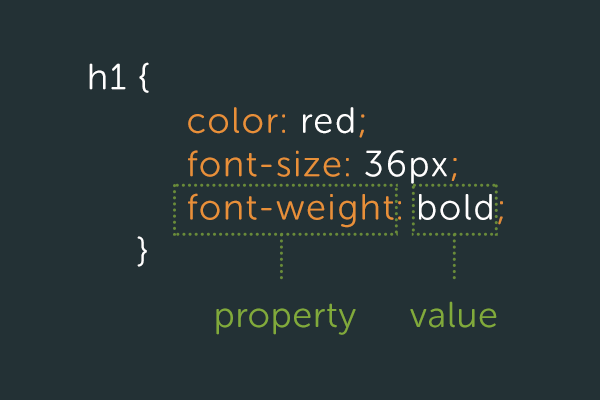
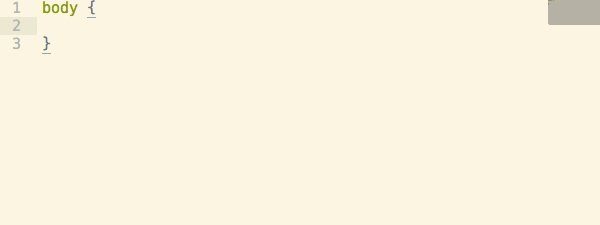
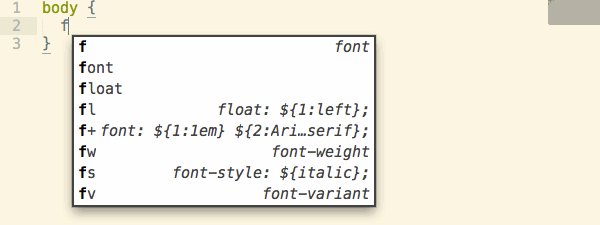
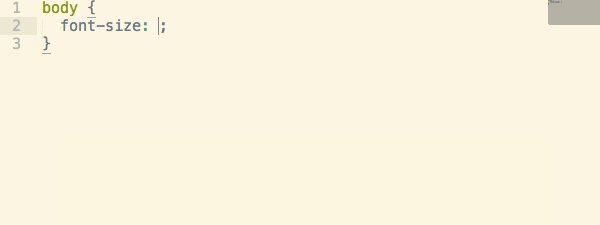
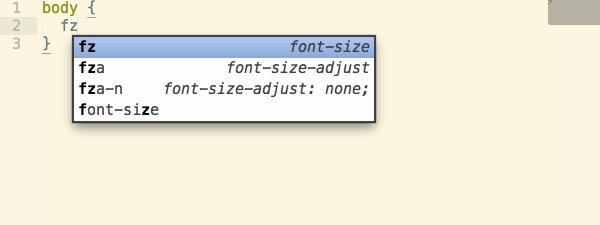
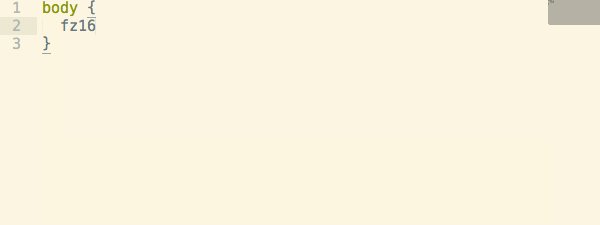
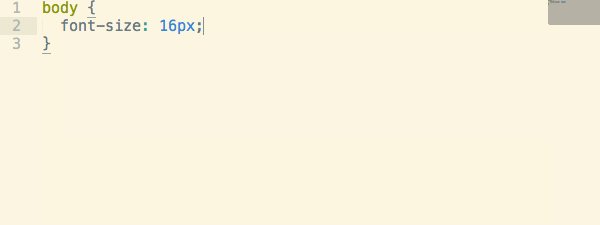
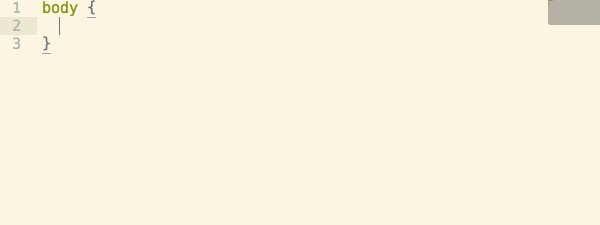
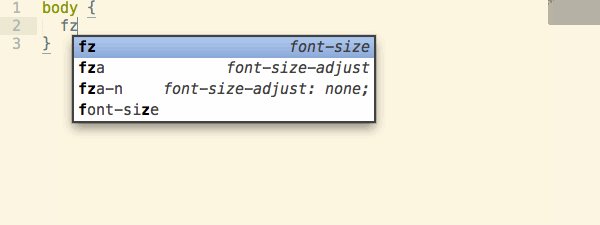
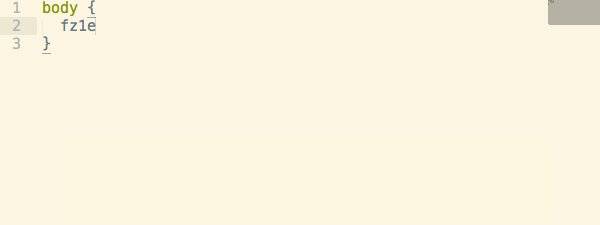
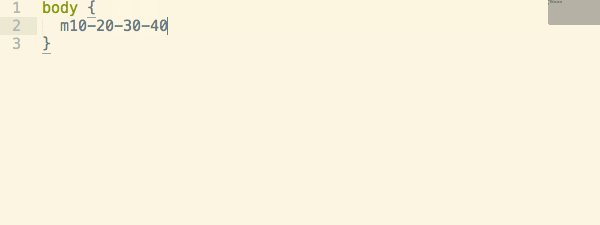
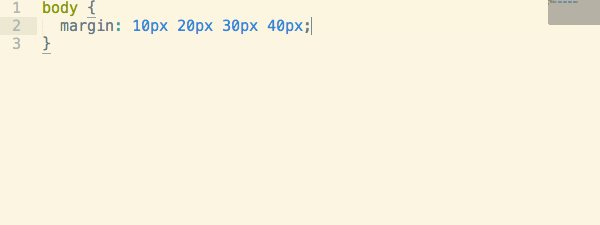
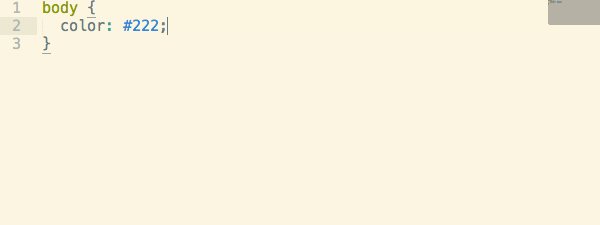
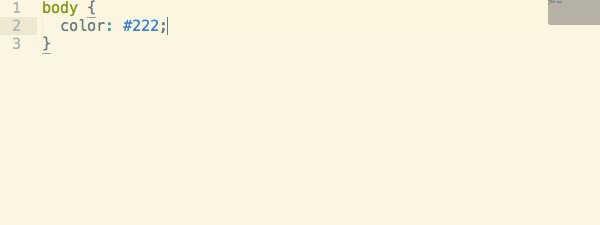
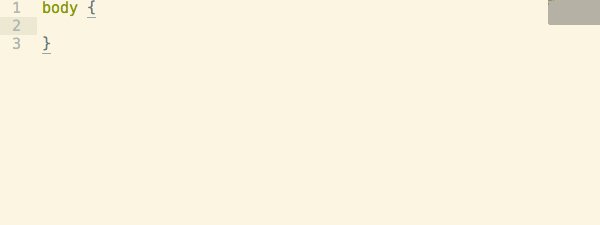
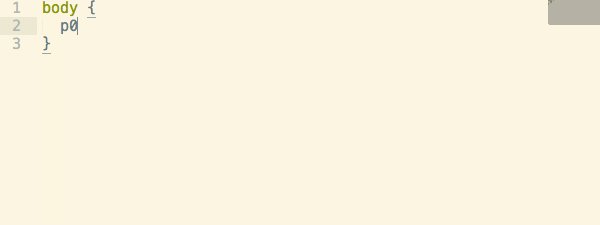
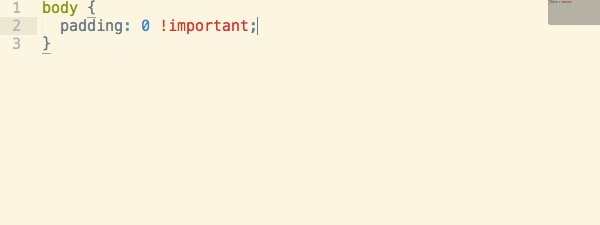
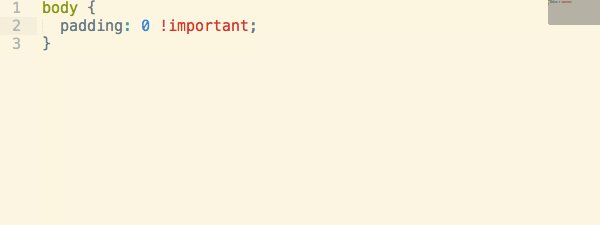
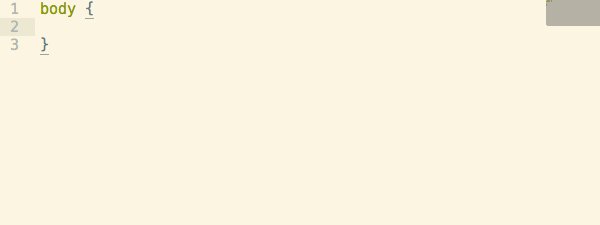
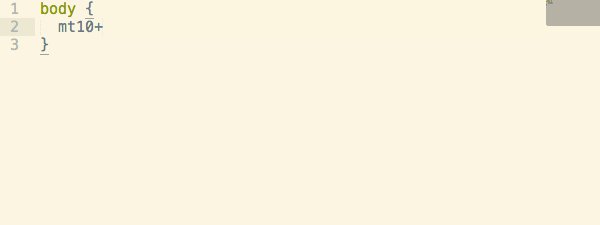
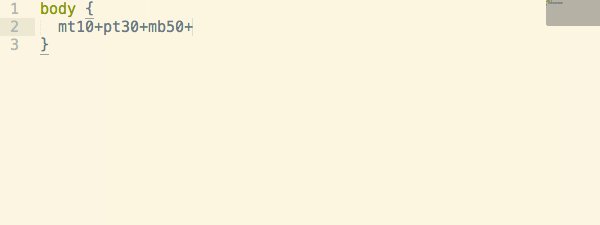
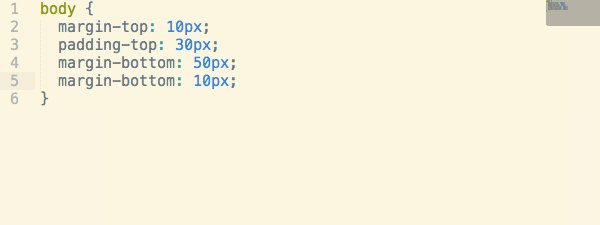
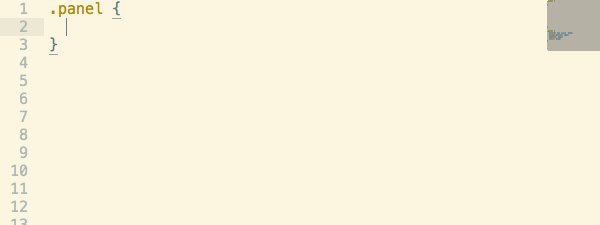
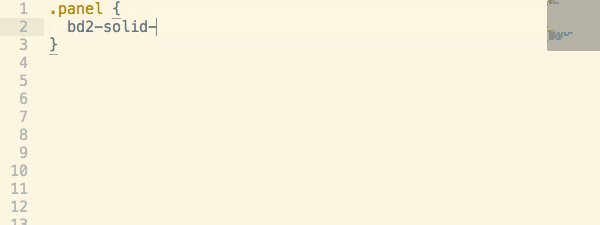
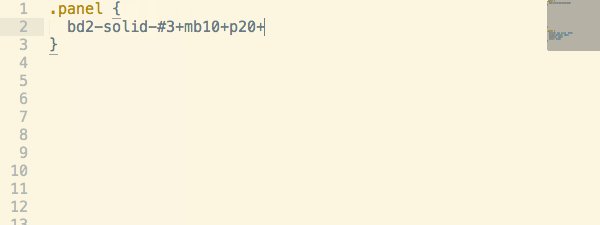
CSS met mieren,,,, de meeste artikelen en opleiding: //europa.eu.int /comm /emmett dekking, maar vandaag moeten we ons richten op de emmett CSS.Klaar voor de turbo - je CSS geschreven?Kom opNoot:,,,,,, dat je er een redelijk begrip van de CSS gevolgd.,,, wat is de mieren?,, mieren is een verzameling van de