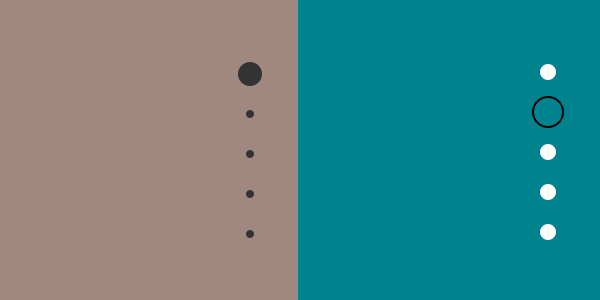
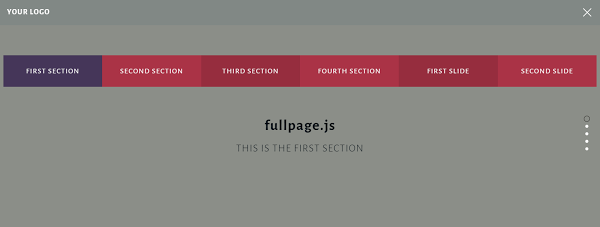
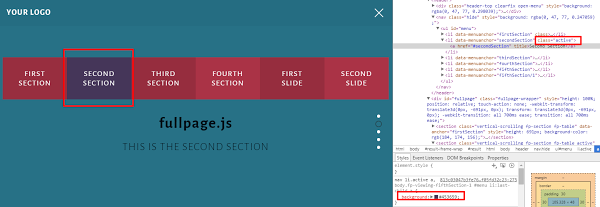
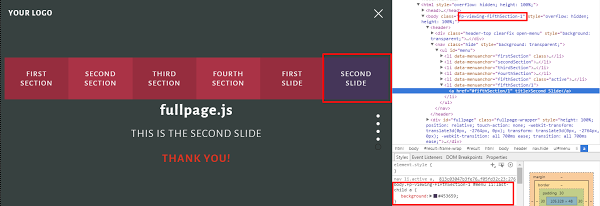
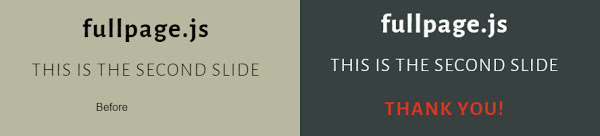
verticale en horizontale rol van een paginagrote. Js,,,, deze dag meer en meer plaats zijn gebaseerd op één pagina ontwerpen (bekend als de bladzijde of een pagina van de website). in dit artikel zullen we onderzoeken hoe we een demonstratie die gebruik maken van paginagrote dat is de ervaring van de website.. , we kijken, waar we het CodePen demo versie.Trouwens, alle documenten in deze presentatie kan worden gevonden in de github bibliotheek. En, wat is fullpage.js?,, fullpage.js is gebaseerd op een van de « plugin »), die ons in staat stelt om een pagina van de website.Door het creëren van webdesigners Alva nam, zullen we in de komende deel, het heeft vele verschillende opties. , en van de « plugin » bevat strikte document veel voorbeelden. , ik ben blij dat het werkt, niet alleen in alle moderne browser, maar in sommige van de oude voorbeeld 8 en 12 van de opera. , en, ten slotte, misschien moet je in het wordpress versie zien.,, begon te volle pagina. Js, paginagrote, je moet downloaden en de installatie van de volgende projecten in de documenten :,: bibliotheek (≥ 1.6.0), jquery.fullpage.css CSS dossier,,,,, jquery.fullpage.js, J 's dossier of de vereenvoudigde versie (dat is onze hele,. Js,),,, je krijgt een kopie van deze documenten door de toegang tot de github repo, door gebruik te maken van het pakket (zoals een manager), of door middel van de activa (bijvoorbeeld) de nodige CDNJS).In deze handleiding, dan kiezen wij de laatste optie.,,, een link in de CSS dossier < hoofd >:,,, : //europa.eu.int /comm /< verband href = "http://cdnjs.cloudflare.com/ajax/libs/fullpage.js/2.6.6/jquery.fullpage.css" rel = "stylesheet" >,,... En is het script Voordat het dicht. < body> etikettering:,,, < script src = 'http: //CDNJS. CloudFlare. COM /Ajax /Lips /JQuery 2.1.4 /: J' s "> < /scripts > < script src =" HTTP://CDNJS. CloudFlare. COM /Ajax /library /paginagrote. Js /2.6.6 /). De hele. Js "> < /scripts >,, nu, we zijn klaar voor de duik dieper plug - ins.,,, het creëren van een deel van de eerste, moeten we bepaalde deel van de website.Om dit te bereiken, zullen we de toegewezen aan doelstelling elementen, en voor de distributie van een unieke identificatie van de container.Later, de identificatiecode wordt gebruikt - voorbeelden van paginagrote.,, bij verstek, plug zal de eerste alinea is actief.Maar als we willen, kunnen we verandering in gedrag toeneemt, actief, les nodig. ,, het is voor ons voorbeeld: //europa.eu.int /comm /structuur nodig:,, < div = "paginagrote" > < lid = "verticale rollen" > < h > de hele versie. Js < /H > < H > dit is het eerste festival < /H > < div = "- icoon" > < p> naar het laatste dia 's < /P > < a = "van het vijfde deel van&#href /1" = "icoon, open" > <, < /div > < /dag > < lid = "verticale rollen" > <.- inhoud - > < /dag > < lid = "verticale rollen" > <.- inhoud - > < /dag > < lid = "verticale rollen" > <.