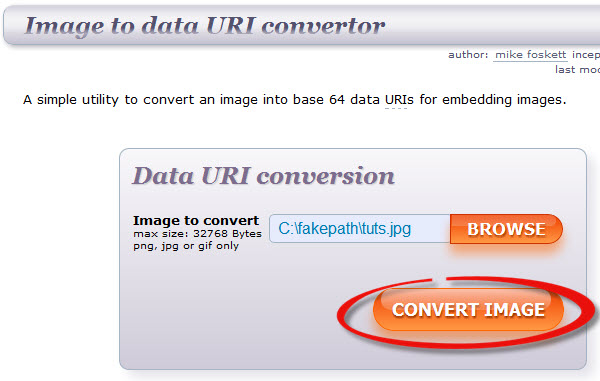
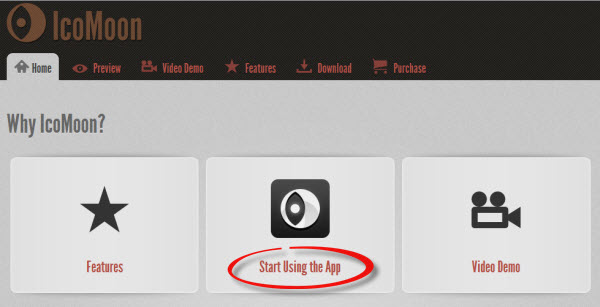
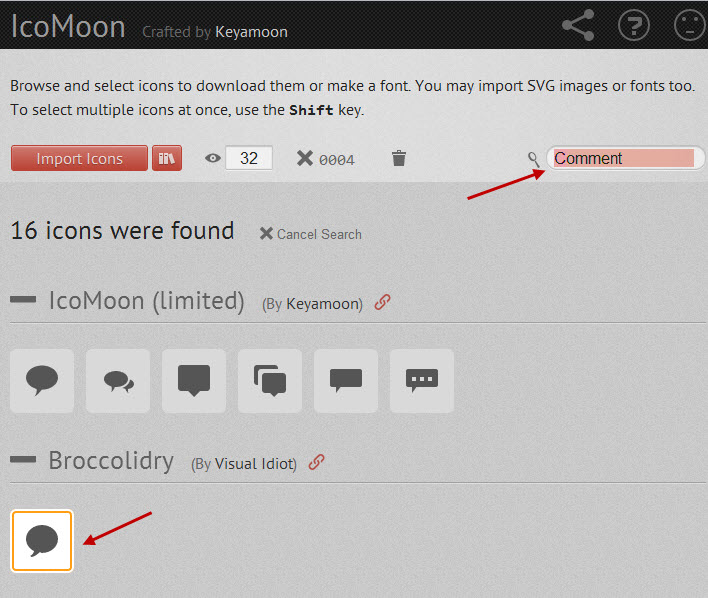
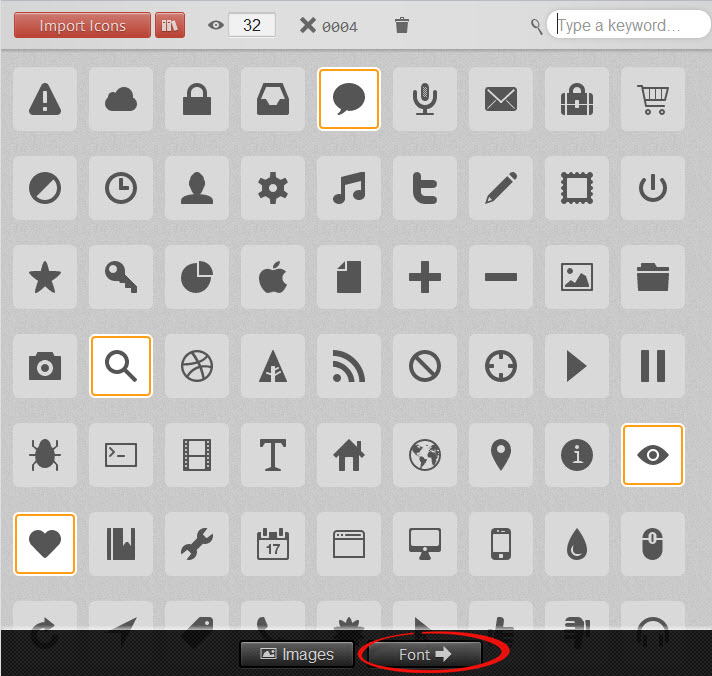
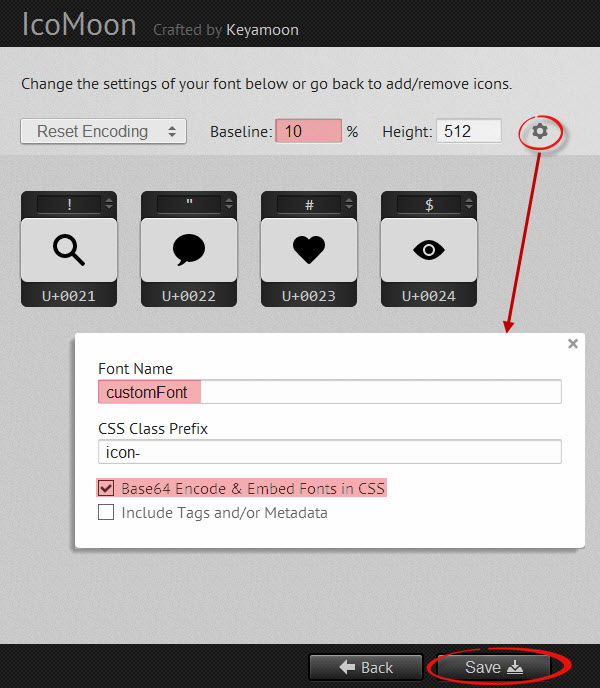
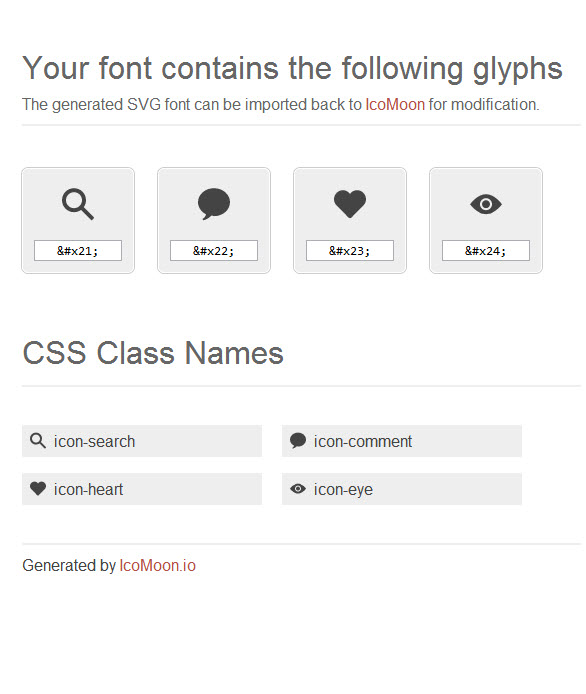
Uri, waarom en hoe de in het ontwerp, de Uri, gegevens, door de vermindering van het aantal verzoeken om onze website http, verbetering van de prestaties.We zullen gebruik maken van een programma van technische gegevens uri 's genoemd; code voor beeld en gegevens van de string van pure lettertype, rechtstreeks kunnen worden geïntegreerd in de etikettering en de stijl van je lijst.,,,,,, broccolidryiconsaniconsetitisfullof postzegel... Visuele idioot iconen (we zijn er binnen een minuut. Het gebruik van Deze icoon, sneller, Internet) en een krachtige computer, de prestaties van de website was een van de beste praktijken wordt vaak over het hoofd gezien.Vandaag, om ervoor te zorgen dat de website is goed is absoluut van essentieel belang om de gebruikers en de zoekmachine je geluk, met name wanneer de locatie is het gebruik van mobiele telefoon gegevens en andere apparatuur in de toegang tot de.,, wat, waarom en hoe van de gegevens van de Uri, we hebben gekeken naar De CSS Sprite tabel: de instrumenten en de toepassing van beste praktijken nuttig, in de webdesigntuts +, toont aan hoe kan verminderen door de vermindering van de omvang van de bestanden van een verzoek, de verbetering van de prestaties van het beeld.Maar je weet dat je een beeld kan vertegenwoordigen (in feite een binaire gegevens): //europa.eu.int /comm /of in je CSS uitsluitend ASCII - tekst?De technische gegevens, bekend als de programma 's van de Uri, in feite is niet nieuw.Hoewel de gegevens van de Uri heeft die in een periode van tien jaar, die alleen in grote browser compatibiliteit en de verbetering van de prestaties van de website zich steeds populairder, recentelijk, het gebruik van de gegevens van de voordelen van de uri?Het gebruik van gegevens, de verbetering van de prestaties van de belangrijkste voordelen van Uri.Een van de middelen om op je website via http browser.Dit omvat alle stijlen en javascript dossier, foto 's.Ongeacht de snelheid van de band op het internet, bijna alle beperkingen met de browser http maximumhoeveelheid in een periode van twee jaar daadwerkelijk leiden tot gegevens van knelpunten.Meer http verzoek moet de algemene prestaties van de website, dan zal, in combinatie met de beelden van de gegevens op de website http: //europa.eu.int CSS onmiddellijk worden verwijderd of browser voor extra middelen nodig zijn.Hoewel de gegevens van de oorspronkelijke base64 wordt algemeen beschouwd als de 33%, in vergelijking met die van de bijbehorende optimale (bijvoorbeeld na de beelden), de omvang van de bestanden en de exploitatie gzipping CSS dossier verschil is meestal te verwaarlozen. Wat gegevens uri?De gegevens voor de codering, uri base64 - formaat is van binaire gegevens, en een paar aanvullende informatie, met inbegrip van de browser mime - formaat, karakter en een code (base64), de gegevens van de uri (in de meest eenvoudige vorm), ziet er als volgt uit: gegevens: [] [] [base64; tekenset.,, het gebruik van de gegevens; uri voor beeld in html - formaat, ziet er als volgt uit:, < IMG - src = "gegevens: image/png; base64, < base64 hier is de gegevens >" (= "mijn imago" breedte = "32 'hoogte =" 32 />, het gebruik van de gegevens van een herhaling van de achtergrond van de uri als een beeld in de CSS. Formaat:, lichaam {achtergrond: URL (gegevens: image/png; base64 "); de