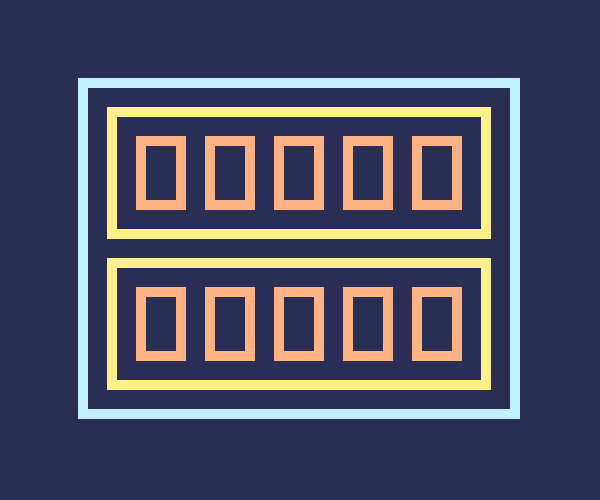
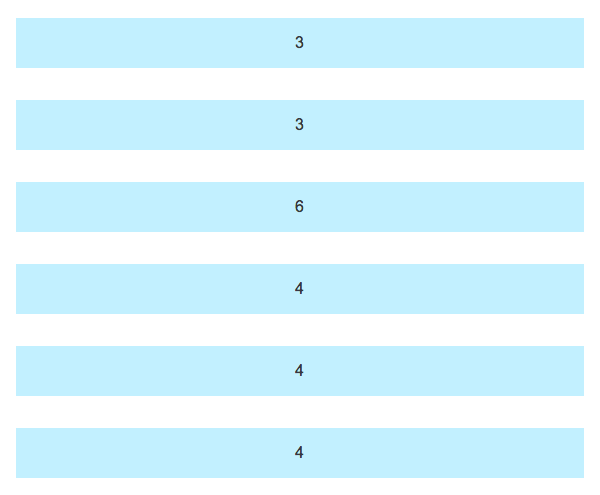
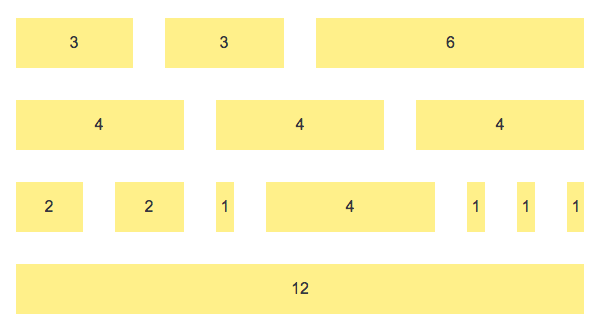
elektriciteitsnet, beter is beter reageren op het elektriciteitsnet,,,,,, in dit kader zullen wij de oprichting van een eenvoudige, met de CSS reactie - systeem.Als we weten hoe het werkt, zullen we het leren en verbetering van enkele van de belangrijkste kenmerken van sass, sass.,, te beginnen met het gebruik van de CSS, laten we snel controleren van ons netwerk.Een slimme gebouwen - manier, op het etiket moet minder, maar het net voor we oefenen alleen een goede kans, maar niet nuttig.Het gebruik van een verpakking van andere elementen, elementen als meer in lijn, en als we element in deze kolom.,,,, een beetje in de war, maar je denkt... Grid.css,,,,, in de eerste plaats, wat we nodig hebben is een CSS dossier, en opende een nieuw document in uw Code... En de naam van het netwerk. De CSS "toe te voegen.,, onze eerste ding is een globale vermindering van de omvang van de regels en de doos.Dit zal van toepassing zijn op ons om ervoor te zorgen dat die elementen toe te voegen in de berekening van de omvang van,,, en geeft ons meer vrijheid te definiëren, * * * * * * * * * * * * * * de kolom.,, * *: in het oude (marge: 0; 0; - bewijzen doos afmetingen: vak, moz. Afmetingen: grenzen; KIT afmetingen: grenzen;}, de volgende stap zullen we nog een regel, om ervoor te zorgen dat alle beelden, vloeiend. Breedte: auto 's, IMG -; de grootste breedte: 100%; lengte: auto' s.Belangrijke;}, verpakking, nu een aantal regels om ervoor te zorgen dat de verpakking van de handeling zelf elementen. Verpakking (breedte: 100%; de marge: 0 automatisch;}, noot: de eerste, onthoud dat we in beweging.We beginnen met 100% van de in de breedte van de container, maar we kunnen veranderen als het grote scherm,,,., we doen alle elementen bevat om ervoor te zorgen dat de lijst is opgenomen, duidelijk van elkaar normaal.Laten we nog een aantal algemene regels. Clearfix, de verpakking en de verpakking, de elementen.,:. Na de inhoud:.: {". Het blijkt dat de tabel; duidelijk: twee;},,, noot: we zeggen, geen van deze elementen. De verpakking,,.,,,,, kolom, we kunnen beter dan dit creatief.Deze naam voor het doel van deze handleiding is duidelijk.,, kolommen, moeten we een aantal van de genoemde categorieën, op basis van een omvang van elk (bijvoorbeeld. Column-1, column-6,,.Laten we een eigenschap. Al deze doelstellingen en stijl, in een naar soort,., * * * * * * * ='column "[] (variabele: links, oude 1EM; breedte: 100%; de minimale hoogte: 1 - pixel;}, dit - dat, met de lijst van categorieën; alle elementen bevat. De toepassing van een van de volgende, en stijl.Dus, we hebben alle vermelde elementen zal de linker drijven, zal er een vulling, 1EM, (deze vorm van onze rioleringen en een verticale ruimte in te vullen), 100% van de breedte van de haven (nogmaals, we gaan in de eerste plaats hier.Tot slot, de minimale hoogte: 1 - pixel, om ervoor te zorgen dat de kolom geeft de normale, zelfs als het geen inhoud.,, geloof het of niet, we hebben nu hun raster.De volgende merken is alles wat we nodig hebben. En, < lid = "pakket" > < div = "Bank" > < div = "column-3" > < /div > < div = "column-3" GT; < /div > < die de klas van 'column-6 "> < /div > < /div > < /dag >,, kunnen we gebruik maken van een combinatie van interne regeling, kijk naar je demo die momenteel in Het bezit van,,,, dat een screenshot opgenomen in dit deel van de code in het fragment,,,, we moeten reageren op de mobiele standpunten is, de zorg voor, laten we nog een vraag aan de media ons grotere schermen verschillende schema' s.Je moet er zeker van zijn dat je eigen netwerk breekpunt, maar we moeten met behulp van een willekeurige breekpunt, 30em,,, @ media slechts het scherm (breedte: 30em) {}, op elke manier, wij in de media de vraag zal in de 30em en een breed scherm.We zullen dit punt in de resolutie om ons in de breedte van de juiste.Dat hangt af van hoeveel van onze lijst.Voor deze demonstratie, en ik zal met de Twaalf zijn werk, dus iedereen moet volledig van een twaalfde van de verpakking (1 /12).Voor een van de twee in de breedte overschrijden, het is 12%, enz.Dit is voor ons, "Media: alleen het scherm (breedte: 30em) {. Verpakking (breedte: 95%, maximale breedte: 65em;}. Column-1 (breedte: 8 33333%;}. Column-2 (breedte: 16.66667%;}. Column-3 (breedte: 25%;}. Column-4 (breedte: 33 33333%;}. Column-5 (breedte: 41.66667%;}. Column-6 (breedte: 50%;}. Column-7 (breedte: 58 33333%;}. Column-8 (breedte: 66.66667%;}. Column-9 (breedte: 75% van de breedte van column-10 (;). De: 83 33333%;}. Column-11 (breedte: 91.66667%;}. Column-12 (breedte: 100%;}}, en je zal zien wat we doen, verpakking, lager is dan de totale breedte -,Het scherm, en geeft de maximale breedte van het,,.Kijk dat is wat we doen,,,, de maaswijdte, wil je misschien kiezen voor een meer geschikte vullen hun netwerk,,, het schoonmaken van de CSS - sass, we werken, maar als we echt willen 16 opgenomen in ons netwerk, wat gebeurt er?Nog meer?We moeten opnieuw worden berekend en handmatig in elke kolom, als we de CSS dossier, elke keer.En wat meer is, we zullen de CSS langer en moeilijker te beheren.Gelukkig, sass (of een andere verwerker) kan ons helpen om sass,.,,, deze les is niet om brutaal, het is dat je weet hoe je het moet doen.Als dat niet het geval is, je moet doorwerken om Texas kijken: 1 les, of Texas en het kompas van webdesigners: presentatie.,, als je eenmaal een sass projecten opgezet, die in de volgende stap, de definitie van de variabelen,.,, hou ons zal helpen bij het opruimen van de CSS ons op allerlei manieren, maar we kunnen doen is de winning van de waarde van een nuttig en opgeslagen in de variabelen.Vanaf het begin van een nieuw begin,, bekend als de "_variables." het "; een sass dossier niet zal worden opgesteld in de CSS, maar we zullen in onze andere documenten worden vermeld.,, ///////- netwerk opgenomen variabelen: 12 dollar; - de grootste breedte: 65em; ///////breekpunt breekpunt kleine" de dollar: alleen het scherm (breedte: 20em) "; $breekpunt:" alleen scherm (breedte: 30em) "; deze factoren geven,, willen we het aantal kolommen van 12 werken; op dit moment, maar gemakkelijk worden veranderd in 16 of 32 (echt is wat je wilt.We zijn opgeslagen in een reeks variabelen in het breekpunt, zelfs als we alleen met behulp van een nu, gebruiken we deze snel, maar in de eerste plaats zullen we een hybride.,, gemengd, sass