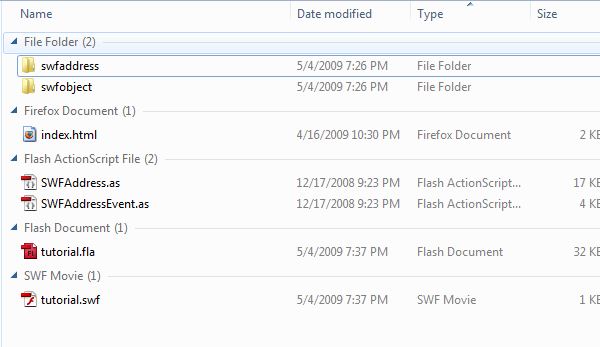
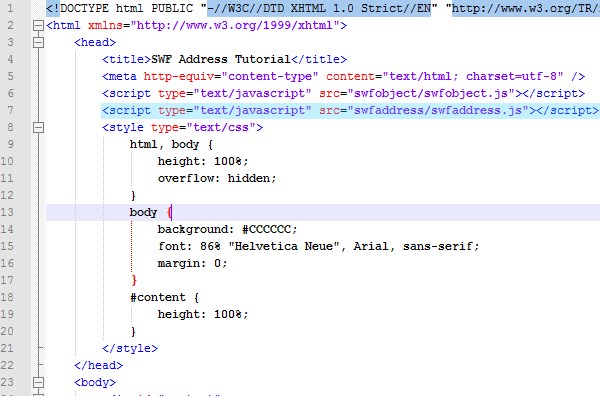
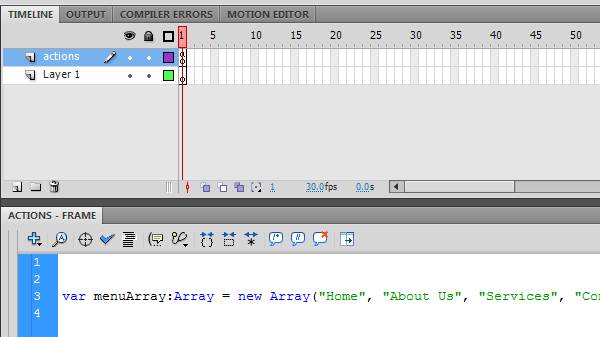
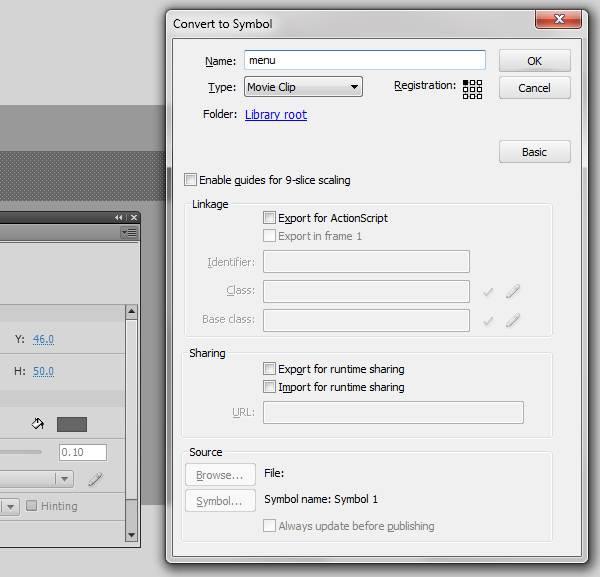
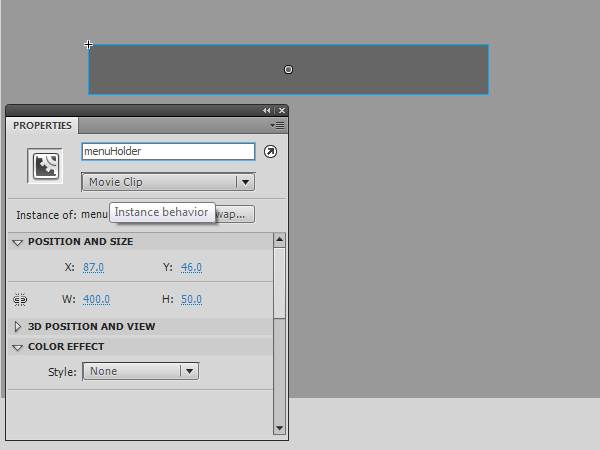
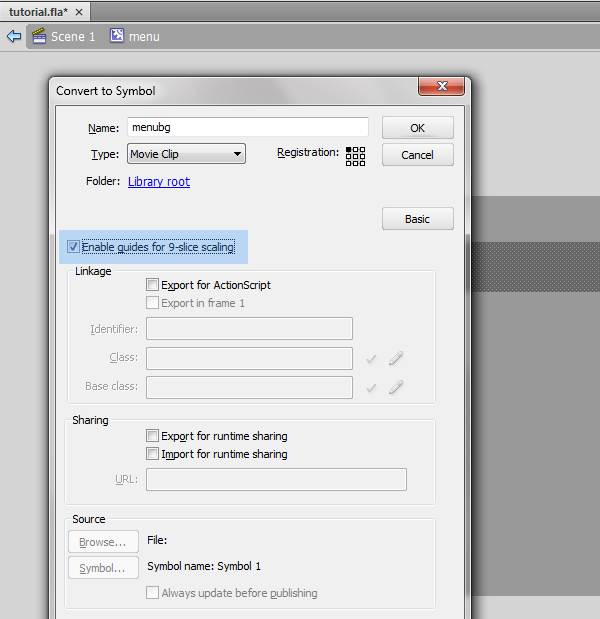
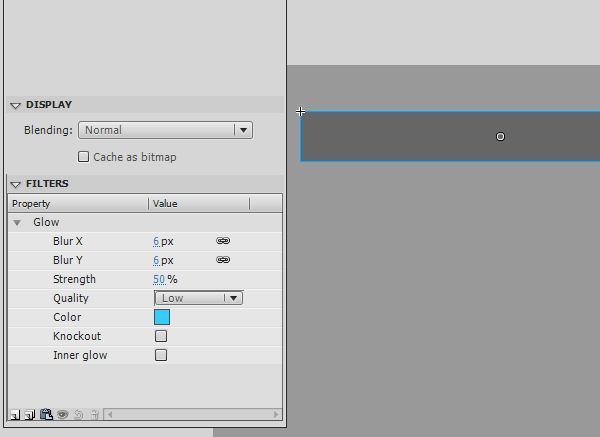
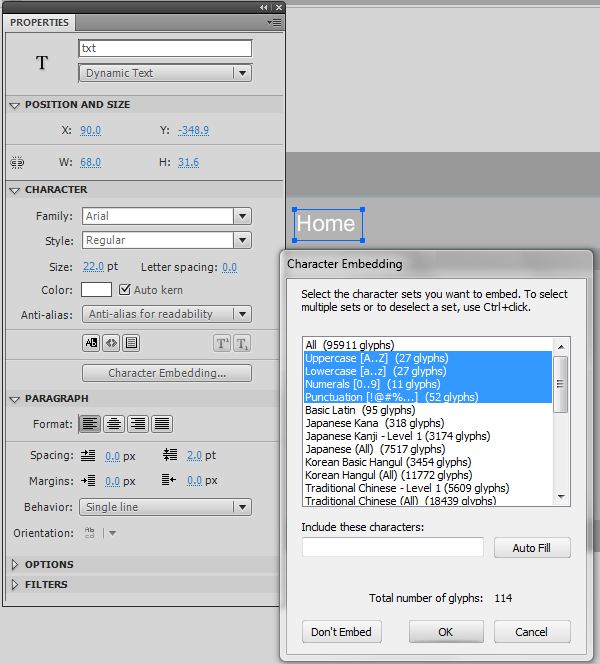
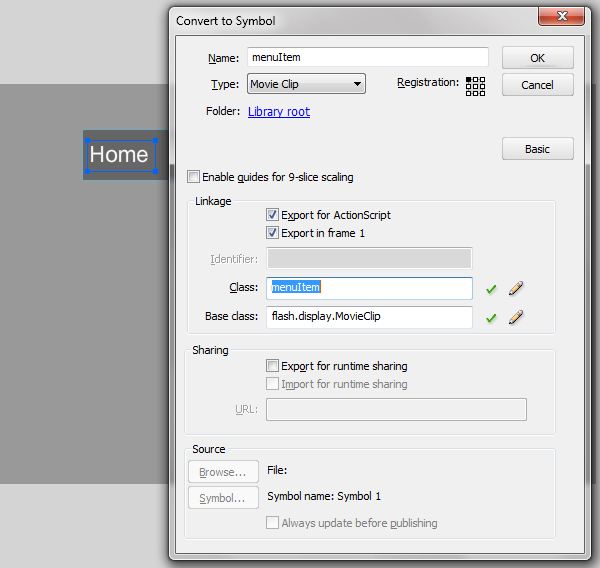
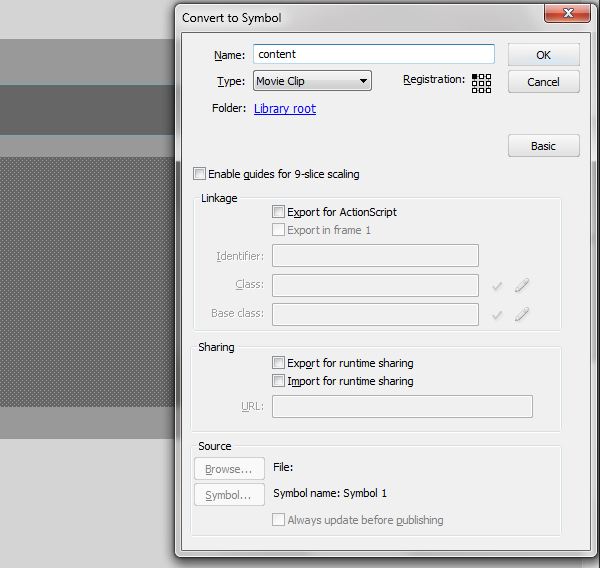
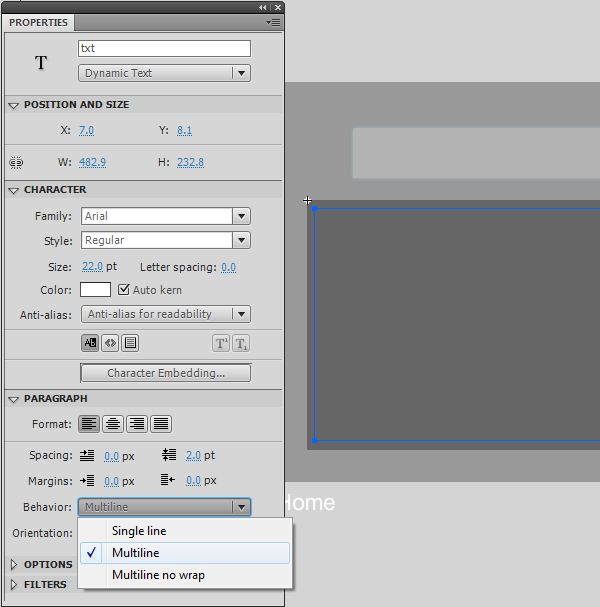
, opbygge et enkelt websted model ved hjælp af swfaddress,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' ikke glip af, swfaddress er en javascript /actionscript bibliotek, der giver dig ret til at ændre browser er url, tilføje oplysninger til sin historie liste og