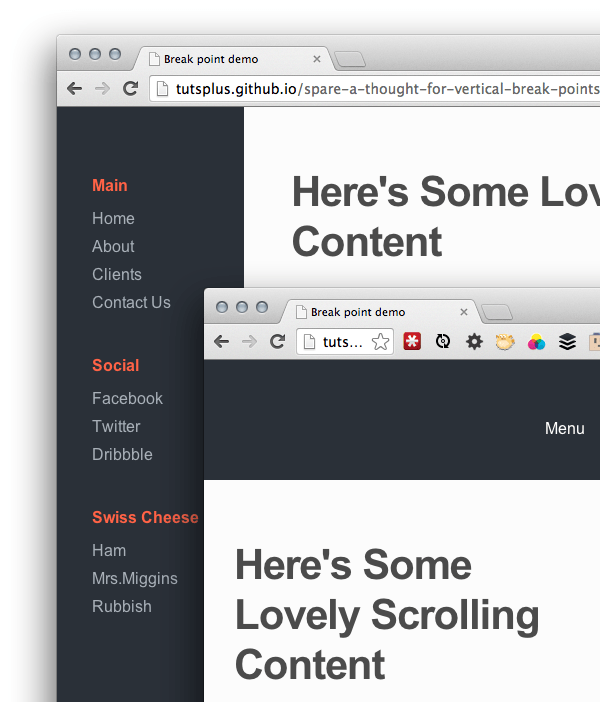
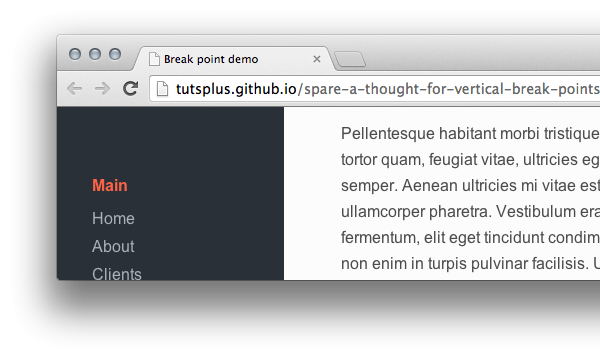
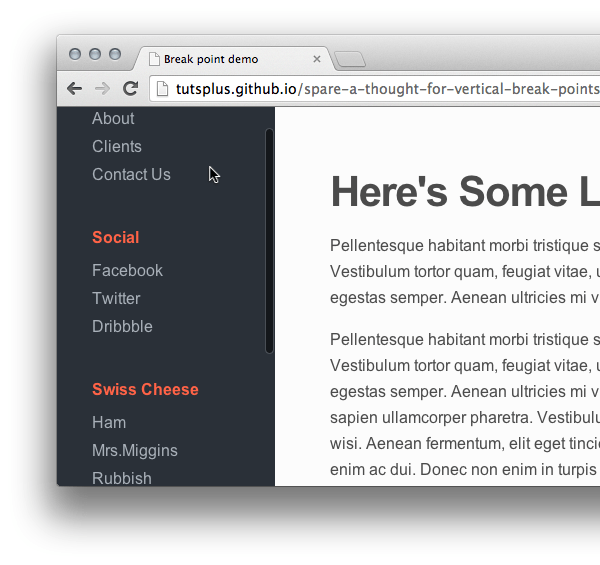
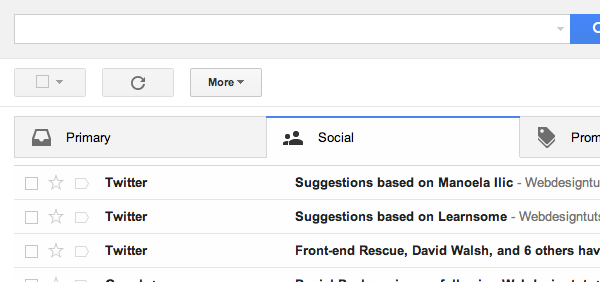
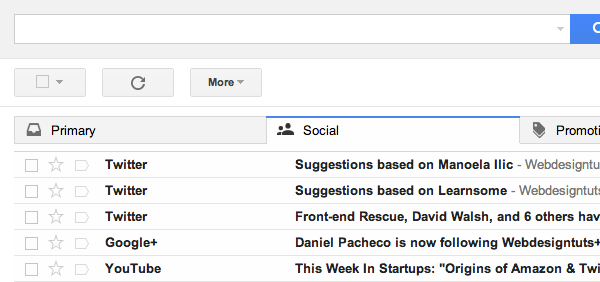
tips dacht: voor de verticale pauze,,,, dat ik al een paar keer zien gebeuren is afgelopen, meestal in de veilige navigatie - op de website aan de linkerkant.Ze zijn schattig, vloeistof uit de lay - out, breedbeeld en kleinere apparatuur op de stapel, maar ze zijn nog steeds in strijd zou zijn met de stiekem een pauze, weinig mensen denken.Ik praat over de lengte,,,,,, bijvoorbeeld, laat ik u een voorbeeld geven.Dit is een simpele lay - out; de in kolom 2 van de gedrag is precies wat je zou verwachten.Om de groei en inkrimping van de browser, begrijp je wat ik bedoel.,,,,, een paar van de lay - out, afhankelijk van de breedte van de,,, dit schema begint te bewegen, en twee die boven op elkaar gestapeld.En dan delen in de kolommen, zijn vastgesteld in de linker kant van het scherm, een minimum breedte.,, @ media scherm (breedte: 800px) {},, de inhoud van de op en neer, en de eerste kolom vast op links.We kunnen de in de linkerkolom, misschien is het een avatar, dat soort dingen, is er een probleem, al die boetes, maar kijk wat er gebeurt, als we onze browser inkrimping, verticale, verborgen en navigatie is niet toegankelijk,,, de inhoud van de projecten, maar ik kan het niet op het menu.,,, ik weet niet wie dat kan zijn, maar we mogen er niet van uitgaan dat een groot scherm betekent dat grote scherm is ook de oplossing.,,, de media, de