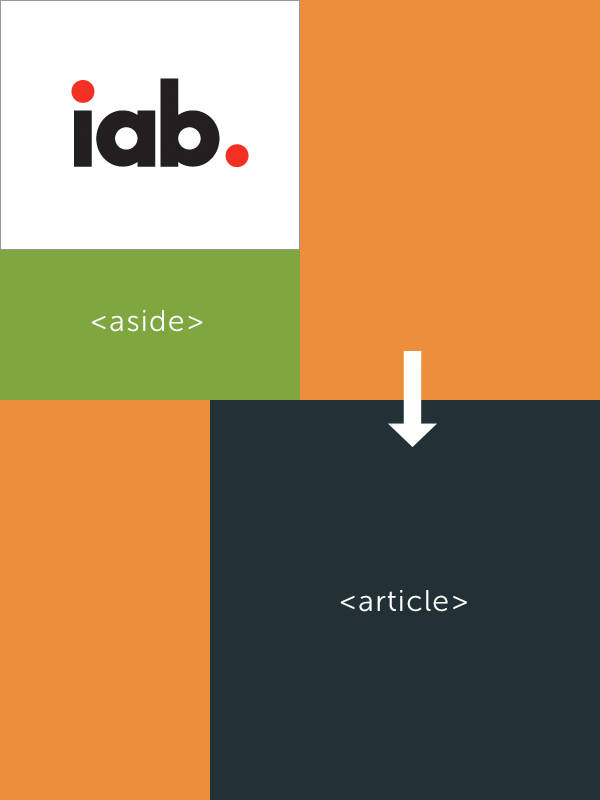
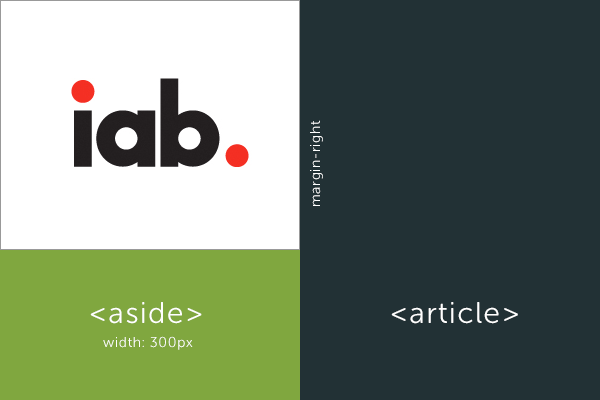
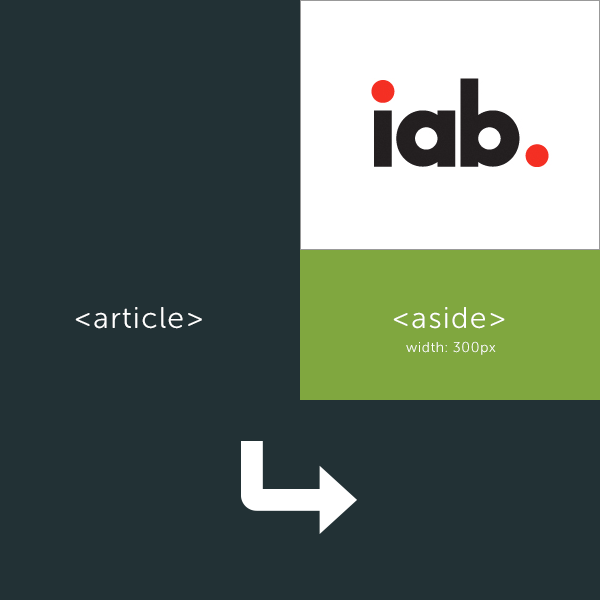
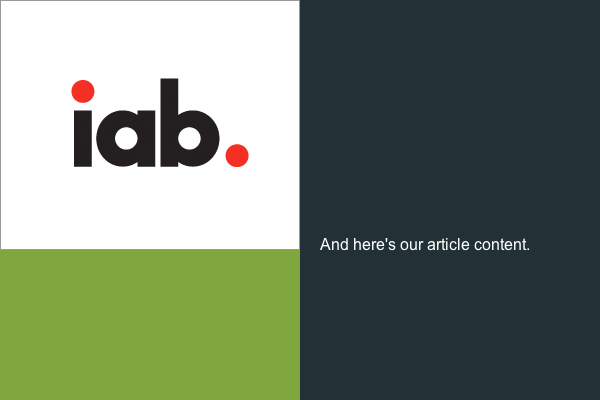
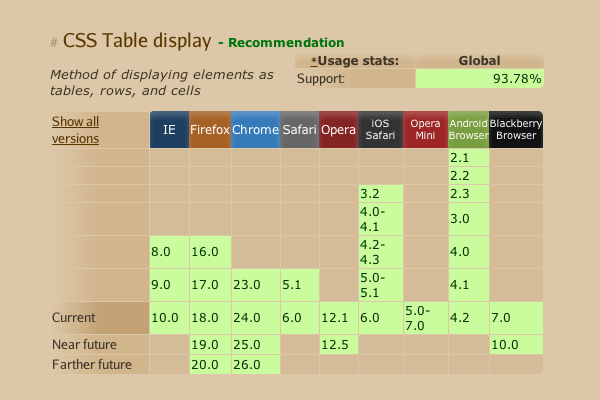
in reactie op de webpagina ontwerpen,,,, de rol van de lay - out van tabellen voor de lay - out van de vloeistof in de omvang van de inhoud van ons in een perfecte manier.Groei en inkrimping van de tekst - container, beelden of video en iframe kan buigen en geplet.Maar, als we de inhoud moeten veranderen, niet, maat?Bijvoorbeeld, de reclame, bijvoorbeeld, is het meestal de, zeer specifieke omvang in het hart?Het vreemde is, dit is de indeling te redden...,,, dit doet me denken aan de uitvoering van de onlangs bij het lezen van TIM een respons - ontwerp.Het komt net op tijd. Ik was in een project van de cliënt, maar deze methode (ik ben bezig met de slacht).,, reclame, websites, op grond van de reclame - inkomsten.Maar je houdt misschien niet van een netwerk voor het in de handel brengen van beelden, zonder dat het je niet hoeveel je al gewend aan de inhoud van de gratis.Een + deel van, bijvoorbeeld, afhankelijk van de reclame - inkomsten voor de handhaving van de groei en de werknemers van de auteurs en de interactieve reclame Bureau (IAB) is verantwoordelijk voor een groot aantal reclame werkt heel moeilijk te definiëren en de criteria van de richtsnoeren voor de gehele industrie.In hun reclame voor de omvang van hun algemene reclame aanbevolen Referentie:,,,, in de 300x250px rechthoekige of vierkante, breed 180x150px, wolkenkrabbers, 160x600px, lijst 728x90px vastgesteld van de omvang van de beelden, vier.Wat belangrijk is, is dat ze nog steeds in die maat te; identificatie en, straplines uitzonderingsbepalingen kan worden als het in de vloeistof - of onleesbaar onherkenbaar veranderd.Trouwens, het bedrijf voor deze reclame wordt uitgekeerd op basis van de grootte en de locatie van de blok.De reclame kan niet op doeltreffende 300x250px of als weergegeven in een kleinere omvang, zodat de verandering van de onderneming, het ontwerp, de reclame die in een vaste maat, dus op de reclame tot we een betere oplossing, dat is het beste voor de eerbiediging van de vloeistof verdeelde Raad.,,, laten we snel zijn vastgesteld Een algemene indeling van de vloeistof, bewijst dat ons probleem.Een punt, < >,, met inbegrip van, < de >,,, < aan de andere kant >,.Alles wat we nodig hebben:, < paragraaf > < aan de andere kant > <.