achtergrond van herhaling;}, andere elementen, in combinatie met de achtergrond van de CSS steno:, div.logo {achtergrond: URL (gegevens: beeld /formaat;Base64 ") geen herhaling van de linker; deposito 's: 10 pixels 20px 10 pixels 0;}, en dat we het gebruik van foto' s te gebruik van de gegevens van de Uri, bijna alle media worden gebruikt, met inbegrip van de multimedia - dossier, het lettertype (zoals wij zullen zien, enz.), het gebruik van de gegevens van de Uri, oké, laten de realiteit en een een paar voorbeelden.Laten we eens kijken naar de foto 's (een herhaling van de tegels, mijn kleine patroon downloaden), de omrekening van de gegevens en het gebruik van de uri CSS voor het creëren van een herhaling van de achtergrond van de website of interface.,, hoewel de gegevens kunnen de uri ziet er goed uit, het proces van het creëren van een zeer eenvoudig, ten eerste, naar de semantische web gegevens en beelden uploaden uri beelden van het dossier, en daarna verandert het beeld van instrumenten:,. Als dat gebeurt, als je naar beneden scrollen, zie je deze beelden ziet eruit als base64:,, want we moeten een herhaling van de achtergrond van de projecten, hebben we behoefte aan een herziening van de instrumenten die we hebben ontvangen van de CSS, een herhaal de achtergrond, het kopiëren en plakken de volgende CSS, div.logo {achtergrond van herhaling.Achtergrond: URL: image/jpeg (gegevens; base64, /9S /4qayrxhpzgaasukqaagaaaaaaaaaaaaaap /sabfedwnreqabaaqaaabkaad /4qmrahr0cdovl25zlmfkb2jllmnvbs94yxavms4wlwa8p3hwywnrzxqgymvnaw49iu + 7vyigawq9ilc1ttbncenlaglienjlu3povgn6a2m5zci /pia8edp4bxbtzxrhihhtbg5zong9imfkb2jlom5zom1ldgeviib4onhtchrrpsjbzg9izsbytvagq29yzsa1ljmtyzaxmsa2ni4xndu2njesidiwmtivmdivmdytmtq6nty6mjcgicagicagici idxyzgy6rgvzy3jpchrpb24gcmrmomfib3v0psiiihhtbg5zonhtcd0iahr0cdovl25zlmfkb2jllmnvbs94yxavms4wlyigeg1sbnm6eg1wtu09imh0dha6ly9ucy5hzg9izs5jb20vegfwlzeumc9tbs8iihhtbg5zonn0umvmpsjodhrwoi8vbnmuywrvymuuy29tl3hhcc8xljavc1r5cguvumvzb3vyy2vszwyjiib4bxa6q3jlyxrvclr vb2w9ikfkb2jlifbob3rvc2hvccbduzygkfdp idxyzgy6ukrgihhtbg5zonjkzj0iahr0cdovl3d3dy53my5vcmcvmtk5os8wmi8ymi1yzgytc3ludgf4lw5ziyi + + + + + + +Bmrvd3mpiib4bxbnttpjbnn0yw5jzulepsj4bxauawlkojlcnda1n0eyrkneqzexrte5neeyoey1neffmzlemzvfiib4bxbnttpeb2n1bwvudelepsj4bxauzglkojlcnda1n0ezrkneqzexrte5neeyoey1neffmzlemzvfij4gphhtce1nokrlcml2zwrgcm9tihn0umvmomluc3rhbmnlsuq9inhtcc5pawq6oui0mdu3qtbgq0rdmtffmtk 0qti4rju0quuzouqznuuiihn0umvmomrvy3vtzw50suq9inhtcc5kawq6oui0mdu3qtfgq0rdmtffmtk0qti4rju0quuzouqznuuilz4gpc9yzgy6rgvzy3jpchrpb24 + idwvcmrmoljerj4gpc94onhtcg1ldge + IDW /ehbhy2tldcblbmq9iniipz7 /7gaoqwrvymuazmaaaaab /9sahaabaqebaqebaqebaqebaqebaqebaqebaqebaqebaqebaqebaqebaqebaqebagicagicagicagidawmdawmdawmdaqebaqebaqibaqicagecagmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawmdawp /waarcaanacgdareaahebaxeb /8qaowaaagicawaaaaaaaaaaaaaabwoicwugawqjaqabbambaqaaaaaaaaaaaaafawqhcaacbgejeaaabGibawidbqkaaaaaaaabagmebqyrbwgairixqveycwgbikiwczghssnjjtykeqacaaubbayfcasbaaaaaaabagarawqfbiexqrjryxgx0qerijitfpbcunjkdmtugwksi1ozw9outhux /9oadambaairaxeapwbwskvqnzdwqu1pvcnzs3nvwttm3nttvr0xlzmxkqrcqljwvljoodp5gskxzhrzwusodvvu4mmyrer6puavm0v9rcso + ajzkj8iovrdumq6ep8rrozxk06kzo7vfs8uuvvw4qkqqqvqqqoacgaaasefqlowsjgut6y1gf0equ1zslpsepxqzu /b26dpst9xsnp6o8ijw /1xrdsquczg7mjed + vbijtd6kobc6k1ec39zvtbp + 8dv4cggelvpw4mmp05fuhhhgxmspmfszah1cb1zo /h4inos1vp4qer05pzayxnu2uxz3er7 /pwrhab0r7i3kju6x7c + /+ + + eaqmtpmuhzqpuc rkpzedxbdc1cw1hst9fau1deycdru9sezkq ukveysbjx1xlxjcqjzkpg279g zo0ckpljkeutoubkicgekbmhbchu5upzce7eewzhjko48u9x69r67wdg7z2erwttnwkptq5g9qu3r7qkro6pxzhrljvlyfsdigxhvxbvwo1f7 /jskegbeaxiurgeg /H + pq2k4fnv4co7h1rmgslqtqbkobvyd5 /s1ym5pnjfyk3nxndv0jxt3 /eOpr004rcjz9v6e2hskuslc0zrsm8gnk3uq5lxrwzaxsw0ckntqlxig5rumucqkexdvaah1mugw47i5jnjz7m0wusvyxdzqvipalrq1f5gaeulfidaegr2gmobe7qav0 + + + + + + + + + + + + + + + + + + + + + K broxoefeqgfavgztrf5usogxxff6b mx0by80a3typdntsrb 3ffjz04p8htuchex99pxy3jrnjxxus 7yvg7bo26uzs8prur3xyolwzq5yyvanosftzgoexbwem2wizcjltinhmciyd0ntwp1kskxu1eute5nzvnx6y ffmv5ezfgapy1 /b4q6ttnpfvttqc2qjbltaqrt5h5bsvcwcofixaqqnwjyl2zlctrdzxan2u1tfifmh5qnmzdaewz63ud + 4qsl7b7oc6ax /u9cynpezmra7vtdgiuul6zonusogepgnvmumh2 /X + ndp2z6g0yorj /rhcinru1bzqdjbuu5g7o77ruprth8d /mk5k8u9ccdtp1lenj3jrpa3ynlw /wkpq23d26y1ry5cuudoaejgk /hwl1tufjvir1jrttum6ssogddqsmbvnm4a0vfzqgibic9hwdktp5qzde43tdxb3vzb0axvnbleoini0qinjidilsaemin4mnwkwnbjq6smcqjnmmcooq5kcgiuxrwyqyah0yibyx3 + vtzg4r2f6b3ljr1b5ncd7bu5jzdnv1zpya3xroz2s2slm5s6ixunfca6jbu8uce3u20g /eK2hmrv2bgs4rltbftxdwqskyuqewe /wdrev + amsxd1obj46jc27xprv92trdumtvcy8gbmmobmjtejpdfdvsewbxx2wcexz0o6j /mgb861kfd3ypr2z0wrobsdvo0o3dqmvc0dj + tv2iarjgvszpsuargc1n741speesh41ssl7gp5ykpd2x646zisexb80d0s9naafp35iinf3pefxnjbkjambkftv6iofh6d /x4h6dl80tjqar46e7j2fl0q automatisering /wduj9pr /jsdxlwxn1mjt67deslqxqkojecoffskbqevqinaghx5cqmfxaenq74wrkeyuwk /9s02f5ms7hbtx0e33qmlyp3xx968potm8kkymompbq5fbx23vouzox7syr9a2vtg1xwazwbpesc5fnjxpezijhabv67qtcfovnzuoacz + + + nnaag7wplwiuepht8rnrrjw9njrrv3dsdhkxnijpg47sosxf27svnsronkf6lotrm5ewfjgjev7o esqmdnj qe49ubactjaixrbjsynqfrcuz0qkimtbrcrdrbozezmmhoiocnj4owzueddhhnwiykfmwkviw0uwuureylpo4xauehkokochimfslsqaimpdgeijczglugzf46 /cknevztubrttqudqtwdkdu1waygyibezqlkyh8pzwe /ttrqpf7q7jpw /ntnxn2hwgcmpesjbt + x73zy /nx2iwzkagpjp5yhyazdh7 /yivzpWf14zi7d4q2fd3vh4qj73zj8rhp + qg3snyfupd6 /13rfccazdqphcbwtx02n + xy /miw1lskdmt2rsvoc83vdnwpbcvs3mm5tuyp4iq7h6 /g2rfm3idqbuvwutstiamoycgi9evhug7dzcp4hopvuglhmnclm7fy1qfw9onsurmn1aygqvkxzizscqcszaakx /9 =);}, zodat er een eenvoudig voorbeeld zal de beeldgegevens Uri en ingevoegd in de etikettering als in beeld:,, als in overeenstemming met de bovengenoemde maatregelen om het imago van de kopie van het beeld van de base64 - code voor de instrumenten die uit: //europa.eu.int /comm /(uit de beelden "Panel) die rechtstreeks naar je: //europa.eu.int /comm /, je zou op dezelfde manier in beeld van de invoeging van een regelmatig, bijvoorbeeld de laatste code ziet er als volgt uit:, < IMG - breedte = 110" hoogte = "58" titel: "" "" "(= src = gegevens: image/jpeg; base64, //4aaqskzjrgabaa 9JEayabgaad /gaftevbrcbuzwnobm9sb2dpzxmgsw5jlibwms4wmqd /2wceaaufbqgfcawhbwwmcqkjda0mdawmdq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0bbqgicgckdachda0mcgwndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndq0ndf /eaaiaaaefaqebaqebaaaaaaaaaaabagmebqyhcakkcweaawebaqebaqebaqaaaaaaaaecawqfbgcicqoleaacaqmdagqdbquebaaaax0bagmabbefeiexqqytuwehineumogroqgjqrhbfvlr8cqzynkccqowfxgzgiumjygpkjq1njc4otpdrevgr0hjslnuvvzxwflay2rlzmdoawpzdhv2d3h5eooehyahiimkkpoulzaxmjmaoqokpaanqk mqsro0tba3ulm6wspexcbhymnk0tpu1dbx2nna4elj5oxm5 + jp6vhy8 /t19vf4 + foraaibagqeawqhbqqeaaecdwabagmrbauhmqysqvehyxetijkbcbrckagxwqkjm1lwfwjy0qowjdthjfexgbkajicokso1njc4otpdrevgr0hjslnuvvzxwflay2rlzmdoawpzdhv2d3h5eokdhiwgh4ijipktljwwl5izmqkjpkwmp6ipqrkztlw2t7i5usldxmxGx8jjytlt1nxw19jz2ulj5oxm5 + jp6vlz9px29 /J + v /aabeiadoabgmbeqaceqedeqh /2gamaweaahedeqa /apdzriqowdmagpc + tufjxhgy0wy6ex2mx + 35mgrkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3b9pl /Vt + zodkj2x3f7t5neqhmjg09st3fbhvioxuklr /mz0x /DA /de /en /db0xxur0x5hpnwo8fwxjruprhuhnijhtmmuwmituessyjkjlg3dngkdnhomgo7knnvjomr7x09uw v /H + /i34dspanzaqadjcsrdrso5ugjygoyqnvlxradb5yd9ab1qspnkn9e /aaypi80zlsgaasgaaseo /cjwvzeotsmsdqeekog2aztayk24sxjgmsoubcoeaoocc4ycjpo01uk4yvtft1rb + lfgow8a3npbp0lxkt1fi7m4anicjko2 + xfeamhnip1ohwpkk0o317 /8mjypnm5bbmglbmglbmglbmglf /tj + 8P+ 6f5imjmrl3v6 /oyhm37xv94 /zpwno7l0r9u /bdwvptlodrrkeozulukaoabzjtvqxlgdy2cxl /qk5vfpy9etmt3mpcmykaxvno717 /cdt4v8d6n4qmu + RW /2isbkjjpmzr7uklqomrsidkdycr2io2np04ztzlbza /informatie /wdhsng /Noord - /8mrz /wcskcpyu /5fxf8amfknw + 8pwguell0i + i82ymt2pi3ylxfhmydejrj8prt97jxzke0zzkce6ni9tdnfm + J /abp8ipcmnarfxdvy7jrezuzy2 + 03bbxjhd0bdtlthgdhgqehbfi9cvcmotqoyfv9vux4h + gnns9dtdcgh2ahdwzrztezkd6c5caewxms /wcqtluu /l15oqkeixippe807vxuafxg8l6bquixwq3cpmxen2sht5pmlxyyscfkr1rur /gruf1orlftrvltypn /hr8elc /06hvvehmttdossdsjthgstjchkznsjoyknhxqkdtiy8hnnsw6auql9em2h21l8kpawstm2nrhcc2o2ag3v5zvdhcajds7yiwioahtjxkebgubkhsb06dfj /jqfnpxb0cx8l + ijnp0ul7pbldc4tfi /wazrljuld25pbdgdhtpprwvovoaky7npegfbesemfo /sa3 + 0 /zdnm /vyy9vmb9n + ukjzu8t /u5xjngrkmou5vl8ivbzs39wzot6neehlyttdrj8i6g2 + zhvr9u9fkx5o2ddlhu8mczwceebksi4pllo0q6cf3h /31 /mubhnv2 + F + + + + + + + + + zrmpzt /VH dbvfal0r75 zo zxbtumlb /8a0ot6r6of0k /t9uah7stis+00 /teF8a9gjqi8t9n5ntfwclefhltl6fjp8a + lu9i6qp8opz /nnwprj /0 + 6H /TXN /wcjgqjx5fe /vn39qkw /4rc4t /de /8ape1se2 /B /W /ofoh7othncu26f8aevb /anklemcgg + n + n6o0f2knel9pp /6yt /8aoxkevifs + jpyvhh4 /wbn8sarbwaljs + toi7ew2chxby0ee + nsqzi3adepu2ftr4omo6au1kkxvk1jn7v4lwlg0k3hnub /q55qqrfmxjizluo1optop8aelkxwceggsl0etacnf + + + v9p8ae xfhwjaxogqpba9ljd3jrws4klebzoevrkeql9oksu1sfscmuzzakzrlaer7n3p4b8hal4l87 x7f7j9p2ebmwatf5w /z /rpjmy8x /u4znnobit2iu4078itf1 /u8q + nngzrv7g1dxktuf7u /0 /spnnx /rra3 /anx5nk /6n5p9x /polytetrafluorethyleen (PTFE) + amyv6cevzt72muvdl0pj2wb94f90 /zfm8gqtpn /mujt87f7x /nqdedl6i9z + amnlavet6wb /8asm2phfh /IFP + qo3 + n + glq2ndxpoknpabpj8vcjrctxr58zzf2fn2cew + 71wkb14xxpfbp6s6h4n67hdegylengzlb5yzvzyu + asenioyskm1w6exum5bazdb3gl2 /wchmg + c2manq0mom6mwc4naz7nyvjjdi7olwjqvqssf /cmyrxuj + agh4doxnftt /(+ aewagi9rsPremiorq2lgvkadusafo1zfdkgvqwzqhayaamac0jqauml1vjw74aehh4m8walpazg6egmxsjth5w7zplox7nmsbdu /b985xnjokzxuoezqsjvp6di98b9axvtoguecubs0cet5e4si4nijz5nmlskbs48t93qtbdef1z326ernwz + f3he90yhdzio4ulojjcce6ljllbq3mim3hleq7bwhxycbcy4ogqmhfaatb3e9vu1ph34e1jwkk8oq6gt /djtfvejzslfgswfm8agmtnbjj3issxjifiulcul8zuuh498e9xgvdvtbojg01nbt5 + + + 2 - p4glfcsbh 8eacjsjbznidotennplocr8ovimvgbbttag8 /lccap5an9yjtwbzv8azxt754dolu9nfs97dbbfi5jxl4jhi7v59y8n7n9oeierk80r5ueupmmypdu8vd9xczxzjjnjocuetltfp8jgsthz /Verenigde Naties ypnju2 + F + zrlb52 /PB /og2jsvrg34e8u6l4ume50muw8ssflotfdkchzx27zo5fhzipyfb464zksaxlkdvf2nnwfit4g8qwj6dqfysttnt3ottarftjrivzxqrumoqnayzxg5hffi5vzsxk3p6i53r9ev /d832ntj5lwxg0mm4dl /ddtlxxvtcmm4omggixngtg7xdjpdt + J /ixv4gtbm9yrocrigkc2lkeqs1vfe7krwvlfscqqqscrgjqzas3 + + + + + + + lpiey n5fq1Hjtobtfigjskmg0smisnqilue2zm2qogwyk45jnfhqtnkyf4izopijr1tqm2sx3ki + + + + + + + + + + + + + + + + + + + + + uolhlknvbenggjcr5rhmk48qpbwmh5evjy7e 0knzj67bik1n4k ipefo nahcrlbtbd6lbwkrby6yl88uebjdqpwggcyorxrycqspllb09ewb8vfe6wy2cd80uuarxr5untfiei27f86ofzsyrvygq yuuk3kzalh 1na1 /wah9x8wffnxf5lxzicmboobagtpjiakfjqfcpknnoeavg9tpa /5hnzsm7f3jzmjzmjyssckknkknkk8k0zdutdqin1afyxb5z /Verenigde Naties yomam3z /zkcv32 + P /nsnlsvqzrcyuxaklgffwci4brcaouauxaklgffwci4brcc3zhdn /D /qkdkpt8y8y0p8i /iugv33yeun90fkkau + 7dyk /uj8hqf33yeun90fkkau + 7dyk /uj8hqf33yeun90fkkau + 7dyk /uj8hqf33yeun90fkkau + 7dyk /uj8hqf33yeun90fkkau + 7dyk /uj8hqf33yeun90fkkau + 7dyk /uj8hqf33yqoq8gafqucu3uf /2Q = = "/&% GT%, wanneer het gebruik van de gegevens van de uri (te), waar