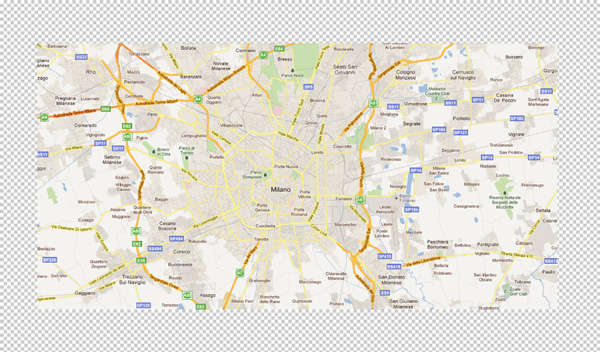
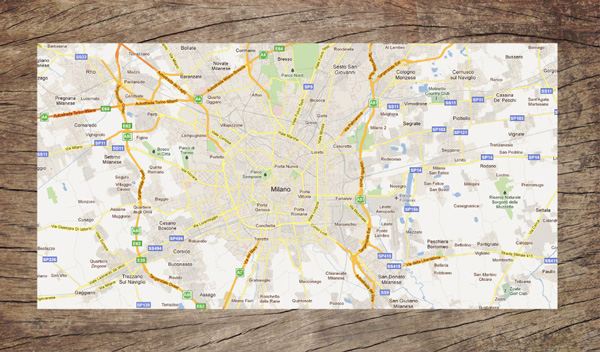
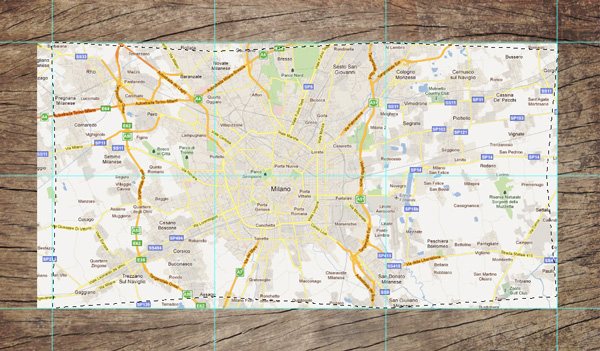
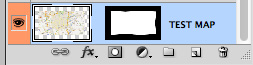
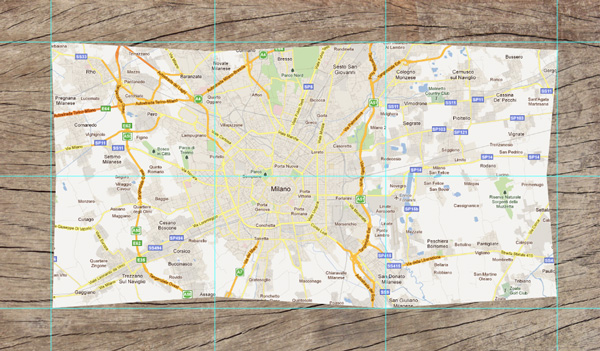
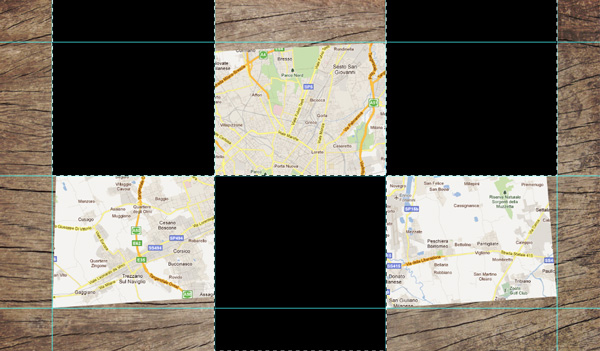
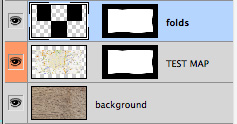
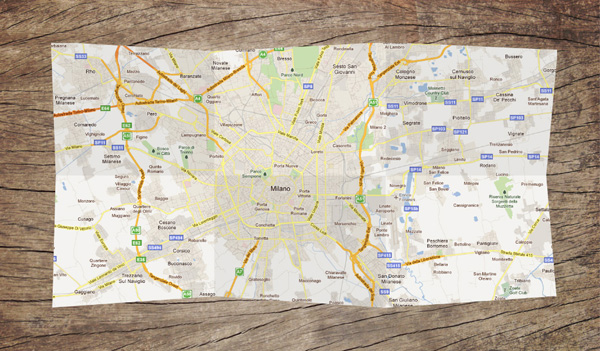
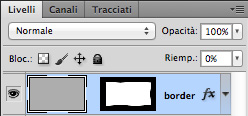
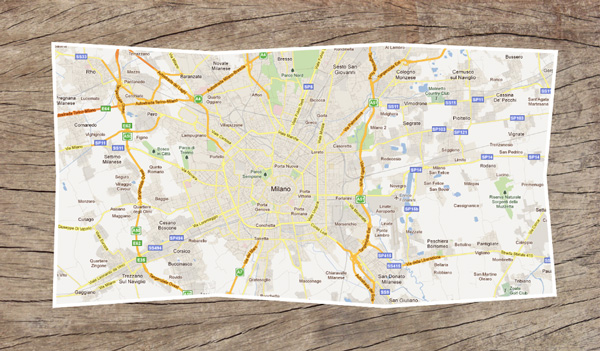
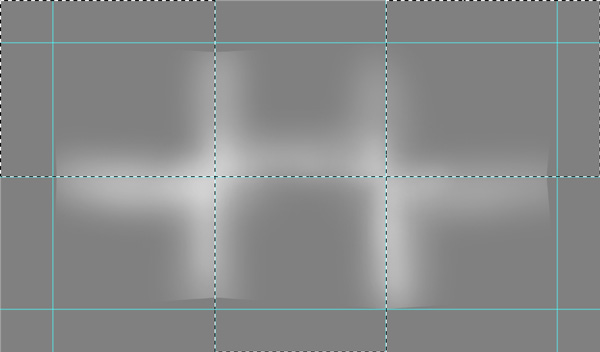
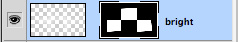
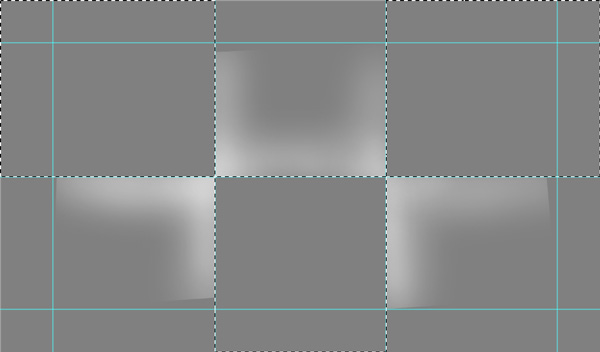
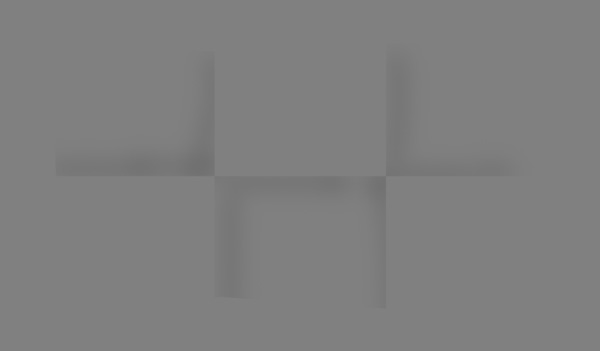
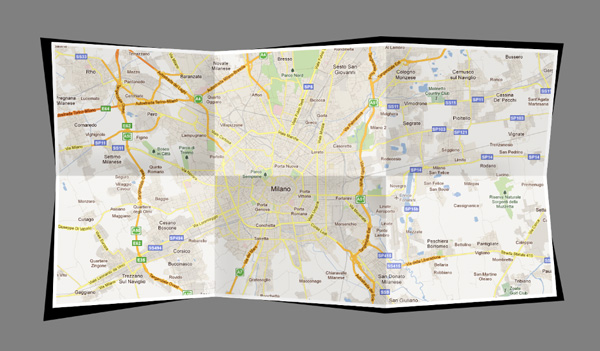
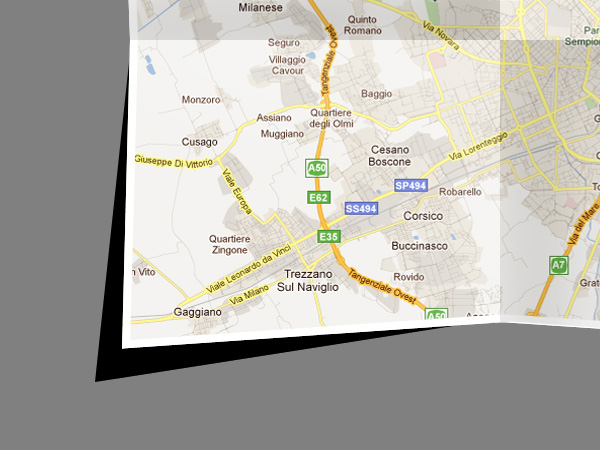
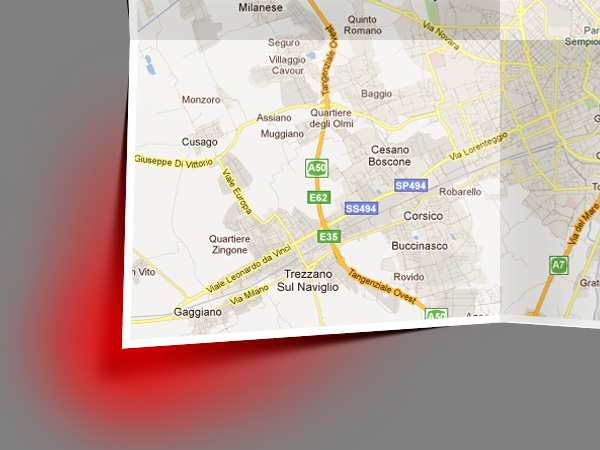
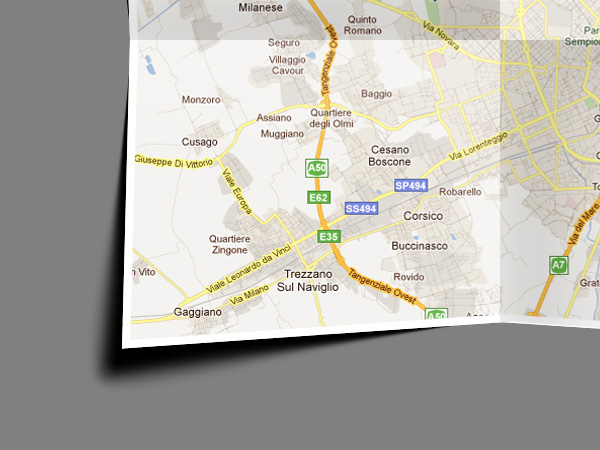
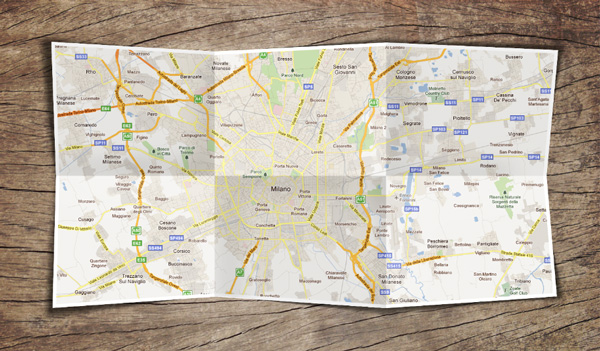
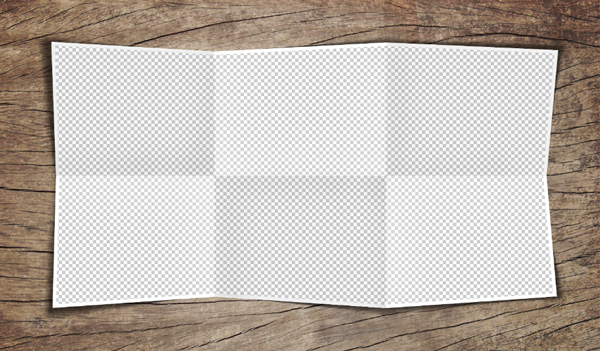
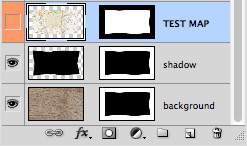
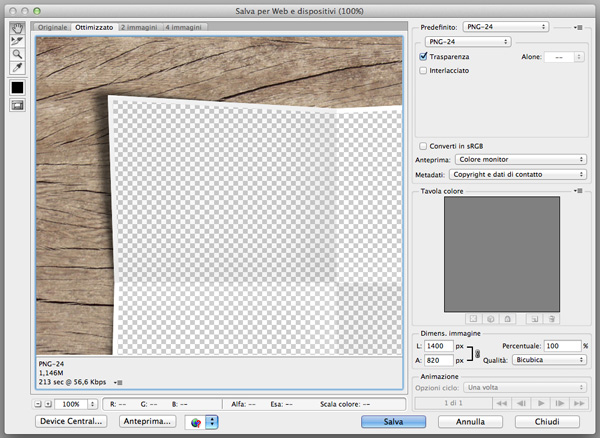
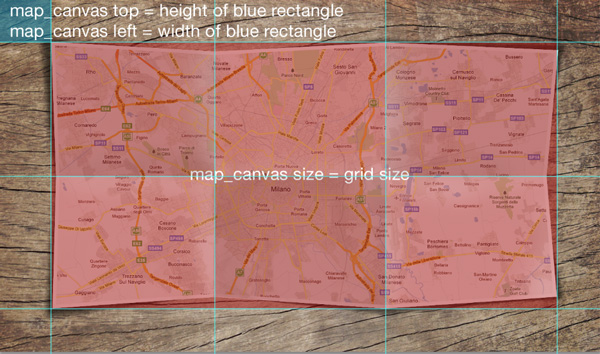
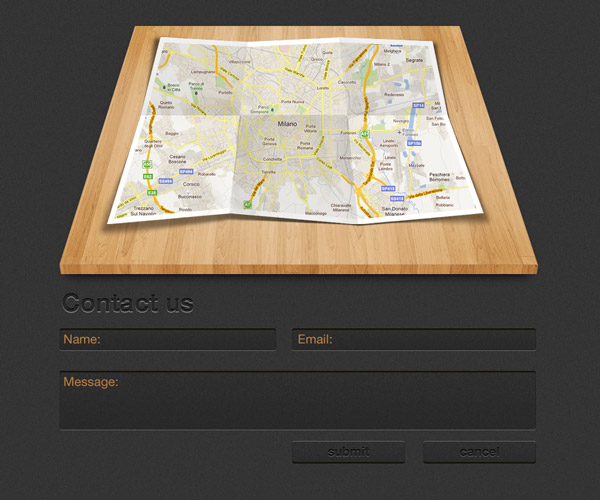
nog een realiteit je Google maps,,,, met Google maps API - is een van de meest populaire (zo niet het meest populaire) vandaag in de locatie van de website.In deze handleiding, zal ik laten zien hoe laat ik op Google maps meer realistische kijk, ik geef je een paar tips over hoe je je eigen kaart echt licht.,,,,, stap 1: de opwarming van de aarde, ons doel is om de kaart van een realistische kijk biedt de gebruiker de vertaling "en,, moeten wij zorgen voor een doorzichtige toegang tot deze resultaten. Papoea - Nieuw - Guinea beeld, het masker kaart, en dan zullen we het met sommige van de positie van de CSS in kaart. Boven, in de open photoshop, stel ik voor dat je een echte kaart, of een stuk papier, brak het af als je wil die foto.Dit zal echt helpen je begrip voor de reactie van het oppervlak van de lichtbron.Beschouw dit als een algemene karakter van het voorstel, omdat ik van mening ben dat spelen met een stuk papier