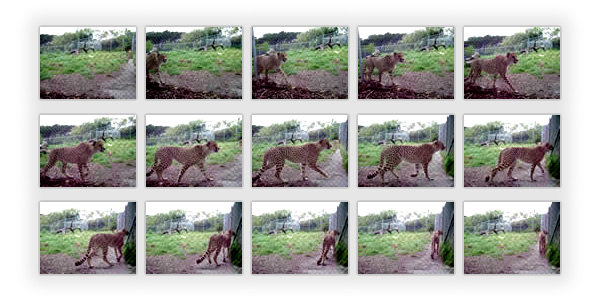
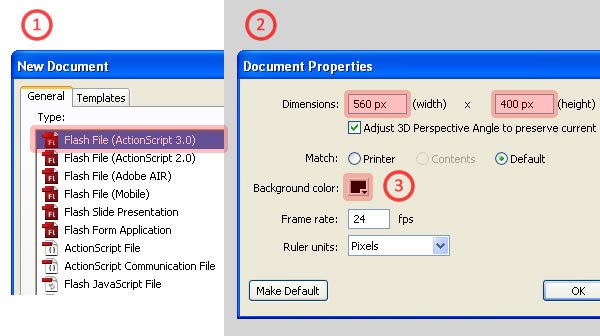
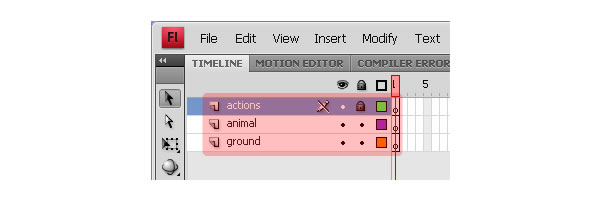
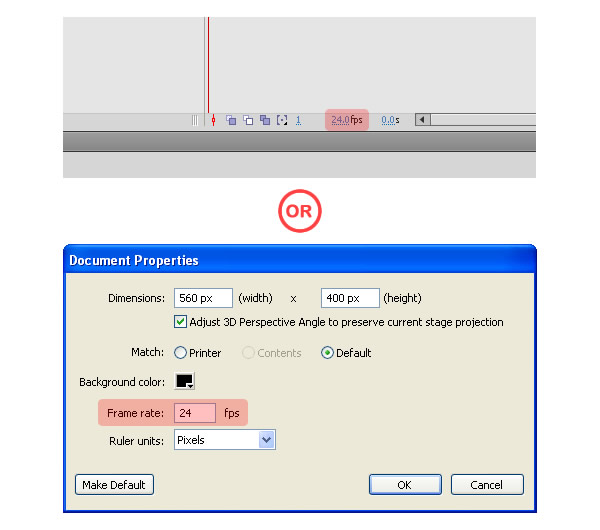
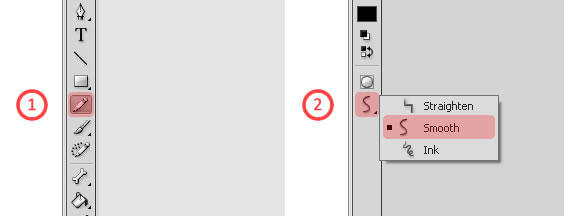
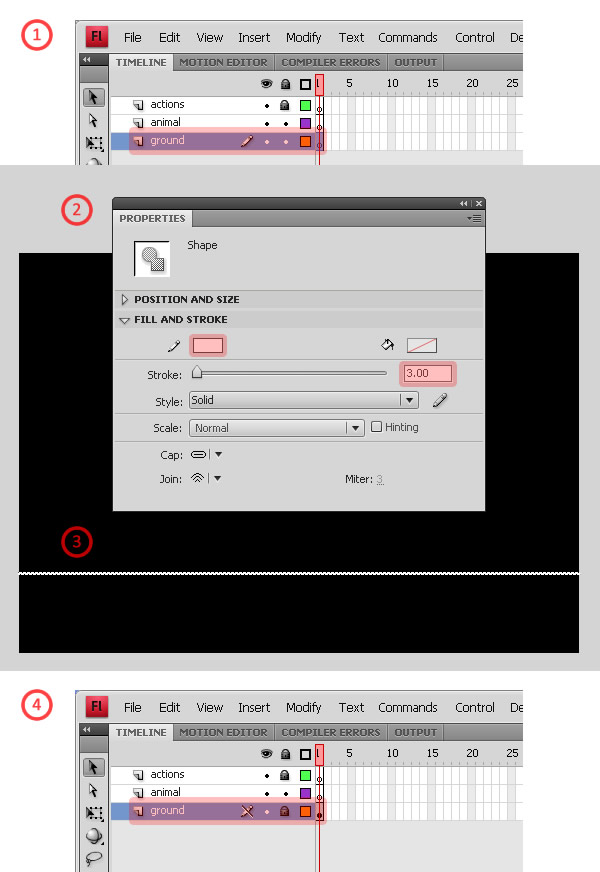
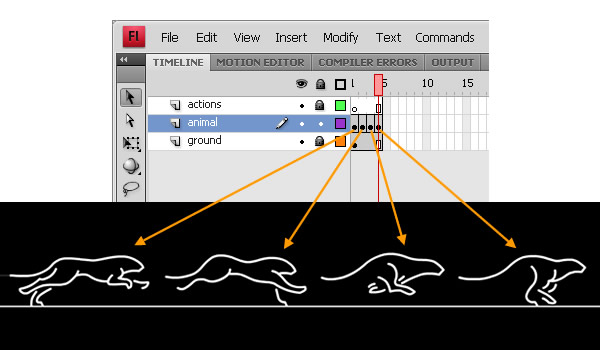
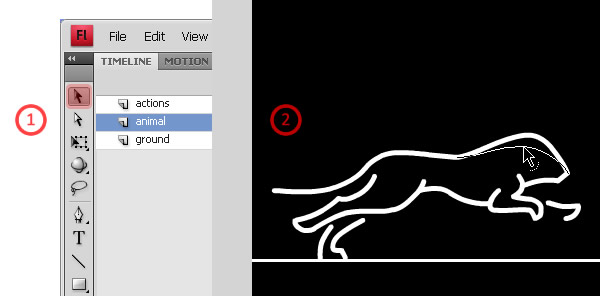
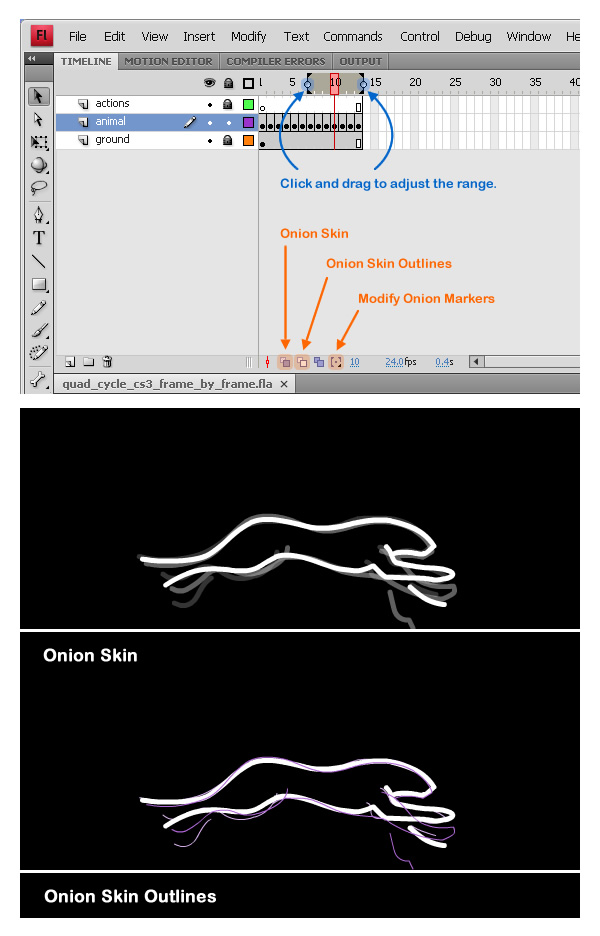
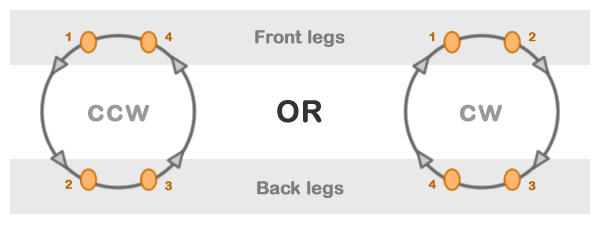
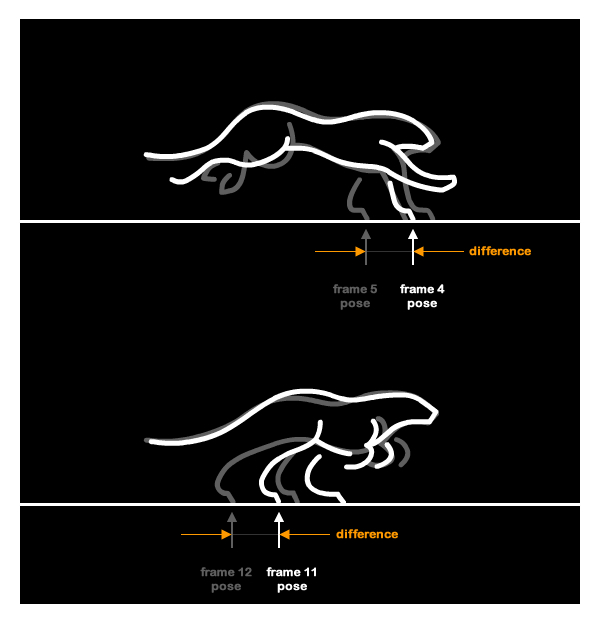
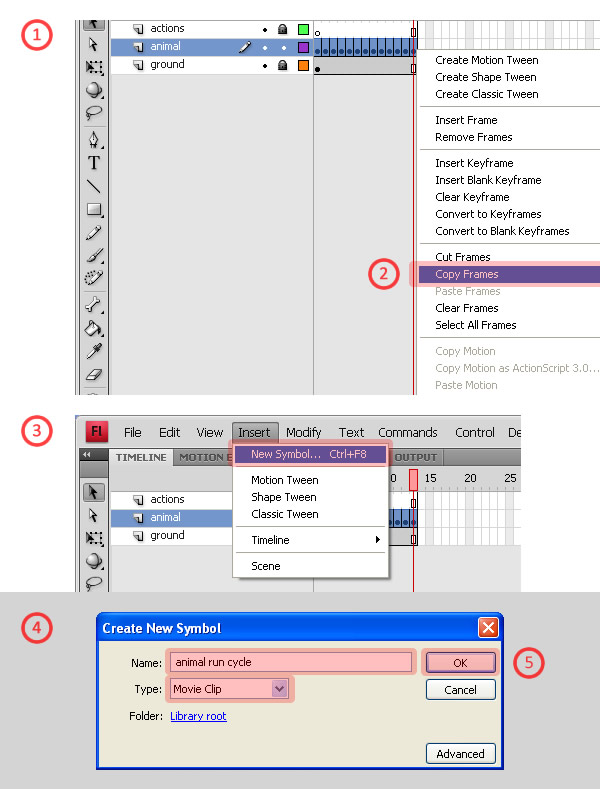
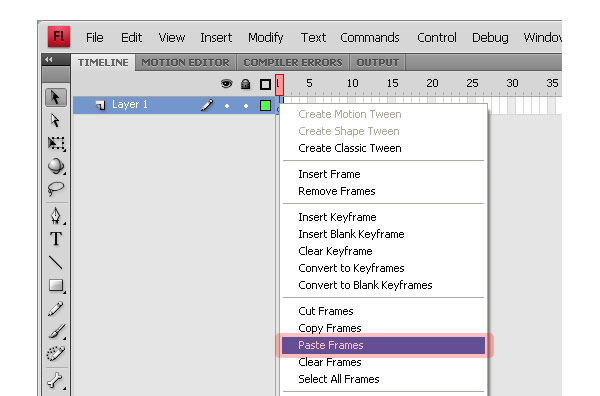
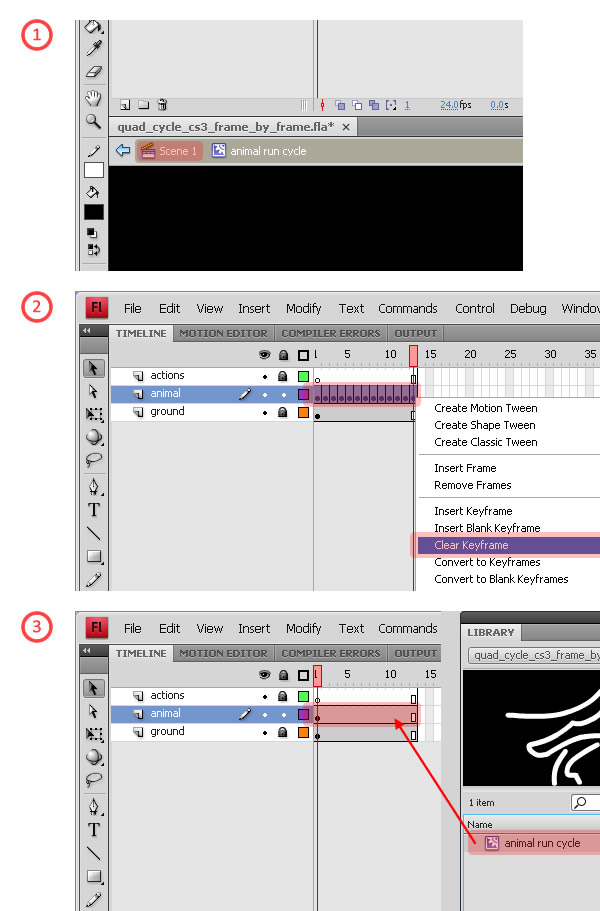
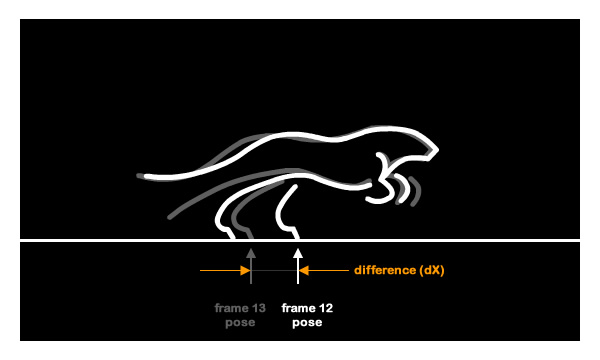
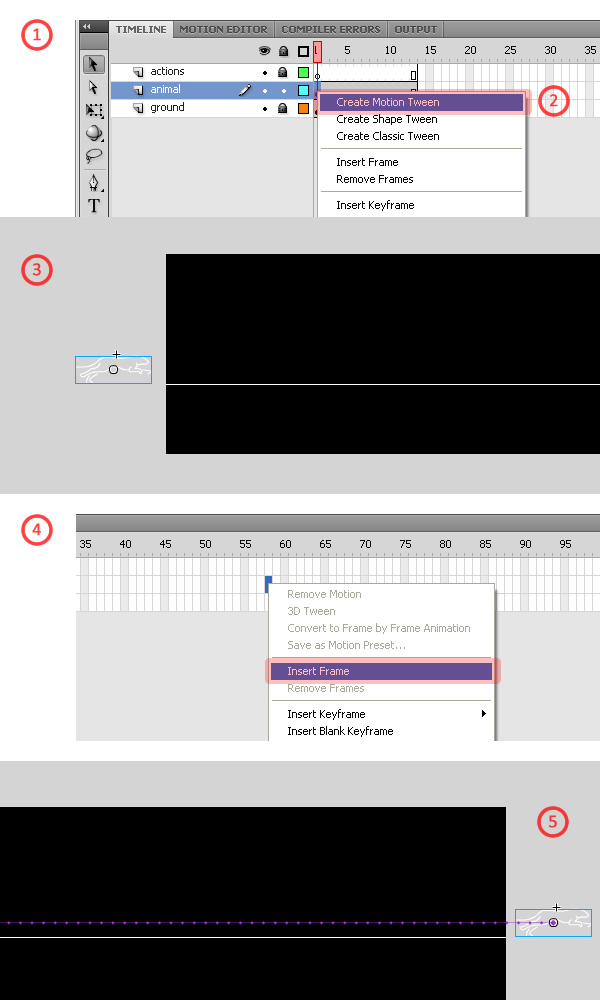
vier opeenvolgende cycli, met flash,,,,,,,,,,,, onderdeel 4,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,,, twee keer per maand, moeten we opnieuw een aantal van onze lezers favoriete posities, de hele geschiedenis van activetuts +.Deze handleiding is de eerste keer in juni 2009, gepubliceerd in deze handleiding, creëren we een vierde cyclus.Gebruik zal maken van eenvoudige regels een animatie.We zullen de deksel een beetje werk - en animatie theorie aan het eind van het jaar, en dan zullen we het gebruik van mobiele dieren tussen de animatie en behandelingen op het scherm.,,,, tot de dynamisering van de animatie, laten we eens kijken wat het ons doel is:,, stap 1: besluit, Op het moment van, in de eerste plaats beslissen wat je wil (aangezien de verplaatsing van dieren van verschillende doen anders).Ik wil een algemene kat, dus het zal in een vergelijkbaar met de leeuw, tijger, cheetah,,, stap 2: referentie, ik altijd als ik niet