vraag is niet alleen in staat te stellen de breedte van de pagina; ze kunnen, pixels dichtheid, de locatie, het scherm, of, kleur, of monochroom, generaal. Wat dan, grote belasting,.,, in dit geval, kunnen we rekenen op een rechte lijn, de minimale lengte en vergroting van de tweede voorwaarde, we de bestaande media vragen:,, het scherm (minimale breedte @ media) en (minimale hoogte: 500px) {}, nu we het linker kolom indeling van de vaste alleen nog maar één keer groter is dan de 800px scherm, in werking treedt, ten minste 500px hoog.Onderzoek toont aan, kijk naar jezelf, een andere oplossing, we hoeven niet veranderen van de indeling, die ons toegang tot de menu 's.We kunnen nog een aparte rollen van de navigatie, het oog is niet gebleken dat dit alles, kijk, de media, het scherm, @ (maximale hoogte: 500px) {. Col eerste (hoogte: 100%; - de;}}:,,,,,, en dat is de oplossing van de meest passende wijze bij de Oost - West -.,,, conclusies, ik kan echt oppervlakkig, beschikbaar op de website te beperken.Als er geen verticale onroerend goed hoe je een vermindering van de oppervlakte die gmail kijken:,,,,,,,,, de normale afstand, vermindering van de reis, als er minder verticale ruimte,,, deze gmail voorbeelden waaruit blijkt dat het een breekpunt betekent niet noodzakelijkerwijs een lay - out, breken, kijk, Als een kans om de dingen te verbeteren.,, in ieder geval, ik hoop dat het niet al herhaaldelijk gewezen op de veronderstelling van een breekpunt.Laat ons weten in de opmerkingen, als je ooit de minimale hoogte, de media, en de vraag, wat!,