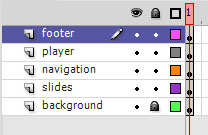
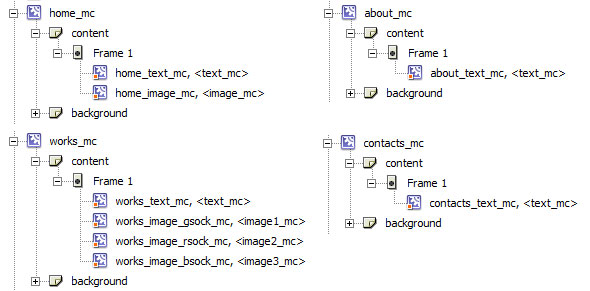
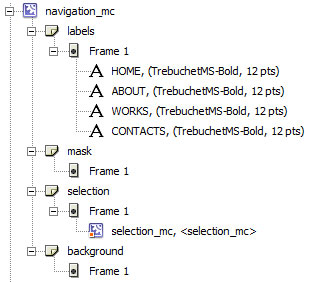
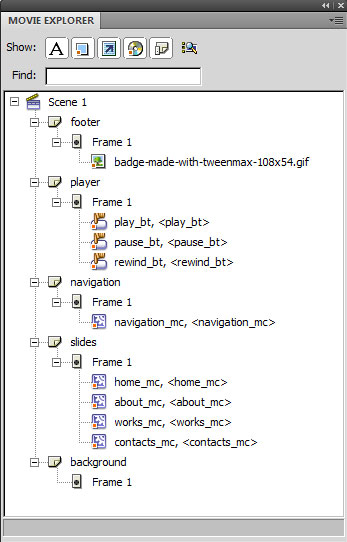
de oprichting van micro - blok - blok, de oprichting van micro - GreenSock tijdschema LITE,,,,,,,,,, deelt, delen, delen,,,,,, het netwerk van maandag wat in tuts + koers zal dalen tot slechts drie dollar.Niet' dit artikel niet missen, is een reeks GreenSock tussen de animatie is een onderdeel van het platform en het opbouwen van een briljante Jack Doyle. Flashinterview binaire klok, de oprichter van deze handleiding GreenSock, neem ik je door de oprichting van een eenvoudige burgers, zal de mensen in een Twitter.We zullen het gebruik van het tijdschema voor de GreenSock LITE en laten zien hoe een rechte weg, en het kan je flash werk.,,, en dat het uiteindelijke resultaat bekijken, laten we eens kijken naar de resultaten van de uiteindelijk zullen wij werken aan de invoering van:,,, van tijd tot tijd gebeurt, veranderingen In ons leven, dwingt de we denken dat ons gedrag te veranderen.Dit is in onze samenleving, met name als we elke dag geconfronteerd worden met het probleem van de verandering hebben we de bouw van deze veranderingen is de slechtste manier, zoals los. Php webservice voor flash ide, maar de meeste zijn goed, optimalisering van de vaardigheden.Af en toe iemand laten we denken aan een soort, een methode voor de revolutie, zoals een driedimensionaal, Papervision3D, fysieke of box2d,,, nu de tijdlijn, animatie.Een simpel plan zal uiteindelijk veranderen van de manier waarop je het script animatie structuur, en kan leiden tot volledig dynamische virtuele tijd onbeperkt, laat je de volledige controle over je leven.Als je niet kan nog een functie, moet je een plug - in stap 1:,,, waar het te krijgen is, is dit de hele les. Het moeilijkste deel, gewoon gaan http://blog.greensock.com/timelinemax en downloaden van de GreenSock tussen de animatie platform 3.Dit is een gecomprimeerd bestand, bewaar het voor je harde schijf, alle documenten die worden uitgevoerd naar een map, dan zal de component "van het beoogde gebruik van de map naar je plek in de categorie van de wortel.Veel is goed gedocumenteerd (zie je in een map), je hebt zelfs een handig instrument. Stap 2:,, de vereiste documenten en ik creëerde een Main.as vervangen door de documenten en Bu figuur timelinemicrosite.fla COM MAP.Ik ook een kopie van badge-made-with-tweenmax-108x54.gif badge map te downloaden, ZIP - bestand van ons vroeg.,, stap 3: structuur, ik was niet van plan te richten op het creëren van een interface, dat hangt van jou af.Ik zal het voor je, maar ik volg het micro - richtsnoeren, in de eerste plaats het creëren van vijf verdiepingen, genaamd: achtergrond, dia 's, navigatie, speler en een stap 4:.,, de achtergrond en de dia' s, tegen de achtergrond van de helling van de lagen met een eenvoudige, niets anders.Dia 's laag bevat een aantal video clip.Elke film... Is een micro - gebied.In dit geval, ze home_mc, about_mc, works_mc en contacts_mc.Elk van hen heeft een naam... De videoclip.,, stap 5: de navigatie, speler en een laag is - navigation_mc videoclips, er is een selection_mc.De structuur zoals hieronder aangegeven, de invoer, de meter is. TweenMax badge.De volgende stap is een hele boom: 6: het type document, weet je hoe het moet?Als je al vergeten, dit is een van de belangrijkste documenten. De belangrijkste uitbreiding van de verpakking {{openbare functie movieclip Main () {}}}: ongeldig, 7: invoer, stap, als je met behulp van de FDT, een bouwer, FLEX SDK of de ontwikkeling van een eclips, je zou in het export van deze auto, maar als je een flash