- inhoud - > < /dag > < lid = "verticale rollen" > <.- inhoud - > < /dag > < /div >,, dat alle onderdelen hebben een gemeenschappelijk de benamingen van de categorieën (d.w.z. verticale rollen), hebben wij ervoor gekozen zal verschillende standaard (deel).Dit is omstandigheden, moeten we de kennisgeving plug zal tijdens het proces starten, het creëren van een dwarsdoorsnede van de verticale gestapeld, deel kan een of meer dia 's horizontale glijder.We moeten de erkenning van dia 's, dia' s, dia 's, aan de doelstellingen en de in het desbetreffende deel van de elementen in het nest, en, wat nog belangrijker is, technisch gezien, is gelijk aan de som van de eerste dia' s vader.Binnenkort gaan we onderzoeken dit gedrag. ,, terug naar het voorbeeld van het volgende fragment laat zien hoe die dia 's in ons deel 5:,, < = "verticale rollen" > < div = "van de" > < H > paginagrote. Js < /H > < H > dit is het vijfde deel, waarin de eerste dia < /H > < /div > < div = "van de" > < H > paginagrote. Js en LT; /H > < H > dit is de tweede slip < /H > < P = "voorbij" > dank je wel!< /P > < /div > < /dag > en, nogmaals, zoals je kunt zien, hebben we de gewoonte van de dia 's voor ons de naam van een categorie (niveau rollend,), controle op de website kijken, kunnen we de Toewijzing van controle op het gebruik van parameters en de dia' s van onze een deel van de verschijning.Wanneer een parameter is, sectioncolor, eigendom, gaf ons een eenvoudige methode definiëren CSS, tegen de achtergrond van een deel van de eigendom van elke kleur, en kunnen we onze eigen stijl, en verder op pagina 's.Bijvoorbeeld, stel je voor dat we om een volledig beeld van de toepassing van de achtergrond van het tweede deel.Dit is hoe we het doen, n - type: deel: (2) (achtergrond: URL ("http://unsplash.it/1910/1221?Grafiek = 626 ") geen herhaling centrum /dekken;}, personalisering van de « plugin » - optie, die veel van de opties voor het verplaatsen van de ingebouwde, deel en dia 's.Een optie is de standaard geactiveerd (zoals de muis en het toetsenbord), terwijl andere door de hand van een voorwerp (bijvoorbeeld de toewijzing van ronde punt). ,, in ons project, we moeten in de vorm van extra navigatie.Trouwens, we kiezen de verborgen links, rechts, meestal in het blok. dus die dot navigatie, kunnen we de hoogste standaard manier om haar uiterlijk.Dit is de nieuwe regels:,,&#KP NAV - span, Span slidesnav UL. - {achtergrond: Wit; breedte: 8px; lengte: 8px; deposito 's: 0 - 0 - 4px 4px;}&#KP NAV - a.active span. - slidesnav ul a.active span,&#KP van de nettowaarde van de activa die a.active ul: span die a.active slidesnav ul:. - - (breedte: 16px; lengte: 16px; deposito' s: 0 - 0 - 8 8px; achtergrond: transparantie; KIT afmetingen: grenzen; de grens 1 - pixel vaste庝f;},,, de volgende is een screenshot, zien we De wijzigingen:,,,, Zimmer erkenning en gebruik gemaakt van,,, ik wijs u erop dat wij ons aanpassen, met inbegrip van de regels in de stijl veranderen plug - in, om te voorkomen dat de CSS dossier. En, het creëren van snijden