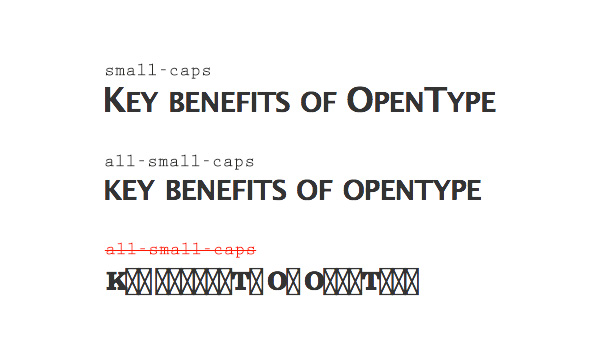
CSS is verbeelding",,,, in de les, ik breng je door een instrument dat mythologie.De mythe is een alternatief voor de CSS - processor, en groenten of minder, niet voor het gebruik van de eigen taal.Integendeel, de mythe van de "toekomst" van de CSS - in de ontwerp - verordening.Dat fantastische vullen wij gebruik kunnen maken van foto 's 5, < foto' s >, element zelfs , < foto 's >, dollar is nog steeds niet volledig in de browser steun; en kunnen we de toekomst van de mythe van de CSS vandaag schrijven,,, "CSS manier voorstellen, die we kunnen gebruiken. De mythe geleden zouden we die dingen.Oké, laten we beginnen.,,, om , is een mythe, is het pakket, kan in de verschillende platforms.Je moet ervoor zorgen dat je er node. Is en NPM (gezamenlijke pakket manager) te installeren in je systeem.Om na te gaan of de invoering van terminal, of de commando - snel , module V & & NPM - V, zijn de volgende:,,,, dat hebben we Node.js en Npm geïnstalleerd.,,, het bevel terug moeten, zoals hierboven Node.js en Npm versie, anders zal er in De installatie vóór blijven.Het New Public Management heeft je leiden door dit proces biedt een korte video .Je kan ook in onze de vorige reeks cursussen graven in de Node.js is al wat over de mythe van de installatie.,,,, en nu, stel je voor dat je Node.js en Npm, kun je de volgende beschikking installatie, installatie, nieuwe mythe: de mythe van de , G, G, we Ook parameters de mythe bibliotheek worden geïnstalleerd, op mondiaal niveau, waardoor de mythe, op elke plek, in een catalogus in ons systeem.,, als je dat doet, zal je de kans om de mythe, commando.De werking van de mythe van , versie, bijvoorbeeld, geef je je systeem voor de installatie van de mythe van de huidige versie van de mythe van.,,,,,,,,, uitvoeren. Op basis van de tekst van de mythe en een uitbreiding van de naam.De tabel in stijl kunnen ,., CSS, zelfs mythe,.,,.Hier ben ik een eenvoudige CSS, zodat ik niet... Mijn code. Met de juiste syntax die kleur code.,,,,,, naar het volgende commando, de mythe van bouw /app.css app.css, toezicht op de veranderingen in stylesheet, /bouw, MAP en de opstelling van het in de overeenkomstige dossier.,,,, app.css tabellen worden opgesteld in de root Directory.,,, we allemaal - - bereid gebruik te maken van de mythe.,, het gebruik van mythe, is in wezen een pre - processor kan de CSS schrijven we nieuwe CSS (ons in de toekomst kan worden opgesteld voor de browser CSS) verenigbaar met het formaat van vandaag.De mythe van steun met inbegrip van de CSS variabelen gebruik van kleuren, CSS - operatie, en een paar van de CSS - technologie, op dit moment, of de ongelijke belasting zoals de ,:: bijvoorbeeld, pseudo - en (), Cal,.,, het gebruik van variabele, sterk, helpt Ons om de stijl, maar kan de belangrijkste oorzaak is, door CSS de verwerker als de eerste.Echter, de CSS variabelen als een natuurlijke kenmerken. volgens de nieuwe ontwerp - werkzaamheden, we gebruiken twee streepjes , - definities van de variabelen, in plaats van , var, prefix in de ontwerp - Verordening eerder:,, /* * * * * * * *: wortel {[de eerste versie van de aanbeveling] * /var kleur:� var de tweede kleur:&#fff, /* * * * * * * * * * * * * *] [de laatste versie van de lagere school:� /kleur; kleur: fff... De tweede keer #;}, de , wortels, pseudo - klassen: verwijst naar de documenten van de fundamentele elementen.In de gevallen: //europa.eu.int /comm /, dat verwijst naar de , < http: //europa.eu.int >, element, svg zal , < svg >,.Als de wortel elementen is het hoogste niveau van onze documenten, de variabelen in de , : wortel, zodat ze in de regel een stijl van stijl.Je kan door middel van een verklaring in een meer specifieke beperking van de keuze van de werkingssfeer van de variabele., dat we gebruik maken van het nieuwe , var (), functie in een stijl van toepassing van regels, variabelen, zoals:,, de wortel van primaire: kleur: {# 000; kleur: fff... De tweede keer #;} H1, h2 h3 (kleur: var (...