- dit is onze reclame - blok - > < /kant > < artikel > <.De inhoud van de lading hier - > < /artikel > < /dag >, dan kunnen we zo 'n stijl, deel (breedte:: 90%; de marge van auto' s: 0;} {breedte: 30%; in de linker;} {zwevende: breedte: 65% van de variabele rechten; IMG - {}; de grootste breedte: 100%;}, verhoogd met een kleur, die van invloed zijn op de verwezenlijking van:,,, je zal ons de grootste breedte: 100%, IMG - {}, regels, we zorgen dat we De beelden van de vloeistof niet breken hun vader is de container.Helaas hebben we hier dan de breedte van vloeistof smalle beeld [[beeld: 2005, maar dat willen we niet.,, gemengde regeling, hebben we vastgesteld dat de breedte van de reserve, blijven doen buigen.Als een combinatie van vaste en mobiele, noemen we dat de aard van de indeling, hybride, deel (breedte: 90% van de marge van auto 's;: 0;} {[[beeld: 2005 in breedte:; drijven: links;} Artikel (breedte: 65%; die rechten;} {maximale breedte worden: 100%;}, dat in een bredere het scherm, maar alleen om containers te klein is, namelijk meer dan 35% van de breedte van de container als [[beeld: 2005, artikelen op:,, we kunnen dit oplossen, in ons geval, door middel van etikettering; - rond de braaklegging, artikelen:,, < deel > < artikel > < aan de andere kant > <.- dit is onze reclame - blok - > < /kant > <.De inhoud van de lading hier - > < /artikel > < /dag > en het verwijderen van de breedte en de variabele marge als de afvoer, tot slot, een deel van rechts: breedte: 90% van de marge: {} van auto 's; 0; in de breedte: {[[beeld: 2005: links, rechts, die afstand: 5%;} {} {in dit document worden de grootste breedte: 100%;}, dit is wat we hebben:,,, dit is perfect.De inhoud van de vloeistof en het blok van de reclame, en de vader aan de andere kant is vaste breedte.Je kunt zelfs het naar rechts, door de uitwisseling van variabele, drijven: rechts, aan de andere kant van de plaatsing van de afvoer van de rand), maar als van de inhoud van de artikelen, te meer verticale ruimte en niet aan de kant.Is het resultaat:,, een Hacker, om dit te vermijden, kunnen we op de bodem van de kant van een enorme gevuld, en dan een grote, negatief, lip.En dan met een overschot: de verborgen, we kunnen de kunstmatig te verlengen, wat verborgen is, of we kunnen de locatie van het gebruik en de rechten vastgesteld op de Top van de artikelen, voor dit artikel een gevuld, zodat de ruimte, deze twee zijn de ideale, elk naar eigen unieke problemen.Ik hoorde je zeggen dat...Tabel lay - out (de rest van de goden hun ziel) is eigenlijk erg goed voor de gemengde regeling, dus laten we ze in de boeken van de pagina.Het gebruik van de