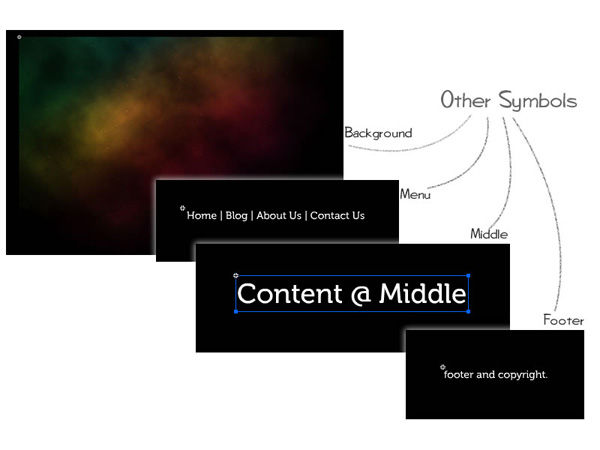
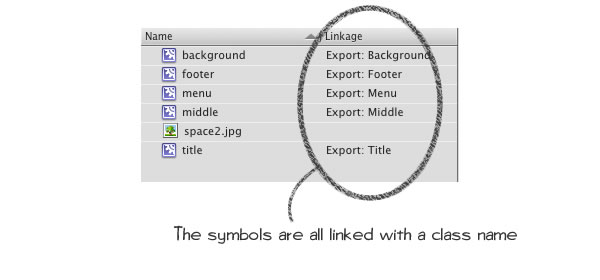
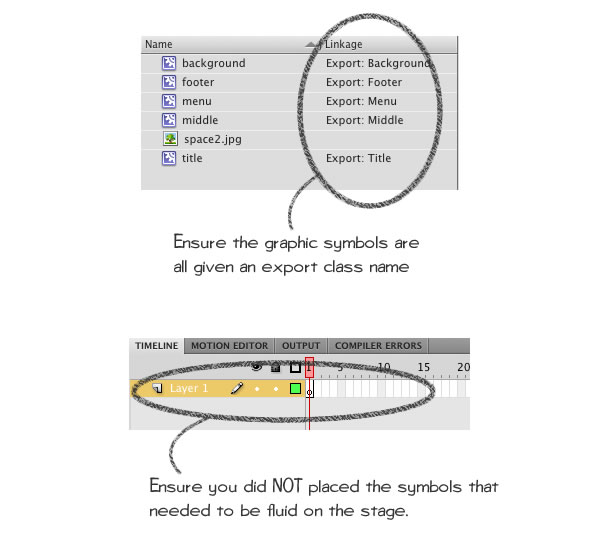
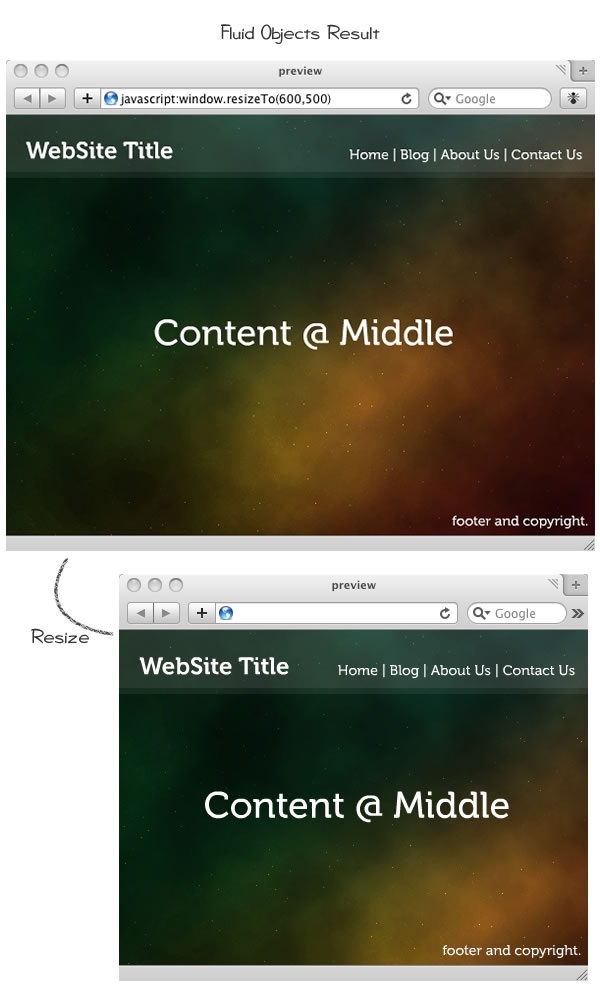
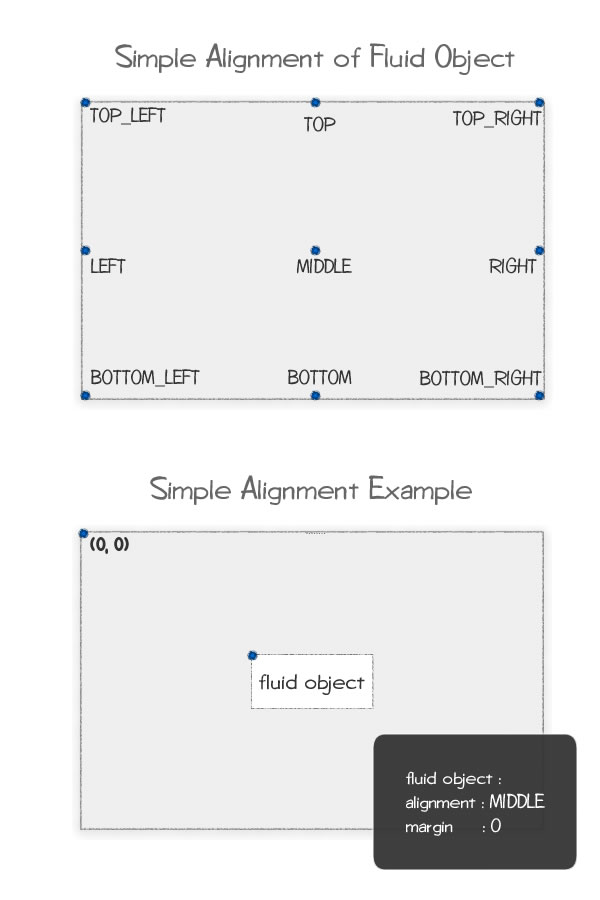
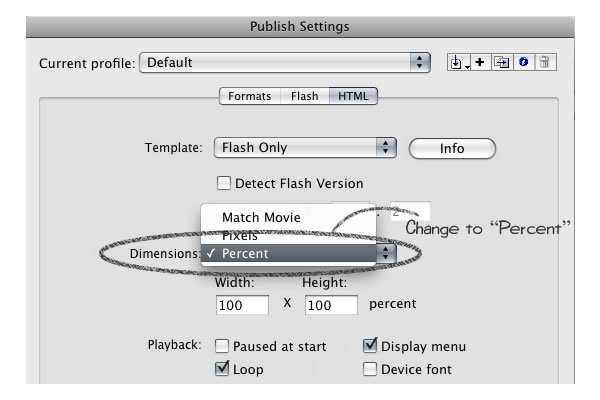
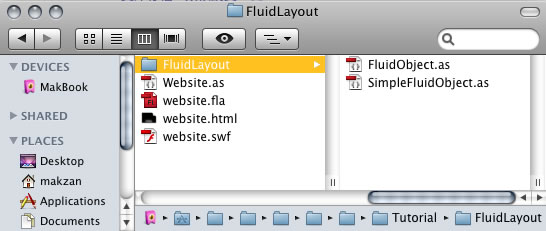
opmaak, de oprichting van mobiele - lay - out en flash,,,,,,,,,, delen, deel 2,,,,,,, de delen van het netwerk, maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' niet missen.,,, twee keer per maand, moeten we opnieuw een aantal van onze lezers favoriete posities, de hele geschiedenis van activetuts +.Deze handleiding is voor de eerste keer in juli 2009, gepubliceerd, een netwerk met een breedte van de lay - out van 100% vloeistof (en de hoogte van de browser), die alle elementen van een bepaalde positie in.Dit is tegen de indeling van vaste breedte, ongeacht de omvang van de inhoud ongewijzigd. Wat is dit,,., op de website http: //europa.eu.int /CSS - technologie is zeer welkom, maar deze les zal je laten zien hoe je het in een flits van de vloeistof in het creëren van een soortgelijke regeling getroffen.Elk van de elementen van een gemakkelijk verplaatst, animatie, de invoering van veranderingen als de browser.,, in de volgende stappen zullen we het creëren van behandelingen van categorie 3, zodat onze website.Al onze symbolen weergegeven op de omvang van het geheugen zal blijven als in deze handleiding voor de categorie gecreëerd behandelingen gemakkelijk kan worden gebruikt in de verschillende projecten.,, stap 1: achtergrond informatie, zoals hieronder aangegeven, alle elementen die in het kader van de omvang van de browser wordt aangeduid als "de vloeistof,". Stap 2: de doel coördinaten, vloeistof, elke stroom tegen - parameter bevat.De parameters van de * * * * * * * * * * * *, de opslag, de waarde van de afwijking van de compensatie, om aan te geven dat het object, hoe gerechtvaardigd is, en voor de verdeling van de vloeistof 0 voorwerpen en afgestemd op de linker hoek.Toegewezen aan een van de vloeistof voorwerpen en afgestemd op de hoek rechtsonder.Dus, tussen 1 en 10 op de waarde van de opdracht en de waarde van die voorwerpen in de browser zal de breedte en hoogte van de percentages drijft, gecompenseerd en gecompenseerd wordt gecompenseerd door de vloeistof voorwerp is in positie.Bij de plaatsing van een object van de aanpassing is niet in het centrum was nuttig.Ook kan worden gebruikt voor de vervaardiging van compensatie in een aanpassing van de rand.,, in stap 3: het creëren van een catalogus, gids voor het creëren van een "fluidlayout" in de gids.Het zal een catalogus van alle programma 's die betrekking heeft op de indeling van de klassen opgeslagen