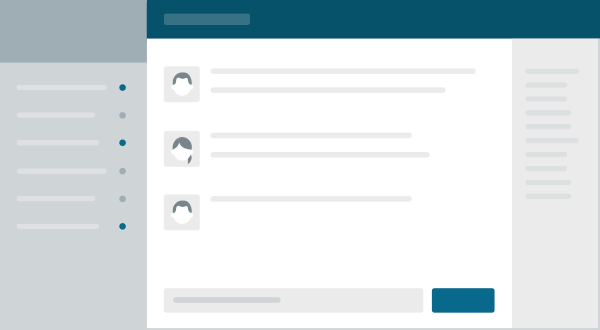
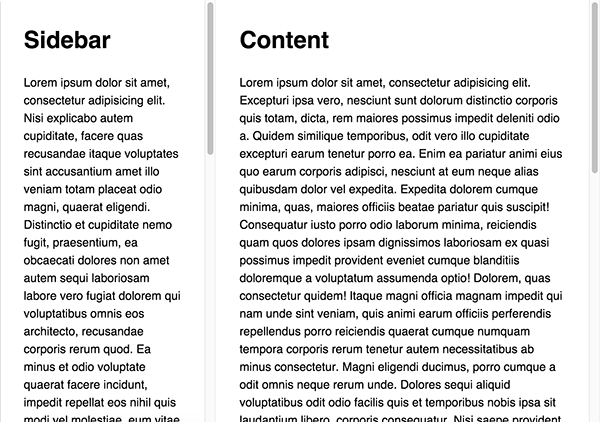
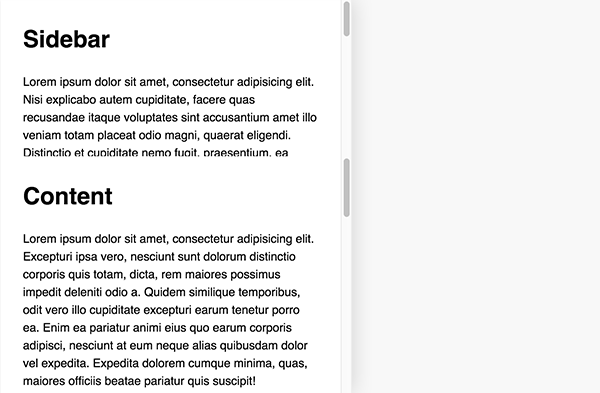
hoe te reageren, flexbox rol panel,,,, als je altijd blijven werken en de toepassing van een Zurb is je misschien al opgevallen dat ze het grootste deel van de demonstratie van het model van een mooie rol panel op basis van de,,.,,, die in feite is verbazingwekkend - met name de hybride toepassing.Weet je nog in hun stijl is hoe handig gebruik van de lijst?Oké, je kan nu een dergelijke functie, maar in antwoord op de wijze, door een aanpassing van het panel, kan ik deze fundamentele functie, we leren hoe te creëren, 1, vandaag.Beginnen, we beginnen met een aantal fundamentele marker.Het belangrijkste is de verpakking voor de verpakking van je hele pagina 's, < div = "pakket" > < de belangrijkste > < aan de andere kant > < H1 > sidebar < /H1 > < p> lipsum...< /P > < /kant > < artikel > < H1 > < /H1 > < p> lipsum...< /P > < /artikel > < /Main > < /div >,, 2.De Wegwijzerdienst, in de CSS snel wordt het interessant.Ten eerste, we hopen wehttp: //europa.eu.int en het lichaam, trainers, hoogte: 100%.We doen dat met het oog op de vaststelling,. De verpakkingen, we, zeer 100vh elementen.En we zeggen dat we hopen dat het VH - programma heeft als de volledige lengte, die worden gedwongen de onderdelen. , zullen we ook een pakket is dat,.: FLEX, dus we kunnen de kinderen een FLEX, elementen en kenmerken van de hoogte van het lichaam, en: //europa.eu.int /comm /{: 100%;} {lichaam. Hoog: 100vh; dat buigen;}, noot:,,, en dan nog verschillende grammaticale flexbox in de loop van de jaren, probeer autoprefixer.Dan moet je maar met behulp van de W3C - specificatie van de grammatica, het zal de rest doen zoveel mogelijk steun voor snuffelaars.,, 3.Een flexibel, en nu hebben we dit "huisvesting", kunnen we beginnen met de vorm van de flexibele elementen in het heel standaard.De truc is om ervoor te zorgen dat je de enige die deze elementen: de overflow-y, de uitvoering van een geschrift, voornamelijk {Flex:1; dat, buiten de {}); en overflow-y: rollend; de vulling: 2em;} {1): in het FLEX -; de {2),,,,, - 4:;.Antwoord, laten we een stap, door er de inhoud van de Top van de kant van de regionale kleinere apparatuur, zodat we op de website.Dit is de toevoeging van een artikel in media - een eenvoudige vraag hetzelfde.,, "Media (de maximale breedte) {{- voornamelijk in de richting van de kolom;}}:,,,,, conclusies, deze stap moet genoeg zijn om u begint met het gebruik van deze technologie op je website.Nu weet ik wat ik moet doen, ik vond de plek van alle soorten van deze rol panel.,,,, in actie zag dit terecht, CodePen demonstratie zien.Bovendien, kijk informele pen ontwerp ik met deze technologie.,,,,, denk je dat je hem moet gebruiken?,