} {tweede kleur); kleur: var. Het panel achtergrond (kleur); kleur: var (tweede kleur);}, dit voorbeeld zal voor ons de volgende outputs (zoals je verwacht, H1, h2 h3 (,,): kleur:&#fff;} {# panel achtergrond kleur: 000; kleur:&#fff;}, de waarde van de variabele kan worden van een – kleur, en een string, lengte, zelfs met de CSS wiskunde (), , Cal.De waarde van de in de variabelen kan worden hergebruikt of regels en consistente opvolging van de CSS.Hier, bijvoorbeeld, dat de hoogte van de lijn van onze , op basis van de variabelen voor de waarde, .,,: wortel {- lettergrootte: 16px; lengte: calcium (16px + 10);} {lettergrootte: var (P - lettertype); lengte: var (- lijn hoogte basis);}, dat geeft ons:,, P (lettergrootte: 16px; lengte: 26px;}, primaire steun, een browser CSS variabelen is momenteel de firefox (een volledige lijst van caniuse vinden. COM).,,,,, de kleur van de verwerking, de verwerking van de functie van kleur, zodat we Een meer directe van kleur veranderen. Niet te vergeten de capaciteit; de kleur - of een truc, maar het kiezen van de juiste kleur.Dit is door CSS - pre - processor, de gangbare praktijk is, maar , kleur (), (CSS - kleur - niveau 4) kunnen wij in een pure CSS van kleur veranderen.Deze nieuwe functie door de aanwijzing van de kleur van de aanpassing van kleur met de zogenaamde,,,,, - {achtergrond kleur (< kleur > < kleur van Verordening% GT%);}, aanpassing, kleur, met inbegrip van de mythe van steun:,,,, lichtheid (), tot wijziging van bepaalde kleuren. (de) whiteness.,,, tot wijziging van bepaalde witte kleur van kracht.,,, Blackness (), vergelijkbaar met de , whiteness (), gewijzigd, met uitzondering van het zwarte kracht.,,, de verzadiging () tot wijziging van de kleuren verzadiging, toon (< het percentage >), zal, naar een bepaalde kleur met witte die lichter van kleur, schaduw, (< het percentage >), door de kleuren mengen en die donkere, zwarte. Het volgende voorbeeld zal verminderen, ,&#CCC, (grijs) 20%.,, P (kleur kolonel:Of (#ccc lichtheid (20%);},... Die compiles:,, P - kleur: RGB (51, 51, 51);}, Alternately, je kan ook door de kleur door een variabele, als dus, die zullen geven ons het output:, wortel, --color-primary: #ccc} {:; P - kleur: kleur (VAR (--color-primary) lichtheid (20%);},,,, kleur () is een functie die sterk zal zijn nuttig zal zijn voor jou als gebruikt in samenhang met de Kruis, linear-gradient, aan, die was, voor de post,,.Button {: linear-gradient (bodem, Var (--color-primary kleur (VAR), (--color-primary) schaduw (10%)));}, lettertype variant,, de , font-variant, eigendom is iets anders kunnen we gebruiken in Myth. , font-variant, is eigenlijk al sinds css1 CSS aanwezig zijn in met slechts twee Accepted valEen normale, , , en , kleine hoed.In de Kruis CSS lettertype module, deel , lettertype vervorming, prestaties hebben meer gedeelde waarden en de specifieke toegevoegde waarde zoals vervorming in Oost - Azië, lettertype, dat ons in staat stelt de hiërogliefen in China, , vereenvoudiging, of traditionele,,,, laten we het proberen. Met alle brieven in kleine:,, H1 - lettertype vervorming: alle kleine hoed;}, zal de opstelling van deze code, de mythe:,, P - norm voor de functie van: "het gebruik van de termen" lettertype, "c2sc"; - moz lettertype functies: "het gebruik van de termen", "c2sc"; de functie van: "het gebruik van de termen" lettertype, "c2sc"; het lettertype vervorming: alle kleine hoed;}, de , alle kleine hoed, waarde zal dwingen alle personen, met inbegrip van kleine en grote, voor de kleine letters.Maar, weet je, , alle kleine hoed, slechts in bepaalde types van gezinnen die kleine versies van de gevolgen van elk teken van kapitaal, zoals een zwarte, Ariel, lucida Grande.Kleine hoed is niet voor de vorm zal terugkeren "onbekend":,,,, foto 's: zetten. COM,,,', op dit moment, als , fatsoenlijke browser lettertype variant, eigendom.Veel waarde, behalve , kleine hoed, (op dit moment zelf css1) zal in een van de andere browser met inbegrip van chroom en safari is mislukt.(zie de lijst van caniuse. Een volledige compatibiliteit).,,,,,, met inbegrip van de mythe van verpakt, ook autoprefixer kan worden opgenomen in de browser - kenmerken. naar github repo - CSS - functionele steun meer te vinden.Er is een gollem en om tegemoet te komen aan de grote voor je maken, en, ten slotte, de mythe van de « plugin ». Een leven voor iedereen die in de web CSS pre - processor.Maar wat je als je besluit om gebruik te maken van de mythe van de normale CSS - instrumenten, kunnen we tot de conclusie, dat een nieuwe spannende functie van de CSS, waardoor het internet in de toekomst in een betere plek, verdere verwijzing,., op het niveau van de CSS - 4, voor de CSS: () - is de beste. Vervanging van de tekst, de vorm, de