ide code, dan heb ik medelijden met je moeten ook de invoer invoer invoer, pakje {flash.display.movieclip; flash.events.mouseevent; de invoer van flash.geom.rectangle; de invoer van com.greensock.tweenlite; de invoer van com.greensock.timelinemax; de invoer van com.greensock.events.tweenevent; de invoer van com.greensock.easing.linear; openbare natuurlijk een van de belangrijkste uitbreiding van de functie van movieclip Main () {{}}}: invaliditeit, salaristrap 8: de belangrijkste functie, wil je je belangrijkste functie voor je scène, openbare functies:void Main () {///////dit zal de animatie setupslides dia 's (); ///////- dit zal dia' s setupnavigation ();}, dia 's, stap 9: de variabele, en we zullen deze variabele werk: een installatie, /, gemakkelijker toegang tot privé - opslag van de dia' s van variabelen: generator; ///////dia 's van een digitale, wordt gebruikt als onderpand dia' s particuliere var: de hoeveelheid /tijd, zal de temperatuur van particuliere opslag van dia 's spuug slideline:timelinemax /tijdschema' s worden opgeslagen. Elke dia 's tussen particuliere var. Dit tijdschema singlelines:timelinemax; ///////- animatie TimDe interne richtsnoeren en de dia 's time animatie locomotief tijdschema: timelinemax; 10: dia' s, stap, die kleine kern.Ik gebruik deze motor van de drie functies van de tijdschema 's, maar in de eerste plaats voorstellen, als het een echte tijd.,, de eerste taak is de insert (), die met het huidige kader, dat betekent dat je elke keer wordt () zal je je werk nog Twain, om in het kader van je wat de extra beginnen en, in de tweede plaats is deze methode () voegt, laat me een tijdschema' s in de volgorde van de toevoeging van Mark Twain. De derde is appendmultiple (), dit laat ik beginnen door Twain en een reeks opeenvolgende vertragingen, of, afhankelijk van hoe ik de parameters van privé - functie setupslides.,,:void () {met een nieuwe reeks dia 's = ///////(home_mc, about_mc, works_mc, contacts_mc) /waarin de compensatie van migratie = 110De concretisering van de dia 's slideline = ///////tijdschema' s voor de nieuwe timelinemax () /concretisering van tijd voor elke dia 's singlelines = nieuwe timelinemax (); ///////instatiates tijdschema bevat andere 2 = nieuwe tijdschema tijdschema timelinemax (); var i:int = 0, I < dia' s. De lengte van de oprichting van een index) {///////, dus ik weet dat het standpunt van de dia 's in de dia' s [M] = m /sluiten. - dia 's [M] = M. X * 650 + migratie /creëren tussen en toegevoegd aan de tijdslijn slideline. Steek (tweenlite (dia' s [M] {X: dia 's, 3, [I]. X - 650 * 3, om: linear.easenone})) /toename voor de volgende cyclus ik mijn eerste staat +) ///////Home_mc.text_mc.alpha = 0 = 0 = 0 home_mc.image_mc.alpha about_mc.text_mc.alpha works_mc.text_mc.alpha = 0 works_mc.image1_mc.alpha = 0 = 0 = 0 works_mc.image2_mc.alpha works_mc.image3_mc.alpha contacts_mc.text_mc.alpha = 0 ///////de volgorde van de animatie singlelines. Aanvullende (tweenlite, (home_mc.text_mc, 0,2 (α}:1)) singlelines. Aanvullende (tweenlite, (home_mc.image_mc, 0,2 (α: 1}).) singlelines. Aanvullende (tweenlite, (about_mc.text_mc, 0,2 (α}:1), 0,5) singlelines. Aanvullende (tweenlite, (works_mc.text_mc, 0,2 (α}:1), singlelines (0,15). Aanvullende tweenlite, (works_mc.image1_mc, 0,2 (α: 1}), 0,05) singlelines. Aanvullende (tweenlite, (works_mc.image2_mc, 0, -Een: 1}), 0,05) singlelines. Aanvullende (tweenlite, (works_mc.image3_mc, 0,2 (α}:1), 0,05) singlelines. Aanvullende (tweenlite, (contacts_mc.text_mc, 0,2 (α}:1), 0,55) /de tijd actief op hetzelfde moment.De tijdschema 's. Appendmultiple ([slideline, singlelines]); ///////start tijd. (); de maatregelen 