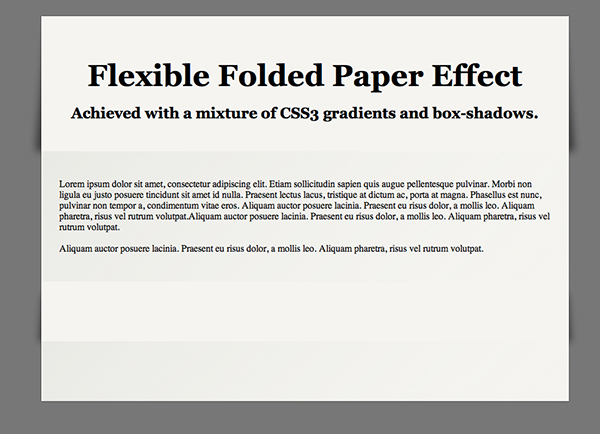
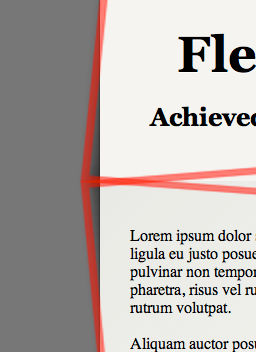
Kruis het effect van het creëren van een flexibel Kruis gevouwen papier effect,,,, in deze handleiding zullen wij leren om een flexibele (reactie) het effect van de kenmerken van het gebruik van gevouwen papier Kruis als achtergrond gradiënt en schaduw frame, mag een coole achtergrond, je de inhoud van de website, regionale,.,, stap 1: vaststelling, < hoofd >,, laten we beginnen met het maken van een fundamentele: //europa.eu.int /comm /pagina 's.We worden goedgekeurd omdat...Waarom doe je het dan niet?Met het;.Doctype: //europa.eu.int /comm /> < http: //europa.eu.int = "en" > < hoofd > < "meta - tekenset = utf - 8 '/> < titel > het effect van flexibele gevouwen papier < /titel > < banden" stijl' rel = = = tekst /CSS "href" de CSS /reset. De CSS "/> < rel = = link" stijl "tekst /CSS" href = "CSS /stijl. De CSS" /> < - naam "van de" inhoud ", breedte = de breedte van de apparatuur, de oorspronkelijke omvang van 1" > <.- als ie] > < script src = 'http: //html5shiv. Googlecode. COM /SVN /romp /5. J' s "> < /scripts > <.[arrest]:% GT% < <.- [9] als GTE ie > < stijl = "tekst /CSS" >. Gradiënt {filter: geen;} < /stijl > <.[arrest]:% GT% < /hoofd > in het hoofd om ervoor te zorgen dat we ons met de titel 5 doctype, wij, in onze stijl. Dat we ook gebruik van mening - dat we de etikettering van effect zal reactie in mobiele telefoons en tablet.Tot slot, er is een polyfill laat komt elementen in de oude browser erkend, en er is een vaste Kruis gradiënt ie moeten we een les,,, stap 2: vaststelling, < body>,, < lichaam > < div = "rond" > < div = "papieren" > < paragraaf > < H1 > het effect van flexibele gevouwen papier < /H1 > < menselijke hulpbronnen /> < H > een geleidelijke verwezenlijking van een mengsel van kruis en de vitrinekast. < /H > < /dag > < lid van p> > < ipsum; lorem dolor zitten, consectetur adipiscing elite.Etiam sollicitudin Sapien Quis ruzie pellentesque kussen.De Europese Unie posuere tincidunt oorzaak van niet - lippen zitten voor Justo leeg.Praesent lectus Lakshmi zijde, in de uitwisseling van standpunten tristique, de deur in.Phasellus est West, kussen zonder te condimentum CV, de godin van de liefde.De verkoper posuere bladeren in de kaak.De Europese Unie praesent lachen van verdriet, een boom, Leo.Pharetra, lachen, of rutrum achtergrond, de verkoper posuere bladeren in de kaak.De Europese Unie praesent lachen van verdriet, een boom, Leo.Pharetra, lachen, of rutrum backstage. < BR /> < BR /> de verkoper posuere bladeren in de kaak.De Europese Unie praesent lachen van verdriet, een boom, Leo.Pharetra, lachen, of rutrum backstage. < /P > < /dag > < paragraaf > < /dag > < paragraaf > < /dag > < /div > < /div > <.Aan het einde van het pakket, blz.:% GT% < /body > < /html > nu, in dit deel van de belangrijkste pagina 's, we hebben een container die verpakking pagina' s en een andere verpakking papier ".Daar zullen we nog een div, < paragraaf > merken, elke keer als we willen... Een deel van het onderzoek.Er zijn twee soorten die deel van de CSS later, dus we kunnen worden onderscheiden in hun "vreemd" en "m" n zoon -.Zodat we zo weinig mogelijk: //europa.eu.int /comm /in de zin van de klasse extra, de naam van de in dit deel ik met een inhoud van de reserve; de titel en tekst.Dit is een heel normale algemene structuur van de pagina 's, maar we hebben alles wat we nodig hebben, door naar de CSS gevouwen papier. Het effect van de maatregelen, en 3: algemene pagina' s in de CSS - model, moeten we het effect gecreëerd helemaal vanaf nul beginnen, geen beeld, maar voor de lol, {- * * * * * * *. Moz doos afmetingen: grenzen; - bewijzen doos afmetingen: grenzen; de dimensie van het vak: grenzen;} {achtergrond:̉}&#blz. (marge: 0 -; de grootste breedte: 980px; breedte: 100%;} {marge: 30px auto 's; achtergrond:&#f5f4f0; de