geen vaste regels, als de gegevens ter vervanging van de activa van de uri 's site bMaar er zijn ook enkele tekortkomingen en de kenmerken van het gebruik van de gegevens moet worden onderzocht, of de bij de keuze van de Uri.,, als je van plan bent ter ondersteuning van de Uri, gegevens worden niet de browser geschiedenis, dus ze zal moeten downloaden op elke bladzijde, zelfs als ze al die gegevens door De browser, Uri. Het meest geschikt is voor kleine maar ze kunnen gebruik maken van de middelen, meer middelen (zoals foto 's) niet tot een grote prestatie (na ongeveer 2 à 3% van hun oorspronkelijke documenten dan gzipping).Maar let op, en voor de gebruikers van de site niet ziet, iets tot de activa worden gedownload, dit kan niet welkom zijn mobiele of trage verbinding met het internet van de gebruikers, de gegevens die je CSS: //europa.eu.int /comm /Uri en documenten is een puinhoop.Voor de grote website en op grote schaal gegevens te uri 's stijl en mark lezing moeilijker, rond en onderhoud, elke keer als je naar een actief (bijvoorbeeld een wijziging van spritesheet), moet u opnieuw gecodeerd tekstbestand, nog meer stappen, je workflow.,,, - code je iconen lettertype, weet je nog dat Ik zei dat een binaire gegevens, de gegevens kunnen worden gebruikt voor programma' s van de uri?We hebben gekeken naar base64 beeld, laten we het nu om een icoon lettertype tot gegevens en de uitvoering van het project een Uri, in feite, data uri is een icoon lettertype perfect overeen, met name als je slechts een aantal symbolen, gebruiken we een kleine omvang van het dossier. Voor het gebruik van online webtoepassing die gewoonte icomoon lettertype, de output van gegevens Uri en uiteindelijk tot de CSS, ten eerste, naar de icomoon en klik op "te beginnen met de toepassing van de volgende link:,,, rond lettertype kiezen. Icoon lettertype of het gebruik op het gebied van pagina 's naar links boven" opmerkingen "te vinden. Die letters," het hart "," ogen "en" onderzoek ", gebruik ik de visie broccolidry lettertypeIn dit geval, de volgende stap, idioot, door op het scherm op de bodem van het lettertype gedrukt in het downloaden van die pagina 's, op bladzijde:, downloaden, wijziging van de basislijn van 10%, klik op icoon uit de "senior" optie kiezen "base64 - & in de doos."Klik op "red" iconen lettertype,, als je eenmaal te downloaden en winning van zelfgemaakt lettertype, open je "index. Http: //europa.eu.int gezien je lettertype en unicode koppel:,, gebruik de gewoonte icoon lettertype, we hebben de gewoonte iconen lettertype die, laten we zien hoe we het in het gebruik van een project, ten eerste, bij de opening van de icomoon download stylesheet CSS - luidt als volgt.Omdat de naam van dit spel is de vermindering van het kopiëren en plakken http, moeten we alle CSS in z 'n meester stylesheet, < pre - > @ lettertype {lettertype: "customfont"; SRC:URL (gegevens: de letters /svg; charset = utf - 8; base64, pd94bwwgdmvyc2lvbj0ims4wiibzdgfuzgfsb25lpsjubyi /pgo8iurpq1rzueugc3znifbvqkxjqyails8vvzndly9eveqgu1zhideums8vru4iicjodhrwoi8vd3d3lnczlm9yzy9hcmfwagljcy9tvkcvms4xl0rurc9zdmcxms5kdgqiid4kphn2zyb4bwxucz0iahr0cdovl3d3dy53my5vcmcvmjawmc9zdmcipgo8bwv0ywrhdge + + + + + + + + + cjxtaxnza clroaxmgaxmgysbjdxn0b20gu1zhigzvbnqgz2vuzxjhdgvkigj5ieljb01vb24ucjekpc9tzxrhzgf0yt4kpgrlznm cjxmb250iglkpsjjdxn0b21gb250iibob3jpei1hzhyted0inteyiia cjxmb250lwzhy2ugdw5pdhmtcgvylwvtpsi1mtiiigfzy2vudd0indyxiibkzxnjzw50psitnteiic8W5nlwdsexboighvcml6lwfkdi14psi1mtiiic8 + cjxnbhlwacb1bmljb2rlpsimi3gymtsiigq9ik0gnta3ljq0ltiumjq4yya2lja5ni02lja5niwgni4wotytmtuuotg0ldaumdatmjiumdk2bc0ymi4wotytmjiumdk2cgljltyumteyltyumdk2lte2ljawltyumdk2ltiylja5niwwljawbc0xntqunjg4lde1nc42odhjlteunjgsms42oc0yljgwldmunjy0ltmuntuylduunzc2qyaynzm umjgsotauodqsidiznc4zmiw3ny4wmcwgmtkyljawldc3ljawcgldidg1ljk2ocw3ny4wmcwwljawlde2mi45njgsmc4wmcwynjkumdbdmc4wmcwznzuumdmylca4ns45njgsndyxljawlcaxotiumdasndyxljawyyaxmdyumdmyldaumdaside5mi4wmc04ns45njgside5mi4wmc0xotiumdbjmc4wmc00mi4zmi0xmy44nc04ms4yoc0zny 4wmjqtmtezljawoaojyyayljexmi0wljc1miwgnc4wotytms44ntysiduunzc2ltmuntuytca1mdcundqtmi4yndh6ie0gmtkyljawldm5ny4wmgmtnzaunjg4ldaumdatmti4ljawltu3ljmxmi0xmjgumdatmti4ljawyzaumdatnzaunjg4lca1ny4zmtitmti4ljAwlcaxmjgumdatmti4ljawcyaxmjgumdasntcumzeylcaxmjgumdasmti4ljawcgldidmymc4wmcwzmzkunjg4lcaynjiunjg4ldm5ny4wmcwgmtkyljawldm5ny4wmhoiic8 + cjxnbhlwacb1bmljb2rlpsimi3gymjsiigq9ik0gmju2ljawldezljq5nmmtmtaumzg0ldaumdatmjuuntg0ldexljy4ltm1ljy2ncwxmi43ntjjlti4ljc1mi0ync4xmtitntgunza0ltuzljezni05os40mjqtnjgumji0cgljlte3ljc3ni03ljuzni0zmy4wnc0xms45mdqtmzcumda4ltcumtuyyy01ljmyocw2lje5mi0xmy4znzysmtq unzg0lte0ljgwlde3lja4ogmgmc4wocwzljqyncwgnc4ymjqsmc43miwgoc43mzysns41odqkcwmgmjquntc2ldewljmzniwgndaundq4ldm3ljawocwgnteumtisnjkunje2qya1ms45odqsodeunzm2ldaumdasmtu0ljewncwwljawldizny4ymdhdmc4wmcwznjaunzq0lcaxmtqunji0ldq2mc45mdqsidi1ni4wmcw0njauota0cyaynt yumdatmtawlje0ncwgmju2ljawltiymy42otykcvmgmzk3ljm3niwxmy40otysidi1ni4wmcwxmy40otz6iiavpgo8z2x5cgggdw5py29Kzt0ijin4mjm7iibkpsjnidm2oc4wmcw0mjkumdbjltm4ljq2ncwwljawlty5lji5ni0xmy44mdgtotyundgtndeumda4yy0wljaxni0wljaxni0wljazmi0wljazmi0wlja0oc0wlja0oaojbc0wljaxniwwljawtcayntyumdasmzy4ljq3mkwgmjqwlju0ncwzodyunzzjltaumde2ldaumde2ltaumdmyldaumdmyltaumdq4ldaumdq4tc ayndaundgsmzg2ljgwocbsmc4wmcwwljawqyaymtmumjgsnde0ljayncwgmtgyljq2ncw0mjkumdaside0nc4wmcw0mjkumdbtidy5ljm3niw0mtqumdi0lca0mi4xnzysmzg2ljgynaojqyaxnc45otismzu5ljyyncwwljawldmymy40njqsmc4wmcwyoduumdbjmc4wmc0zoc40mziside0ljk2ltc0lju5miwgndiumti4ltewms43nzzmi dizmy4yoc05ljuyoemgmjm5lji4lte1lju5miwgmjq3ljq3mi0xos4wmcwgmju2ljawlte5ljawcyaxni43miwzljqwocwgmjiunzisos40nzikcwwgmtkxljezniwxotiunzuyqya0otcumdi0ldixmc40mdgsiduxmi4wmcwyndyuntuylca1mtiumdasmjg1ljawyzaumdasmzgundy0lte0ljk5miw3nc42mjqtndiuMtc2ldewms44mjrdidq0mi42mjqsnde0ljayncwgnda2ljq2ncw0mjkumdasidm2oc4wmcw0mjkumdbmidm2oc4wmcw0mjkumdb6iiavpgo8z2x5cgggdw5py29kzt0ijin4mjq7iibkpsjnidi1ni4wmcwznjuumdbdidexnc42mdgsmzy1ljawldaumdasmja1ljawldaumdasmja1ljawcyaxmtqunja4lte2mc4wmcwgmju2ljawlte2mc4 wmhmgmju2ljawlde2mc4wmcwgmju2ljawlde2mc4wmfmgmzk3ljm5miwznjuumdasidi1ni4wmcwznjuumdb6ie0gmju2ljawldewos4wmaojcqljltuzljawocwwljawltk2ljawldqyljk5mi05ni4wmcw5ni4wmhmgndiuotkyldk2ljawlca5ni4wmcw5ni4wmhmgotyumdatndiuotkylca5ni4wmc05ni4wmfmgmza5ljawocwxmdkumd asidi1ni4wmcwxmdkumdb6ie0gmju2ljawldi2os4wmgmtmzuumzq0ldaumdatnjqumdatmjgunju2lty0ljawlty0ljawcyayoc42ntytnjqumdasidy0ljawlty0ljawcya2nc4wmcwyoc42ntysidy0ljawldy0ljawcgkjcvmgmjkxljm0ncwynjkumdasidi1ni4wmcwynjkumdb6iiavpjwvzm9udd48l2rlznm + pC9zdmc +) - formaat ('svg "), de URL (gegevens: de letters /ttf; charset = utf - 8; base64, aaeaaaanaiaaawbqrkzutwj6kjiaaabwaaaahederuyanqagaaag0aaaacbpuy8yt9zb + qaaavgaaabwy21hcarb + dyaaahqaaabumdhc3d /wadaaagyaaaaahnbhlmq9ef6aaaazgaaagoagvhzpop + 5caaadcaaaanmhozwed /F /waaabfaaaacrobxr4cqoaaaaaabaaaaagbg9jyqgqasoaaamkaaaaem1hehaatqapaaaboaaaacbuyw1lopxxyaaaboaaaagqcg9zdj + wtbmaaaamaaaaogabaaaaaqaajnzn + l8pppuacwiaaaaaamx4xyaaaaaazhhdgaaa /80caahnaaaacaacaaaaaaaaaaeaaahn /80algiaaad + aaiaaaeaaaaaaaaaaaaaaaaaaaaiaaeaaaaiacyaawaaaaaaagaaaaeaaqaaaeaaaaaaaaaaaqiaazaabqaiauwbzgaaaecbtafmaaaa9qazaiqaaaiabqmaaaaaaaaaaaabeaaaaaaaaaaaaaaaugzfzabaachwaahn /80alghnadoaaaabaaaaaaaaagaaaaaaaaaaqgaaagaaaaiaaaacaaaaagaaaaaaaaaaaaadaaaaawaaabwaaqaaaaaataadaaeaaaacaaqamaaaaagacaacaaaaAaak8ad /////////////////////waaaaaaifaa 8aap ieacaaqaaaaaaaaaaaaabbgaaaqaaaaaaaaabagaaaaiaaaaaaaaaaaaaaaaaaaabaaaaawqfbgaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaamgbkaioaxgduaaaaagaa 9eb /ahnabuahqaabrypaqyvasynbimijjq2mhyvfacwfyyibhqwmjy0afslcxylc5odatm + uhbwohalawnsaktlaksccwswcwuaawmlckbwcfa + mwed9utqs0tqaaaaaaeaap /oagabzqaeaaaliiyjdgqhbicuaic0pge3njcuatu0njiwfaybaayzbqidcxgvdcafagcfaqifaieso0aw1jawdq0bgqkscwqnbgiibgebaqicdtgezz1dg4o5haaaaaabaad /7qiaaa0afgaaasihiwcnmcmxjimibhqfaryypwe2ncybcdcpaq8paSo2pfqqvwoacr8qvagtkrqtklr4ksejcceqefqaaaaaawaaac0caaftabuahqalaaaaig4cdweebdi + aj8blgmgiiy0njiwfcyibhqwmjy0ashqut0xdqwfetc4u1brptendaurnzhtudg4udhfniulniubbsevlxarbxu3kimhly8qeqcvnyrdofa4ofbojtyljtyaaaaaaqaa /80caahnaaiaabebiqia /gabzf4aaaaaaaaadacwaaeaaaaaaaeacgawaaeaaaaaaaiabwaxaaeaaaaaaamajgchaaeaaaaaaaqacgdeaaeaaaaaaauacwdnaaeaaaaaaayacgejaamaaqqjaaeafaaaaamaaqqjaaiadgahaamaaqqjaamataa5aamaaqqjaaqafacuaamaaqqjaauafgdpaamaaqqjaayafadzagmadqbzahqabwbtaeyabwbuahqaagn1c3rvbuzvbnqa afiazqbnahuababhahiaafjlz3vsyxiaaeyabwbuahqargbvahiazwblacaamgauadaaiaa6acaaywb1ahmadabvag0argbvag4adaagadoaiaaxadqalqa5ac0amgawadeamgaarm9udezvcmdlidiumca6ign1c3rvbuzvbnqgoiaxnc05ltiwmtiaagmadqbzahqabwbtaeyabwbuahqaagn1c3rvbuzvbnqaafyazqbyahmaaqbvag4aiaa xac4amaaavmVyc2lvbiaxljaaagmadqbzahqabwbtaeyabwbuahqaagn1c3rvbuzvbnqaaaaaagaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaiaaaaaqacaaqabqagaacbagd1bmlgmdawaaaaaaab /8aagabaaaadgaaabgaaaaaaaiaaqadaacaaqaeaaaaagaaaaaaaqaaaadjiw8xaaaaamx4xyaaaaaazhhdga = =) formaat ('truetype "); het lettertype gewicht: de normale; lettertype: normale;}, deze lijnen CSS nu je je maat icoon lettertype voorbereidingen in alle moderne browser.Als je wil steun verenigbaar is en de negen oude versie, moet je nog een extra regels (gelieve er nota van te nemen dat om meer middelen, maar alleen als de User Agent gevraagd hun), @font-face {lettertype: "customfont"; <.- negen verenigbaar - > SRC:URL ("/lettertype /customfont. EOT"); <.- de reparatie - > SRC:URL ("/lettertype /customfont.eot?Het formaat van&#iefix ") ('embedded-opentype"); het lettertype gewicht: de normale; lettertype: normale; deze reparatie ie nieuwsgierig?Paul Ierland op @font-face grammatica kogelvrij Bowen, nu we de regels hebben vastgesteld, kunnen we in onze gewoonte letters ontwerp van de twee, zowel in verband met de individuele referentie gebruiken unicode icoon.Met betrekking tot de icomoon app is zo geweldig, alle CSS heeft voor ons, die kunnen worden gekopieerd naar onze heer stijl, dat hangt af van wat we besluiten om gebruik te maken van de methode (of beide).,, gebruik je icoon lettertype: gegevens icoon, gebruik je de eerste technische gegevens van de icoon lettertype is icoon, zodat we de etikettering is schoon, het scherm lezen vriendelijk, laten we zeggen, we moeten nog een opmerking maken over het icoon (in dit geval unicode & en;" op onze website,) een span element van onze lidstaten, < de gegevens icoon = "&" 'aria verborgen =" waar "> < Kruis > <.