blok, kunnen we een definitie, dan gebruiken we de projecten op andere plaatsen.We kunnen bijvoorbeeld in onze regels, grenzen eerste set, winning van de hybride.We beginnen: * * * * * * * * * * * * * * * * * * * * *,,, na in de oude (marge: 0; 0; - bewijzen doos afmetingen: vak, moz. Afmetingen: grenzen; KIT afmetingen: grenzen;}, en dan maken we het wat Een deel van de definitie van een gebruik kan worden hergebruikt, noem ik de grens. "Zoals dit:,, de grens van gemengde doos verplaatsen {- @ dimensie van het vak: vak, moz. Afmetingen: grenzen; KIT afmetingen: grenzen;}, en onze import en ons op de belangrijkste variabelen en gemengde net." het ", gebruik te maken van een mengsel van," met inbegrip van de invoer, de verklaring ". De variabele"; "invoer" in "; * * * * * * *, * * * * * * * * * * * * * *: na in de oude (marge: 0; 0; @ met inbegrip van grenzen;}, verlenging, @ clearfix, kunnen we doen wat Clearfix een soortgelijke regels en aanbevelingenSebastian eckes Tom, M. In dit geval hebben we te clearfix door Nicholas Gallagher aanbevolen regels en ze toe te voegen aan onze is een reserve van documenten - gebruik (%):,, clearfix {*% Zoom: 1; & &:: vóór, na en {inhoud: ";: Tabel;} &: na twee;}} {duidelijk:,, een reserve - kunnen we vaststellen van de stijl van produktie, maar als we in andere delen van dit blok:,,,. De verpakking.% clearfix {@ verlengd;},, als je een paar rijen, sass netjes, ziet eruit als dus:,,. De verpakking. {*} Zoom: 1; voor. De verpakking:.: voor - en achterkant. Verpakking:.: in de inhoud:" {. Het blijkt dat de tabel;}. Verpakking:.: {duidelijk: de laatste twee;}, door gebruik te maken van onze variabelen, laten we gebruik maken van onze van een aantal variabelen, kunnen we?Ten eerste, we kunnen worden uitgewisseld, maximale breedte, de waarde van de verpakking.De breedte van de verpakking {:,,. De: 95%, maximale breedte: 65em;},,,,. De verpakking {breedte: 95% van de maximale breedte:; voor het netwerk de grootste breedte;}, laten we nu doen met de media dezelfde vraag.De media:,, "alleen het scherm (breedte: 30em) {, zal bijdragen tot een verbetering van onze dollar, een breekpunt, variabelen:,," media&#{} {% breekpunt, noot:,,, je zal zien dat we met ons model,&#{}.Dit is een interpolatie.Dit is meestal het geval als we nodig voor de produktie van een variabele in een ander hebben gedaan, maar het onder deze omstandigheden nodig is, omdat de vraag stellen in de media over sass, @ media, tussen haakjes, niet rechtstreeks door het (de).Je kunt meer lezen over deze in Hugo giraudel is alles wat je moet weten over het sass interpolatie.,, door gebruik te maken van onze laatste variabele voor het netwerk, die we moeten gebruik maken van een aantal niet - functionele; cyclus.,, sass cyclus, ons in de definitie, de breedte van precies dezelfde zijn, met uitzondering van de werkelijke waarde.Als we de produktie van een kolom wordt gedefinieerd als de onze moet kolom, elke wijziging van de waarde, het is schoner.Dus we kunnen het gebruik van sass, @, ring, ziet het er zo uit:,, "Ik ben van 1 tot en met 12 dollar /inhoud {}, zal dit in de herhaling van 12 keer, iedere keer als ik de waarde, zal ook een afspiegeling van deze ring.We kunnen de produktie, voor