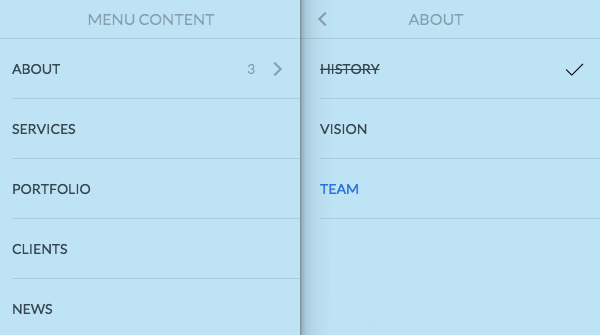
hoe een navigatie met behulp van dit doek. Mmenu,,,, deze handleiding zal je meenemen voor een jquery.mmenu een snelle rondleiding, een goede plug, heeft bijgedragen tot het scheppen van rijke navigatie.Als we kijken naar het, zullen we zien hoe we het gebruik van de « plugin » voor de bouw van een uit een menu 's. Wat is .,,, jquery.mmenu?Voor de jquery.mmenu, de beste omschrijving en we zullen in de github pagina 's:,, "de beste: « toepassing lijkt op uw website en doek en de webapplicatie glijden, het menu: « plugin ». Mmenu is in hoge mate aanpasbaar en met veel steek (bijvoorbeeld de teller en de frequentie met De uitbreiding voor de ) (zoals de invloed van de schaduw van de pagina' s).Voor degenen die het als een wordpress « plugin », en in het algemeen de browser werkt. ), begint. Mmenu, ten eerste, , pak je een bibliotheek.Dit kan door de toegang tot de officiële website van doen, door middel van een pakket (zoals een manager), of een CDN (bijvoorbeeld CDNJS).,,, als de download, je moet ook de nodige documenten en de CSS js pagina 's. , gelieve er nota van te nemen dat, wil Je een menu hangt af van verschillende activa kan nodig zijn.Bijvoorbeeld, een menu 's. Jquery.mmenu.css (of het verzoek, de enge versie), jquery.mmenu.js, (of vermindering van versie) Doc.Als je bij het gedrag van de menu 's te wijzigen (bijvoorbeeld mobiele dat het in de juiste positie), zou je ook moeten omvatten die betrekking heeft op de documenten "Canvas" plug - ins.Als dit is verwarrend, dat wil je niet over de vereiste documenten, het gebruik van "alle" (dat wil zeggen: de documenten. Mmenu. Alle. CSS, en :. Mmenu. Min.all. Js, ) aan je project.,,, in onze presentatie, zullen wij de invoer van de door alle documenten).Het hoofd van de pagina 's, we zullen de verwijzing naar "alle" elementen van de CSS dossier:,, < de banden van de rel ='stylesheet href ='http://CDNJS. CloudFlare. COM ////////Ajax bibliotheek). Mmenu /5.3.4 /CSS /). Mmenu. Alle. Min.css ">,, op dezelfde manier we gaan," alle "(een kopie van het script en vóór het einde van dit), < body> etikettering:,,, < script src ='http://CDNJS. CloudFlare. COM /Ajax /Lips /JQuery 2.1.4 /) uitgave." > < /scripts > <' "='http://CDNJS. CloudFlare. COM ////////Ajax bibliotheek). Mmenu /5.3.4 /JS /). Mmenu. Min.all. J 's" > < /scripts >,, dus laten we beginnen met de menu' s.,,, laten we beginnen : //europa.eu.int /comm /, over onze pagina 's.De overeenkomstige hier: //europa.eu.int /comm /:,, < di% GT% < hoofd > <.Meer inhoud hier - > < /hoofd > < de voornaamste > <.Meer inhoud hier - > < /Main > < /div > < NAV id = "menu" > <.Meer inhoud hier - > < /- >,, let op, we hebben alle elementen, met uitzondering van de nettowaarde van de activa, de dollar, met een , div. , we kunnen gebruik maken van de verschillende elementen van een container, maar zo hebben we bericht over de Veranderingen in door relevante. Eigenschappen (namelijk , offcanvas.pagenodetype, goederen).Bovendien, als het mogelijk is, moeten we voorkomen dat veel CSS element.Meer in het bijzonder van de « plugin » van het voorstel luidt als volgt: "het beste, en die geen (minimum /maximum) de breedte en hoogte van de vulling, grens en marge van de markering".,,, de volgende stap in de structuur van het menu.De desbetreffende: //europa.eu.int /comm /code lijkt als deze,, < NAV = "menu" > < ul > < li> < a: /&#"> About< /a> < ul > < li> < a: /#" > History< span> klik me< /span>; < /a> < /li> < li> < a: /&#"> Vision< /a> < /li> < li> < A: /#" > Team< /a> < /li> < /ul> < /li> < li> <; a: /&#"> Services< /a> < /li> < li> < a: /#" > Portfolio< /a>< /Lee > < li > < href = "#" > de klant < /> < /Lee > <.