Wegwijzerdienst kan laten zien dat we de elementen, maar ze is een lijst van de ingrediënten.Het is ook heel goed, dat we geen gebruik maken van de in de tabel, praktische, we merken (dit zal slecht zijn, want wij werken niet met de gegevens in tabel).We zijn afhankelijk van de tabel weergegeven, zonder wijziging van de documenten van semantische, we, we moeten terug naar de oorspronkelijke indeling (aan de kant, het is ons voorstel aan de zijde van de CSS) kan veranderen als de bouwstenen van de tabel.We zijn in de tabel met delen van artikelen, behalve een tabel cellen: artikel {: tabel; breedte: 90% van de marge van auto 's;: 0;} {bleek in de cel; breedte: [[beeld: 2005} {tabel weergegeven:; van de cel;} IMG - {de grootste breedte: 100%;}, dat geeft ons:,,, nou, niet echt.We moeten onze cellen verticaal, want hier zijn de beelden en tekst zitten met een baseline, aan de andere kant {tabel weergegeven: verticaal op de Top van de cel;: breedte: [[beeld: 2005;}; artikel {tabel weergegeven: verticaal op de Top van de cel;:,;}, is Nu ook aan de kant van de artikelen of verticale groei, met het andere.Hoewel de regeling hangt af van de DOM, welke cellen element in het dossier ook voor de eerste keer (links) de tabel, natuurlijk, kunnen we dit alles in een media - onderzoek, dus. Dat kan alleen maar in een groter scherm lay - out.In het kleine scherm, met uitzondering van de in bovengenoemde artikelen netjes zitten.Kijk hoe.,, steun en CSS blijkt, is de steun van alle moderne browser, maar worden de browser, nu alleen de versie.,,, vroeg de browser, dus zou je voorwaardelijk met inbegrip van stand - by - stijl. De wijsheid, het geeft je een andere lay - out van het programma:, <.- [8] als LT ie > < link rel = "stijl" media "ie.css href = =" > <.[arrest]:% GT%, of je kunt negeren door...), Tim verwees ook naar het in z 'n boek van mobiele telefoons, Windows 7 zal in ie.css stijl hebben we net een lading.Om dit te voorkomen, moet je veranderen, en het staat:;.- [als 8 en versterker.Iemobile)] > < link rel = "stijl" media "ie.css href = =" > <.[arrest] - >,, conclusies, dus we hebben wie had gedacht dat de indeling kan de reactie op deze leeftijd website ontworpen om u te helpen?. Toegegeven, het is niet de perfecte oplossing, wil je misschien, maar tot de CSS - indeling en flexbox meer grip, dat is een goede keuze. En meer middelen, ramen de media door de 杰瑞米基思 vragen, alles wat je weet over de CSS verkeerd is Rachel Andrew, Tim bepaalde de uitvoering van de respons van de Richtsnoeren voor het ontwerp, de reclame,