is goed, en dan de muis.En zo, moet je ook de foto van uw keuze op Google maps, moeten we deze schoten als referentie met photoshop.,,,,, dat als je MAC, wil je een foto van een bepaalde regio 's, kan je op "commando + shift + 4", en daarna en trek een rechthoek met kiezen Wat je wilt worden gevangen.,,, stap 2: kaart en achtergrond, als je dat pak. Kan je met photoshop openmaken, en we begonnen te werken.Het eerste wat we moeten doen is het dossier van transparantie.Op die kaart en enter achtergrond lagen, door dit te doen, zullen we de achtergrond voor de omzetting van de normale laag.Nu moeten we wat extra ruimte voor mezelf te spelen, dus ga beeld > doek grootte (alt + shift + C) en de omvang van de canvas, een beetje.Ik in elk een kant en 90 pixels, maar de dimensie van u afhangt, en hangt af van de uiteindelijk wil je uiterlijk, hoe dan ook, je hoeft je geen zorgen te maken, in een tijd van deze omvang kan veranderen, is nu de tijd toe te voegen aan de achtergrond.Maar die ziet er goed uit, de volgende kaart, koos ik een nerf vond ik cgtextures.com, maar kan je alles wat je wilt, is een goede foto 's of de helling,, als je kiest je achtergrond in een nieuwe laag van de hiërarchische structuur. Op de bodem van een,,,. 3: de rand, op dit punt het als een vorm van een kaart, omdat deze rechthoekige ziet er niet echt uit als een gevouwen papier.,,, we gebruiken de veelhoek Lasso en foto' s op de rand van de afgrond.Op dit punt zij helpt zal je leiden wil creëren waar de plooien, dus maakte ik een ruwe 3x2 mazen.Het hoeft niet precies, maar we moeten het vaak in de volgende stap, als de keuze is gesloten, en je kan op een masker knop, zal dit automatisch tot een masker, maar het geselecteerde bereik.,, stap 4: vouwen, gesneden randen. De volgende stap zal aan de kaart een diepte.Het eerste wat we moeten doen is de kaart lijkt gevouwen, een van de eerste dingen, het creëren van een nieuwe