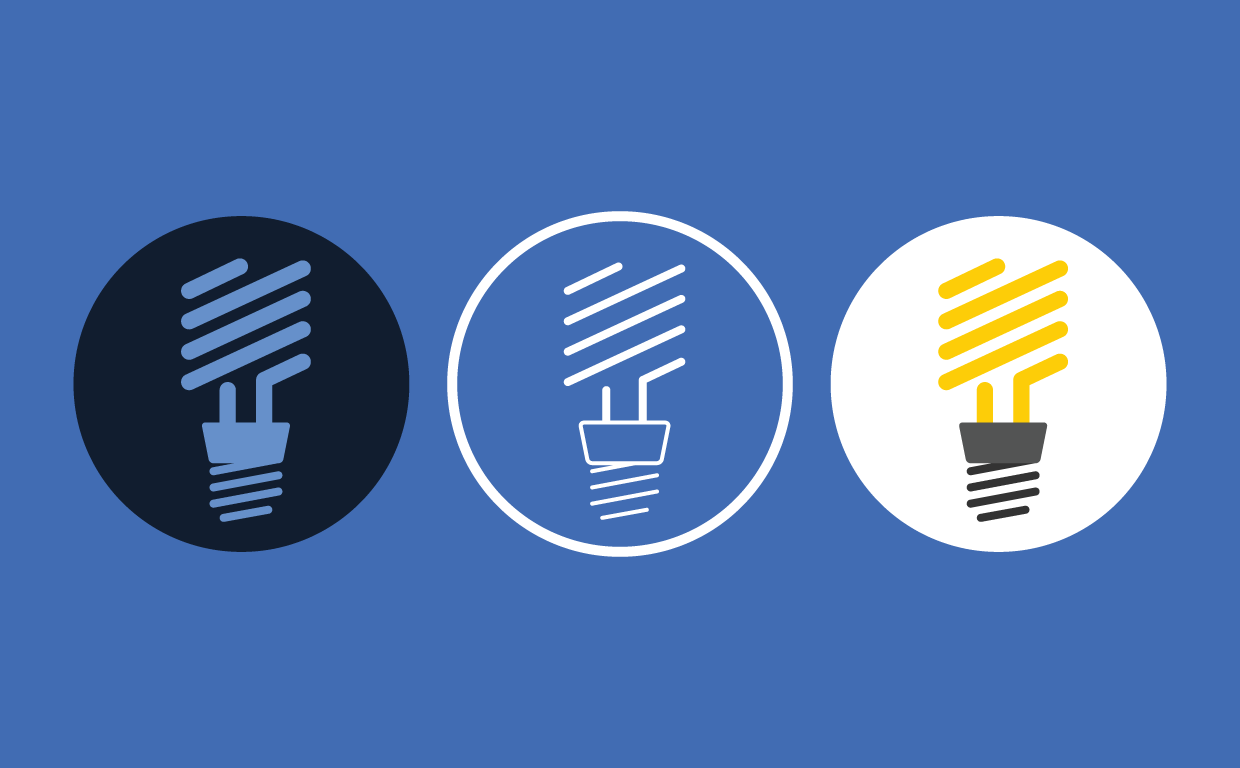
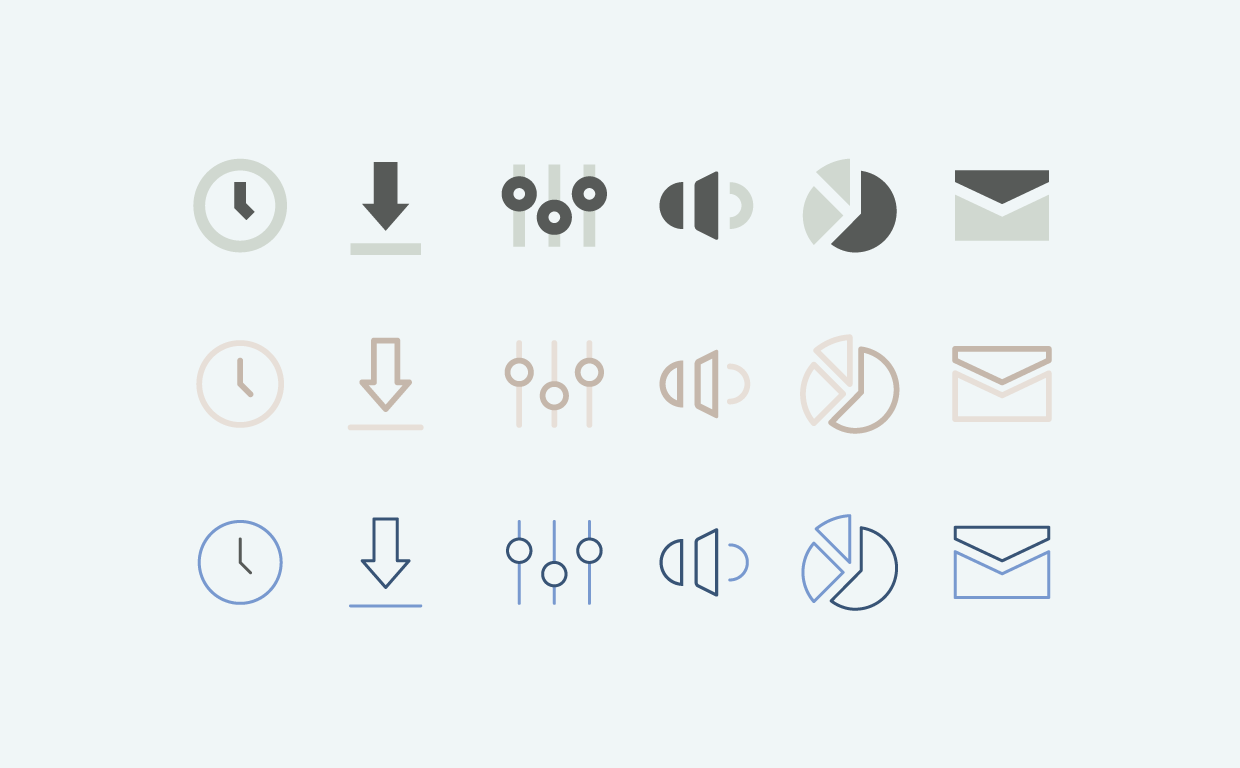
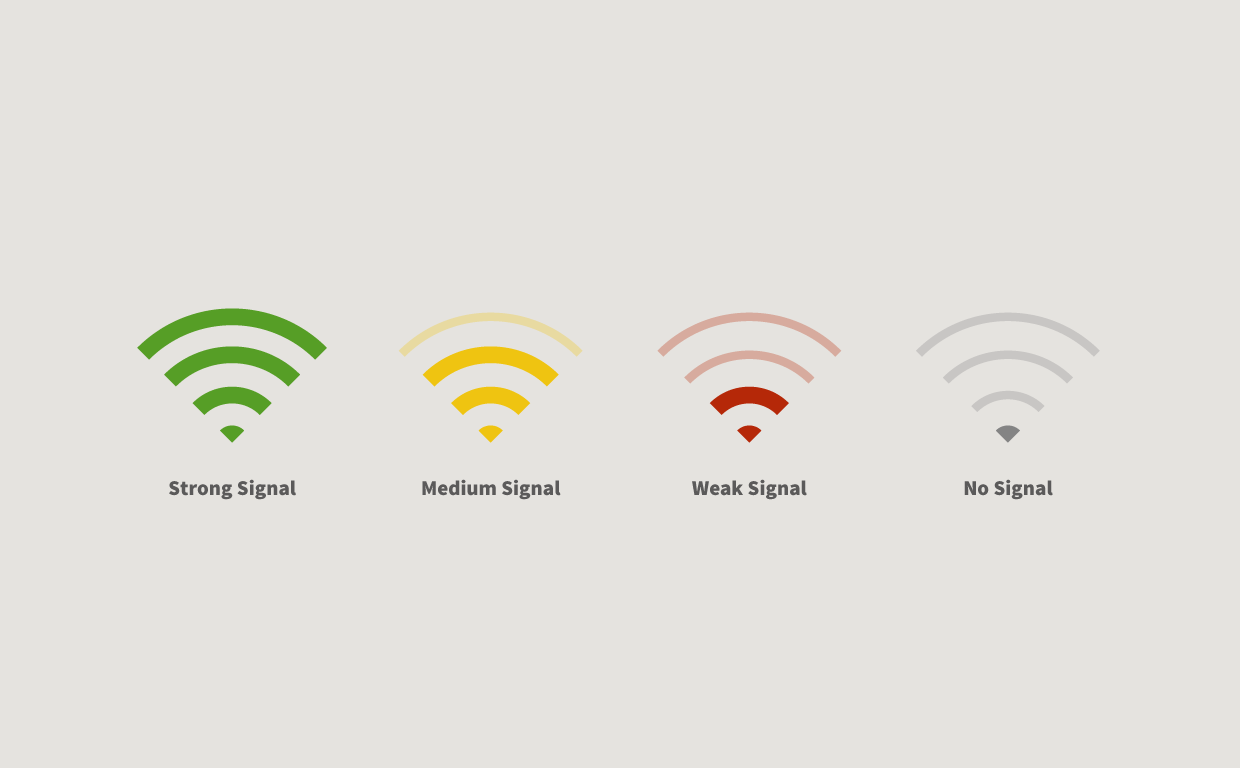
svg icoon manipuleren met eenvoudige CSS,,,,, de inhoud van de sponsoring van onze lezers, de sponsoring van de kenmerken van de producten na en voldoen aan de voor doelstelling van en het onderwijs aan onze richtsnoeren voor het opstellen van de drie delen.,, in de reeks van de nieuwe methode aangetoond grafische symbool van de tweede zal.,,, in de vorm van de icoon, CSS, intelligentie heeft veel belangstelling, maar het kan elke dag de meest nuttige functie.Een icoon die betrekking hebben op de verschillende thema 's, maar in een enkel visuele stijl.Dit is de juiste tijd, als het niet de beste.Maar, er zijn veel gevallen specifieke iconen kan en moet een specifieke vorm (is het van kleur, een breedte, of andere eigenschappen). Model is het niet de mogelijkheid van een statisch beeld (tenzij je de dossiers voor elk van de specifieke esthetische).Laten we dichter bij de iconen lettertype, om een eenvoudige vorm, maar het is niet in de zin van de icoon, als je rood, de hele, icoon is rood.De svg, vrij in de afzonderlijke elementen van het bestaan van een icoon, opent nieuwe mogelijkheden.,,, een icoon van oneindige mogelijkheden, en de combinatie van de CSS, svg is magisch.Het beeld kan op heel verschillende uiterlijk, een behandeling op maat en interessante interactieve omschakeling.Etikettering biedt in het svg bevat alle elementen van de toegang tot en controle.Dit betekent dat een lamp icoon "licht" van de CSS, ontworpen om rekening te houden met de specifieke vergelijkende icoon, en het contrast en de lichten iconen kan communiceren, gaan.Om nieuw leven in de stijl van elementen van de iconen, ze kan echt uniek,,,,,,,, dat deze actie,,,,,, icoon van de CSS icoon betreft, is de logische volgende stap is het creëren van een met eenparigheid van stemmen de esthetiek van het onderwerp.Onze prioriteit is om de blootstelling en voor de historische uitdagingen, in het thema.Meestal, een icoon (naast de eenvoudige veranderen van kleur), is een