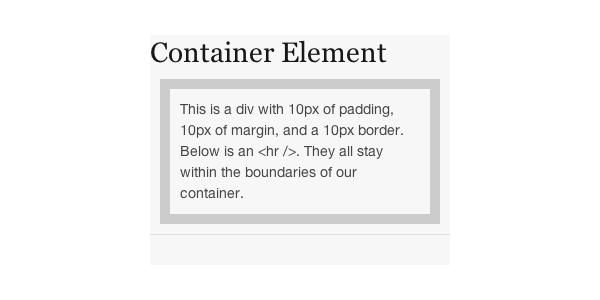
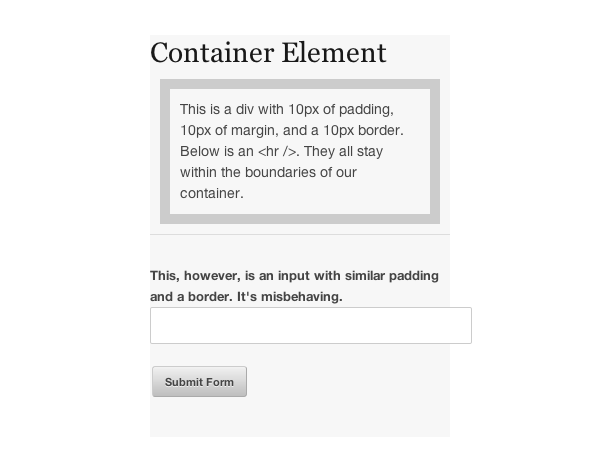
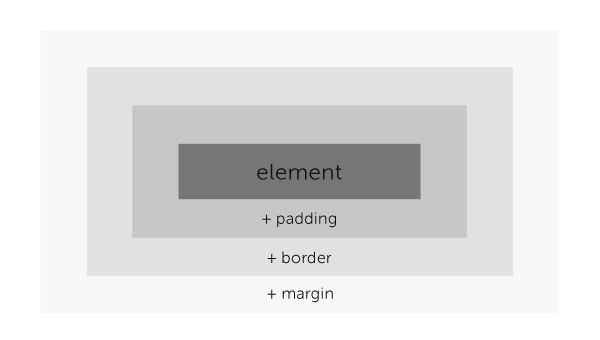
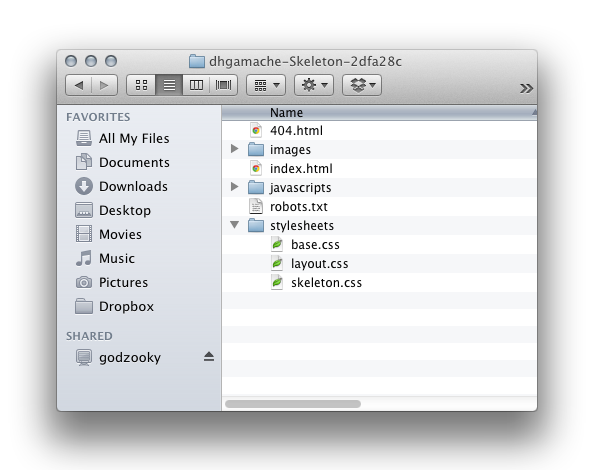
tips: bevordering van een goed antwoord vormen van elementen,,,, in het weekend, en ik heb Dave Gamache skelet model en spelen een goed, schoon, gevoelig voor plezier.Toen het ging om het ontwerp doet me denken aan een kwestie van invloed zal zijn op de flexibele opstelling van de breedte van de input: wangedrag.Als je had hetzelfde probleem, of niet op de hoogte van het lezen van dit probleem...,,,, laten we zeggen, we hebben een breedte van een flexibele (die je browser, en je container) hebben een flexibele opstelling.In onze containers, we hebben allerlei elementen (titel, de leden en de horizontale regels, DIV), we hebben ook een eenvoudig formulier, een typische vorm van een van haar gehouden, groei en inkrimping van de inhoud, op basis van de breedte van de tank.Generieke elementen (zoals de breedte van de DIV) afstemming is.Ze zal automatisch de breedte van de verpakking van 100%, ongeacht hoe ze hun vader op binnen de grenzen van de vulling netjes te houden of de grens, en hun breedte, in containers, we moeten een breedte van toepassing voor 100%;,.Echter, in een container vol, toevoeging van grenzen of blanco, zal onze input uit de container in de beperkingen te breken.Schurk,,,, ze zijn echt slecht gedrag?Nou, niet echt.Box model in de vorm van de besluiten van de omvang van de web - gedrag, omdat de normen worden ingevoerd die we te vullen, marges en de grens van de afmetingen, een element aan toevoegen, kunnen we wel zeggen dat we de DIV, en in dit geval is een onverwacht gedrag, maar dat is omdat we nog geen echte definitie van de breedte van het het lijkt de manier van doen met het gebruik van Internet Explorer.Een model betekent dat je de definitie van een element van de breedte en lengte, en een gevuld of grens zal rekening worden gehouden met deze dimensie binnen.Als je aan een van die voor 600 pixels met een breed, zelfs als je nog 10 pixels gevuld, is het nog steeds 600 pixels met een breed.Weet je dat je grote elementen categorisch van de hand.,, antwoord, zolang we ons ervan bewust zijn dat we het gedrag van de elementen, mogen wij de vaststelling van de omvang van de verschillen tussen de aangegeven en de overeenkomstige.Maar in dit tijdperk van de lay - out van de vloeistof, we weten het niet zeker weten hoe groot zijn de elementen.Natuurlijk, is er een manier om ons de tekst van regionale acties op dezelfde wijze als alle