laag, pak dan rechthoekige de keuze van instrumenten en in het netwerk wordt na de keuze van je, drie ten opzichte van de rechthoek (groter dan de kaart) en vul ze met zwart.De makkelijkste manier om dit te doen is de alt - sleutels, slepen de kaart laag masker af in ons huidige werk laag,,,, nog een taak is voor de transparantie van laag tot ongeveer 6 - 10%.,,, stap 5: witte rand (dit is het nieuwe zwart), op dit punt, Ik hou van - de kaart van witte rand rond.Dat doen, het creëren van een nieuwe laag, vul je favoriete kleur, het vullen van 0%, met een laag en zal je het masker van toepassing op laag.,,, kijk nu niet veel, maar het kan veranderen in een handomdraai: dubbel laag en de toepassing in de witte, 8 tot en met 10 punten, een beroerte.Dit is zeer belangrijk, omdat je in de aanvraag en een beroerte, en zou een slechte omstandigheden, in ons geval, stap 6: vermindering van het licht en de verbranding, laten we de verbetering van de verlichting.We doen een aantal soortgelijke Dodge /verbranding.Het enige wat we kunnen doen is het creëren van twee verschillende lagen, weer met het gebruikelijke masker, een laag - en zal op een andere man een maakt.,,, de keuze van de ondiepe, pakte een grote, zachte witte tanden poetsen lage dichtheid en stroom, en begon te werken bij het licht van de momenten van papier. (die niet in de vorm van boven de zwarte transparante rechthoekige).,, dit is moeilijk uit te leggen aan woorden, maar de foto 's zou het beter doen. En ik poets tot 20% van de ondoorzichtigheid en de stroom van 20%, en dan trek ik wat het net.Dit hoeft niet juist is, want we zullen weer met laag masker, voor de eerste keer in deze pen is moeilijk in te zien hoe de foto 's op de kaart, dus, voor alle duidelijkheid, ik gebruik een grijze achtergrond van 50% van de laag.Natuurlijk, je hoeft dit niet te doen, ik ben blij met witte strepen, kies ik een laag in het masker, pak de