afkortingen, uitgebreid tot de http: //europa.eu.int /XML - en CSS, de tekst van de ideeën verder was.De toegang tot de download pagina en installatie van je redacteur emmett, de mieren, en, in voorkomend geval, van de afkorting en de bestrijding van de belangrijkste acties.In de tekst van de nobele, dit is, de etikettering, de sleutel.Je werk op de grammatica documenten besloten het gebruik van afkortingen, met emmett. En waarom?Het gebruik van afkortingen, emmett, gezond verstand om de code te vergemakkelijken.Het kan een beetje helpen of veel, dat hangt af van hoeveel tijd je in de geschiedenis leren, emmett,,, (voorheen bekend als de zen - code) is een ontwikkeling van de website van de toolkit personeel aanzienlijk kunnen verbeteren, je: //europa.eu.int /comm /& CSS workflow.,,, die niet alleen het redden van je tijd, maar het plezier van de code.Maar in sommige personages en hun inbreng, op magische wijze uit te breiden tot perfecte formattering code.Als je iets fout, tot intrekking van de knop terug voor je de code voor omkering van de uitbreiding en de uitbreiding, opnieuw bewerken. Ik vond het ook emmett me helpen herinneren code makkelijker.De afkorting eenvoudig en gemakkelijk te onthouden.Tekst:, "het", een aanpassing van de tekst: "de TAj", worden aangepast;.Kijk hoe nuttig?Wil je beginnen met het