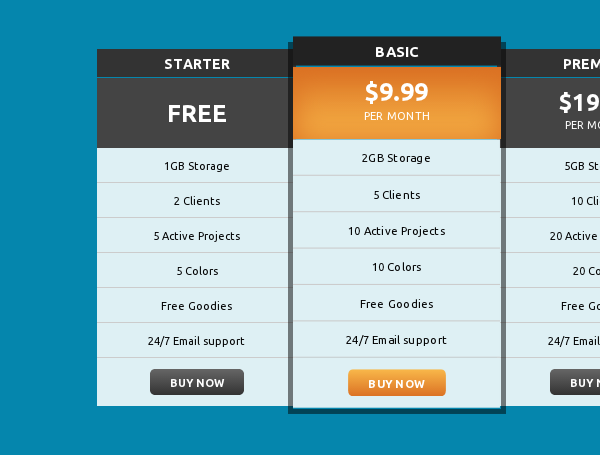
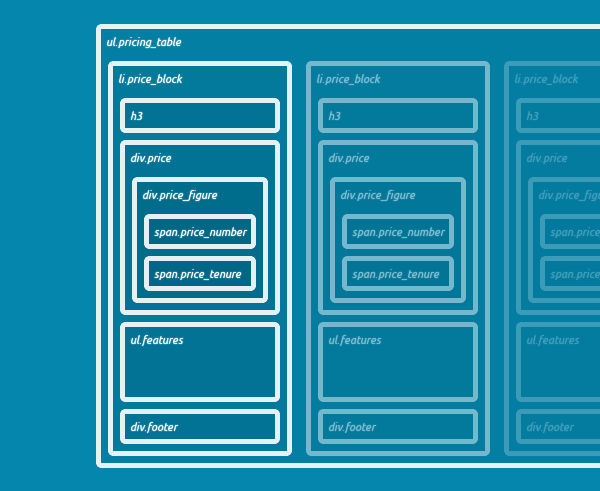
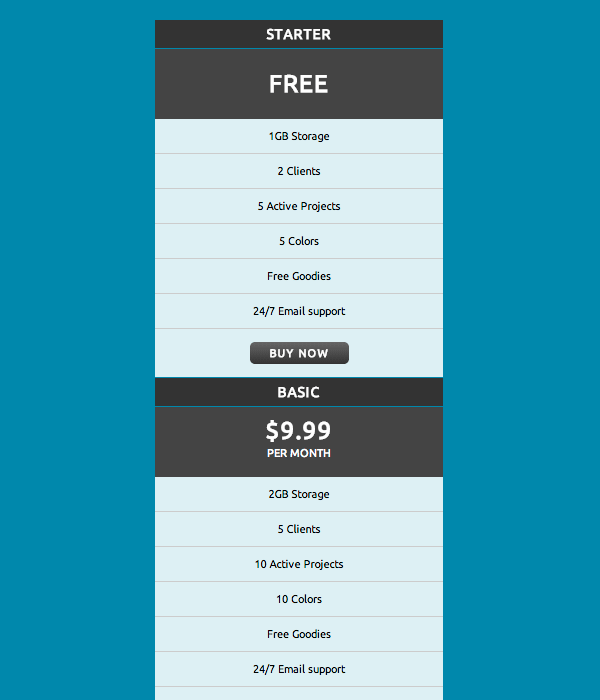
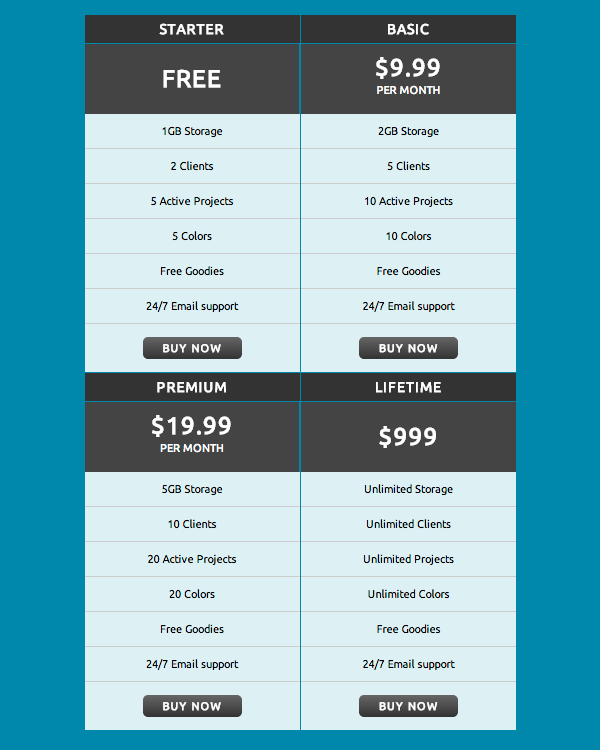
vaststelling van op de lijst staat netjes.,,,,,,, in deze handleiding, creëren we een enkele opvallende wat effecten. Een lijst met de prijzen.We gebruiken de LEA verou prefixfree script om onze Wegwijzerdienst schoon, en we zouden het hele ding in een paar van de reactie van de lay - out van het breekpunt zal.,,,, merken, het volgende beeld vertoont een visuele skelet van de etikettering, we zullen creëren.Je kan zien, is het niet onze lijst met tabellen; gebruik van wanorde van de maximale flexibiliteit en reactievermogen,.,,http: //europa.eu.int), vóór alles moeten we beginnen met een leeg document.Hier is als een belangrijk element om de etikettering van alle apparatuur zal de correcte interpretatie van onze reactie - lay - out, <.Doctype html> < http: //europa.eu.int lang= "en" > < head> < - naam "de viewport" inhoud "width=device-width, initial-scale=1" > < /head> < body> < /body> < /html>, nu kunnen We beginnen met het vlees van onze tafel Markup Language (of liever, de lijst van Markup Language):,, < ul = "pricing_table" > < li> < /li>...; < li = "price_block" > < h3> Basic< /h3> < div = "prijs" > < div = "price_figure" > < span = "price_number" > $9.99< /span> < span = "price_tenure" > per month< /span> < /div> < /div> < ul = "en anderzijds" > < li> 2 Storage< /li> < li> 5 Clients< /li> < li> 10 - actieve ProjeCts< /li> < li> 10 Colors< /li> < li> vrije Goodies< /li> < li> 24 /7 - support< /li> < /ul> < div = "meter" > < a: /&#"=" action_button "> buy Now< /a> <; /div> < /li> < li> < /li>...; < li> < /li>...; < /ul> < script src =" prefixfree.min.js "=" tekst /javascript "> < /script> en op de bodem. We've opgenomen prefixfree (vóór het sluiten van /body>, <; die kunnen het ons, TAG), gebruik te unprefixed CSS eigenschappen.Het werk achter de schermen, plus de browser voor elke CSS, alleen als het nodig is, de stijl, regelen. En we merken, laten we nog wat stijl.Dat zal ik doen, < stijl > in het dossier, in je hoofd. Maar als je denkt dat het gebruik van een bepaalde stijl tabel 1.De stijl, de URL (http://fonts.googleapis.com/css @?De familie = 'ubuntu'); * * * * * * * (marge: 0 0 {}); oude familie, Ariel, ubuntu, verdana;}, ten eerste, wij met behulp van de CSS opnieuw te gebruiken, het lettertype 'ubuntu', door Google lettertype, 2.De prijzen en de prijzen te blokkeren. Pricing_table {lijn hoogte: 150%; de lettergrootte: 12px; de marge van auto 's: 0; breedte: 75%; de maximale breedte van; vulling top: 10 pixels; marges: 100px;}. Price_block (breedte: 100%; kleur:&#fff; drijvende: links; de lijst. Type: geen; de overgang van de positie van alle 0,25:;: de relatieve; KIT afmetingen: grenzen; marge beneden 10 pixels; de onderste grens: 1 - pixel