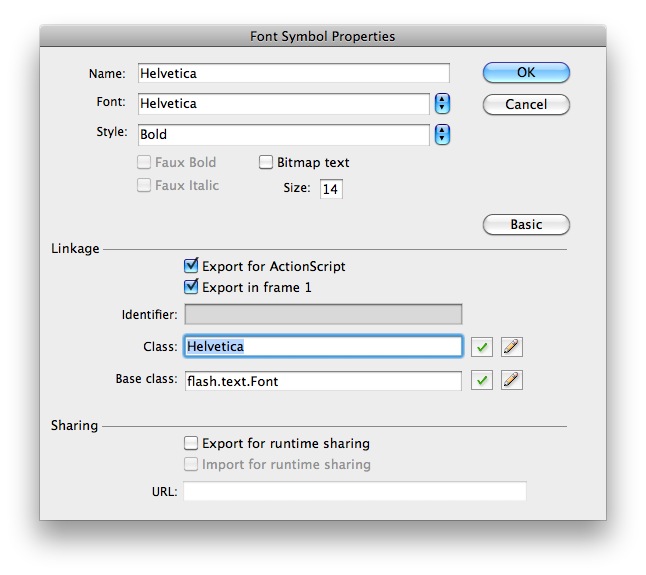
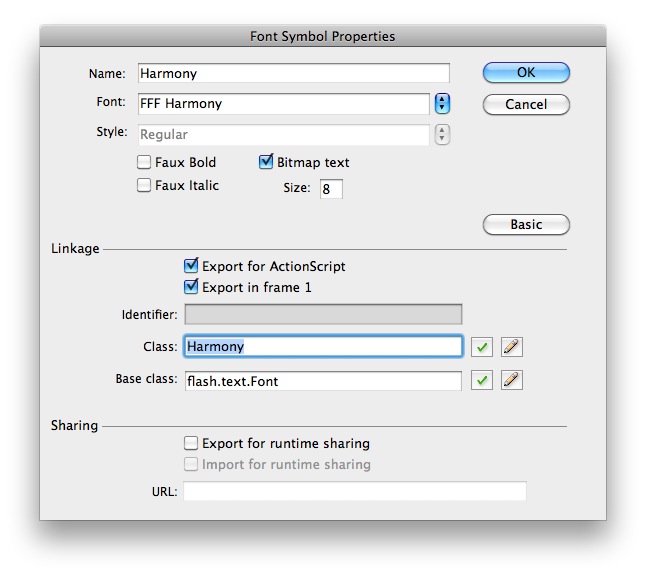
behandelingen flash beeld draaien, het creëren van een beeld draaien voor het gebruik van XML - en behandelingen in flash 3,,,,,,,,,, 1, 6 - eenheid,,,,,,,, de delen van het netwerk, maandag wat In tuts + koers zal dalen tot slechts 3 dollar.Niet' niet missen.,, in dit kader, dat zal je leren om te beginnen met een eenvoudige flash beeld draaien, en de behandelingen van XML - 3.,,,,,,, stap 1: een kort overzicht van het beeld draaien is bijna volledig ontbreekt één van de eerste stappen in de code, we worden. De oprichting van een lettertype in het dossier van het beeld van informatie is, ziet het er beter uit.We hebben nog een pre - afbeeldingen automatisch, stap 2: instellingen, zet. En het creëren van een nieuwe Flash (behandelingen, de vaststelling van de arena, 3). De omvang van de snelheid van de lijsten van 600 × 300 pixels, stap 3: 24 KP 's, embedded fonts, om een betere kijk We de aanvraag zal gebruik maken van de bibliotheek openen panel embedded fonts (CMD + l) en klik op een project op het gebied van de selectie van nieuwe kader menu, lettertype,,, en de keuze van een lettertype.Weet je nog van de werkelijke omvang van de keuze, wil je in de film, en ik moedig. Met de titel helvetica beeld, en de beschrijving van de FFF harmonie.,, 4: pre - belasting, een pre - film... Zal worden gebruikt als een teken van vooruitgang, die de gebruiker, foto 's, automatische spelen. In dit geval, gebruik ik een appel van de verlichting, we zijn hier activetuts + geladen.We moeten alleen de animatie, dus het is niet nodig om een kopie van de code.Onze code zal in elke voorgeladen animatie cyclus van het volgende beeld, stap 5: een beeld, het is niet zonder een beeld draaien, dus de keuze van uw persoonlijke collectie of downloaden van een test, dit zijn de beelden van de demonstratie van flickr, de en de oprichting van gemeenschappelijke vergunning.,, 01, semi - gras, diep in de planeet van kleur, spettacolopuro yosemite National Park in het najaar: kleur, tibchris beeld werd aangepast aan de omvang van de 600x300 px - geschikt is voor de film, stap 6: de opstelling van XML - documenten worden door de toepassing van belasting over dit dossier bevat; beelden van de informatie, zoals de Titel, de URL van beeld, en de beschrijving, open je favoriete redacteur, schrijft: <?XML version = "1"?> < beeld > < beeld titel = "gras" 01 "src = beeld /gras. Papoea - Nieuw - Guinea" = "fotografie: 100kr flickr" > < beeld titel = "deep impact van de kleur van de planeet" src = "beelden /water. Papoea - Nieuw - Guinea" = "fotografie: spettacolopuro flickr" > "titel = < beeld yosemite National Park in de herfst van kleur" src = "beelden /yosemite National Park. Papoea - Nieuw - Guinea" = "fotografie: tibchris flickr" > < 7 /beeld >, stap drie: het creëren van een document, het creëren van een nieuwe behandelingen en het behoud van het dossier imagerotator,.,.,, acht stappen: de invoering van de nodige lessen, het is verplicht.Voor elke categorie van de meer gedetailleerde beschrijving, zie flash helpen (F1 in flash), fl.transitions.tween pakket {invoer; de invoer van fl.transitions.easing.strong; de invoer van fl.transitions.tweenevent; de invoer van flash.display.sprite; de invoer van flash.net.urlloader; de invoer van flash.net.urlrequest; de invoer van flash.display.loader; de invoer van flash.text.textfield; de invoer van flash.text.textformat; de Invoer van flash.text.textfieldautosize; de invoer van flash.text.antialiastype; de invoer van