leren van de nieuwe CSS - eigenschap, alleen de afkorting geheugen.Je hoeft niet eens een puntkomma en zorgen dat dat ding op je losse flodders, emmett.,,, emmett en CSS, laten we eens kijken naar de mieren CSS - afkortingen en hoe zij de fundamentele onderdelen van het werk.,, prestaties, voor een waarde van de CSS eigenschappen, zoals de lettergrootte, rand, vullen de,,,,,, op de beste manier om te leren, de CSS, Definities en afkortingen, emmett en elke een bekende eigenschappen van de CSS.Dus, de onderste grens van BDB, de grens is,,,,,.Hier is een voorbeeld van de lettergrootte, dit is, een soort FZ,.,, de initialen van de Bond (, beweging, in mijn geval, etikettering) en de mieren op magische wijze de afkorting voor doeltreffende cursor CSS, mocht je het nodig hebben.,,,,,,, nu de aard van de waarden die we begrijpen, het is tijd voor het toevoegen van een waarde.Dit is de sleutel van die waarden en door de combinatie van de waarde die nodig zijn.Bijvoorbeeld, zal de productie van de lettergrootte Panasonic lumix DMC - fz18 met, en: 18px;,.Je moet niet in "Postkantoor" omdat de mier zou toevoegen.Als een project niet een eenheid (bijvoorbeeld, het lettertype gewicht), emmett is slim genoeg om te weten dat het niet aan de px.,,,,,,, welke eenheid, als je niet vaak met ze?Eenheid, em, rem,%, de, en, FR, en, de