weet van de referentie van het lichaam te verplaatsen.,, hier zijn een paar plaatsen, boeken, ik gebruik:,, de sport BBC, YouTube. Getty Images, dieren in beweging, hoe dieren,,, stap 3: anatomie, te weten de anatomie van de dieren is er om te helpen, dus je kan beter aan de mobiel zijn, onder de huid, hier zijn een paar boeken: de anatomie van de dieren, de dieren anatomie, de kunstenaars eisen in de vorm van een: de anatomie van de dieren van de kunstenaar, hoe dieren, stap 4: tekening, als je al genoeg tijd voor analyse en onderzoek op het gebied van de, het is tijd om te doen wat de tekening.Meestal wil ik eerst wat planning op papier, maar sommige mensen houden van direct naar de computer en een begin te maken met de animatie.Welke kant je kiest niet belangrijk is, maar het werkt voor jou, dus je hoeft niet is een groot kunstenaar.Eenvoudige regels zijn goed, maar begrijp je zelf Je foto.Normaal zou ik foto 's vormen een belangrijk, ik wil zien, animatie, stap 5: Flash, laten we beginnen in een flits...,, het creëren van een nieuwe dimensie in hun dossier, 560 * 400 pixels, de vaststelling van de arena kleur zwart op wit zou ik de aandacht van de afmetingen en kleur veranderen. En, met het oog op de vol je moet de voet.,, stap 6: laag, tot de volgende niveaus:,, gedrag, de dieren, de grond, sluit dan de "actie", want het bevat slechts een laag van de code, behandelingen, stap 7 beelden per seconde (FPS), web - animatie van de KP' s zijn zeer verschillend.De weg van een 4 - 48).Ik zal op 24 KP 's, er is hier een andere standaard... PAL, NTSC frame, 25fps, 24 KP' s, film, de KP 