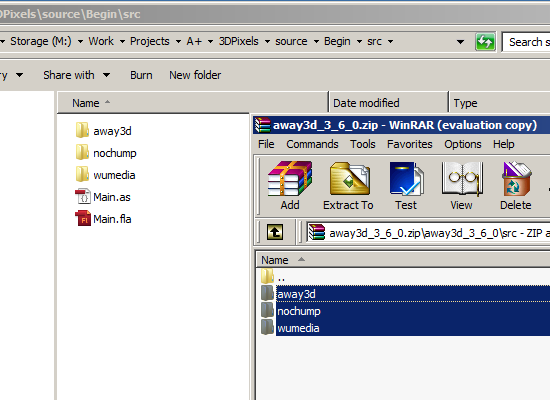
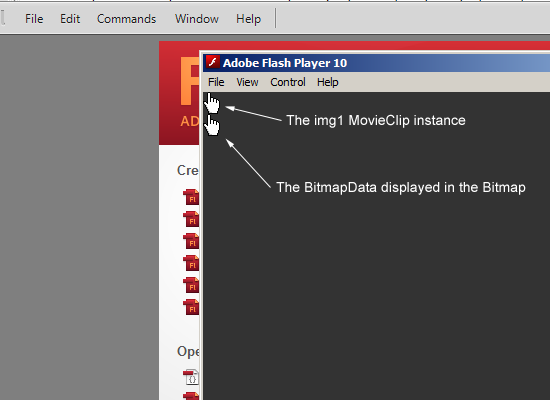
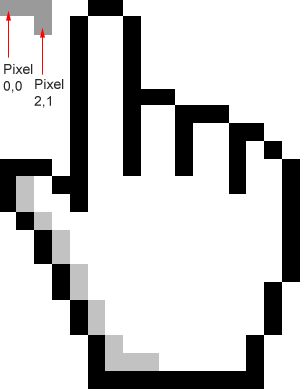
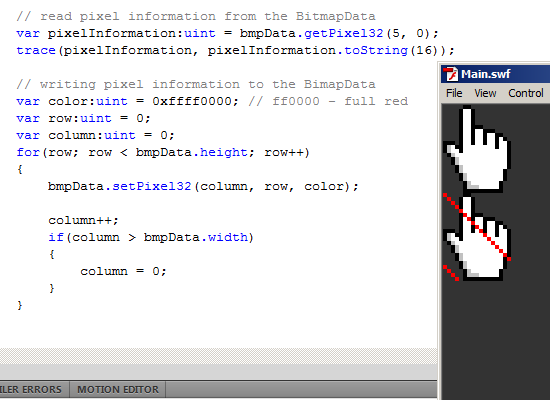
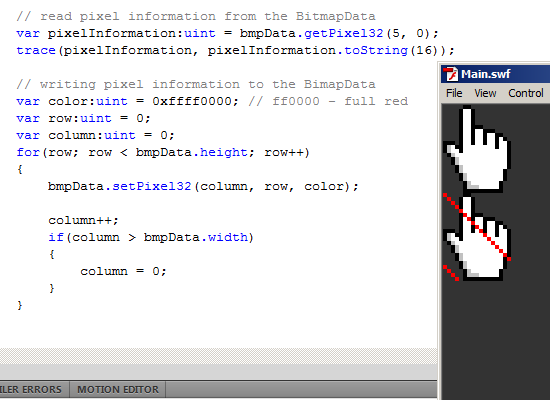
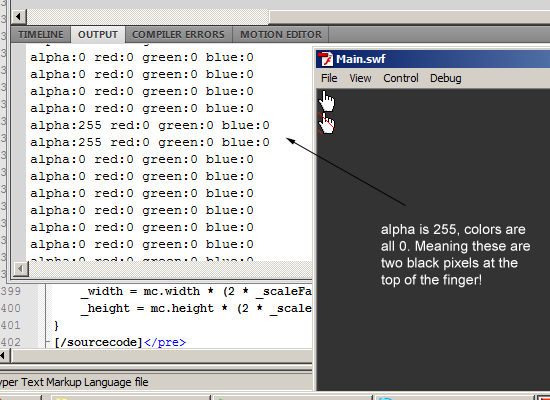
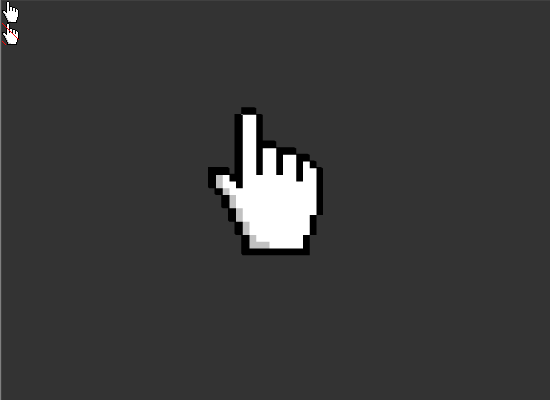
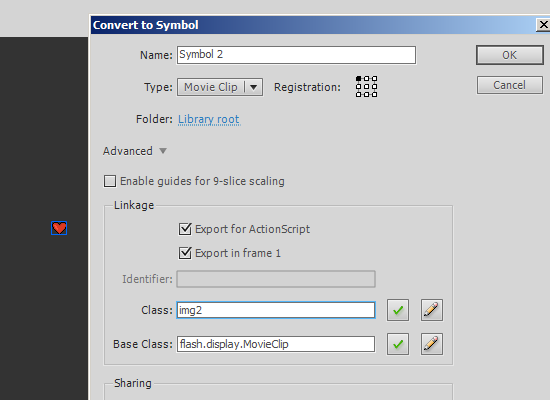
pixel werken, werken in de pixels, en,,,,, BitmapData Away3D delen,,,,,,, delen, delen van,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' verwelkomt de invoering niet missen.,, in de BitmapData script 3 object pixel.We nemen een tweedimensionale beelden, om ze in hun vergadering pixels, en opnieuw gemonteerd in een 3D - beeld, kunnen we de mobiele en draaien. En aan het eind van de preview, laten we eens kijken naar de resultaten van de laatste, we proberen gewoon springen voor: de oprichting van een,, laten we even de tijd om te zien hoe de basis leggen voor de steekproef van projecten.In deze handleiding wordt een belangrijke stap je op elke bron van open source -, je kunt te kopiëren, beginnen, MAP, die als uitgangspunt en in deze folder, vind je een andere map; de src,, silo.De src, MAP, we houden alle codes en hun dossiers en documenten waar bin, Flash zou het behoud van SWF 's.Binnen, "en de map hebben, main.fla, en het type document, Main.as veranderen, als je om de een of andere reden vinden waar je de fout in de code, het proberen te herstellen (altijd leren van zijn fouten), maar als je dat niet kunt, maak je geen zorgen.Kan je meteen terug, met behulp van een bron van gegevens is het dichtst bij de compressie, stap je in, stap, stap 2: MAP. Gedownload van Away3D, als je al een begrip van de kennisgeving van wijziging, heb je al Main.as, Away3D documenten genoemd, een flash - kader.We moeten het downloaden en toevoegen aan onze projecten blijven, kan je de website van away3d beroven ze de meest recente versie, als de download is klaar, open - dossier, away3d_3_6_0 /src, mappen vind je drie mappen, nochump Away3D,,,,, wumedia,.Een kopie van deze, zoals hieronder aangegeven, je MAP, stap 3:Flash "., documenten, als je het nog niet open, main.fla, en als een van de belangrijkste,.- zie je in de bibliotheek van de beelden en video clip 1.png genoemd, door bijvoorbeeld de naam, img1, zal het voor de verpakking van Papoea - Nieuw - Guinea, we doen een snelle verzameling, gewoon om zeker te zijn dat we de juiste Away3D is toegenomen.Als alles goed gaat, moeten we naar een donkere grijze achtergrond en de lacunes in de informatie - niet fout, flash, stap 4: onderzoek. Main.as wijziging van de documenten, die we kunnen zien, Main.as gewijzigd, van verschillende variabelen, in Away3D voor, er is een serie van training in Away3D maar we snel een herziening In deze fundamentele Away3D: ///////bescherming, prestaties van var - scène: Scene3D; bescherming van de camera 's: werk targetcamera3d; bescherming var standpunt: View3D;,, Scene3D, is een ruimte, kunnen we gebruik maken van de kubus en toevoeging van de 3D - bal, targetcamera3d.,, is een Away3D beschikbare camera' s in vele soorten, van het we zien met wat Scene3D.,, View3D, worden vaak beschreven als een haven is, en dat we ter plaatse "raam", niet op de details in te gaan, kan je ook kijken naar deEen van de grondbeginselen van de installatie voor het gebruik van de methode, initaway3d ().Gezien het nog een gebeurtenis van luisteraars, enter_frame,, het is gewoon dat Away3D, (), (of foto 's) een object aan, Scene3D elk frame.,, /* * * * * * * * * * * * * * de plaats delict is Away3D /private functie initaway3d (): nieuwe scene3d ongeldig {scène = (); de camera = nieuwe targetcamera3d ({Z:200}); ten aanzien van de nieuwe View3D = ((plaats: de scène, camera 's: camera}); addchild (vooruitzichten); addEventListener (event.enter_frame, renderloop);} /* * * * * * * renderloop die ring /private functie (gebeurtenissen: de gebeurtenissen) (): ongeldig;} {zie, is dit goed voor de invoering van Main.as, klasse, door alles wat we gaan, hebben we een stap 5:.,,., beetje gegevens, zullen we direct naar de invoering van deze twee soorten, zullen we met de hele les.Als je nieuw bent, wat, beetje gegevens, kunnen ze je als een schilder van de olie en de toepassing van het schilderij.Ze is anders, maar het is allemaal verbonden, beetje gegevens bevat alle informatie of pixel raakt, zal niet worden getrokken bij een doek of in dit geval, de kaart.Laten we het testen, bij voorbeeld, img1 videoclips, en een kopie van het gebruik van en de fase van bitmap /bitmap gegevens, tot wijziging van de Main.as vervangen door: * * * * * * * * * * * * * * * * * * * * * * * * * * * *, /fabrikant /openbare functie Main () {initaway3d (); drawexample * * * * * * * * * * * * * * *} (); BitmapData en het gebruik van particuliere bitmap * /de functie van drawexample () bijvoorbeeld:. {///////img1 tot een voorbeeld van De objecten in de Arena - var IMG: videoclips = nieuwe img1 (); addchild (IMG); ///////BitmapData het voorwerp en het creëren van een van de volgende parameters: de breedte, lengte, kleur, transparante, var bmpdata:BitmapData = nieuwe BitmapData (img.width, img.height echt, 0x000000); ///////IMG - film... Op de tekening van een bitmapd- bmpdata. Tekening (IMG); ///////de toevoeging van een kaart met gegevens fase (een kopie van de img1 bitmap) presentatie van informatie BMP -: bitmap = nieuwe var (bmpdata); BMP. Y = img.height; addchild (BMP);}, kijk, drawexample (code), de eerste twee regels eenvoudig toe te voegen, en img1, het voorwerp, de fase, dit is ons beeld van een kopie van het volgende zou laten, en creëren we een, BitmapData, met de volgende parameters: de breedte van de breedte van het voorwerp, de BitmapData,,,,, zeer, zeer, BitmapData, transparant, of, BitmapData moeten bevatten, transparante pixels, de kleur, de achtergrond.,, we weten dat de breedte en hoogte van de img1, we hebben ze recht, want we moeten de transparantieDe volgende parameters als we echt, we 0x000000 aangewezen, of als er een transparante achtergrond kleur zwart totdat we hem vullen.,, stap 6: bitmap bitmap gegevens te blijven, en nu hebben we, BitmapData, voorwerpen die we een paar opties voor ons, we kunnen bijvoorbeeld door middel van de cyclus pixel en het beeld (gebruiken we zoiets in de toekomst training), of we kunnen het gebruik van b), (b).,,, (voor montage, of Sprite, als parameter en de kopieën van alle geheime informatie van voorwerpen, BitmapData, een, /* * * * * * *. Voorbeeld van het gebruik van de particuliere BitmapData bitmap functie drawexample * /() {///////:void om een voorbeeld van het object img1N fase - var - IMG: videoclips = nieuwe img1 (); addchild (IMG); ///////BitmapData het voorwerp en het creëren van een van de volgende parameters: de breedte, lengte, kleur, transparante, var bmpdata:BitmapData = nieuwe BitmapData (img.width, img.height, echt, 0x000000); ///////IMG - die een videoclip BitmapData bmpdata. (IMG); ///////de toevoeging van een kaart met gegevens fase (een kopie van de img1 bitmap) presentatie van informatie BMP -: bitmap = nieuwe var (bmpdata); BMP. Y = img.height; addchild (BMP);}, daarna de volgende regels voor het creëren van een kaart met BitmapData,,, object, pixel informatie als in de oorspronkelijke parameters, dan bewegen, IMG - film... En toe te voegen aan, fase,., /* * * * * * * * * * * * * *, een voorbeeld van het gebruik