vloeistof, het soort document behandelingen in de catalogus per categorie van goede gewoonten.Bijvoorbeeld, de indeling van de klassen in de vloeistof wordt in de onderhavige zaak "fluidlayout MAP.,, laat de titel eerste.Het doel van deze handleiding is het creëren van een indeling van de vloeistof die symbolen, en de website van onderdelen.Het symbool bevat slechts een tekst gebied dat slechts indicatieve doelstelling voor de titel van symbolen, met een transparante achtergrond.Om zich aan te passen aan de breedte van de verschillende browser, tegen de achtergrond van de breedte moet groot genoeg zijn klaar.,, symbolen, daarna gewijzigd > voor de omrekening van het symbool (8).Klik op "senior" knop in het teken van de gedetailleerde vaststelling, klik op "de toegang tot behandelingen die het symbool" gerealiseerd.En dan in de dialoog "soort" gebied te vinden en die voor de "post" in de titel van symbolen.Dit betekent dat we hebben aangewezen een nieuwe categorie genaamd "titel" dit symbool.We kunnen gebruik maken van de symbolen in het script, herinner me de naam symbool gemakkelijk kunnen worden geïdentificeerd, en klik.Als de boodschap van dit soort dialoog "van de definitie, niet in de klas pad..." klik "Oké" om dat te omzeilen.Omdat we niet nog een symbool van ons gedrag, moet flash voor het creëren van een lege klas.,, stap 14: trek de andere symbolen, het schrappen van de "post", een voorbeeld van het symbool op het podium omdat het wordt gerealiseerd, zullen wij op dezelfde manier om "achtergrond", "menu", "inhoud" en de "grote".Deze symbolen van de categorieën namen zijn achtergrond, achtergrond, menu 's, in het midden, en, dus.Tegen de achtergrond van de bron, worden de documenten downloaden.De andere symbolen - tekstveld.,,, stap 15: code van documenten, het creëren van een script, genaamd "locatie"; deze documenten moeten voor website.fla dossiers in de gids, deze categorie moet ook dezelfde naam als de categorieën documenten verstrekt (zie Stap 12).Bijvoorbeeld, het document "website" verwijst naar de "plaats".Dit zal de belasting in de categorie flash - behandelingen, hier is het skelet van de documentatie van de invoer, pakje {flash. Weergegeven. * * * * * * * * * * * * * * fluidlayout; de invoer van publieke websites.; uitbreiding van movieclip {{}}} op de openbare functie (), 16: de tenuitvoerlegging van de fabrikant, stappen. {de invoer blijkt dat de invoer van Flash. Fluidlayout. (*);. * * * * * * *; de openbare website uitbreiding van openbare functies movieclip {website () {/* reeks fase * /stage.scalemode = stagescalemode.no_scale schaal model; stage.align = stagealign.top_left; toevoeging van symbolische fase * * * * * * * * /var