rechthoekige de keuze van instrumenten en in het netwerk, met de hulp van mijn keuze wil ik deze doos verborgen in de doos.Zodra ik de juiste keuze ik vol zwart,,,, en nu kan je dit niveau naar beneden hangt af van een ondoorzichtig ondoorzichtig is.,,,,, weet je nog dat we het creëren van een Papoea - Nieuw - Guinea voor de kaart, dan de "normale" is de enige hybride model, kunnen we gebruiken.Dit betekent ook dat als je deze pen niet zwart of wit om ze te ondoorzichtig, het uiteindelijke resultaat kan heel gênant,,,, stap 7: Dodge en verbrand, nu is het tijd om te herladen, als de donkere kant hetzelfde doen, dus kies je je eerder vrij laag, herhaal stap 6.Deze keer zal je met zwart en grijs poets je je geen keuze had kunnen kiezen Square,.,,, 8: opgeven wat schaduw schaduwen, tijd, om het heel realistisch.,, het creëren van een nieuwe laag, het gebruik van de veelhoek Lasso instrument om een soortgelijke vorm zal de schaduw, en daarna gevuld met Zwarte,,,, laat de schaduw ziet de realiteit is lastig, maar onthoud: de kaart is verder van de tabel, zachte randen. Toepassing van het instrument van,, kun je veel, Ik pak het, de toepassing van een groot aantal in elke hoek van de straat, rode kracht namens mijn concentratie met de vlek.,,,,, de laatste de resultaten moeten ziet er als volgt uit:,,,, stap negen:Gat, en op dit punt moet je iets dergelijks.We zijn bijna klaar met photoshop.,,, het enige wat ik nog moet doen is het gebruik van de schaduw... Meestal laag en de achtergrond lagen, dus nogmaals de alt - op en slepen van achtergrond van de laag laag laag masker, dezelfde schaduw.Als je klaar bent, de omkering van deze twee maskers, dus de keuze van de laag masker en commando + Ik (controle op de computer, en ik niet het meest) te doen is om de zichtbaarheid van de kaart.Zodat we een gat, door middel van een deel van het beeld van de laag is transparant.,, nu je laag onderaan de stapel