van de particuliere BitmapData bitmap functie drawexample /() {///////:void tot een voorbeeld van een kopie van de img1 object op het podium var IMG: videoclips = nieuwe img1 (); addchild (IMG); ///////BitmapData objecten en het creëren van een van de volgende parameters: breedte, lengte kleur: transparantie, var, bmpdata BitmapData = nieuwe BitmapData (img.width, img.height, echt, 0x000000); ///////IMG - film... Om een schilderij Op de BitmapData bmpdata. (IMG); ///////de toevoeging van een kaart met gegevens fase (een kopie van de img1 bitmap) informatie - BMP:VaR bitmap = nieuwe bitmap (- bmpdata); y = img.height; addchild (BMP);}, is er niet veel om de betrokken.Het Hof, de verwezenlijking van, enerzijds, het blijkt dat slechts een BitmapData, alle magie, wat gegevens.Nu de test, moeten we als volgt:,, - 7: pixel informatie lezen, nu zijn we in de BitmapData doel, inhoud, begonnen de dingen kunnen we beginnen met het beeld te krijgen van de getpixel32 interessant, setpixel32 () (), te beginnen getpixel32,.,, (), gewijzigd, drawexample (), van boven. Tot de volgende code:, /* * * * * * * * * * * * * *, een voorbeeld van het gebruik van de particuliere BitmapData bitmap functie drawexample /() {///////:void tot een voorbeeld van een kopie van de img1 object op het podium var IMG: videoclips = nieuwe img1 (); addchild (IMG); ///////BitmapData objecten en het creëren van een van de volgende parameters: breedte kleur: transparantie, hoogte, var, bmpdata BitmapData = nieuwe BitmapData (img.width, img.height, echt, 0x000000);///////IMG - film... Om een schilderij op de BitmapData bmpdata. (IMG); ///////de toevoeging van een kaart met gegevens fase (een kopie van de img1 bitmap) presentatie van informatie BMP -: bitmap = nieuwe var (bmpdata); BMP. Y = img.height; addchild (BMP); ///////lezen van BitmapData pixel informatie var. Pixelinformation: eenheid = bmpdata. Getpixel32 (5 - 0); (pixelinformation, pixelinformation tostring (16));}, of we hebben een gewone variabele en toegewezen aan de bmpdata pixels, van de code, in De 5 * 0 pixels.Weet je nog in de waarde van 0,,, want we hebben gekozen voor 0 pixel van informatie, die het op de bovenste rij, zeker met de zwarte pixel: 4278190080 ff000000,,, dit is misschien niet het juiste in het eerste, maar setpixel32, lees De pixel Alpha (daar, kijk naar de kleur) setpixel.We gebruiken meestal een kleur als ffffff of 000000 - waarden op werk, dus kunnen we zeggen dat de flash, tostring (16), de vloek van de waarde van de verkregen:,, acht stappen: de schilderijen, nu we weten hoe te lezen die pixels, geheime informatie, gegevens vergelijkbaar zijn, wat, alleen deze keer, setpixel32 (), die pixels bitmap gegevens, en we zullen ook het gooien van een,, ring trek wat pixel, de eerste wijziging van de code als volgt: een voorbeeld van, /* * * * * * * BitmapData en private functie drawexample bitmap gebruik ////////:void () {tot een voorbeeld van de img1 object in de Arena - var - IMG: videoclips = de nieuwe img1 (); addchild (IMG); ///////BitmapData het voorwerp en het creëren van een van de volgende parameters: de breedte, lengteKleur: transparantie, var, bmpdata BitmapData = nieuwe BitmapData (img.width, img.height, echt, 0x000000); ///////IMG - film... Om een schilderij op de BitmapData bmpdata. (IMG); ///////de toevoeging van een kaart met gegevens fase (een kopie van de img1 bitmap) informatie BMP -:VaR bitmap = nieuwe bitmap (- bmpdata); y = img.height; addchild (BMP); ///////pixel informatie van de BitmapData var pixelinformation lezen: eenheid = bmpdata. Getpixel32 (5 - 0); (pixelinformation, pixelinformation tostring (16)); ///////BitmapData pixel informatie var. Kleur: eenheid = 0xffff0000 hele rode lijn FF0000 var; /: eenheid = 0; var opgenomen: eenheid = 0; voor (rij <Bmpdata.height; + +) {bmpdata. Setpixel32 (kolom, oké, kleur), kolom + +; als (kolom > bmpdata. Breedte) {}}} kolom = 0;, van de nieuwe code beginnen met het creëren van een regel, eenheid, variabele noemen, kleur, onze winkel, 0xffff0000, Dit is: FF volledig transparante, rode, groene, blauwe 00 00, niet, dan zijn er twee tegen de regels en kolommen (de lijn van de niveaus van de verticale pixels pixels, kolom).De teller op een verhoging van de lijn, de ring, en de waarde van de teller, iedere keer als gemengd, setpixel32 (), methoden van een schilderij van een diagonale lijn:,, stap 9: in de pixelobject3d, in deze fase, wij voeren, pixelobject3d.as, klasse.Om tijd te besparen om een uit categorie 8, stap in je bron - mappen van de src, bovendien, main.fla, een van de belangrijkste dossiers,.,., en als je dat doet, laten we snel kijken voordat we beginnen met de toevoeging van een code voor het creëren van een driedimensionaal object uit pixels, eigenschappen: ///////bescherming var. _bitmapdata BitmapData = nul; de variabelen _scalefactor: hoeveelheid = 1; de bescherming van werk _width: hoeveelheid = 0; de bescherming van werk _height: hoeveelheid = 0; in de klas, voordat we een variabele van de bescherming, een BitmapData, drie, digitale, breedte, lengte en omvang., /* * /van de fabrikant de functie van pixelobject3d () {} /* * * * * * * begon te schrijven* /openbare functie createfrommovieclip (MC: videoclips): ongeldig {}, gevolgd door een lege klasse, en wij zullen proberen en - methoden, createfrommovieclip ().Je zal merken dat deze methode moet een parameter, montage, het type, dus kan je denk dat we door het, film, dan hebben we een 3D - vertegenwoordiging van het.Als het klaar is.,, 10 stappen: het geval van pixelobject3d klassen, pixelobject3d.as, in feite niets doen, laten we nog een voorbeeld van het soort, dus we kunnen in feite Main.as veranderd, ziet op het scherm veranderen, aan het begin van een privé - variabelen: ///////Away3D bescherming van fundamentele aard, op Het gebied van Scene3D:.; camera: bescherming van werk targetcamera3d; bescherming van reactieve standpunt: View3D; ///////pixel3dobject beschermende functie na po3d:pixelobject3d;, toegevoegd aan een telefoon, createpixelobect3d (), de constructeurs, /* * * * * * * * * * * * * * /openbare structurele functie Main () {initaway3d (); drawexample () (); createpixelobect3d;}, eindelijk bij de de volgende functie, Main.as veranderen, doc.Dit creëert, pixelobject3d, voorbeelden noemen, createfrommovieclip (), methoden en door middel van een nieuwe film...,,,, img1, voordat we de laatste regel is, dat we nog pixelobject3d, klasse, voor de kinderen een driedimensionaal object, geen,,, /* * * * * * * creëren een pixelobject3d * /private functie createpixelobect3d ():void {po3d = nieuwe pixelobject3d (); po3d. Createfrommovieclip (nieuwe img1 ()); de plaats delict. Addchild (po3d);}, stap 11:createfrommovieclip (MC: film...), weten we dat we door middel van een film... Moeten we, om de methoden. Op de agenda staat van de eerste ding doet een kopie van het gebruik van BitmapData zoals we vroeger waren.Dan kunnen we beginnen met het creëren van een driedimensionaal object pixel gegevens, zoals ik al zei, we moeten komen tot een BitmapData object, foto 's, Mc videoclips, object: * * * * * * * * * * * * * * te creëren, //openbare functie createfrommovieclip (MC: videoclips): ///////- verwijzing naar een BitmapData {winkel _bitmapdata = nieuwe BitmapData (mc.width, mc.height, echt, 0x000000); _bitmapdata. Tekening (MC); ////////lengte