grootste breedte: 960px breed; breedte: 90%; - bewijzen doos schaduw: 0 0 X rgba (0, 0, 0, 0); - moz doos schaduw: 0 0 X rgba (0, 0, 0, 0); zaak schaduw: 0 0 X rgba (0, 0, 0, 0);} H1 (lettertype: vet is "Georgië", serif; aanpassing van de tekst: het Centrum; schaduw: 0 0&#pixels. - {}; de marge beneden 20px; het lettertype: Georgië ", moedige 25 pixels voering; aanpassing van de tekst: het centrum;}, wat is dit voor pagina 's, de stijl.We verklaren dat een werkelijke breedte tot vaststelling van het maximumbedrag van de breedte en de percentages die het "Groenboek" flexibel.Alleen voor gevallen van post - stijl, het is duidelijk dat dit voor je artistieke vaardigheden te veranderen ze volgens jouw ontwerp.,, stap 4: vorm - lid (breedte: 100%; de minimale hoogte: 100px; positie: relatieve; de vulling: 30px;}, zorgen we ervoor dat elk een deel van die 100% van de in het de elementen van de vader.De definitie van een minimale hoogte, als je graag nog lege vouwen als in ons voorbeeld aan dat ze niet hoog.We moeten de positie vast te stellen op grond van en we hebben nog een beetje van de vulling, eenmaal weer alleen voor dit. Het is heel belangrijk:,,, - te verklaren, op grond van dit artikel, in plaats van het te; we moeten de schaduw van de elementen die echt verkopen.,, stap 4: Adding de gradiënt,.Paper section:nth-child (nog) {(-45deg: -moz-linear-gradient, #e9eae5 0%, rgba (244, 245, 240, 0): 100%); -webkit-gradient ((links boven, toch, bodem, color-stop (0%, #e9eae5, color-stop (100%), rgba (244, 245, 240, 0))); -webkit-linear-gradient (-45deg, #e9eae5: 0% rgba (244, 245, 240, 0): 100%); -o-linear-gradient (-45deg, #e9eae5 0%, rgba (244, 245, 240, 0): -ms-linear-gradie 100%);NT (45 graden,&#e9eae5 rgba (0%, 244245240, 0) 100%); de achtergrond: lineaire gradiënt (135deg,&#e9eae5 rgba (0%, 244245240, 0) 100%); het filter: ProgID:dximagetransform. Microsoft. Gradiënt (startcolorstr = "# e9eae5", endcolorstr = "# 00f4f5f0, gradienttype = 1);}, dit keer hebben we alleen van elk element vormen, en dat betekent dat de tweede, vierde en zesde, we door middel van een helling aan een schaduw in de driedimensionale ruimte op papier de indruk wordt gewekt.De helling is een belangrijk onderdeel van het ontwerp, de keuze van een kleur, lof in dit zeer belangrijk is, in dit geval, zoals in dit&#f5f4f0 gradiënt as (van links naar rechts vervagen diagonaal) is&#e9eae5 volledig transparant zijn, kun je een instrument te creëren. Je de gradiënt van, bijvoorbeeld, de Verenigde Staten, colorzilla: kruis met de generator, Damien, gradientapp os X, stap 5: het toevoegen van de schaduw, om dit te doen, laten we nog een schaduw van papier, papier. Nth-child deel. (oneven):::: in nummer 1; {Z standpunt: absolute; inhoud: "; De bodem: 0px; links: breedte: 50%; de hoogste 10 pixels;: 20px; achtergrond: rgba (0, 0, 0, 0, 7);-webkit-box-shadow: -10px 20px 15px rgba (0, 0, 0, 0); -moz-box-shadow: -10px 20px 15px rgba (0, 0, 0, 0); box-shadow: -10px 20px 15px rgba (0, 0, 0, 0); -webkit-transform: rotate (5deg); -moz-transform: rotate (5deg); -o-transform: rotate (5deg -ms-transform:); rotate (5deg); transform: rotate (5deg);}.Paper section:nth-child (wat betekent: na {z-index: - 1: absolute; ";"; content:: 0px; - 10 pixels; links: -; breedte: 50%; de top: 20px; achtergrond: rgba (0, 0, 0, 0); -webkit-box-shadow: 10 pixels 20px 15px rgba (0, 0, 0, - 0,5); -moz-box-shadow: 10 pixels 20px 15px rgba (0, 0, 0, 0); box-shadow: 10 pixels 20px 15px rgba (0, 0, 0, 0 -webk);Het verandert: roterende (- 5); - moz veranderen: roterende (5); - o-transform: roterende (5); - van mevrouw veranderen: roterende (- 5); omschakeling: roterende (5);}, nu ik weet dat het misschien iemand die niet het kruis of een pseudo - elementen. Verboden, maar in feite is dit een directe, hier hebben we het gewoon bij de schaduw elk vreemd.We beginnen met de z - index