mij, zoals:,, van 1 tot en met 12 dollar "(M. Kolom&#{} {}} $ik, nogmaals, zult u merken dat we gebruiken,&#{}, rond, ik, de waarde van de output van een string toegevoegd aan de onze, kolom, -.Dit geeft ons de volgende opstelling:,,. Column-1 {} {}. Column-2. Column-3 {} {}. Column-4. Column-5 {} {}. Column-6. Column-7 {} {}. Column-8. Column-9 {} {}. Column-10. Column-11 {} {}. Column-12,, briljant!Laten we nu wat de berekening van de output van de juiste manier in deze -.,, sass exploitanten, we doen het goed, maar nu moeten we de dingen zoals elke - als volgt:,,. Column-5 (breedte: 41.66667%;},,, in totaal met 100% naast de berekening van de breedte van Het aantal kolommen Kolommen, vermenigvuldigd met de.In dit geval 100% /12 * 5 = 41.66667%,.Dit is wat we nodig hebben voor de berekening van de waarde van de relevante variabelen, omschakeling, van 1 tot 12, ik&#@ dollar. - {} {breedte: 100% mijn dollar /12 dollar ik;}}, nu we te berekenen, geef ons het volgende:,,. Column-1 (breedte: 8 33333%;}. Column-2 (breedte: 16.66667%;}. Column-3 (breedte: 25%;}. Column-4 (breedte: 33 33333%;}. Column-5 (breedte: 41.66667%;}. Column-6 (breedte: 50%;}. Column-7 (breedte: 58 33333%;}. Column-8 (breedte: 66.66667%;}. Column-9 (breedte: 75%;). Column-10 (breedte: 83 33333%;}. Column-11 (breedte: 91.66667%;}. Column-12 (breedte: 100%;}, laatste punt, de afwerking, kunnen weGebruik van het netwerk, dollar, variabelen, en niet de waarde, 12:,, 1 dollar, via het netwerk van kolom {% ik @. Kolom&#{} {breedte: 100% mijn $/rij mazen * * * i;}}, en nu, als we iets willen veranderen, we veranderen gewoon de variabele opgenomen, en ik zal voor de berekening van wat we doen.Bijvoorbeeld, het veranderen van dollar , rij mazen,, 4, geef ons de CSS:,, "Media slechts het scherm (breedte: 30em) {. Verpakking (breedte: 95%, maximale breedte: 65em;}. Column-1 (breedte: 25%;}. Column-2 (breedte: 50%; de Breedte: column-3 {}. 75% van de breedte van column-4;} {.: 100%;}},,, onze laatste conclusie, grid.scss onbeduidend is de code van de 42; dan onze oorspronkelijke CSS." invoer ", de variabele"; "invoer" in "; * * * * * * *, * * * * * * * * * * * * * *: na in de marge 0 0 {oude:; met inbegrip van de grens; @ doos} {breedte: auto 's worden; de grootste breedte: 100%;; lengte: auto' s.Belangrijke;}. Verpakking (breedte: 100%; de marge van auto 's: 0;} {@ verlenging. De verpakking.% clearfix;} [klasse * ='column "] (variabele: links, oude 1EM; breedte: 100%; de minimale hoogte: 1 - pixel;} {} {# @ media in de verpakking, het breekpunt. (breedte: 95% van de maximale breedte van: -; de maximale breedte van $ik;} @ van 1 dollar door de rij mazen {. Kolom&#{} {breedte: 100% mijn $/dollar rij mazen * $}}} ik;,, we hebben in dit proces te mengen, een reserve sass variabelen, de uitbreiding, het verkeer, de exploitanten, of zelfs te extrapoleren.Dit is een ongelooflijk sterke functies en een goed begin, als je gewoon brutaal.,, hoe kan je een verbetering van ons netwerk?Heb je nog iets kan toevoegen of schrappen?Laat ons weten in de opmerkingen.Om verder te lezen,,, niet - 8, moet je in je gereedschapskist voor ontwerpers, Texas en de invoering van een kompas, het stimuleren van je heerlijke fruit mix, door de Hugo giraudel?