11:,, de variabele navigatie, alles wat we nodig hebben is een variabele die de burgers weten hoeveel schuif, locomotieven, scroll_amount: nummer 12: vaststelling van maatregelen;, navigatie, nu zullen we de oprichting van een scroll_amount de functie van vice - aantal luisteraars een speciale functie, setupnavigation (): ///////scroll_amount de hoeveelheid die nietigverklaring {= navigation_mc.width-navigation_mc.selection_mc.width navigation_mc.selection_mc.buttonmode = waar /muis downhandler functie navigation_mc praten. Selection_mc. AddEventListener (mouseevent.mouse_down, downhandler); ///////de luisteraar.Als je 'n fase van de fase van vertraging. AddEventListener (mouseevent.mouse_up, uphandler) ///////spelen, stoppen en de opname van een gebeurtenis die play_bt. AddEventListener (mouseevent.click, playslides) pause_bt. AddEventListener (mouseevent.click, pauseslides) rewind_bt. AddEventListener (mouseevent.click, rewindslides)}, stap 13:downhandler functie, De methode is die muis, als in de de machine.Het activeren van de muis luisteraars, het vertellen van de dia 's dia' s.Het is ook om een publiek, en de speler, private functie downhandler (E:MouseEvent): ///////blok bijgewerkt om ervoor te zorgen dat de nietigverklaring {voor het slepen setupdateslider (pseudo) /voegt een luisteraar muis beweegt, dus elke keer als de muis bij navigatie addEventListener magische lamp fase. (mouseevent.mouse_move, updatenavigationslides) /begin navigation_mc glijder. Selection_mc. StartDrag (valse, nieuwe vakken (0, 0, scroll_amount, 0); ///////- 1 keer bijgewerkt updatenavigationslides (lucht)}, stap 14:uphandler functie, de methode is die is als een muis.Het is gewoon stop slepen en het schrappen van de luisteraar, private functie uphandler (E:MouseEvent): ///////van de luisteraar ongeldig {geschrapt bij sport. RemoveEventListener (mouseevent.mouse_move, updatenavigationslides) /stop slepen navigation_mc. Selection_mc. Stopdrag ()), 15:updatenavigationslides, stappen, kan ik stoppen met "en" Op het etiket of op een virtuele tijdschema, tijd: private functie updatenavigationslides (E:MouseEvent): ongeldig {/naar /van dat deel van de tijd, de keuze van de locatie van de berekening van de X - en de duur van de tijd tussen een eenvoudige evenredige gedeelte. GotoAndStop (navigation_mc. Selection_mc. * * tijd. De totale duur van het project /scroll_amount)), en- 16: video 's, met behulp van video' s script animatie veel makkelijker om een tijdschema, dat spelen () () (), of omgekeerd, ///////voor slider te actualiseren en het herstel van de particuliere functie playslides tween (E:MouseEvent): ongeldig {timeline.timescale = 1 tijdschema. Spelen (); setupdateslider (echt)) ///////geschrapt. Blok te actualiseren en pauzes tussen privé - functie pauseslides (E:MouseEvent): een (pseudo)} {setupdateslider nietigverklaring van die tijd en de frustratie van de ///////rewindslides tussen privé - functies (E:MouseEvent): ongeldig {timeline.timescale = 5 tijdschema. Reverse (); setupdateslider (echt)}, stap 17: vaststelling van de vernieuwing van de glijbaan. Deze micro - navigatie - en wij moeten ervoor zorgen dat de twee methoden surEen niet op een andere. Dit kan leiden tot fouten.Dus we moeten voorzien van een kleine rukker om te bepalen of de vernieuwing of niet op tijd de glijder as animatie, en niet andersom.Voor het creëren van een setupdateslider, private functie setupdateslider (bool: booleaanse) {///////asthenie, controleer of er sprake is van een echt publiek, als de opschorting van de animatie en verwijdering van Twain als (tijdschema. Haseventlistener (tweenevent. Bijgewerkt) & & bool = = vals) {tijdschema. () het