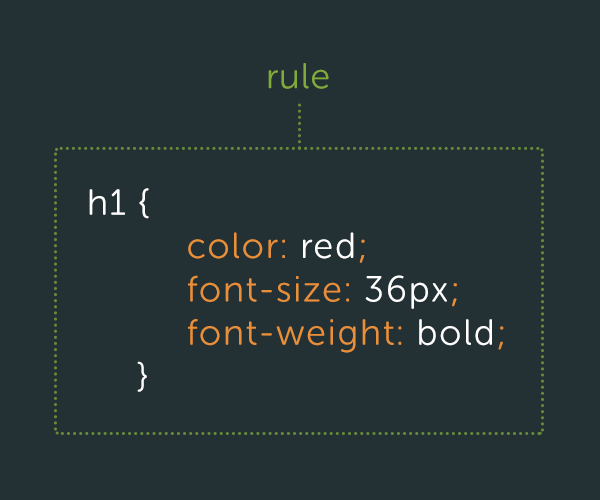
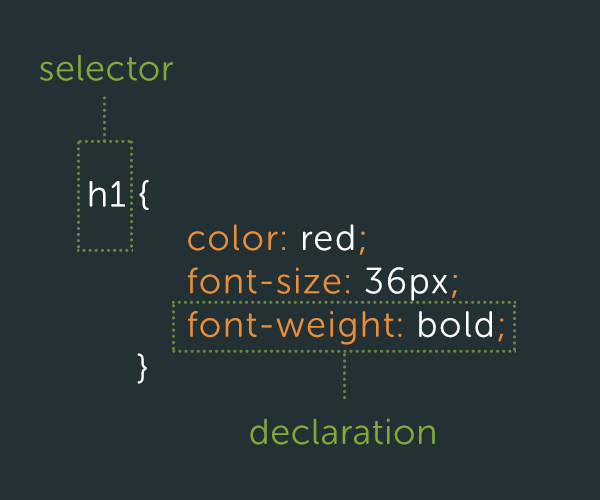
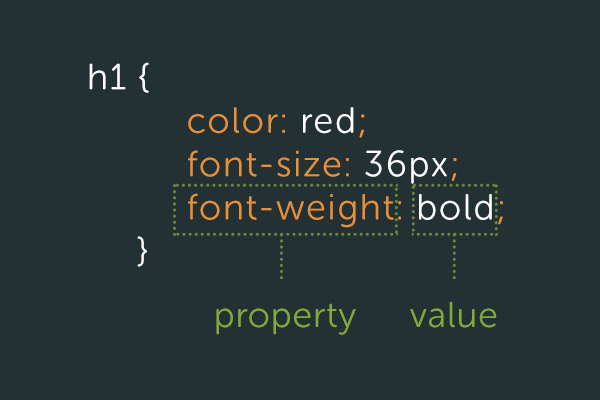
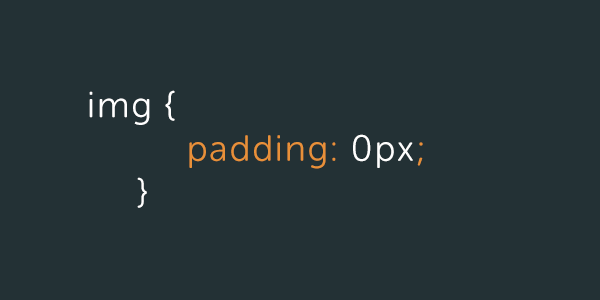
CSS, de beste manier om de CSS, hand in hand, werken: //europa.eu.int /comm /; http: //europa.eu.int af van de structuur van de pagina, het ziet er mooi uit, het toevoegen van de CSS interactieve subtiel.Als een webdesigner, je moet begrijpen dat in twee talen.Zelfs als je het niet doet zijn eigen code van hun werk, dat zal bijdragen tot de opzet van je ',,,,,, gebaseerd op de kennis van de CSS, wat is er?,, de vertegenwoordigers van de gangbare praktijk stylesheet CSS.,, met inbegrip van modellen; toepassing op http: //europa.eu.int (xml - documenten of regels, en andere structurele formaat).Meer stijl: //europa.eu.int /comm /regels kunnen wijzen op een element, in dat geval, er moet een methode om te bepalen welke regels van kracht.De term is beschreven, de gangbare praktijk, van de algemene regels in het proces tot gefilterd, met de meest specifieke regels.Dit artikel is voor het doen van de werkzaamheden, door CSS.,, dat de structuur kan worden gescheiden.Het model in hba1c regels: //europa.eu.int /comm /, moeten dergelijke:,,,,,, in de vorm van structuur.De elektronische oorlog.,,, handhaving van het dossier schoon en droger.,, is door een web browser - lezen.Ze hebben mark document, en de toepassing van de regels van de elementen in de stijl van het document, en ze niet altijd de interpretatie van de regels van de stijl van identiek zijn met elkaar, en de ontwikkeling van een browser zo veel steun van het nieuwe voorstel.Het is een browser de fabrikanten zelf vaak experimentele CSS - eigenschappen, in de hoop dat hun voorstellen worden door de gebruiker.,, uiteindelijk, het komt neer op het World Wide Web Consortium) Specificatie van de eigendom of de CSS of niet.,,, op basis van kennis: het leren van de grammatica, met inbegrip van een aantal fundamentele; regels, trainers, verklaringen, eigendom en waarde.,,,,,, met alle andere elementen van de CSS regels we zojuist heeft gezegd,,,,,,, de keuze van de verklaring in punt: //europa.eu.int /comm /elementen, en dan in een beugel definitie van deze elementen moeten de stijl is.Ook kan in één verordening is meer verklaringen van elke aangifte van goederen; met inbegrip van relevante waarde.,,,,,, je hebt veel daarvan kunnen kiezen: //europa.eu.int /comm /, van eenvoudige, een type -,,,,,,,, dat voor het selecteren van de beelden en nul van Ze allemaal, en en dan hebben we, klasse -, en een bepaald soort, op hen van toepassing zijn alle elementen van dit punt.Het label zien, met de overeenkomstige CSS:,,,,,, dat is een anker, veel van hen is...,,,,,,,, dan zal dit de keuze van een klasse van alle door de "raam", zodat hun sinaasappels.,,,,, noot: integendeel, je kan gehoord, er bestaat niet zoiets als een CSS,.Ook de CSS - deze doelstellingen: //europa.eu.int /comm /,.Je kan