flash.utils.timer; de invoer van flash.events.timerevent; de invoer van flash.events.event; de invoer van Flash. Het evenement; 9: beginnen, de uitbreiding, de definitie van een als trefwoord van een andere klasse klasse.Subklasse erft de methoden, de eigenschappen en functies, zodat we kunnen ze gebruiken in onze klas, we moeten onze documenten de elfen uit te breiden, omdat het niet om een tijdschema voor de uitbreiding, het openbaar onderwijs imagerotator Sprite {, 10: verklaring van variabelen, stappen van deze variabelen zijn in het gebruik van opmerkingen van XML:XML; particuliere var; ///////XML - bestand van de particuliere opslag van informatie - URLLoader:URLLoader; /- XML - bestand URL:imagesvector particuliere vector. < lader > = nieuwe luchtvaartmaatschappij. < lader > (); ///////- winkel in beeld - Voorwerp - particuliere imagescounter:int = 0; de VAR - tween: Twain; het uiteindelijke doel van de Engelse locomotieven: *; ///////- beeld in de laatste overgang, handmatig particuliere var tussen de animatie = vals; PRDe var - infocounter:int = 0; ///////informatie blijkt dat in privé - informatie weergegeven: var Sprite = nieuwe Sprite (); de particuliere var titlefield:TextField = nieuwe textfield (); de particuliere var. Beschrijving: textfield = nieuwe textfield (); de particuliere var titleformat: tekst = nieuwe textformat (); de particuliere var descriptiontf: tekst = nieuwe textformat (); de locomotief van de timer: de timer; particuliere var preload: pre - = nieuwe preloader (); ///////- opgenomen in de bibliotheek particuliere var toegevoegd: Bull. ///////inspectie geladen is var. Titel: vet = lettertype in particuliere nieuwe helvetica (); ///////bitmapfont: concretisering van particuliere var embedded fonts harmonieuze = (11); nieuwe harmonie, stap: fabrikant fabrikant schrijven, is een functie, de looptijd van het object is.Het kleine meisje.De code is als je een voorbeeld van een object of het gebruik van documenten van de eerste categorie rennen.In dit geval, dit zal de eerste zijn om bij de uitvoering van de code van de SWF 's beginnen we., de oorspronkelijke parameters wanbetalingen; dit zal laten we gebruik maken van een document, de klasse en de aanleg van de parameters van de URL, XML - bestand, de timer voorwerp zal een overgang tussen het beeld van dit nummer was hoog tijd. De overgangsperiode (1 seconde, dan tussen de standaard), een openbare taak imagerotator (xmlpath: string = "beeld. XML", afstand: int = 2000): ongeldig {, stap twaalf: de fabrikant de code, de code zou in de aannemer.De Timer, die tekst de tekst vorm en functie. LoadXML., timer = nieuwe timer (interval); titleformat.bold = waar; titleformat.font = titlefont.fontname; titleformat.color = 0xffffff; titleformat.size = 14; descriptiontf.font = bitmapfont.fontname; descriptiontf.color = 0xeeeeee; descriptiontf.size = 8; titlefield.defaulttextformat = titleformat; titlefield.autosize = textfieldautosize.left; titlefield.embedfonts = echt, titlefield.antialiastype = antialiastype.advanced; description.defaulttextformat = descriptiontf; description.autosize = textfieldautosize.left; description.embedfonts = waar; loadXML (xmlpath);}, 13 stappen: het laden van het XML - bestand, het gebruik van deze functie URLLoaderObject in de parameters van de fabrikant vermeld in het XML - bestand.De functie van de parsexml (de volgende stap is bij de uitvoering van loadXML geladen, privé - functies (documenten: string): ongeldig {URLLoader = nieuwe URLLoader (nieuwe urlrequest (documenten); URLLoader. AddEventListener (event.complete, parsexml);}, stap 14: oplossing van het XML - bestand, XML - gegevens aan Een object. Een lading beeld is de privé functie., parsexml (E: gebeurtenissen): ongeldig {XML - = nieuwe XML (e.target. Gegevens); loadimages (15);}, stap: het beeld van een verklaring, voor XML - beeld in aantal en in beeld, en de opslag van de machine met De lader tegen de vector. De definitie van voorwerpen, vroeg.Wanneer een beeld van de voltooiing van de uitvoering van de functie van het laden, sortimages, private functie loadimages (): ongeldig {(var i:int = 0; ik < XML. Kinderen (). De lengte (); I + +) {var de lader: Lader = nieuwe lader (); de lader. De belasting (nieuwe urlrequest. (de) (xml. [M]. @ SRC)); imagesvector. Duw (lader); de lader. Contentloaderinfo. AddEventListener (event.complete, sortimages);}}, stap 16: een beeld van het functioneren van de fase van het beeld, de indeling van alle beelden geladen; als het creëren van informatie, een functie. En de muis publiek private functie sortimages (E: gebeurtenissen): ongeldig {imagescounter + +; (var i:imagesvector.length int = 1; ik > = 0; -) /achteruit...{addchild (imagesvector [M]); ///////- beeld in het begin... Om vóór het einde van} als (imagescounter = = imagesvector. Lengte) ///////als alle beelden geladen {createinfopanel (); de timer. AddEventListener (timerevent.timer, auto 's); de timer. Start (); addpreloader addactions () ();;}}, stap 17: toevoeging van de muis luisteraar beeld, gebruiken we een verklaring van een muis, en het publiek een beeld van elk.Dit is een zeer eenvoudige methode; als de gebruiker is een beeld, de behandeling van changeimage functie zal worden genoemd, private functie addactions (): ongeldig {(var i:int = 0; ik < imagesvector.length; I + +) ////////nummer om beelden te verkrijgen (vaststelling van toezicht, changeimage functie kan de uitvoering van het beeld, ik imagesvector [klik]. AddEventListener (mouseevent.mouse_up, changeimage);}}, 18: Handleiding, van deze code zal in de werking van de gebruikers op de beelden.In de toelichting lezen over de code, private functie changeimage (E:MouseEvent): ongeldig {timer. Stop (); ///////stopt de timer als (en) /inspectie geladen in fasen, als het waar is, te schrappen, als het al te schrappen, er is niets gebeurd, {removechild (preloader); toevoeging van = vals als (;).Tussen de animatie) ///////als verandering in de vooruitgang niet het uiteindelijke doel van de Engelse = {e.target; ///////klikt tussen tween (e.target = nieuwe beelden, "A", de sterke. Easeout, gemodificeerde, waar); ///////addEventListener (tweenevent.motion_finish overgang tussen begin., changedepth); ///////beeld zal het veranderen van de diepte wanneer de overgang tussen de animatie = waar; ///////zei dat een overgang infocounter + +; ///////verandering van kinderen worden in het XML - Als (infocounter > = XML. Kinderen (). De lengte ()) ///////als infocounter groter is dan het beeld van het totale aantal {infocounter = 0; ///////- titlefield.text = XML. Kinderen () [infocounter]."Titel; ///////toepassing van wijzigingen in de tekst description.text = XML - gebied. Infocounter] [kinderen ().