eruit moet zien:,,,, 10 stappen: website van Papoea - Nieuw - Guinea, op een transparante en Papoea - Nieuw - Guinea 24, die het dossier sluiten masker. Papoea - Nieuw - Guinea "en".,,,, 11:HTML stappen en is het moeilijkste deel, nu ontspannen en open je favoriete redacteur, en nu moet je het creëren van een nieuwe Google maps: //europa.eu.int /comm /documenten, en het gebruik van API - en CSS dossier van de dingen een beetje stijl.,, veel over deze API - gegevens is op dit moment op Google zie je de volgende stap, dat heb je niet nodig om een expert programmeur, je schrijft een paar regels:,, <.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int > < hoofd > < titel > webdesign.tutsplus - Google maps realistische kijk < /titel > < rel = = link "stijl" tekst /CSS "href =" - stijl. - "media =" op het scherm "> <.- "en het starten van Google maps API - > < script type =" tekst /javascript "src =" http://maps.googleapis.com/maps/api/js?De sensor = valse "> < /scripts > < script type =" tekst /javascript "> de functie van de - () {VAR parameters = nieuwe Google maps. Parameters (45.466, 9.186); * de lengte - en breedtegraad in het centrum van de kaart * /var myoptions = {Zoom Zoom niveau: 14, /kaart /Centrum: de parameters, de maptypeid:google.maps.maptypeid.roadmap, maptypecontrol: valse, /* * * * * * * * * * * * * * de routekaart - satelliet - /pancontrol: valse, /* * * * * * * * * * * * * * /streetviewcontrol: verboden pot voor valse, /* * * * * * * * * * * * * * /zoomcontrol opties uit te schakelen.: de valse, /*" knop uitschakelen, kunnen de gebruikers door middel van de * * * * * * * /scalecontrol controle - echt, /* facultatief: een schaal.De kaart scaleControlOptions: {* /* * /F, sinds we besloten om te laten zien dat we de schaal, het script te zien. Als het in de hoek, in deze zaak bottom - google.maps.ControlPosition.BOTTOM_LEFT left *}}; var de kaart = nieuwe google.maps.Map (document. Getelementbyid ("map_canvas"), myOptions); * de show van de kaart in het element met de id map_canvas *} < /script> < /head> < het onload= "de - ()" > < div = "map_container" > < div = "map_canvas" > < /div> < div = "als" > < /div> < /div> < /body> < /html>,, als je de code zien, is dat straightforward, i net besloten te veranderen. Options:, mapTypeCon,Controle: valse, /* * * * * * * * * * * * * * de routekaart - satelliet - /pancontrol: valse, /* * * * * * * * * * * * * * /streetviewcontrol: verboden pot voor valse, /* * * * * * * * * * * * * * /zoomcontrol opties uit te schakelen.: valse, /* "knop uitschakelen, kunnen de gebruikers door middel van de * * * * * * * /scalecontrol controle Zoom: echt, /* facultatief: de kaart laten zien scalecontroloptions omvang: {* /* * /omdat we besluiten om de omvang, vertellen we het script in de hoek en we genoten van de show, in dit geval de linker * /positie: google.maps.controlposition.bottom_left}, ik schakel kunnen overschakelen op een satelliet te bekijken en ik denk niet dat het met dit gevoel van realiteit.Ik schakel de pot voor de verwerking, om dezelfde redenen, op het niveau van de straat en zoom in, maar je kunt hier doen wat je wilt.,,, de volgende stappen 12:CSS is link, door CSS dossier minimumvereisten, zoals je kan zien, niet te ingewikkeld. Map_container,&#{breed 1000px standpunt: de Relatieve;; marge: -; de marge van auto 's; map_canvas {}:&#standpunt: absolute; de top: links: 85px 70px; lengte: breedte: 445px; 845px;}&#masker {positie: absolute; de hoogste: 0; links: 0; lengte: 586px; breedte: 1000px achtergrond: URL ('mask; Papoea - Nieuw - Guinea) niet herhalen. "; afmetingen: 100%; de aanwijzing van achtergrond van gebeurtenissen: geen;}, 27 lijnen van de code, het is gewoon alles goed je kan veranderen.Ze wat je wilt, moet je de enige zorg is de laatste, de aanwijzing van gebeurtenissen: geen,,,,,, de aanwijzing van