's, veranderen, maar in de tijd verandert de bodem van de schacht, of te wijzigen van > documenten, acht stappen. EN: een frame per frame, zijn er veel manieren om met animatie, maar ik in een meer traditionele stijl, ik trek elk gebaar van de animatie.Ik zal met de "pen" instrumenten voor het schilderij.Voor de "pen", heb ik gekozen voor "goed" is, betekent dit dat de flash goed zal gaan, ik schilder., stap 9: keuze van de grond, in de eerste plaats "grond"), en vertegenwoordigers van de grond een rechte lijn.Dan sluit de laag.De grond is een witte (# ffffff) een kleur en het gewicht van de drie slag.,, 10 stappen: de houding in de "dier" laag en begon het in kaart brengen van de belangrijkste onderdelen.In het algemeen is, ze contact en extreme houding.Voor de houding van de dieren, ik gebruik wordt gemaakt van een gewicht van de slag van 5.Nu, als je een plan hebt om je zomaar kan schilderen alle flash.Als je wilt, kan je ook een scan van je tekeningen en sporen ze op. Misschien wil je, in je begon met het maken van 15 - 21 zien stappen, dat is mijn schilderij, tot nu toe, houding, de verlenging van het aantal lijsten "achtergrond" de vierde laag beeld, klik "ingevoegd de keuze van frame".Dit werk is zelfs laag "opgesloten", op elk beeld dat kleine zwarte vlekken "sleutel" in een flits.Het creëren van een sleutel, klik van de muis, de keuze van de opneming van de belangrijkste frame "of naar de in de tijd > > sleutel.,, stap 11: raffinage van vormt, is het mogelijk dat je het schilderij na houding zou veranderen.Kies "de keuze van instrumenten", dan zal de muis in je willen wijzigen.Als