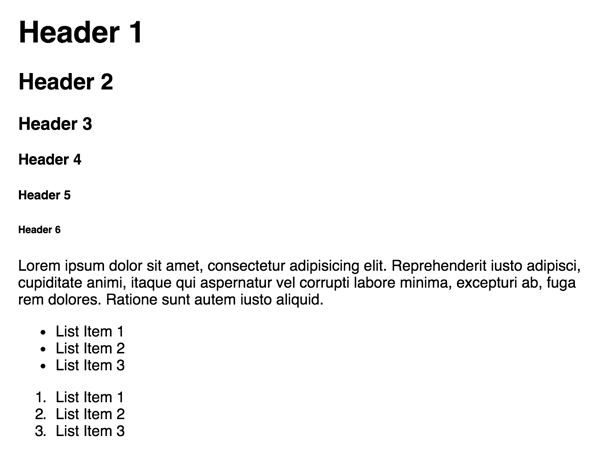
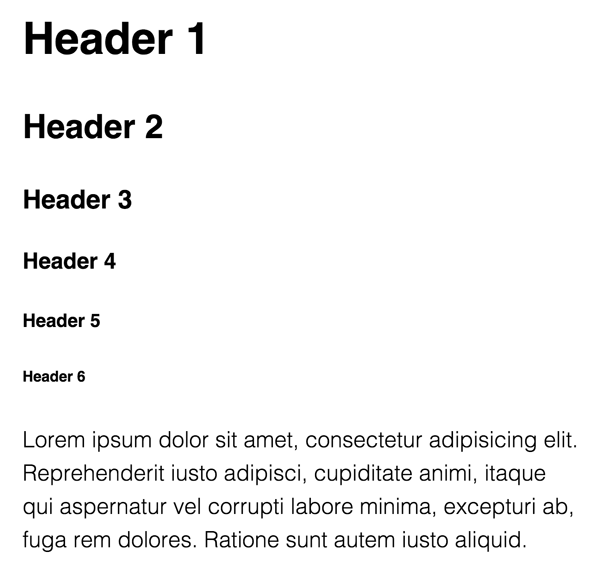
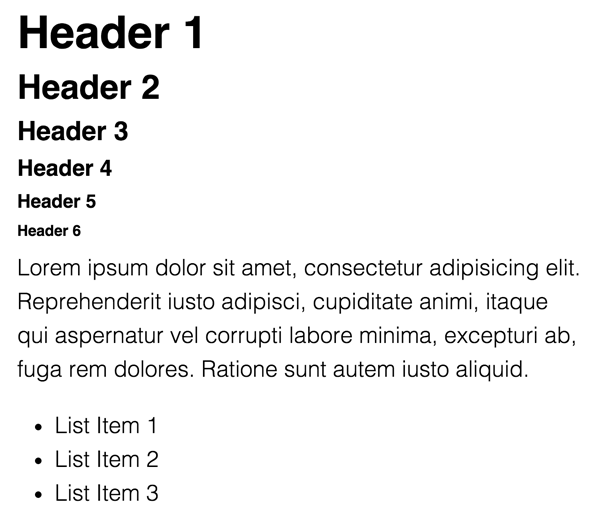
luie luiaard lettertype voor op de typografie, lay - out,,, en misschien wel het belangrijkste deel van het ontwerp, een website.Blanco pagina 's van de enorme titel lijkt een minimum van dromen, maar toen we begonnen te verkleinen we de pagina' s in kleinere installaties, wat gebeurt er?,,,,, hnnggghh!!!!!!!!!!!!!!!Alles zal breken, dat ziet er slecht uit, en dat is de reden waarom we hebben reactie lettertype.We moeten drukken, zal het zich op het breekpunt te verkleinen.Maar in hun ogen, niemand wil naar de stijl van alle - alle door elke eenheid voor het drukken op hun website problemen.,, we hebben geluk dat we kunnen veranderen , de omvang van de : //europa.eu.int /comm /, -, de nakomelingen van een relatief kleine omvang van de erfenis, zoals bijvoorbeeld De,,, laten we een monster met de gootsteen mark beginnen:,, < H1 > titel 1 < /H1 > < H > titel 2 < /H > < H > titel 3 < /H > en LT; H4 > titel 4 < /h4 h5 > < > titel 5 < /H5 > < H > titel 6 < /H > < p> lorem ipsum dolor zitten, consectetur adipisicing elite.Reprehenderit te adipisci, cupiditate hard, voor het verlies van aspernatur. Corruptie "minimale, qui excepturi AB, elegante Dolores.Rationeel moeten in de vloeistof.< /p> < ul > < li> de lijst van de 1< /li> < li> lijst van post 2< /li> < li> de lijst van posten; 3< /li> < /ul> < PB > < li> de lijst van de 1< /li> < li > de lijst van punt 2< /li> < li> lijst van post 3< /li> < /ol> op het uit de muren, en een beetje van wat onshttp: //europa.eu.int selector, en We 'll, reset de, margin-top, voor alle elementen van onze typographic omdat' t echt annoying wanneer de Top van je, H1. Het is ongeveer een centimeter onder een 's volgende verondersteld om te gaan zitten.Al het andere zal blijven op de standaard, en nu, met de pen. We zijn hier omdat, zoals u wellicht weet, ik ben een grote fan van de grammatica: //europa.eu.int /comm /pen beknopte, gevuld met 2rem H1, H2, H3:H4, h5 h6,,, P, UL. Van marges: 