jitterybutton en door nieuwe knop.Hoe kan dit zien. - flash.display.movieclip: invoer; de uitbreiding van het spel movieclip {VAR - knop: particuliere jitterybutton; locomotief menu: jitterybutton; ///////de functie van de constructeurs. () {///////de knop van de eenvoudige creëren met een nieuwe fase van de knop op de knop = jitterybutton (button1); addchild (.); ///////de toevoeging van een nieuwe knop is makkelijk.Het menu = nieuwe jitterybutton (button2; addchild ();}}}, menu, conclusies), je bijna zeker moeten wijzigingen van deze code een beetje laat het aan je spel van de structuur.Wil je deze les zal geven een goed uitgangspunt is, maar als je wil, kan je proberen gebruik te maken van het effect van veranderingen in de verschillende vormen van het beeld, je staticmap grafische optreden, en aanpassing van de waarde fuzzmin en fuzzmax., dit is mijn eerste les, laat het me weten als er iets wat Ik kan gebeuren beter.Bedankt voor het lezen.,