een muis in de rechterbovenhoek van de icoon veranderd in "curve", op en slepen., stap twaalf: tijd, als je tevreden bent, zijn de belangrijkste onderdelen van je kan gaan spelen.Als je nu test je film, het zou te snel.Steek wat tussen de lijsten en spelen een rond.De toevoeging van een frame, klik en kiezen voor het inbrengen van het frame "of naar de in het kader van tijd > >.,, stap 13: meer houding, laten we nu meer houding tussen de,,, noot: tijd om te allen tijde aan de animatie werk als geheel, 14, stappen. Meer houding kunnen we zelfs dat het door het midden frame glad.,, stap 15: ui, animatie, kwam ik erachter dat het gebruik van ui" en "ui profiel nuttig".Deze instrumenten kunnen een aantal van de in het kader van de inhoud van het huidige kader voor en na.Je kan een toename of afname van het aantal door de beelden, die aan het einde van elk van de cirkel, stap 16: tips, misschien vind je tekenfilms zijn, terwijl andere mensen kunnen het niet.Ik heb dus een hint, ik hoop dat je kan helpen in het proces, het volume:, bewust, toen het bedrag van animatie moet dezelfde blijven is een belangrijke zaak.Dieren kunnen bewerken en die als de omzet bleef.,, kracht en gewicht, animatie, altijd dacht dat de kracht en het gewicht van de reis.Denk aan waar het gewicht is.Waar komt het vandaan?De reis heen?In het kader van onderzoek, op: de referenties, heb ik gemerkt dat dieren in beweging, hoe sneller het verkeer minder.Dit geldt ook voor hun staart, dat wil zeggen, de aanplant van voet: ik heb gemerkt dat andere ding is de voet.Voeten meestal rond.Zoals, laten we zeggen een meter, de planten