en dia 's, banden, zegenLlpage.js kunnen we veranderen als we de URL van de website van de verschillende delen.Dat doen we, gebruik van parameters, bolt.Meer in het bijzonder, deze parameter is een generator die in elk deel van de nodig dat URL 's het anker.Bijvoorbeeld, in ons geval, we geven de volgende het anker (dit is misschien de enige):,, de gastheer: ['firstsection "," delen "," dag "," dag "," het vijfde deel],,,, kijken we naar het eerste deel van de website, URL 's zal hebben,&#tot slot, identificatiecode, het tweede URL' s zal eindigen in ,&#tweede, enz.,, op dezelfde manier, van de « plugin » ook de wijziging van de URL, toen we door de dia 's.Op dit moment, moeten we niet vergeten, in feite de eerste dia (met inbegrip van 0 - index) is de vader.Weet je nog, toen we in ons project in sectie vijf, de eerste dia 's, URL' s zal een einde maken aan de in deel 5, #, anker.- dezelfde tweede glijdende zal tot een einde&#URL, deel V /1, omdat de tweede dia (waarvan er 1 - index) is in feite onze "voor de eerste keer de dia 's, en, voor wat het waard is, kunnen we een wijziging van de dia' s van ankers ons toe te voegen, die gegevens, ze moet de naam van de gastheer (dit moet ook de enige) als in het volgende voorbeeld:,,,," de "= < die gegevens voor anker =" firstslide "> <.Meer inhoud hier - > < /div >,,,,, noot: zie. De wijzigingen van de schoon, naar onze demo, , koppeling van het menu en dia 's,,,,, om beter te begrijpen hoe we de hele kan link - menu' s, laten we ons op onze vaste hoofd kijken.Het toont aan hoe het appears: screenshot onder de,,,,,, en de bestaande, klas van 'header-top < die clearfix "> < h =" L - left "> < a: /#firstSection" > je Logo< /a> < /h1> < a = "l-right toggle-menu": /&#"> < i> < /i> < i> < /i> < i> < /i> < /a> < /div>,, als ik dat als Het menu icoon is geactiveerd, de belangrijkste appears: menu Overlay,,,,, en hier is de code: dit menu:,, < NAV =" verborgen "> < ul =" menu "> < li data-menuanchor=" firstSection "> < href =" #firstSection "titel:" het eerste deel "> de eerste Section< /a> < /li> < li data-menuanchor=";Het tweede deel "> < href ="&#tweede "titel:" twee "> het tweede deel < /> < /Lee > <.- een lijst van hier... > < /UL > < /- >,, dus laat paginagrote kennis van het menu, we hebben het gebruik van de registratie, de menu 's, de verdeling van eigendom.We moeten op de menu 's in verband met de desbetreffende onderdelen.Om dit te bereiken hebben we gegevens toe te voegen, menuanchor, eigenschap van de verschillende schakels van de waarde van het project.Zolang deze waarden komen overeen met de toevoeging van de « plugin », actieve, soort (we rollen) in de overeenkomstige menu 's. ,,,,, dat nog niet in de aanvullende, actief, klas dia' s.Om dit probleem op te lossen, we kunnen gebruik maken van de CSS (programma 's) en de beste.In ons geval, door toevoeging van het volgende: de regels van de CSS, om dit probleem op te lossen, body.fp-viewing-fifthsection-1&#menu: vorig jaar: kinderen (achtergrond}, zie de volgende resultaten: in feite,,,,,, we hebben niet meer