- aria verborgen eigenschappen om te voorkomen dat de lezer niet geprobeerd te lezen, het scherm unicode >, met betrekking tot de CSS (rechtstreeks worden gedownload van het internet icomoon CSS) als volgt (opmerkingen is mijn), /*: in de pseudo - element is een icoon van de gegevens: //europa.eu.int /comm /* /[gegevens] tot icoon in {/* lettertype is: de regels die in onze @font-face * /lettertype naam: "customfont"; de inhoud van pseudo - elementen voor /* is van gegevens (bijvoorbeeld: //europa.eu.int /comm /icoon vergezocht &") * /inhoud: eigenschappen (gegevens icoon); * aanvullende instructies scherm lezer (niet - erkende) zei: geen * * * * * * * * * * * * * * /; /general het lettertype /lettertype gewicht: normale; - norm lettertype worden: gekarteld;} {* bepaald lettertype. BreedteNederland * /lettergrootte: 2em; kleur:&#a2a2a2 aangebracht aangebracht; oude X X; de marge: aangebracht;}, hoewel deze methode is vereenvoudiging van de etikettering, om te voorkomen dat je extra uitbreiding, het is waarschijnlijk niet de beste keuze kan het behoud van de code.Tenzij je unicode geheugen en foto 's van deze methode is de encyclopedie, bevat geen informatie, wat ga je in: //europa.eu.int /comm /dat icoon zien, gebruik je icoon lettertype: de methode voor de klasse extra, als alternatief voor het gebruik van in, je kan kiezen: //europa.eu.int /comm /extra CSS - klasse icoon.De voordelen van deze inbreng van semantische, beschrijvende informatie rechtstreeks in je Marker, verbetering van de leesbaarheid van de code, het gebruik van deze methode, en de toevoeging van een element in de naam van een soort: //europa.eu.int /comm /stylesheet bepaalt: icomoon, < breedte = "icoon opmerkingen" > < grensoverschrijdende > we zullen er de CSS zo reageren als ik), /* regels zijn van toepassing op alle elementen van een soort icoon: //europa.eu.int /comm /* * * * * * * L en de vaststelling van een pseudo - elementen (*) /[klasse ^ = "icoon"] [klasse: voor de * * * * * * * = "icoon -" {*]: in het lettertype is geregeld in onze @font-face regels * /lettertype naam: "op maat"; het lettertype: normaal, zei: geen; het lettertype gewicht: de normale; - norm lettertype worden: gekarteld;} {/opmerkingen:. Icoon voor de inhoud.Pseudo - element is ontsnappen unicode (d.w.z. &" te veranderen in "/22) * /inhoud:" 22;}, nu, een beetje extra vormen, kan je gemakkelijk dat de prachtige icoon lettertype voor je volgende project, zonder rekening te houden met de activa van je onder de bomen, de extra middelen. En op tijd kosten om het te onderzoeken, kan je er het meest van je volgende project gegevens uri 's manier bedanken. Het is belangrijk om te onthouden dat gegevens uri niet altijd de beste oplossing is.Maar de CSS 3, en een beeld van de svg icoon lettertype gebruik te maken van een zeer overtuigende voordelen (met name op het gebied van de reactie op het ontwerp), in uw belang is het beeld meer gedetailleerde base64 - code.Voor de beoordeling van de vraag of in je volgende project van het gebruik van gegevens in de afweging van de Uri, laden en vermindering van het verzoek en de code van het http: alleen rekening wordt gehouden met de gegevens van de uri als een gereedschap in je kist.Je geniet van deze handleiding en nu willen beginnen met het gebruik van deze technologieën in een meer praktische manier?Aandacht te besteden aan de nieuwe inhoud van hoge kwaliteit, en binnenkort zullen we de gegevens worden gebruikt voor het creëren van een lichtgewicht uri van de gebruikersinterface.Kijken naar deze ruimte.Hoe heb je de letters icoon, en je de gegevens van het project van de uri?Abonnementen en laat een boodschap achter.Aanvullende middelen,,,, is de semantische web gegevens uri instrument, icomoon lettertype gebruikt, waarom en hoe het ontwerp, de textuur kogelvrij @font-face grammatica en CSS Sprite tabel: de instrumenten en de toepassing van beste praktijken, behulpzaam, broccolidry lettertype die, te beginnen met de svg), duri.me heel eenvoudig datauri instrumenten,