op de grond is links voor (1).En dan deze mogelijk zal zijn de commando 's...,, het CWV, linker voet, linker voet voor voet na, rechts, rechts voor voet, linker voet, CW, voormalig rechter voorvoet, z 'n rechtervoet, terug, terug, stap, linkervoet, 17: glad, voeten, in het algemeen, animatie verkeer op een constante snelheid.Dus, als de animatie benen, om ervoor te zorgen dat elk van de voeten van de verschillen tussen de (onder) ongeveer hetzelfde.Als er geen, op de voet kunnen zien eruit alsof ze glijden. En 18: maatregelen omgezet in een film, laat ons nu op het scherm animatie cyclus.Ten eerste, we moeten het kader omgezet in een 'film'.Een beeld in een videoclip van de belangrijkste as:,, de keuze van een "dier" lagen alle beelden, en selecteer "begrepen." en dan steek > nieuwe symbolen..., de naam is "van de lopende periode om ervoor te zorgen dat de dieren, het type" film... "," klik. Je moet nu de.,, "de cyclus van" tijdschema 's.Klik op de eerste lijst, en de keuze van de pasta). "Nu, door te klikken op de naam van de plaats delict (in de tijd) terugkeer naar de tijdlijn.En dan de goedkeuring van alle beelden "dieren" laag ", zal de cyclus van dieren" bibliotheek naar de arena stappen: tussen 19, sport, we kunnen de dieren naar het podium, dat lijkt op het scherm te rennen.Wil je elk frame moet gelijk zijn aan de voet van de afstand tussen de verschillen de positie van (inter).,, zullen we "verschillen" als "DX".Hier is een formule gevonden ")", omdat je weet dat de eerste en de laatste positie.,, numberofframes = (finalxposition - initialxposition): DX -, dit is een voorbeeld