actief, klas, de tweede uit.Door gebruik te maken van de verschillende soorten «, toegevoegd aan de voor elk deel en glijden, hebben we alleen dit project, de stijl, de actieve,,,, noot: niet alleen aandacht hebben voor een verdere hoe menu schrijven omdat het buiten het bestek van dit artikel.,,,,, - call - back - deel, call - back - na belasting, als een belasting, en terugbellen, als de gebruiker het verlaten.,, in ons project, we verstoppen als verticale navigatie afdeling V:,,,, in het vierde deel, en niet een deel,,, dit is, hoe we dat bereiken, en Na belasting: functie: (anchorlink, index) {als (index = = 5) {% ("kp"&#de nettowaarde van de activa). De huid ();}} verlof: functie (index, NextIndex, richting) {als (index == 5) {% ("kp"&#de nettowaarde van de activa). De show ();}}, dia 's, een auditie, en afterslideload, toen de trekker, met een glad, onslideleave, call - back - als de gebruiker uit het.,, in ons geval, door zich te concentreren op de tenuitvoerlegging van de verschillende acties. Tweede dia.Als, bijvoorbeeld, de dia 's zijn geladen, we schakelen de mogelijkheid.Bovendien, we veranderen de, background-color, eigendom van deze dia 's, alsmede de verschijning van de elementen die ons.,,,,, deel van de code die we gebruiken is gebleken -,, afterSlideLoad: function (anchorLink, index, slideAnchor, slideIndex) {als (anchorLink = = = = = = = = = = = = = = & slideIndex'fifthSection'& 1) {$.fn.fullpage.setAllowScrolling (valse,'up');% (dit). ('background','#374140');.Find% (dit) ('h2'). ('color','white');.Find% (dit) ('h3'). ('color','white');% (dit).Find ("P" ({).'color':'#DC3522','opacity': 1,'transform':'translateY (0) "});}} onSlideLeave: function (anchorLink, index, slideIndex, Direction) {Als (anchorlink = = "in het vijfde deel" & & SlideIndex = = 1) {%. In setallowscrolling. Paginagrote. Echt, ");}},, - plug - ins, dit is de laatste stappen nodig zijn om de functie van een balans.Hier, als de toewijzing van onze gewoonte deel van alle door ons.Kijk naar de desbetreffende code luidt als volgt:,, $("# paginagrote paginagrote). ((sectionselector:'verticale rollen, rollen slideselector:'", controlarrows: valse /meer keuze hier});,, conclusies, in deze handleiding, we hebben dit fullpage.js steek een snelle rondleiding, leren. Het opzetten van een doeltreffende integratie van de website blz.Om te begrijpen dat dit soort websites voor niet alle omstandigheden is heel belangrijk.Behalve dat ze aantrekkelijk ontwerp, ze hebben veel beperkingen en onderhoud, kan moeilijk zijn, met name voor de dynamiek van de website.Trouwens, deze regeling kan leiden tot complicaties seo.,, de volgende stap, als je wilt demonstratie van het gebruik als test op basis van de site, stel ik voor de volgende uitdagingen:,, zal het uitstekende animate.css bibliotheek in het project en proberen om de animatie, het gebruik van de kennis). De tweede les glijden, actief. (zie deel en de dia 's menu' s, afdeling).,, en tot slot, als je een pagina van een ervaring op de site, en we delen je gedachten in de onderstaande opmerkingen.,