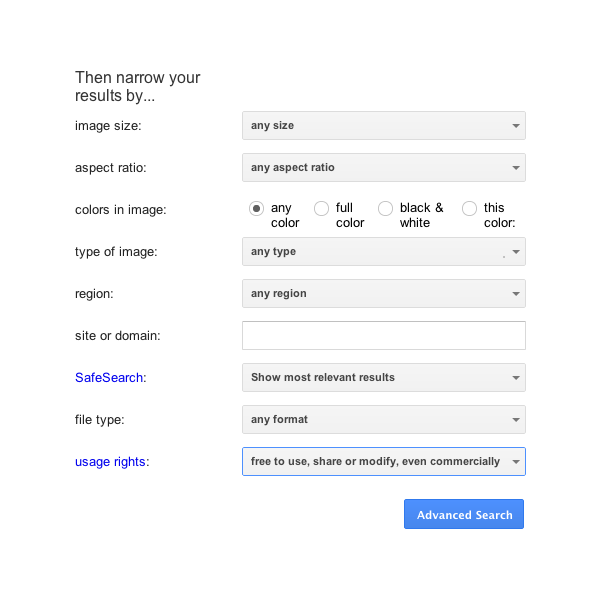
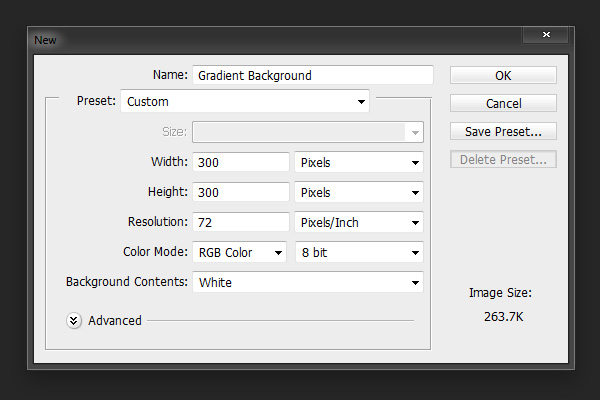
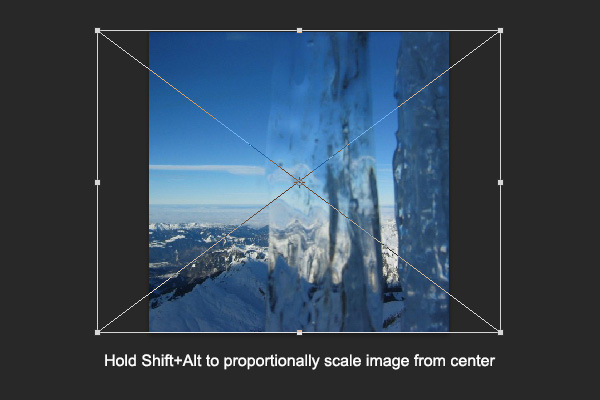
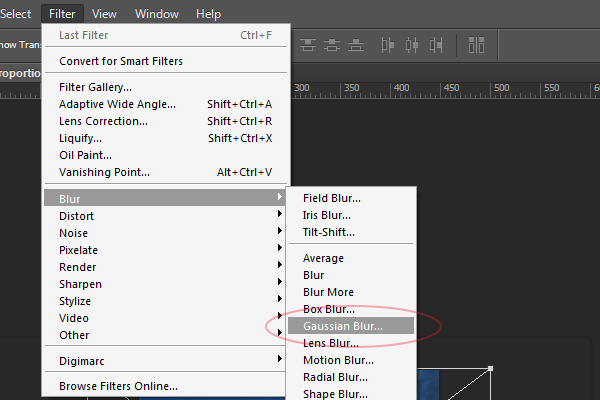
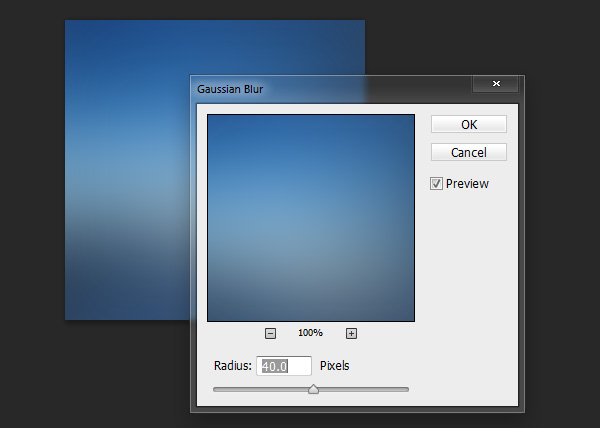
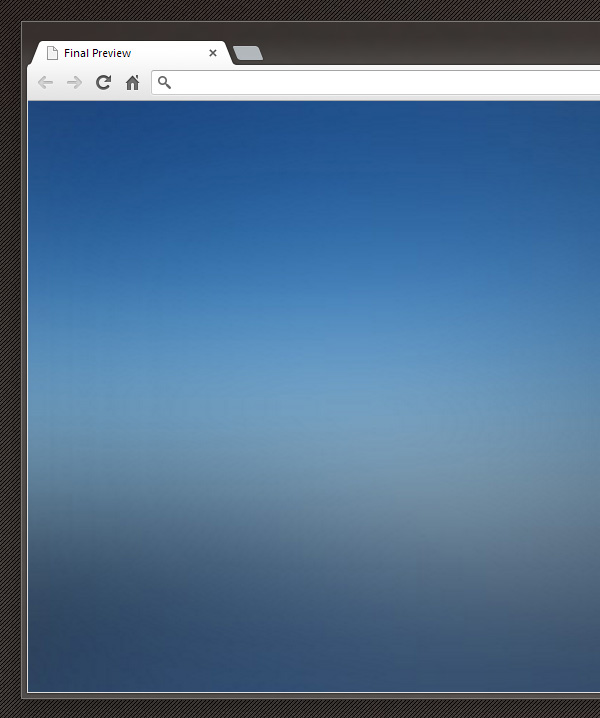
snelle tips: het gebruik van kunstmatige beeld scherm met de achtergrond,,,, in deze snel en ik zal je vertellen hoe het creëren van een mooie met de achtergrond, geen beeld en de lijnen van de CSS.Meer is, wil ik spreken over de prestaties en de interpretatie van de goederen, de achtergrond, omdat we samen gaan,,, dus... Wat is dit?We leven in een wereld van de website (CSS - en begrijpelijk) steun voor beeld browser die visuele effecten.De resolutie beperkt, waardoor ze heel flexibel.Zij kunnen ook van invloed zijn op de prestaties van de website, de kosten van de server en meer bandbreedte, maar soms kunnen we het imago van ons afhankelijk zijn van een goede werking van het zicht.Ze hoeft niet in de resolutie is de omvang van de bestanden en de effecten van grote, niet worden zelfs in hoge - resolutie - display.Laten we het beeld in een (in plaats van de CSS) als met de achtergrond.,, stap 1: het vinden van een beeld, als je wil gebruiken, te wijzigen of delen van foto 's, geen artillerie zuurverdiende geld, en je kan altijd op basis van geavanceerde beeld zoeken met Google.Onderaan de bladzijde, je kan het recht op het gebruik van de mogelijkheid om te zoeken naar het type.In dat geval zou ik het kunnen delen met het beeld, de aanpassing en het gebruik van gratis is.,, stap 2: het creëren van een dossier openen ", het creëren van een nieuw document.De breedte in hoge resolutie [[beeld: 2005 [[beeld: 2005, voor 72 PPI.,, salaristrap 3: de beelden, nu in beeld te wijzigen als met de achtergrond, en met de omvang van de omvang van de voor het doek.,, stap 4: toepassing van de gradiënt van, een coole gradiënt, klik op het filter > wazig > en een enorme verwarring, 40 (in jouw geval, je kan een toename of afname van de hoeveelheid is afhankelijk van uw beeld).Is dat zo,,,,,, als je stoer, maar je kunt op 100 vrij zachte textuur pepsized kijken. COM.,, salaristrap 5: de website, de voltooiing van de eerste stap, het is tijd om ons te redden van de met de achtergrond, en het zoveel mogelijk beperken van de omvang en de Handhaving van