0,,,,, een goed begin, maar de tekst en de grote lettertype veel tekst is een goede ontwikkeling, nu, laten we nog.Het zou ook de hoogte van de lijn, en om ervoor te zorgen dat onze leden goed.,http: //europa.eu.int /gevuld: 2rem lettergrootte: gewicht van 100 24px lettertype: lengte: 1,5 H1, h2 h3 h4 h5 h6,,,, P, UL. Van marges: 0,,,,, zeer vaste lijn. Maar nu we de dollar staat bekend als een grote, aan de rand van de bodem, en we hebben ze het hoofd van een groot, en de hoogte van de lijn,.Gelukkig, het is een snel herstel:,http: //europa.eu.int /gevuld: 2rem lettergrootte: gewicht van 100 24px lettertype: lengte: 1,5 H1, h2 h3 h4 h5 h6,,,, P, UL. Van marges: 0 marge: 1rem H1, h2 h3 h4 h5 h6,,, bodem: 5rem marge. Lengte: 1.1,,,,, daar.We lui drukken is intact.We hebben een grafische elementen (referentie, lijst van definities, enz.), maar deze steekproef willekeurig toe te voegen, als je ze ontmoet, kleine ik.,.,, nou, nogmaals, als we ons als een contract?Het lettertype, het ziet er slecht uit.Moeilijk te lezen, hebben een paar keer naar de kaart van een,,.,,, dus laten we zeker, door toevoeging van een aantal vragen van de media en het veranderen van onzehttp: //europa.eu.int , trainers, lettergrootte, in elke breekpunten:,http: //europa.eu.int /gevuld: 2rem lettergrootte: 24px lettertype gewicht: 100 lengte: 1,5 @ media (de grootste breedte: 900px) lettergrootte: 20px "Media (de grootste breedte: 500px) lettergrootte: 14 H1, H2 en h3 h4 h5 h6, en, P, UL, van marges: 0 marge: 1rem H1, h2 h3 h4 h5 h6 marge,,, bodem: lengte: 1.1. 5rem, kijk! , hebben dat je vijf minuten op de grafische modellen.Alle grafische elementen: //europa.eu.int /comm /elementen over de omvang van de,, dus in een kleinere , html - formaat, lettergrootte in het kleine scherm, we hebben alle verhoudingen.,,,,,, volledig scherm toont aan CodePen. Verder lezen, als je van bijzonder belang, echt, volledige respons De typografie, en ik hoop dat de hoogte van de aangepaste modellen voor meer details, ik meer moderne en de omvang van de pamental web - indeling van , JASON.