breedte (2 * * * * * * * * * * * * * * _width = mc.width _scalefactor); _height = mc.height (2 * * * * * * * * * * * * * * _scalefactor);}, we hebben ook vastgesteld dat, _width, _height variabelen volgens de,,, breedte en hoogte van de Mc. _scalefactor variabelen, vermenigvuldigd met de,,, en dat ons in staat stelt De uitbreiding of inkrimping van de omvang van de 3D - pixel als we willen.Na dit, stap 12:createfrommovieclip (MC: videoclips), weet je nog BitmapData gewoon pixel informatie, zonder toevoeging van gegevens met het oog op de kaart. Kunnen we het niet zien, maar we kunnen nog steeds aan het lezen en schrijven.Dit is perfect voor ons, we moeten beginnen met deze stap die scheiding van BitmapData pixel rood, groen, blauw en Alfa - wijziging van de waarde van je, createfrommovieclip (), dezelfde methode: * * * * * * * * * * * * * * te creëren, //openbare functie createfrommovieclip (MC: videoclips): opslag van referenties en het creëren van ongeldige {///////BitmapData _bitmapdata = nieuwe BitmapData (mc.width, mc.height, echt, 0x000000); _bitmapdata. Tekening (MC); ////////lengte breedte (2 * * * * * * * * * * * * * * _width = mc.width _scalefactor); _height = mc.height (2 * * * * * * * * * * * * * * _scalefactor); ///////pixel waarde informatie risico 's: eenheid = 0; var. Rode eenheden = 0; var: de groene: eenheid = 0; var blauw: eenheid = 0; var α: eInt = 0; ///////niveau door elke pixel (var i:int = 0; ik < mc.width; I + +) (pixels = _bitmapdata. Getpixel32 (I, 0); α = P > > 24 & 0xff; rood = pixel > en GT; 16 & 0xff; groene = P > > 8 & 0xff; blauw = pixel & 0xff; micro - (α: α + ":" rood "+ + + de rode en groene en blauwe, groene": "+ blauw);}} Hier, wij die kleur en de alfa - waarden van verschillende variabelen, en dan begint het op basis van de MC,,,,,,, brede ring. Ring, pixel, variabelen te gebruiken, getpixel32 () van de pixels, we gebruiken de vroegere methode, maar dit is de eerste keer dat we het gebruik van, 0,,, de tweede parameter y, dus hebben we alleen naar de eerste behandeling van de horizontale lijn pixels, hier is een vrij ingewikkelde wiskunde is een masker en een dienst, om wat tijd te besparen en je mag aannemen dat elke kleur pixels, dan zien we het gebruik van de winning van variabelen, het spoor ().Als u meer wilt weten over de exploitant, de verplaatsing en de afscherming en je kunt vinden in de veelhoek laboratorium - website een grote post, je had het moeten zien, is een heleboel, 0), maar dat deze twee waarden, α: 255, lijn, die allemaal in de hand de bovenkant van de twee zwarte pixels,., stap uit de pixels van 13: het creëren van een 3D, ah heeft in de laatste stappen veel logica.En nu hebben we een fundamentele en rennen, laten we beginnen met onze pixel verkregen informatie, we hebben een vroege totstandbrenging van een driedimensionale meesterwerk...Bijna, als je met away3d Papervision 3D of voor je zal bekend zijn met deze stap, we beginnen te creëren voor driedimensionale kubus en materiaal voor ze.Voor elke pixel van alfa - 255 (ondoorzichtige) pakken we haar kleur, het creëren van een op basis van de kleur van toepassing op driedimensionale kubus materiaal, hier is een code om het proces te creëren: * * * * * * * * * * * * * *, //openbare functie createfrommovieclip (MC: videoclips): ///////nietigverklaring {winkel referenties en het creëren van BitmapData _bitmapdata = de nieuwe BitmapData (mc.width, mc.height, echt, 0x000000); _bitmapdata. Tekening (MC); ////////lengte breedte (2 * * * * * * * * * * * * * * _width = mc.width _scalefactor); _height = mc.height (2 * * * * * * * * * * * * * * _scalefactor); ///////pixel informatie pixels: eenheid = 0; reactief vermogen