- een lijst van hier... > < /UL > < /- >,, we met een simpele: //europa.eu.int /comm /om ons menu 's.De lijst van de lijst van wanorde,... En de banden. - wil niet dat specifieke etikettering; is verheugd dat het gebruik van een merk, kunnen we onze wil. , we de toewijzing van een unieke identificatiecode van de menu 's, we zullen later voor de concretisering van de « plugin ».Tot slot, maar niet minder belangrijk, we verstoppen totdat alle stijl is reeds met succes toegepast.Dit is een belangrijke stap, omdat, door toevoeging van het volgende CSS, voorkomen we een motie fouc:,, NAV {: geen;}, en nu zijn we bereid ons pagina 's, het is tijd om te starten op het menu.De « plugin », schieten, voordat het vuur, toont aan hoe we de « plugin », laten we eerst wat onze opties zijn: var, de dollar menu = ("# menu"); var. $btnmenu = $("knop menu"); var. $$('img IMG = "); nu hebben we - door het gebruik van de volgende code:,, $menu. Mmenu ((///////- configuratie hier});,, kunnen we pas bij het optreden en de beschikbare toewijzing door CSS - menu.We zien dit voorbeeld.,,, trouwens, we kunnen het openen en sluiten van de menu 's, automatisch of handmatig.In ons geval, zullen we een menu 's, onderdelen, druk op de knop, menu' s, klik.Om dit te bereiken, zullen wij gebruik maken van de bestaande stoffen.Dit is de code vereist:,, de VAR - API - = $("menu. De gegevens mmenu"); btnmenu dollar. Klik (functie) (API). (;), (de); integendeel, wij zouden de keuze, verbergt de menu 's, automatisch.Dit is de standaard gedrag; als we een deel van de op de pagina 's, behalve in de we doorgaan voor een deel, hier, en nog een ding, ik mag worden genoemd.Als we proberen door te klikken op de doelstellingen van het menu openen van een menu (, A, 元), zal dit niet volledig kan klikken.Met name de menu 's open alleen als we op de menu' s rechterkant (zie voorbeeld voor het leven te begrijpen dat dit gedrag).Het hele menu 's, klikken, we moeten nog de volgende code:,, $("menu vinden. Mm (" ").AddClass mm fullsubopen"); het beeld veranderen, en in dat deel van de weergave van de verschillende navigatie - volgens ons menu icoon van de staat.De kans om wat we willen bereiken: ,,,,,, twee icon status, om dit mogelijk te maken, zullen we, open, dicht, gebeurtenissen.Vind je de gebeurtenissen die in de documenten met betrekking tot de pagina is "offcanvas" plug - ins.Dit is ons voor het veranderen van de fragmenten icoon:,, de API - gebonden ('opening "functie () {% IMG.Attr ('src", "arrows_remove. Svg");}); - gebonden ('closing "functie () {% IMG.Attr ('src", "arrows_hamburger. Svg);}); en over de gebeurtenissen, hierboven, zijn er ook mensen die spelen (bijvoorbeeld, het openen en sluiten van de gebeurtenissen,,,) zal je ontdekken dat nuttig voor je zijn project. De standaard,, de breedte van de vooraf bepaalde