het lezen tantek.com 456 berea zitten Street, over deze keuze, veel kan leren.Nog beter kunnen omgaan met de aard (aan de W3C - website op deze lijst).We zullen later zien die je zal moeten leren veel huiswerk.Zo veel mogelijk in je vingertoppen, maakt je een betere CSS - code.,, 1: het volgen van de taken voor beginners, programma 's, en nu heb je een basiskennis van de CSS is er, het is tijd om normaal te zijn.Is er een beginners online lessen zal je helpen, hier slechts een paar, en zeker de moeite waard:,,,, de invoering van de code, - pagina 's van een deel van de cursussen.Als dit is verloofd en je beloning, na dat van alle onderwijsprogramma 's van de vaten die code lading.Volg, gratis, interactieve test direct feedback en aanbevelingen.,,,,,,,, n + premie, 30 dagen leren: //europa.eu.int /comm /& CSS zal bekend zijn met je als je me volgt leren: //europa.eu.int /comm /profiel het beste.In de loop van dit gratis, Jeffrey is door je CSS: //europa.eu.int /comm /en de basiskennis van de absolute begin.,,,,,,,, cross - country code CSS biedt vergelijkbare interactie met het oog op de voltooiing van de code van de school, maar natuurlijk moet je ingeschreven leden (de,, $25 per maand).,,,,,, de tweede taak: stijl van dingen, een paar keer, toen Dave Shea de CSS zen tuin heeft al in 2003, om hem te laten zien dat een: //europa.eu.int /comm /kan voor onbeperkte gebruik van de verschillende stijlen.Dit is een briljant idee, om de wereld van de ontwerpers van de gloeilamp moment echt,,,,,,, waarom dan niet hetzelfde doen?Neem een stuk van een eenvoudige (Chris Coyier's navigatie is de perfecte kandidaat Unordered lijst):,, < nav> < ul > < li> < a: /#nowhere "titel:" Lorum ipsum dolor zitten amet "> Lorem< /a> < /li> < li> < a: /#nowhere" titel: "Aliquam tincidunt mauris EU risus" > Aliquam< /a> < /li> < li> < a: /#nowhere "titel:" Morbi in SEM Quis dui placerat ornare "> Morbi< /a> < /li> < li> < a: /#nowhere" titel: "Praesent dapibus, neque id cursus faucibus" > Praesent< /a> < /li> < li> < a: /#nowhere "titel:" Pellentesque fermentum dolor "> Pellentesque< /a> < /li> < /ul> < /nav>,, zie hoeveel verschillende effecten je kan achiDe nacht, maar door de verandering van stijl. En in dit webdesigntuts + Gemeenschap, seminars, bijna 100 van de lezers verzocht hun eigen stijl. Een simpele lijst zien van wanorde.Zoals je ziet een beetje verbeelding maakt de CSS een lange weg van de resultaten.,,,,, de geheime deur - NOEL Delgado,,,, om 3: volg de meester. Als men weet dat de CSS, ze praten over het - en dat is een wetenschappelijk feit.Wat de CSS beroemdheden doen kan je veel leren.Er zijn maar een paar Twitter, je moet als volgt luiden:,,,,, chriscoyier csswizardry @ @ @ @ @ @ @ @,,, smashingmag, snookca, meyerweb @ @ @ @ @ @ @,,,,,, simplebits zeldman, @ NETTUTS (natuurlijk), wdtuts, @ (nr. Jij niet?.,,,,,,,, abonnementen op css-weekly.com communicatie met een vulling van post je inbox per