px, Emmet beschikbaar zijn.Elke eenheid (hoewel dit lijkt een beetje extreem) heeft ook een verkorte vorm:,,,,.,,, P, standaard,,,,,,,,,.,, em,,,,,,,,,,,, en de rem, X,,,,, eenheid, Maar extra eenheid afkorting in je achtergrond.Het volgende voorbeeld is de definitie van een lettergrootte,,,,,,,, en een aantal van de eenheden, aantal eigenschappen, zoals toegestaan, rand, van verschillende waarden.Om dit te doen en emmett, afzonderlijke elke waarde (,,).Kijk naar het volgende voorbeeld definitie vier waarden voor het lichaam, marge,,,,,,, de kleur van je vragen, emmett, #, maar geef het je waard is.Dus, ga je #, na de eigendom, maar in Je waarde.Het karakter van de verschillende code.Enkele voorbeelden:,,,,,,&## 1, 1,&#E0>,,,,,,,,&#e0e0e0,�,,,,,,&#FFCC00, dit is de kleur van het lichaamo vastgesteld als voorbeeld, #, C (1):,,,,,,.Belangrijk, al is het maar!Belangrijk is de etikettering moet niet vaak gebruikt, emmett is voor het geval dat.Met een uitroepteken.Je initialen, zoals:,,,,,, - eigenschap, nu hebben we een mier CSS - functie van een fundamenteel begrip, het is tijd om ze bij elkaar te zetten.Op soortgelijke wijze in html -, voegt u een plusteken (+) van elk project.Weet je nog, als je het verpest, kan je op de intrekking en wijziging van touw, om alle nodig. De kenmerken en waarden van een scheiding van