BG = nieuwe achtergrond (); addchild (BG); var title = nieuwe titel (); addchild (titel I); var. IkD = nieuwe menu (); addchild (menu 's); var midden = nieuwe Midden () (); addchild; var meter = nieuwe meter (); addchild (meter); aanpassing van de achtergrond * * * * * * * * bgparam = (x /var de y:0 0, 0, 0, offsetx:offsety: nieuwe fluidobject (BG) en bgparam); aanpassing van de titel * /* * /var titleparam = {x 0, y:0, offsetx:0 offsety:0}, nieuwe fluidobject (titel, titleparam); aanpassing van de menu' s * * * * * * * * /var menuparam = {x 1, y:0, offsetx:-menu.width - 20, nieuwe offsety:20} fluidobject (menu, zal menuparam); * aanpassing van de inhoud van de * * * * * * * /var middleparam = {x:0.5,Y:0.5, offsetx:-middle.width/2, offsety:-middle.height/2} fluidobject (in de nieuwe, middleparam); * * * * * * * * worden afgestemd op de meter /var footerparam = {x 1, y:1, offsetx:-footer.width - 10 10), offsety:-footer.height nieuwe fluidobject (meter, footerparam);}}}, stap 17: om ervoor te zorgen Dat alle activa zijn klaar, open website.fla flash en de controle van de film weer sms' en, zonder dat het nodig is om de symbolen op het podium met klasse als een voorbeeld van het symbool voor website.as bibliotheek.De naam van de banden van klasse symbool moet juist zijn om gebruik te maken van hun script.De naam van de keten van klasse in de bibliotheek panel kan controleren.,, 18 stappen om de resultaten op: voorbereiding, controle > de tekst van de film of CTRL (CMD) + in het testen van flash - website, proberen ook het raam, controleer of alle gericht op de juiste weg, stap in. En 19: de eerste fase van het onderzoek, elke fluidobject nu noodzakelijk is voor de X, Y, offsetx en offsety waarde.Een nieuwe categorie worden gecreëerd voor de volgende stappen, de vereenvoudiging van de code van de toevoeging van een nieuwe stroom object, stap 20:simplefluidobject.,, open een nieuw script document "simplefluidobject.".Het behoud van dit dossier binnen de "Gids fluidlayout", want dit is de fluidlayout maken deel uit van een pakket van dit dossier uit te breiden, fluidobject soort zodat het bieden eenvoudige - door gebruik te maken van de Top van het midden, zoals, in plaats van de voorgeschreven eigenschappen van de X, y bottom_right., Hier is de klas kader. Fluidlayout {flash.events.event invoer invoer; flash. Dat simplefluidobject. * * * * * * *; de cursus openbare functies uit te breiden fluidobject {simplefluidobject (doel: displayobject, paramobj: voorwerp) {}}}, 21, maatregelen: de tenuitvoerlegging van de constructeurs, pakje fluidlayout (invoer flash.events.event; de invoer van Flash. Dat simplefluidobject. * * * * * * *; de cursus openbare functies