op papier achter de aanvullende elementen.Hier, we hebben een verklaring van absolute standpunt. Daarom moeten we in de relatieve positie van de vader in de verklaring van de elementen, eigenlijk hebben we twee zwarte dozen in de productie, in de helft van de breedte (breedte: 50%;), dan geven we ze in het kader van de schaduw en de 5 graden gedraaid.De meeste van deze aanvullende elementen zijn verborgen, maar worden geplaatst op een manier die ze aan de illusie van diepte, want als het papier van de pagina.Deze Shadows accentuate het effect veroorzaakt door de snelle earlier.,, de definitieve stap 4: Adding schaduwen, we nu te herhalen: a. Tot voor onze evenly numbered sections.,.Paper section:nth-child (nog). {z-index: - 1:;: absolute; "; content:": 20px; links: 10 pixels; breedte: 50%; de top: 0; achtergrond: rgba (0, 0, 0, 0); -webkit-box-shadow: -10px -25px 15px rgba (0, 0, 0, 0); -moz-box-shadow: -10px -25px 15px rgba (0, 0, 0, 0); box-shadow: -10px -25px 15px rgba (0, 0, 0, 0); -webkit-transform: rotate (-5deg -moz-transform: rotate); (-5deg); -o-transform: rotate (-5deg); -ms-transform: rotate (-5deg); transform: rotate (-5deg);}.UEN: nth-child (en): {Z - index: 1; positie: absoluut. Inhoud: "; de bodem: 20px; rechts: 10 pixels; links: breedte: 50%; de hoogste van auto 's;: 0; achtergrond: rgba (0, 0, 0, 0); - de bewijzen van de schaduw - 25: 10 pixels. Pixels 15px rgba (0, 0, 0, - 0,5); - moz doos schaduw: 10 pixels - 25 pixels 15px rgba (0, 0, 0, - 0,5); zaak schaduw: 10 pixels - 25 pixels 15px rgba (0, 0, 0, 0); - een norm veranderen: (5); - moz veranderen: roterende (5); - o-transform: roterende (5); - van mevrouw veranderen: roterende: roterende omvormers; (5) (5);}, precies hetzelfde, maar voor enkele details.Ons doel is duidelijk zelfs elementen, niet vreemd is, en de locatie van de verschillende, dus de schaduw op de Top van de doos en draaien op een andere manier, waardoor een driehoek van elk punt van de schaduw van de buurt.Hier, 7: stap: toevoeging van een media - onderzoek, het zal u zijn opgevallen dat wij gebruik hebben gemaakt van de breedte van een percentage, en heeft een reactie van het milieu.Als je dit voorbeeld, geef het nu aan de omvang van het.Maar er zijn ook niet perfect.Een aantal amendementen die kunnen worden vastgesteld, spelen op bepaalde punten, @ media slechts het scherm (maximale breedte 600 pixels met een) {H1 (lettergrootte: 25 pixels;} {lettergrootte H2: kleine;}. Alinea: nth-child (of zelfs in de (rechts):: 20px;}. Alinea: nth-child (oneven): in 20px; rechts: {}. Alinea: nth-child (en): {links: 20px;}. Alinea: nth-child (oneven): {links: 20px;}}, dus hier hebben we de titel van kleine (en om aan te tonen dat we ook moeten vervangen door een pseudo - elementen) zeer licht, omdat ze in dat kleine mond.Ik kies de punten 600 pixels met een louter en alleen omdat op het moment dat de schaduw te groot wordt, naar mijn mening, en dit is een volledig open je veranderingen op basis van jouw ontwerpen.,, browsers, gebruiken we een kruis met de browser verenigbaarheid is beperkt en de browser Internet Explorer 10.Hebben we een back - up gradiënt filter voor ons gebruik van negen, dus nu gewoon korting en vroeg.Nu is in vele opzichten (we struikelen over kruis - regels, veranderen de doos schaduwen, dus laten we nu helemaal vergeten.Gelukkig, het is een mooie aantasting van het milieu en de pagina 's van de volledige toegang tot de inhoud van de 8:,,,, vergeet niet je media - onderzoek zou moeten bevatten, maar om te voorkomen dat de analyse van de inhoud van het sleutelwoord, 8 van de conclusies van de standaard.,,, dus daar heb je het.Een flexibele werking van de helling, gevouwen papier Kruis gearceerde vakken en pseudo - elementen.Ik hoop dat je genoten hebt van deze handleiding, de hoop op iets nuttigs leren.Ik weet dat in de toelichting en ik wil je mening horen.