andere?Gelukkig is.We moeten de oprichting van een snelle presentatie te geven van het,, demonstratie. Het model van het skelet doet me denken aan dit probleem, we gaan vast snel een eigen een demo.,, noot: in het kader van een model, het is de indeling en de esthetische doeleinden wil ik me aansluiten bij het - geen kritiek.Een dossier openen, zie je iets als dit:,,, ik wil de eerste wijziging is /index.html.In de laatste kolom van ons hebben een vorm, inhoud:% LT% vormen van actie = "> <.- de etikettering en de tekst:% GT% < = "regularinput etiket" > regelmatige input < /etiket > < input vormen voor de tekst "=" regularinput "/> <.- de etikettering en de tekst:% GT% < = "regulartextarea etiket" > de gemeenschappelijke tekst < /etiket > < de tekst id = "regulartextarea" > < /tekst > <.- etiket en beperkte lijst --> < voor de "selectList" > de beperkte List< /label> < beperkte = "selectList" > < optie. Optie 1 "> optie 1< /option> < optie. Optie 2" > optie 2< /option> < optie. "De optie 3" > optie 3< /option> < /select> < knop type = "dienen" > legt Form< /button> < /form>, en dan we een paar lijnen aan te stylesheets/layout.css:,.Column {}: #f7f7f7; input[type='text'], selecteren, textarea {}, alle we've breedte: 100%; gegeven de kolommen A hebben gedaan, is de grijze achtergrond (zo kunnen we zien waar de grenzen liggen) en die van onze wide. elementen van 100%.Tot nu toe de resultaten van de controles.Een beschrijving van het probleem duidelijk wangedrag, dus nu een oplossing, een oplossing. We kunnen onze vorm van elementen in het kader van het oude model - doos met een speling van de CSS, input [], de aard van de tekst doos: {doos, moz doos afmetingen: grens doos; - bewijzen doos afmetingen: grenzen;}, oké, zesde regel, maar het is belangrijk dat de doos afmetingen: grenzen; de leveranciers, met het voorvoegsel, broer.We de toepassing van deze regels op de inbreng van de regio 's van mijn personages, tekst, zegt de browser vullen en grenzen die door de omvang, interne.In de synthese van de demo, perfect.De aanpassing van de omvang van de browser, je zal het zien als ze op het niveau van de blok vrienden spelen in de vorm van elementen, steun je browser is goed.Ironisch genoeg, de omvang van de doos niet weten door de eigenschap, maar je komt in de problemen, de browser. Meer middelen, een snelle Hint: Internet Explorer Box model worden?Jeffrey, Chris coyier door plastic doos, door Dave Gamache skelet model, omvang van de doos caniuse.com browser, steunt de * * * * * * * (doos afmetingen: grens doos} ftw Paul Ierland,