de,, +, druk dan op het optreden van essentieel belang om het resultaat te zien. En, dat is zeker, het lichaam van de winst en de investeringen, een voorbeeld van,,,,,,,,, weet je nog dat je gebruik kunnen maken van al deze afkorting samen of apart.Geen mieren code gelijk de eerste keer, het maakt het alleen maar makkelijker de voorbereiding van de CSS.Deze coole animatie, hier is het scheppen van een vorm die een panel, een demonstratie.,,,,,,, conclusies,, de mieren zijn een krachtig instrument.Door sommigen als een "snelle" van de code van het instrument, zodat je minder tijd schrijven dezelfde dingen herhalen zonder met je eigen code.Emmett inspiratie CSS - kan worden gebruikt voor alle belangrijke tekst redacteur voor alle ontwikkelaars van bedrijfsprocessen.,, herinner je je dat elke nieuwe instrumenten toe te voegen aan uw werk zou een leerproces, maar laat dan je moet uitzoeken hoe dat werkt voor jou meer tijd.De toegang tot de documenten is vaak een goede recensie mieren, en voorziet in alle mogelijke functie spiekbriefjes.Het is vastgesteld, dat minder om je te helpen, een beetje meer schrijven.Nuttige links,,,,,, emmett CSS dossier, emmett, het gebruik van spiekbriefje, emmett, minuten om die magazine, emmett.,,, hoe je in je werk met emmett?Je favoriete CSS - functie?Laat ons weten in de opmerkingen.,