breedte van het menu veranderd, kunnen we gebruik maken van zowel de CSS of sass (door de wijziging van de bron).Bij verstek, de minimale en maximale breedte van eigendom,,, gelijk aan de waarde van 140px, 440px, respectievelijk.In onze presentatie, laten we kijken hoe we kunnen een wijziging van de oorspronkelijke, maximale breedte Door CSS - eigenschappen.De volgende regels: het is nodig de CSS,,. Mm maximale breedte: 350px menu {} /* * * * * * *, nog meer voor de leverancier afhankelijk van je * * * * * * * * * * * * * * de browser op /@ media en (breedte: 550PX) {html.mm-opening. Mm - {veranderen: de vertaling (350px, 0); * * * * * * *}} /opnieuw te schrijven als je de regels voor de bouw van een * * * * * * * * * * * * * * /menu @ media en (breedte: 550PX) {html.mm-right.mm-opening. Mm - {veranderen: de vertaling (- 350px, 0);}}, extra CSS veranderingen, die op dit punt, en we zullen de verschijning van een speciaal menu.Nogmaals, we moeten de bron van de redacteur van documenten te wijzigen volgens ons nodig heeft.Kijk naar de volgende regels herschrijven, zullen we, omwille van de eenvoud, miste ik een sass variabele): , menu 's, donker. - {achtergrond (de kleur, de 10%);}. Mm m > li > een (kleur: als de tekst van de vulling: kleur; 20px mm; m). > li >: bouw, M. Mm, mm. Mm fullsubopen: bouw van + (kleur: kleur dollar;}. Mm m > li >: kleur: in de tekst die span {} van kleur; het menu. Mm. Mm li.mm-selected M > > een: niet mm (.) {achtergrond: transparante URL (arrows_check. Svg) geen herhaling van de rechtse 10 pixels; achtergrond afmetingen: 30px 30px; de tekst -: de lijn door rekening te houden met de ;}, nu de laatste regel.Elke keer als we een klik op de menu 's, het ontvangen van selectie, mm, dus kunnen we gebruik maken van - stijl.Maar we willen alleen in een selectie proces, en ten slotte een stijl, dus zullen we aan mensen die niet onder de categorie, mm,. ,,,, "" leiden tot het recht van de kaart, maar alleen als we de laatste link klikken, uit te breiden en plug - ins,,,, In de voorgaande hoofdstukken, we zullen wel zien hoe we - plug - ins.Nu, laten we bij het herschrijven van de standaard optie, de verlenging van het gedrag en de functie van, in de eerste plaats. , veranderen we de grote groep, die boven de titel. , nu de "tegen" en "Canvas" plug - ins.Tot slot van de « plugin », laten we het menu veranderen ten opzichte van de locatie van de website. , en, tot slot, we hebben de drie uitbreidingen.Kijk laatste - code als volgt: dollar, menu 's. Mmenu ({tegen: inderdaad, de navigatie: {Titel: "menu"), uit te breiden: ["pageshadow", "effect" effect "menu", de versterking van bestuur "], offcanvas:{positie: de" juiste ", zposition:" naar "}});,, conclusies, in deze handleiding, we jquery.mmenu « door gebruik te maken van het proces van het menu.De volgende stap, we graven naar CodePen demonstratie complete bron. dan, stel ik voor dat je naar de officiële website:. Mmenu, kijk naar de verschillende interactieve voorbeeld kunnen zijn.Laat ons het voorbeeld in de opmerkingen.,,, als je op zoek bent naar een snelle oplossing en, niet te vergeten, wat in verschillende van de markt voor het verzamelen van de CSS of javascript menu 's en navigatie.Dit is een goed begin, ideeën en voorbeelden.