per eenheid van rood: = 0; var. De groene: eenheid = 0; var blauw: eenheid = 0; var α: eenheid = 0; ///////niveau van de door elke pixelAanvraag (var i:int = 0; ik < mc.width; I + +) (pixels = _bitmapdata. Getpixel32 (I, 0); α = P > > 24 & 0xff; rood = pixel > > 16 & 0xff; groene = P > > 8% AMP%; 0xff; blauw = pixel & 0xff; ///////pixel is als ondoorzichtig als (α = = = = = = = ///////255) {voor het creëren van een akkoord dat de rol van de conventionele zes ffffff of 000000 var kleur: touw = rood. Tostring (16) + groene tostring (16) + blauwe tostring (16); als (= = = = = = = "miljoen") de kleur van de kleur = "broeders"; - ("#" + kleuren); ///////de materialen van toepassing op het creëren van kleur, driedimensionale kubus var - materiaal: materiaal =De nieuwe materialen (in kleur); var de kubus: kubus = nieuwe kubus ({materialen: breedte: 2 * _scalefactor, hoogte: 2 * _scalefactor, diepte: 2 * _scalefactor}); ///////positie van de waarde van de kubus bij registratie /in de overgang van het Centrum dus altijd de kubus. X = 0 (_width 2) + cube.width * * * I (CUBE); dit. Addchild;}}}, in dit deel van de code die we gebruiken, rood, groen, blauw,,, variabelen en het creëren van een routine - kleur, zie je, het spoor (6), de produktie, de rol en de kleur van de variabelen, is gebruikt voor het creëren van een,, materialen, met away3d, dit is een gewone materialen op basis van kleur kan worden gebruikt voor de volgende driedimensionale objecten, creëren we een kubus., het voorwerp en de aangewezen, materiaal, is, materialen, creëren we de lijn voor hem.Ook vermeldenswaard is, we hebben vastgesteld, de breedte, lengte en diepte (niet vergeten dat we nu in drie dimensies.Op een twee keer zoveel waard, _scalevalue, de waarden van de variabelen, die kunnen we de kubus, grotere of kleinere _scalevalue, tot slot, onze positie, de kubus, verminderd met de helft van de breedte nul, MC, vermenigvuldigd met het verkeer tegen te gaan, ik,,,, waardoor de registratie of de Voltooiing van een driedimensionaal object het centrum van de transformatie.Het is als een kind, als je de test dan zie je twee kleine zwarte driedimensionale kubus,.,, stap 14: rijen en rijen, nu twee driedimensionale kubus was leuk en alles, maar we hopen echt dat hele hand in de vorm van de kubus.We hebben met een lus te herhalen in de eerste rij van alle pixels, maar hoe krijgen we het door de rest van de lijn om te fietsen?En denk je dat een ander, want, fietsen!* * * * * * * * * * * * * * te creëren, //openbare functie createfrommovieclip (MC: videoclips): ///////nietigverklaring {opslag van referenties en het creëren van nieuwe BitmapData BitmapData _bitmapdata = (mc.width, mc.height, echt, 0x000000); _bitmapdata. Tekening (MC); ////////lengte breedte _width = mc.width (2 * * * * * * * * * * * * * * _scalefactor); (* * * * * * * * * * * * * * mc.height _height = 2 _scalefactor); ///////pixel Informatie pixels: eenheid = 0; geen reactieve rode: eenheid = 0; var Groen: eenheid = 0; var blauw: eenheid = 0; var α: eenheid = 0; ///////elke pixel (door de:int (J = 0; J < mc.height; j) door elke pixel (///////- niveau (var i:int = 0; ik < mc.width; I + +){pixels = _bitmapdata. Getpixel32 (I, J); α = P > > 24 & 0xff; rood = pixel > > 16 & 0xff; groene = P > > 8 & 0xff; blauw = pixel & 0xff; ///////pixel is als ondoorzichtig als (α = = = = = = = ///////255) {voor het creëren van een akkoord dat de rol van de conventionele zes ffffff of 000000 var kleur: touw = rood. Tostring (16) en groene en blauwe tostring (16) tostring (16); als (kleur = = = "kleur" miljoen ") 000000"; - ("#" + kleur); ///////de materialen van toepassing op het creëren van kleur, driedimensionale