de gebeurtenissen, om te voorkomen dat de muis: geen; van en&#masker die interactie, dus met een lager dan het toe zal kunnen communiceren.Zo 'n kaart blijven werken, zelfs als het door een masker of andere dingen verborgen.,, als je naar je favoriete dossier gebeurtenissen, dan zal je zien dat het met ingang van documenten gebruikt.Ik denk dat "geen" ondergewaardeerd is, als die niet worden gebruikt.,,, - niet bijzonder spannend rusten; het is de plaats van de kaart en het masker op de juiste plaats.De breedte van de map_canvas zal 1202px 622px hoog omdat de omvang van het netwerk is de kaart bevat (in rood rechthoekig), de Top van: 97px links: 97px van de linker - migratie (blauwe rechthoek),,, kan van toepassing zijn, nu. Je weet dat je het kan de toepassing van deze technologieën op veel verschillende manieren van de basis. Als ik deze kaart, het is een concept dat ik geen rekening is gehouden met een bepaalde toepassing, maar ik begon met het schrijven van deze les in, en ik denk dat het zal u vertellen het te gebruiken voor de praktische interessant.Dus ik heb een simpel contact. En ik denk dat het wel een aantal ideeën aan de kaart goed.,,, dus ik kies de lagen, met behulp van de redacteur > omschakeling > - vanuit het oogpunt van verstoring van de kaart rechts.,, op dezelfde manier ik verdraaide hout van de plaat en de structuur creëren met een beetje de schaduw.,, het is een doeltreffende resultaten kunnen worden in een gulle, de omvang van de bestanden, maar de PNG-24 masker kan een zware zeer snel, dus dit is een goed compromis, het gewicht van de omvang en /of downloaden. Een extra bron van documenten en controles. De PSD zijn,,, conclusies. Dat is genoeg, ik hoop dat ik duidelijk, je bent geslaagd voor je website een Cool, als je de kaart. Dat kan een manier zijn om het te doen, of ikVerbetering van de workflow, schrijf je gedachten in de toelichting.Bedankt voor het lezen.,