week.,,, extra, waarom ga je niet op zoek naar een website github of sociale code CodePen eigen held?Het beste is dat je zo aan de andere kant van het netwerk; als u een probleem heeft, zal iemand het voor je zou willen helpen,.,,,,,,,, de verdeling CodePen, 4: achter de browser steunen, zoals wij eerder de browser altijd uitleggen waarom je niet wil. Op dezelfde manier.Als je de oude versie van het Internet Explorer catering is meer, dit is achter in de keuze van de CSS.De moderne browser (zoals Google chroom, firefox, safari, opera en ie 10) meer initiatief voor het bijwerken van de oude versie van het beheer, waardoor de mogelijkheid van die lange tijd. En zegt dat er verschillen tussen deze browser, ongeacht of ze de laatste is.Wat de CSS zal steunen op een browser, in een van de andere in de verschillende interpretaties van het voorstel betreft, de stem van de browser.,, hier zijn een aantal nuttige middelen, dit zal je helpen:,,, browserstack is gewoon de beste instrumenten kan de browser, vandaag.Met het kijken naar de verschillende browser en een platform om je CSS,, hoe gaat het met de leveranciers van Chris coyier betrekking heeft op basis van het prefix.,, de browser CSS - in beginsel een geweldig magazine code omvat de CSS problemen misschien ontmoet je bij de behandeling van meer dan een browser, die ik kan gebruiken...De website is een zeer waardevolle eigenschap steunen die de CSS browser, prefixr veranderen. En je CSS voor de browser vriendelijke grammatica.Als je een specifieke eigenschap van bepaalde voor de browser, prefixr zal je helpen.Als je de CSS 3 kenmerken, dit is echt de enige relevante, is een vergelijkbaar instrument prefixfree prefixr, het laat je gebruiken voor CSS eigenschap is overal.Het werk achter de schermen, plus de browser voor elke CSS, alleen als het moet.,,,, 5: de taak van een boek lezen, of je hun dekmantel, of hun handen als je moet snel naar de beste boeken leren is, industrie en de onvergelijkbare,,,,,,, de CSS heeft geschreven, maar deze publicatie is ik het neusje van de zalm:,,http: //europa.eu.int en CSS is een mooie illustraties voor beginners, plus de plaats om alle voorbeelden van de code en de Wegwijzerdienst kan spelen. En de richtsnoeren van de autoriteit, de peetvader van de CSS, Eric, Meyer. De verdwijning van de CSS: Handleiding, is een paar jaar oud zijn (technische aspecten), maar nog steeds door velen beschouwd als een boek gaan fOf op basis van door CSS.,, dan cederholm webdesigner (je kruis op Twitter na de operatie, 3, toch?Is het begin van een boek, alleen boeken.Het is niet geschikt voor beginners, maar zie het als een boek zelfs zo.,, (e) - punten die magazine,.,,, - 6: het mandaat en de specifieke, voor je zelfvertrouwen, je CSS woorden zal groeien.Je maakt de CSS - eigenschappen en de keuze van de verschillende elementen van het geheugen.Nu is het echt een tandje bij tijd te leren wat de CSS -.,,, de 30 de CSS - moeten