vaste transparant;},,. Pricing_table, blijven beperkt tot 75% van de breedte, maar niet veel ruimte nodig, in de brede schermen, we naderen de eerste. Beweegt iets, dus price_block breed, 100% de standaard over de gehele breedte beschikbaar.Later zullen we gebruik maken van de media om zich aan te passen aan de vraag meer horizontaal breedbeeld.,,,, voor 10 pixels, de onderste rand. Pricing_block, meespelen, gebruikers van de prijs in het kleine scherm, met name in een daling van de prijzen en de stapel hier een stuk van een andere.Voor de compensatie van de negatieve marges in het 10 pixels,. Price_title prijzen onder de blokken stapelen.Je kunt meer lezen over in de volgende afdeling 1 - pixel grens een negatieve marge, transparante,. Pricing_block, het creëren van een gleuf in de inhoud van de scheiding van de verschillende blokken helpen.,,. Price_block en positie: relatieve;, dus als de schaduw. Het effect van Z-index voor dat, in de schaduw van rond het blok in de buurt van de elementen die meer dan 3.De prijs van de hoofd,,,,, pricing_table H3 (tekst aangebracht: in hoofdletters; oude achtergrond: 0;ō deposito 's: 0 pixel 0 - 10 pixels;}, hoofd van de Top van de prijs van een marge van 10 pixels.Dit veroorzaakt, de inhoud van de opwaartse beweging. Price_block, zodat ze in de schaduw blijkt, geeft de mensen een gevoel van licht, 4.Het prijskaartje, nu in feite blijkt dat de prijzen van de delen van de details,,,.,. De prijzen {: tabel; achtergrond:Ƽ breedte: 100%; lengte: 70px;}. Price_figure {lettergrootte: 24px; vertaling van de tekst in hoofdletters; aanpassing van de verticale::;: een cel price_number;}. {worden.;: blok;}. Price_tenure {lettergrootte: fo nt familie;}, een punt dat aandacht verdient is de prijs, loodrecht op het centrum.Het is niet omdat de prijzen kan een kwalificatie - eisen (zoals de vrijheid).,,. De prijs is, blijkt dat, de kinderen, de tabel; rechtstreeks. Price_figure geregeld, bleek dat de cellen, tabel, midden verticaal:;,,, bereiken,,. Price_figure, optreedt als een container price_number,.,,. Price_tenure, zodat ze kunnen verticale lijn als een eenheid, 5.Kenmerken. {achtergrond:&#def0f4; kleur:�}, {:8px vullen functies Lee 15px; de onderste grens&#vaste - 3: 1 - pixel; de lettergrootte: fo nt familie; lijst. Type: geen;}, 6.De meter en de knop, de meter gevuld. {: 15px; achtergrond:&#def0f4;}. Action_button {tekst -: geen; kleur:&#fff; de grens worden aangebracht.;::; tegen de achtergrond van een lineaire gradiënt (# 666,ō); de oude 20px aangebracht; de lettergrootte fo nt familie; de tekst veranderen: hoofdletters:;}, 7.Wat effecten. Price_block: {doos die schaduw: 0 0 0px aangebracht rgba (0, 0, 0, 0); omschakeling: de omvang (1,04) (- translatey aangebracht; z) index: 1; de onderste grens: 0 geen;}. Price_block: rond. De prijzen {achtergrond: lineaire gradiënt (# db7224,&#f9b84a); zaak schaduw: illustraties 0 0 45px 1 - pixel&#db7224;}. Price_block: hover H3 {achtergrond:Þ}. Price_block: rond. Action_button {achtergrond: lineaire gradiënt (# f9b84a,&#db7224);}, heeft drie aspecten: de resultaten, die veranderen van kleur, - de achtergrond van de donkere kleur, oranje met grijs wordt, de prijzen en de action_button,,,.Bovendien zijn de prijzen, maar ook door de illustraties, oranje schaduw ter versterking van de rol van kleur.,, schaduw, een van de fundamentele doorzichtige schaduw aangebracht aan de vertaling,.,, ", en het gebruik van transformatie, Kruis -, price_block, rond de. Beperkt tot 104%, de opwaartse beweging van aangebracht.,,,. Price_table, al die veranderingen in het kruis - toepassing van soepeler, animatie, je kan ook gebruik maken van het effect van deze zweven als een actief zijn, als je de aandacht willen vestigen op een standaard prijs.Alles wat je hoeft te doen is de toevoeging van een actief op een prijs van blokken en mobiele /gekopieerd naar de stijl van het zweven, toevoeging van media - onderzoek, zullen we het volgen van een eenvoudige methode om de prijzen, tabel reactie.Dit heeft ze gebruikt als basis van de breedte van de vloeistof, dus wat we moeten doen is de controle op het niveau van het blok, in verschillende afmetingen nummer.,, < 480px, een blok 1 (dit is de standaard), 480px - 768px, een blok 2, 768px + - show vier stukken, die een breekpunt is wat de definitie van het zuiver beeld.Laten we de verhoging van onze media vragen we andere stijl, "Media slechts het scherm (breedte: 480px) en (de grootste breedte: 768px) {. Price_block (breedte: 50%;}. Price_block:nth-child (oneven) {grens: 1 - pixel vaste transparant;}. Price_block: nth-child (3) {} duidelijk: twee; ('). Price_block:nth-child: die grens: 0 {}} @ media niet; alleen het scherm (breedte: 768px) {. Price_block (breedte: 25%;}. Price_block {grens: 1 - pixel vaste transparantie; het onderste grens: 0 geen;}. Price_block: kinderen (0), de laatste grens van het recht: geen;. Price_block: die grens: 0 (geen;}}, als de reikwijdte van zijn prijzen 768px 480px - met een breedte van 50%.Dit zal doeltreffend kan worden aangebracht, op een lijn in.(3). Price_block:nth-child {duidelijk: twee;}, om ervoor te zorgen dat de verwijdering van de derde blok op twee, zelfs wanneer die staat verandert alles, maat.Ook de grens van 1 - pixel. Price_block (oneven), het creëren van een verticale voor prijzen tussen links en rechts.,,,, voor we 768px boven elk blok is 25% van de breedte van ons peloton vier.We hebben de grens van alle prijzen blok aan de rechterkant, behalve het laatste, het creëren van een verticale groeven, de conclusies van de top.,, met vloeistof lay - out, een eenvoudige vorm en een paar breekpunt, we hebben een lijst met de prijzen en kruis.Ik hoop dat je het kan vinden op het gebruik.,