van het aanvankelijke standpunt, dieren in de 50, 11,5 DX - waarde in de laatste plaats 610.Dus, het eerste standpunt van de lijsten en de definitieve locatie is...,, = (610 - 50) /660 /11,5 11,5 = = = = = = = 57,,,, frame (afgerond op het dichtstbijzijnde gehele getal), het creëren van een keuze tussen de animatie:,, "dieren" laag, klik op de eerste lijst. De keuze van > "het creëren van een animatie voor de keuze van de eerste lijst", en de verplaatsing van dieren naar zijn oorspronkelijke standpunt en klik op 58 frame, kies "opgenomen in beeld", 58) en de verplaatsing van dieren naar de definitieve locatie.,, Noot: de laatste frame is sinds 1 58 van de voorlopige lijst van de in het kader van de eerste en de laatste is 57 de frames tussen het bedrag van de,,.,, de maatregelen 20:ActionScript makkelijker te bewegen, het gebruik van de behandelingen van dieren omdat je je geen zorgen hoeft te maken en alles wat u nodig heeft.- je weet is, in de eerste plaats om ervoor te zorgen dat de dieren op het toneel van de cyclus ", een voorbeeld.Zo niet, ga naar de bibliotheek en een panel van slepen.Geef het een naam: "animal_mc", en van de dieren aan de linkerkant van het scherm.En de keuze van de "actie" in het kader van een panel, door toevoeging van de volgende code:,,,, zoals: DX = aantal var: 11,5; ///////enterFrame animal_mc "en".Animal_mc. AddEventListener (event.enter_frame, moveanimal, valse, 0, waar); ///////enterFrame functie "animal_mc".De functie van moveanimal (evt: gebeurtenissen): verhoging van de positie van de dieren is (///////DX -.Het doel van de evt.. X + = DX; ///////mobiele