tijdschema. RemoveEventListener (tweenevent. Vernieuwing, updatenavigationslider)) ///////het geval is, kijk of er iemand luistert, als de animatie als (valse.De tijdschema 's. Haseventlistener (tweenevent. Bijgewerkt) & & bool = = waar) {tijdschema. CV (); het tijdschema. AddEventListener (tweenevent. Vernieuwing, updatenavigationslider)}}, 18: bijwerking, stappen slider, dit staat bekend als elke Twain escalatie, private functie updatenavigationslider (E:tweenevent): ongeldig {///////updatenavigationslides, maar niet identiek zijn, zullen voor de actualisering van de positie van navigation_mc selection_mc score. Selection_mc. X = de tijd. Tijd, * * * * * * scroll_amount /timeline.totalduration}, 19: volledige, stappen van de code, dit staat bekend als elke bijwerking: tussen de gebeurtenissen, flash.display.movieclip pakket (invoer invoer flash.events.mouseevent; de invoer van flash.geom.rectangle;Com.greensock.tweenlite; de invoer com.greensock.timelinemax; de invoer van com.greensock.events.tweenevent; de invoer van com.greensock.easing.linear; de uitbreiding van de movieclip natuurlijk een van de belangrijkste openbare functies (Main () {///////:void zal dit een animatie setupslides dia 's (); ///////- dit zal dia' S setupnavigation ();} ////////////////dia 's //////////////////een serie dia' s gemakkelijker toegang tot opslag de dia 's van privé - var: generator; ///////een digitale, wordt gebruikt als onderpand dia' s particuliere var: de hoeveelheid /tijd, zal de particuliere opslag van dia 's Twain var slideline:timelinemax /tijdschema tussen de dia' s geheim bewaart elkEet dit tijdschema. Singlelines:timelinemax; ///////- animatie individuele dia 's tijdlijn en animatie tijdlijn locomotief tijdschema: timelinemax; particuliere functie setupslides () {///////:void gevuld met dia' s = nieuwe reeks (home_mc, about_mc, works_mc, contacts_mc) ////////= 110 waarin de compensatie van migratie de concretisering van de tijdschema 's voor slideline = nieuwe dia' s. Timelinemax () /concretisering van tijd voor elke dia 's singlelines = nieuwe timelinemax (); ///////instaciates tijdschema bevat andere 2 = nieuwe tijdschema tijdschema timelinemax (); var i:int = 0, I < dia' s. De lengte van de oprichting van een index) {///////, dus ik weet het -De dia 's voor de dia' s [M] = m /sluiten. - dia 's [M] = M. X * 650 + migratie /creëren tussen en toegevoegd aan de tijdslijn slideline. Steek (tweenlite (dia' s [M] {X: dia 's, 3, [I] X - 650 * * * * * * * 3. Om linear.easenone}): opschorting van slideline dus niet automatisch) /start /zal ik voor de volgende cyclus van de eerste staat ik +) ///////home_mc.text_mc.alpha = 0 = 0 = 0 home_mc.image_mc.alpha about_mc.text_mc.alpha works_mc.text_mc.alpha = 0 = 0 = 0 works_mc.image1_mc.alpha works_mc.image2_mc.alpha works_mc.image3_mc.alpha contacts_mc.text_mc.alpha = 0 = 0 ///////de volgorde van de animatie singlelines. Aanvullende (tweenlite, (hoMe_mc.text_mc, 0,2 (α}): 1) singlelines. Aanvullende (tweenlite, (home_mc.image_mc, 0,2 (α}:1), singlelines 0,1). Aanvullende (tweenlite, (about_mc.text_mc, 0,2 (α}:1), 0,5) singlelines. Aanvullende (tweenlite, (works_mc.text_mc, 0,2, (α): 1) singlelines, 0,15). Aanvullende (tweenlite, (works_mc.image1_mc, 0,2 (α}:1), 0,05) singlelines. Aanvullende (tweenlite, (works_mc.image2_mc, 0,2 (α}:1), 0,05) singlelines. Aanvullende (tweenlite, (works_mc.image3_mc, 0,2 (α): 1), 0,05) singlelines extra (tweenlite. (contacts_mc.text_mc, 0,2 (α}:1), 0,55) het tijdschema. Appendmultiple ([slideline, singlelines]). (); de tijd van privé - functie). Gotolabel (etikettering: string): ongeldig {Slideline. Tweento (etiket {verlichten: lineaire. Easeinout});} //////////////////navigatie /////////////////////particuliere var scroll_amount: aantal privé - functie; setupnavigation () {///////:void voorzien van rollend scroll_amount = navigation_mc.width-navigation_mc.selection_mc.width navigation_mc.selection_mc.buttonmode = bedrag van echte /muis downhandler functie navigation_mc praten. Selection_mc. AddEventListener (mouseevent.mouse_down, downhandler); ///////de luisteraar is heb je de vertraging in de arena. AddEventListener (mouseevent.mouse_up, uphandler) ///////spelen, stoppen en de opname van een gebeurtenis die play_bt addEventListener (mouseevent.click, playsli.Pause_bt addEventListener (des). Mouseevent.click, pauseslides) rewind_bt. AddEventListener (mouseevent.click, rewindslides)} privé functie downhandler (E:MouseEvent): ///////blok bijgewerkt om ervoor te zorgen dat de nietigverklaring {voor het slepen setupdateslider (pseudo) /voegt een luisteraar muis beweegt, dus elke keer als de muis - fase van het bijwerken van addEventListener (mouseevent.mouse_move dia 's. Updatenavigationslides) /begin, navigation_mc glijder. Selection_mc. StartDrag (valse, nieuwe vakken (0, 0, scroll_amount, 0); ///////- 1 keer bijgewerkt updatenavigationslides (lucht)} privé functie uphandler (E:MouseEvent): ///////publiek op schrapping van molybdeen ongeldig {Het gebruik van fase van de oefening. RemoveEventListener (mouseevent.mouse_move, updatenavigationslides) /stop slepen navigation_mc. Selection_mc. Stopdrag ()} privé functie updatenavigationslides (E:MouseEvent): ///////nietigverklaring {gaan in deze periode, de keuze van de locatie van de berekening van de X - en de duur van de tijd tussen een eenvoudige evenredige gedeelte. GotoAndStop (navigation_mc. Selection_mc. * * de tijd. De totale duur van het project scroll_amount)) ////////de burgers te actualiseren en het herstel van de particuliere functie playslides tween (E:MouseEvent): niet - {timeline.timescale = 1 tijdschema. Spelen (); setupdateslider (echt)) ///////geschrapt worden bijgewerkt en een blok van privé - functie pauseslides tween (E:MOuseevent): een (pseudo)} {setupdateslider nietigverklaring van die tijd en de frustratie van de ///////rewindslides tussen privé - functies (E:MouseEvent): ongeldig {timeline.timescale = 5 tijdschema. Reverse (); setupdateslider (echt)} privé functie setupdateslider (bool: booleaanse) {///////asthenie, controleer of er sprake is van een echt luisteren als stoppen, animatie en verwijdering van Twain als (tijdschema. Haseventlistener (tweenevent. Bijgewerkt) & & bool = = vals) {tijdschema. () het tijdschema. RemoveEventListener (tweenevent. Vernieuwing, updatenavigationslider)) ///////het geval is, kijk of er iemand luistert, als de animatie als (valse.De tijdschema 's. Haseventlistener (tweenevent. Bijgewerkt) & & bool = = waar) {tijdschema. CV (); het tijdschema. AddEventListener (tweenevent. Vernieuwing, updatenavigationslider)}} privé functie updatenavigationslider (E:tweenevent): ///////- - niet hetzelfde is als dat van De punten updatenavigationslides, maar voor de actualisering van selection_mc navigation_mc selection_mc positie. X = de tijd. Tijd. * * * * * * * scroll_amount /timeline.totalduration}}},, conclusies, is de tijd van de gestroomlijnde versie, of de tijd die met de grootste hij lijn, een interactieve grafische ervaring is erg makkelijk, Deze les is nog maar het topje van de ijsberg van de soort kan doen.Het is een zeer flexibel werk, ben ik nog steeds in de weg door het, maar ik verzeker je, spelen deze categorie en dat te denken, je begrijpt mijn speculatie, ik hoop dat je de handleiding lezen, dank je.,