redelijke kwaliteit.Klik op het behoud van documenten > voor de pagina 's, en zet het beeld in de vorm van foto - en nu.Als de wijziging (de hoogste kwaliteit, een hoger), zie je een voorproefje van de uiteindelijke resultaten.Je kan in de lage, op het gebied van kwaliteit van de werkelijke waarde van de inbreng (80), en de vaststelling van vage tot 2.Een beetje meer vage zal een verdere verzwakking van de omvang van de bestanden en elke pixel van je "vooruitgang", te controleren.Dit zal van invloed zijn op de beelden worden geladen in de browser.De geleidelijke manier van laden, het laden van een vergunning wordt in het in de eerste plaats in een lagere kwaliteit van de lading, en een beetje meer, dan een beetje hoog, in plaats van lading van de rij, op de "red", het redden van je beeld.Op de bodem van het raam, je zult zien hoe laag je kreeg je de grootte van het beeld, snelle tips. (snel): het redden van je veronderstelling voor verder gebruik is opgelost, als je je de juiste is, waarom niet redden van deze instellingen in de toekomst van de snelle toegang?Als je op de "red", de kleine icoon van de menu 's in de rechterbovenhoek van behalve web, klik op "redden",,, stap 6: CSS, zelfs als we hebben een kleine beeld, als gevolg van de vage aard kan over een grotere vermindering van de kwaliteit van de resolutie niet duidelijk.Het laden van de foto op uw website met de CSS achtergrond van dit kleine stukje:, (marge: 0; achtergrond: URL ('img /BG. "); de omvang van de achtergrond van de achtergrond: 100% 100%; bijlage: vaste;}, beschrijving:,, in de marge van 0, kan dit niet als je je in de eerste plaats terecht opnieuw de CSS nodig is.Het maakt je rond de rand Blanco, of in je browser standpunt.,, tegen de achtergrond van de URL (BG:. "), tegen de achtergrond van de beelden van je pad.Een pad,. ("), de omvang van de achtergrond: 100%, 100%; - aanpassing van de achtergrond, dat je de breedte en lengte van het beeld.De eerste is de hoogte van de breedte van de waarde, en in de tweede plaats is.Ik koos voor het stelsel van evenredige vertegenwoordiging is want het is nog steeds dezelfde oorzaken van de relatieve omvang van de in elk van de apparatuur hangt af van wat je een bepaalde waarde.100% zal vullen, ramen, tegen de achtergrond van een browser. Bijlage: vaststelling van deze