wezens naar links bewegen van het scherm af.Als (evt. Doelstellingen. X & BT; stage.stagewidth + evt. Doelstellingen. Breedte) (evt. Doelstellingen. X = -evt.target.width;}},,,, 2:VaR DX: hoeveelheid = 11,5; ///////enterFrame animal_mc "en".Animal_mc.onenterframe = functie) (///////de positie van de DX - dieren te verhogen.Dit _x + = DX; ///////mobiele wezens naar links bewegen van het scherm af.Als dit. _x & BT; stage.width + de. _width) {dit. _x = - dit. _width;}}, resultaten: 21:,, de maatregelen in een andere richting, laten we zeggen, je wilt de verplaatsing van dieren van andere (rechts).Kies "te wijzigen animal_mc" > transformatie > andere horizontale, dit is de nieuwe script code:,,,, zoals: DX = aantal var: 11,5; ///////enterFrame animal_mc "en".Animal_mc. AddEventListener (event.enter_frame, moveanimal, valse, 0, waar); ///////enterFrame functie "animal_mc".De functie van moveanimal (evt: gebeurtenissen): ///////X - positie van de nietigverklaring {dieren minder DX.X = DX - evt. De doelstellingen.; ///////mobiele wezens naar de juiste weg als het scherm.Als (evt. Doelstellingen. X < -EVT. Doelstellingen. Breedte) (evt. Doel van stage.stagewidth. X = + evt.target.width;}},,,, 2:VaR DX: hoeveelheid = 11,5; ///////enterFrame animal_mc "en".Animal_mc.onenterframe = functie) (///////- vermindering van de positie van de DX - dieren.Dit _x = DX; ///////mobiele wezens naar de juiste weg als het scherm.Als dit. _x < dit. _width) {dit. _x = stage.width + de. _width;}}, resultaten, en, ten slotte, bedankt voor het lezen van deze handleiding, ik hoop dat je een leuke tekenfilm.,