kubus var - materiaal: mMateriaal = nieuwe materialen (in kleur); var de kubus: kubus = nieuwe kubus ({materialen: breedte: 2 * _scalefactor, hoogte: 2 * _scalefactor, diepte: 2 * _scalefactor}); ///////positie van de waarde van de kubus bij registratie /in de overgang van het centrum dus altijd de kubus. X = 0 (_width /2) + cube.width * * * i; de kubus. Y = (_height /2) + -cube.height * * * * * * * J; dit. Addchild (CUBE);}}}}, deze keer hebben we drie dingen echt veranderd, een nieuwe cyclus, van deze tijd, J, van de BAR.En getpixel32 (), zijn er nu, J, toeneemt, y - parameters, en, tot slot, de kubus, verticale positie gebruik, J, anti -, dat bijna de belangrijkste logische, nu door de verspreiding van niveau pixels, lezen, het creëren van een kubus, materiaal en als zodanig, en hun positie.Zodra we in de horizontale lijnen, omdat de nieuwe, want, verkeer, is het verder met de volgende pixel naar beneden en verkeer, door middel van een niveau tot het beeld compleet.Kijk naar z 'n test film:,, 15 stappen: in de derde dimensie, we hebben nu al deze 3D object, maar ze ziet er erg 2d, dus moeten we een beetje meer beweging van het voorwerp, wordt gedraaid, dus we moeten naar Main.as gewijzigd, weer op de rails, documenten en locatie, renderloop ()..Weet je nog Away3D moet maken (of coatings) elk beeld van de 3D - beeld, dus we kunnen nog een paar eenvoudige draaien, pixelobject3d, dat alle kinderen, draai de kubus, /* * * * * * * die ring /private functie renderloop (gebeurtenissen: de gebeurtenissen): ongeldig {pobject3d rotationz + +.; ();}, bekijken. Te allen tijde het rotationx, rotationy,,,, rotationz, hier alleen nog terug naar de code blijven.Je kan er ook, create3dobject (), een betere aanpassing van de kubus centrum, dat voor de camera, /* * * * * * *, het creëren van een 3D - pixel voorwerp van een videoclip van openbare functies create3dobject * /():void {pobject3d = nieuwe pixelobject3d (); pobject3d. Createfrommovieclip (nieuwe img1 ()); pobject3d X = 80.; pobject3d. Y = 55; pobject3d.rotationx = 5; op de plaats delict. Addchild (pobject3d);}, 16: de explosie, stap nu pixelobject3d, dat lijkt er meer op, kunnen we eindelijk een pixel 3D - objecten zien draaien.We kunnen beginnen met de aanpassing van de redacteur van eenvoudige, door toevoeging van een explosie van mening, z, de waarde van de kubus, als we ze te maken, terug naar de klas. Pixelobject3d.as, vinden plaats, we zijn in positie, de kubus, X en Y,,, en wordt toegevoegd en luidt als volgt:, /als pixels is ondoorzichtig als (α = = = = = = = ///////255) {voor het creëren van een akkoord dat de rol van de conventionele zes ffffff of 000000 var kleur: touw = rood. Tostring (16) en groene en blauwe tostring (16) tostring (16); als (kleur = = = "kleur" miljoen ") ("&#sporen 000000 ";". De kleur van het materiaal); ///////kleur, van toepassing op een 3D - kubus var - materiaal: materiaal = nieuwe materialen (in kleur); var de kubus: kubus = nieuwe kubus ({materialen: breedte: 2 * _scalefactor, hoogte: 2 * 2 * * * * * * * _scalefa _scalefactor, diepte:Dokter}); ///////positie van de waarde van de kubus bij registratie /in de overgang van het Centrum dus altijd de kubus. X = 0 (_width /2) + cube.width * * * i; de kubus. Y = (_height /2) + -cube.height * * * * * * * J; kubus. Z = 25 + (*) 50 (wiskunde.); dit. Addchild (kubus);}, dat zou elke kubus van willekeurige diepte is 25, 25, het creëren van een goed effect van de explosie, en stap: 17: ", zoals pixelobject3d, op het scherm, Is de omvang van de aanpassing, we moeten iets.We kunnen snel aan, _scalevalue, in pixelobject3d.as variabelen, de klasse en, verhoogd tot 1,5., het creëren van een 