eigenschap kan worden aangewezen, met als achtergrond de of is vastgesteld.In ons geval, we hopen dat we op de achtergrond is vastgesteld, is het niet de rol van de inhoud.Ik wil praten over deze eigenschap in onder meer de diepte.,, de vermindering van het gebruik van een verzoek, een beeld van een nadeel is, elk voor de browser voegt een extra verzoek van de server.Gelijktijdige verzoek van één persoon kan de hoeveelheid is beperkt, dus zal knelpunten van de omstandigheden, een groot aantal activa worden gedownload.Om deze moeilijkheden te overwinnen, het kan je foto 's in Base-64 en rechtstreeks in je CSS dossier met gegevens in de Uri. Is het deze taak voor je diensten veel, maar dat "super eenvoudig datauri instrument" duri.me heel eenvoudig te gebruiken, hoe meer informatie voor het werk. De invoering van gegevens om Chris Brown URI. En aan het eind van de, laten we onze kleine [[beeld: 2005 beeld kijken, in de haven.Je kan de controle ter plaatse blijkt.,,, de achtergrond van bijlagen en de bijlagen, tegen de achtergrond van de belangrijkste voor de eigenschappen van welke achtergrond beeld te rollen, of is de vaste elementen ten opzichte van de vader, we hebben de meest eenvoudige vorm, tegen de achtergrond van het lichaam (:: URL (1 mg /imgname Papoea - Nieuw - Guinea. ""); - Bijlage: de vaststelling van de achtergrond;}. Het steunt ook de verschillende achtergrond beeld, instemmen met een aantal van de waarde zelf met een komma.In het geval van de eerste ("1. Tegen de achtergrond van de foto 's van Papoea - Nieuw - Guinea), de tweede (" foto' s in Papoea - Nieuw - Guinea ") worden vastgesteld:, lichaam {achtergrond: URL (" foto 's 1. Papoea - Nieuw - Guinea), De URL ("foto' s 2. Achtergrond van Papoea - Nieuw - Guinea"); - Bijlage: rollen, vaste;}, met de presentatie van een,,, conclusies, dit is een simpele manier om de uitvoering van de gradiënt van Cool als een nieuwe website van de achtergrond, in een paar minuten.Vergeet niet te heroverwegen denk je dat het het waard is. In tegenstelling tot de CSS, maar ik hoop dat je de handleiding lezen. - Dank je.,, meer middelen, snelle tips: te weten de geleidelijke Nettuts+ Kruis, wat, waarom en hoe de gegevens in webdesigntuts + ontwerp Uri, duri.me Super eenvoudig datauri instrument, pepsized.com 100 vrij vage textuur,