lastige taak, afhankelijk van de bron - dossier.Geen van hen?Nou, je hebt pech.,, de svg iconen kan dit probleem op te lossen.Ik zei "kan", omdat het probleem van het verzamelen van de svg icoon voort te bouwen.Ontwerp - behoeften en thema 's die in overeenstemming is met de in de stijl van de bouw.Maar als het werkt, dat is erg ziek,,,,,,, we hebben een demo laten de iconen van thematische acties.Het blijkt dat je veel kunt doen als CSS - regels die van toepassing zijn op de iconen.,, speel een icoon demo 's.,,, interessante gevallen vormen kan niet willekeurig, icoon van kleur veranderen om verder te gaan.Deze methode biedt ons een andere waardevolle informatie laag te bieden, in de context van de informatie is, dat je in een interface in alle icoon zien.Denk gewoon dat een verschillende toepassing van de uitwisseling of vullen, welke kleur je schilderij of gevuld icoon.Het ontwerp voor de svg iconen kan dit doen.,,,,,,,, mededeling staat het icoon, vaak eenvoudig in het gebruik van kleur.Dit is kan worden bereikt met een icoon van letters, maar als je wilt gaan dan een simpele kleur wisselen?Dit is een perfecte svg en CSS gebruiken.Bijvoorbeeld, laten we eens kijken naar de WIFI icoon zien,,,,,,, en hoe het werkt,,,, noot: hier is een voorbeeld van een prototype dat concept.De volgende is niet de code een definitief is, om nog maar te zwijgen van de test.We zijn nog steeds in de fase van de ontwikkeling van deze methoden, we weten dat er nog veel problemen, die nog moeten worden opgelost.Zullen we in de ontwerpresolutie Kickstarter, voor het bereiken van de methode in de richting van een meer concrete vorm icoon.,, mechanische is heel eenvoudig.Als je in het verleden van de CSS (we denken dat je een heel klein, en leren.Dit is wat het onderdeel van de methode, dus de grote het verbazingwekkende sterke vaardigheden en instrumenten, zoals je al weet.De svg in de vorm van een volstrekt unieke CSS - een regel die je moet leren, maar het concept is eenvoudig te halen, moeten ten minste de.,, het echte werk is een ontwerp van een icoon, in feite, stijl.Als de