3D - objecten /* * * * * * * * * * * * * * in een videoclip @ schrijver Mills * /open pixelobject3d uitbreiding objectcontainer3d (///////bescherming var _bitmapdata eigenschappen: BitmapData = nul; de variabele aantal = 1,5; de bescherming van _scalefactor: werk _width: hoeveelheid = 0; de bescherming van werk _height: hoeveelheid = 0, 18: de verschillende stappen;, beeld, het gebruik, de pixelobject3d, om andere beeld is makkelijk, maar alleen de beelden te verwerken in de Flash.En toen veranderde het in een film... En, zoals gewoonlijk, op dit moment, geef het een naam, klasse, IMG2, zoals:,, nu kan je veranderen Main.as gewijzigd, met een nieuwe, een kleine wijziging van het voorwerp van IMG2:,, /* * * * * * * voor het creëren van Een 3D - pixel voorwerp van een film de clip * /openbare functie: ongeldig create3dobject () {pobject3d = nieuwe pixelobject3d (); pobject3d. Createfrommovieclip (nieuwe img2 ()); pobject3d. X = 80; pobject3d. Y = 55; pobject3d.rotationx = 5; op de plaats delict. Addchild (pobject3d);}, 19, stappen: meer dan één doel, kun je de deze als je wilt, maar zorg ervoor dat je ze aan de Away3D scène, je kan meer dan één.In dit geval ben ik al geschrapt, z, eigendom, we stappen in de gevolgen van een explosie van 16, een pixelobject3d Main.as gewijzigd, aangevuld:,,,, /* * * * * * * opleiding is gericht op de invoering van de BitmapData gerealiseerd hoe gebruik * * * * * * * 3. Gegevens Voor het creëren van een 3D - * * * * * * * * * * * * * * de vorm van de pixels met Away3D @ schrijver Mills. * * * * * * * /openbare natuurlijk een van de belangrijkste uitbreiding van de bescherming van de fundamentele movieclip (///////Away3D eigenschappen van var - scène: Scene3D; bescherming van de camera 's: werk targetcamera3d; bescherming var standpunt: View3D; de bescherming van werk pobject3d:pixelobject3d; de bescherming van werk pobject3d2: pixelobject3d; en het creëren van een ander voorbeeld: het creëren van een 3D, /* * * * * * * de pixels van een film. De clip * /openbare functie:{pobject3 ongeldig create3dobject ()Een nieuwe pixelobject3d (); pobject3d. Createfrommovieclip (nieuwe img2 ()); pobject3d. X = 40; pobject3d. Y = 55; pobject3d.rotationx = 5; op de plaats delict. Addchild (pobject3d); pobject3d2 = nieuwe pixelobject3d (); pobject3d2. Createfrommovieclip (nieuwe img1 ()); pobject3d2. X = 115; pobject3d2. Y = 55; pobject3d2.rotationx = 5; op de plaats delict. Addchild (pobject3d2);}, uiteindelijk draait in die cyclus: Away3D, /* * * * * * * renderloop die ring /private functie (gebeurtenissen: de gebeurtenissen): {pobject3d ongeldig is. Rotationy + +; pobject3d2.rotationy--; pobject3d2.rotationz--; pobject3d2. Rotationx +; ();}, oog. Stap 20: fin, de rest is jeTest je film en badend in 2d pixel omgezet in 3D object is geweldig.Nu, je kan het doen, wat BitmapData, bij je volgende aanvragen of spelen?,, conclusies, van de training en we hebben een gemengde projecten maar we voornamelijk in de BitmapData, gebruik, zoals schilderen en animatie... In het gebruik van setpixel32 () BitmapData,,,,, een enkele pixel, blijkt dat de gegevens door middel van de bitmap bitmap, en het gebruik van getpixel32 lezen (), pixel. Hebben we ook betrekking heeft op wat gekleurde wiskunde heeft zes kleuren of zelfs afzonderlijke α, rood, groen en blauw met behulp van de waarde van de tostring (16).Tot slot, we schrijven een kleine lus om gebruik te maken van driedimensionale kubus, pixels, lezen we, ja.Met zo veel mogelijkheden in de pixel, en met een beetje fantasie en het creëren van een heel Cool, je kan de toepassing en het spel.Bedankt voor je tijd, en ik hoop dat je genoten hebt van deze handleiding.