nog in Nettuts+ echt heeft je gedekt.,, jaarboek voor de versterking van de vaardigheden van de CSS - CSS, leren, trainers, betekent ook dat de beheersing van specificiteit.,,,,,, de stormtrooper Jory, het icoon, Raphael, de keuze voor een andere?De minimale grammatica moet ik mijn keuze in de code van mijn efficiëntie is?Een plek waar ik altijd aan de regels van de specificiteit van de mensen leren is Andy Clarke CSS: de specificiteit van de oorlog.Een inspiratie voor visuele hoe - tarieven, de onderlinge tegenstellingen (en de krachten van de duisternis, 7: taken), verder en CSS is een zeer ingewikkeld onderwerp.Als je je riem van de fundamentele kennis op veel manieren, voor verder onderzoek.Bijvoorbeeld:,, Kruis, Kruis is voortdurend in beweging.De nieuwe kenmerken worden gebruikt, de rest is een browser volledig zal veranderen, soms zelfs de grammatica.Ga door CSS - geleidelijk hebben, zal in je photoshop met behulp van een nagel aan de doodskist van; waarom het gebruik van beeld, kun je de CSS?Kijk, een kruis. En al de juiste uitvoering van de aanbeveling in het kruis, terug de browser niet steunen.Tegelijkertijd in te nemen om aan je Kruis les + premie ter verbetering van de kennis van een van de vragen, de media, kijk. Op pagina, ontworpen om de vloeistof indeling veranderen, afhankelijk van de pagina 's zijn toegankelijk.De media weten Kruis helpen het proces, die de verschillende regels van de CSS, naar gelang van het geval.Kijk: een reactie - ontwerp van webpagina 's visie is begonnen, de CSS - processor.,,, dat de Wegwijzerdienst kan beter.Zodra u begint met het gebruik van de echte wereld - project, zou je kunnen komen tot dezelfde conclusie.De handhaving van de grote problemen van de CSS dossier is, is vaak herhaald, waarom kan je niet met een variabele voor de opslag van een niet - hex kleur?De Wegwijzerdienst pre - processor. Zoals sass, minder en pen om al deze problemen op te lossen en nog veel meer.Zelfs geen "leren" van dergelijke taal (gewoon vanille CSS - als je wilt kan je pre - processor) door gebruik te maken van kracht.,, kijk naar Texas, en om minder, en minder met de pen: de verwerker, als je geïnteresseerd bent in meer leren.,,, smacss, smacss (of Uitbreiding van de modulaire structuur, de CSS) is een concept voor de ontwikkeling, Jonathan, gericht op het bestrijden van de CSS dossier gênant te handhaven.Niet leren van een nieuwe taal, maar aan de manier waarop de huidige CSS kan je beter georganiseerd.,, de voorbereiding van module laat je CSS - om het patroon van de code en naar andere delen van het project, en niet de vernietiging van de rest van je stijl.De beste in de specificiteit van de conclusies van het beheer,.,,, zonder twijfel, als je in de vaardigheden van de CSS: //europa.eu.int /comm /en, je zou een betere web designer.In de loop van twee leren volgen die ik heb ingediend, heb je op je. En als je iets leren voor hun opmerkingen, schreeuw!,