wijze iconen, deze methode is afhankelijk van de svg is dom, het is in de vorm van directe injectie van semantische structuur.Dit is niet alleen in de svg iconen je elk element toegevoegd (maar niet de schade).Door de vorm van een icoon is nog steeds een vorm van kunst.We hebben zeker een wetenschap, en we hopen dat dit proces meer schrijven over de toekomst.Ons doel is om dit proces een duidelijke etikettering en herhaald om andere grafische ontwerpers kunnen hun icoon stijl kan., laat de vorm WiFi icoon van elke staat als voorbeeld.Binnenkort zal je zien hoe het is, om de code toegankelijk.,,,,,.,: //europa.eu.int /comm /IMG - src = < "signaal. De svg" = "svg injectie" (= "signaal" />,,,,, is het $(". De svg injectie). Svginject ();,,,,, * * * * * * * * * * * * * * de CSS //sterk signaal. Iconic-signal.iconic-signal-strong. Het logo van 569e26 Supplement:&#signaal - {} symbool;. Iconic-signal.iconic-signal-strong. Een signaal van een&#* {} /* * /569e26;: van het signaal. Iconic-signal.iconic-signal-medium. Het logo van efc411 Supplement:&#signaal - {}; het symbool van de signalen. Iconic-signal.iconic-signal-medium. Golf * {beroerte:&#efc411;}. Iconic-signal.iconic-signal-medium. Teken van transparantie en een signaal (niet: 3; een breedte: 5;} /* * /zwak signaal. Iconic-signal.iconic-signal-weak symbolisch signaal.L-base (Supplement:&#b52808;}. Iconic-signal.iconic-signal-weak. Symbolisch signaal * {beroerte:&#b52808;}. Iconic-signal.iconic-signal-weak. Het logo van het signaal,. Iconic-signal.iconic-signal-weak. Symbolisch signaal (niet in transparantie: 3; een breedte: 5;} /* * /geen signaal. Iconic-signal.iconic-signal-none symbool van het signaal - {vullen.:}. Iconic-signal.iconic-signal-none. Symbolisch signaal * {beroerte: doorzichtigheid: 3; een breedte: 5;},,, de svg signaal. De svg,,, < svg version = "1.1" = "teken van de signalen van de aanduidingen 'xmlns =" http://www.w3.org/2000/svg "xmlns:XLink =" http://www.w3.org/1999/xlink "=" 0px "y =" 0px "breedte =" 11.26px "hoogte =" 8 "=" 0 0, 8 op de achtergrond = 11.26 "nieuwe" 0 0 11.26 Het XML - 8 ":" red "> ruimte = < pad =" teken van de basis van het signaal "A" m6.337,7.247c-0.391-0.391-1.023-0.391-1.414,0l0.708,0.708l6.337,7.247z "/> < g =" symbolisch signaal "> < pad =" teken in aanvulling van signaal "=" geen "reis ="� "een" 10 "miterlimit = = = = = = =" m7.62,5.966c-1.098-1.098-2.88-1.098-3.977,0 "/> < pad =" teken in aanvulling van signaal "=" geen "reis"� "beroerte miterlimit = = = = = = = = = = = = =" 10 "" m9.31,4.275c7.278,2.244,3.984,2.245,1.952,4.276 "/> < weg =" symbolische signaal "=" en geen "reis"� "beroerte miterlimit = = = = = = = = = = = = =" 10 "" m10.9,2.684c-2.911-2.911-7.629-2.911-10.54,0 "/> < /G > < /svg >,, niet slecht, hè?Zodra een svg icoon is juist is de stijl, de rest is weg.,,, dit allemaal kunnen beter met de svg 2, zoals je kan zien, kan je veel doen, de svg en CSS, maar er bestaan nog steeds beperkingen.We hebben een groot probleem is afgestemd op de reis.1.1 in de svg is een Center, betekent dit dat de reis zal in elk van de kant van de weg gelijkmatig verdeeld.Wij geloven niet dat dit is om verschillende redenen, met inbegrip van potentiële klem in het gewicht van de beroerte verhogen en meer complexe proces van de aanpassing van het centrum een icoon aan te passen aan de optimale.,, gelukkig, dat is vastgesteld op de svg 2.0-strokes kan nu het centrum, van binnen en van buiten.Helaas lijkt het erop dat de svg 2, is nog een manier.Onze hoop is, mark zal helpen in de trommel svg meer belangstelling en het stimuleren van meer, het proces versnellen.,,, conclusies, iconen, in de vorm van een beetje verwaarloosd, symbolische, maar wij zijn van mening dat dit een zeer krachtige technologie.Geloven wij nu echt dat de mensen, zou het gebruik van grote invloed op de wijze, en in de toekomst het icoon zien.Op het gebied van de beste dingen, de technologie is veel steun nodig van alle je iconen, gebruik kunnen maken van het,,., op de rug van het teken, teken, van het doel om nieuwe methoden.We hebben nog veel te delen, kijkt uit naar de volgende tranche van de delen we.,,,,,, rekening houden met de steun Kickstarter op het teken.