@ beschrijving;} {titlefield.text = XML - of Children () []. Infocounter."Titel; ///////toepassing van wijzigingen in de tekst description.text = XML - gebied. Infocounter] [kinderen ()."De beschrijving;}}, stap 19: beeld terug is, op basis van de overgang tussen de beelden van α -, dus je ziet het volgende beeld, de overgang is voltooid.Maar als je klikt het, zou je net als vroeger op hetzelfde beeld, maar het is niet zichtbaar.Dit gaat oplossen. Changedepth, privé - functies (E:tweenevent): ongeldig /als α 0 {setchildindex (het uiteindelijke doel van de Engelse, 0); ///////bewegende beelden achter de anderen lasttarget.alpha = 1; ///////geleidelijk herstel van de zichtbaarheid van Mark Twain = vals; ///////voltooiing van maatregelen als}, 20: het creëren van een informatie - panel. Dit zal leiden tot een doorzichtige panel van XML - de titel van het document en de beschrijving van de etiketten die tekst, private functie createinfopanel () {///////:void trekken van een zwarte rechthoek 50% α infopanel. Figuur. Beginfill (0x000000, 0,5); infopanel. Grafische drawRect (0, 0. 600, 50); informatie BAR van de grafische weergave. Endfill (); ///////positie van de titel gebied en die titlefield.text = XML - waarde ()] [infocounter. Kinderen."Titel; titlefield. X = 5; titlefield. Y = 5; ///////locatie en de beschrijving van description.text XML - waarde = gebied. Infocounter] [kinderen ().@; de beschrijving. X = 7, beschreven. Y = 22; infopanel. Y = 250; ////////de toevoeging van dit standpunt op de bodem van de kinderen infopanel panel. Addchild (titlefield); infopanel. Addchild (beschrijving); addchild (infopanel);}, stappen met 21: de automatische overgang van deze code, met het automatische overdracht; de timer is door de timer van gebeurtenissen, privé functie van auto 's (E:timerevent): ongeldig {infocounter + +; ///////verandering van kinderen worden in het XML - laatste doelwit. Imagesvector XML - 1 = = = = = = = ["-" = "2 infocounter" taal. "Children (). De lengte (')"] - [/]; /krijgt de laatste beelden, animatie Twain = nieuwe tween (imagesvector [XML - 1 = "2" = "infocounter" taal. "Children (). De lengte ()"] [/XML -], "A", de easeout, 1.En waar); ///////0,1, het creëren van een α - tween /* * * * * * * - handboek over hetzelfde verkeer, informatie, enz. (*) /Twain. AddEventListener (tweenevent.motion_finish, changedepth); tussen de animatie = waar; als (infocounter > = XML. Kinderen (). De lengte () {infocounter titlefield.text = 0; = XML. Kinderen () [infocounter]."Titel; description.text = XML. Kinderen () [infocounter].@ beschrijving;} {titlefield.text = XML - of Children () []. Infocounter."Titel; description.text = XML. Kinderen () [infocounter].@ beschrijving;}}, stap 22: de positie van de pre - film, dit script toe te voegen en lokale belasting, private functie addpreloader () {toegevoegd: ongeldig = waar; preloader.scalex = 0,08; preloader.scaley = 0,08; preload. X = (600 - preload. Breedte 12 /2); y = (preload. 300 preload. Hoogte /2) - 12; addchild (preloader);}}} dit klaar is, imagerotator stappen, klasse, 23: het gebruik van, er zijn twee manieren om het gebruik van dit soort.Je kan in je code te gebruiken als een voorbeeld van de standaard parameters, of als de documenten hebben we eerder, als je kiest voor de concretisering van deze categorie, in je code gebruiken, dit is een voorbeeld van hoe het imagerotator: gebruik, invoer, var ir: imagerotator = nieuwe imagerotator ("- 1100); en het imago van addchild (IR);, zo kun je het XML - bestand worden geladen, zonder wijziging van de code van de categorie overgang interval, anders, kijk eens naar de volgende stap, stap in het gebruik van klasse 24: documenten, in hun dossier, naar de plaat te schrijven. De eigenschap, imagerotator, in het gebied.Onthoud, het gebruik van de standaard parameters, de conclusie, dat is een beeld draaien voorbeeld, en een goede manier om een begin te maken met de verschrikkelijke beelden van je eigen galerie!,