uit te breiden fluidobject {simplefluidobject(doel: displayobject, paramobj: voorwerp) {* * * * * * * * dat de vader constructeur ervan /Super (doelstellingen, paramobj); aanpassing van de rand van de gespecificeerde waarde * /* * /fabrikant parameters en de aanpassing van paramobj.alignment var = = paramobj.margin marge; var * vaststelling van de aanpassing en De rand waarde; indien nodig (aanpassing van de aanpassing van de definitie van = = = = = = = = = = = = =) "als in" (rand = = gedefinieerd) Marge = 0; /* zal de aanpassing (zoals de "top", "bottom_right"), X, Y, offsetx en offsety * /var parameters = nieuwe voorwerp (); - (-) - Zaak top_left ": de parameters (x = 0, y:0 marge, marge, offsetx: offsety:}; breuk, de" top ": de parameters = {X:5. De y - 0, offsetx:-target.width/2, offsety: marge}; schuld; zaak "top_right": de parameters = {x:1, y - 0, offsetx:-target.width winst marge, offsety:}; breuk; zaak "links": de parameters = {x:0, y 5,. Offsetx: veiligheid, offsety:-target.height/2}; de schuld van; "": parameters = {x en y::. 5. 5, offsetx:-target.width/2 winst /2, offsety:-target.height/2 winst /2}; breuk; zaak "rechten": de parameters = {x:1:5, Y., offsetx:-target.width winst, offsety:-target.height/2}; schuld; zaak "bottom_left": de parameters = {x:0,: 1.Offsetx: marge, winst offsety:-target.height}; schuld; "bodem": de parameters = {X:. 5, y - 1, offsetx:-target.width/2, offsety:-target.height winst}; schuld; zaak "bottom_right": de parameters = {x:1, y - 1, offsetx:-target.width winst, winst offsety: -target.height}; breken;} _param = parameters * - vloeistof; object in de juiste positie * /de. Reposition ();}}}, 22, maatregelen: de doelstellingen van de nieuwe gebruik van vloeistoffen, verwijst naar de documenten en website.as proberen gebruik te maken van de nieuwe aanpassing van de methode voor de aanpassing van de vloeistof, en voorwerpen. De oude methode van aanpassing van de titel:,, /aanpassing van de titel* * * * * * * /var titleparam = {x 0, y:0, offsetx:0 offsety:0}, nieuwe fluidobject (titel, titleparam);,, de toepassing van een nieuwe methode voor de aanpassing van de titel:,, titleparam = {aanpassing: "top_left", in de marge van de var: 0) simplefluidobject (nieuwe titel, titleparam);,,,,, dan: top_left, top, top_right, links, rechts, bottom_left, bodem, bottom_right, 23: gepubliceerd, stap nu in de vloeistof: //europa.eu.int /comm /, aanpassing van het "test in de film" flash ide, maar wel een belangrijk punt, dat het werk in de browser, open website.fla. Naar het dossier > de publicatie instellingen en om ervoor te zorgen dat: //europa.eu.int /comm /geactiveerd.Klik op http: //europa.eu.int en het veranderen van de dimensie "%".Om ervoor te zorgen dat de tarieven in de breedte en hoogte vastgesteld voor 100, klik op "vrij", de website "van de website. SWF 's" en de "open" website http: //europa.eu.int documenten, dossiers en de website http: //europa.eu.int je favoriete redacteur van de tekst, in de Titel wordt de volgende code toe te voegen.De toevoeging van de code in de < /titel > de etikettering is een goede keuze, om een einde te maken aan de linkerkant van de Top van de CSS: //europa.eu.int /comm /en de kloof tussen de SWF 's dossier., < stijl > oude lichaam (marge: 0; 0;} < /stijl >,, stap 24: geavanceerde technologie en los, los van de gevolgen van de omvang van het object kan van toepassing zijn op de browser, met de gevolgen van de uit heel de juiste positie open "fluidobject.".In de "input." na de toevoeging van de volgende rij.Deze lijn zal de invoer tussen de animatie klasse van de capaciteit om aan de code van voorwerpen, /* klasse. Heeft de losse animatie * /invoer fl.transitions.tween; de invoer van fl.transitions. Los. * * * * * * * "fluidobject; in de volgende lijn dan gevonden documenten.".Ze is in de "reset" functie, _target. X = stagew * * * * * * * _param. X + _param.offsetx; _target. Y = stageh * * * * * * * _param. Y + _param. Offsety; met de volgende code:,, /* reeks losse animatie duur (SEC) * /var = 0,5; de verklaring van de nieuwe * X /Y * /var newx = _target. X; de VAR - geometrische = _target. Y. /* de berekening van de nieuwe waarde van X, op basis van de breedte van het podium * /als (_param X.= = = = = = = (stagew newx genaamd) {* * * * * * * _param. X) + _param.offsetx;} /* de berekening van de nieuwe fase van de waarde op basis van de hoogte van de y * /als (_param. Y.= de definitie van geometrische = (stageh) {* * * * * * * _param. Y) + _param.offsety;} /* vertel flash Twain doel nieuwe X /y /tussen de positie van * * * * * * * (_target, "X", sterk. Easeout, _target. X, newx, tijd, echt); nieuwe tween (_target, y ", sterk. Easeout, _target. Y, vanwege de tijd, echt, de film, test objecten); wanneer de browser omvang, zal verlichten,, conclusies, die we zojuist hebben gecreëerd is in twee categorieën van voorwerpen van de vloeistof.We creëren ook een voorbeeld van de aanpassing van de verschillende voorwerpen die op het toneel.Dit voorbeeld is slechts een voorbeeld, gebruik je verbeelding om spelletjes te spelen.Bijvoorbeeld, een symbool is van de mogelijke interactie van de aanpassing, het kan de gebruiker van boven naar beneden, op je na de voltooiing van deze handleiding, de structuur van het dossier moet hetzelfde zijn.Het fluidobject.as en simplefluidobject.as worden "fluidlayout" Gids, geniet van het werk, de vloeistof lay - out!,