affyre actionscript hændelser, når url ændringer.den gør det også muligt for søgemaskiner for at finde specifikke indhold i dit sted.det er alle de funktioner, der i henhold til sine skabere, er forsvundet i dag er rig webteknologier. lad os tage et kig...,,,,,,, baggrund, før vi hopper ind i den kode, vil vi undersøge, hvad swfaddress er, og hvordan skal vi tilpasse vores arbejde strøm til at bruge det.i swfaddress er en javascript /actionscript bibliotek, der giver dig mulighed for ændring - er url, tilføje punkter til den historie liste og affyre actionscript hændelser, når browser ændrer sin url.swfaddress vil lytte til specifikke browser hændelser (url ændringer) og signalere sin actionscript modstykke til at udløse visse begivenheder.den actionscript klasse giver os også en let at anvende api til kontrol med forskellige browser aktioner (f.eks. at ændre url, skifte side afsnit). swfaddress områder adskiller sig fra traditionelle områder for sejlads logik må være streng på, og den skal have et centralt knudepunkt.det er fælles for mange flash baseret lokaliteter med en unik funktion, der er knyttet til hver navigation element.for eksempel, den første knap kan udløse en funktion showpage1(), og den anden kan udløse en funktion showpage2() osv. i en swfaddress side hver navigation element vil udløse samme funktion, nemlig den, der pålægger swfaddress at ændre url., swfaddress vil også samtidig udløse den ændrede omstændigheder, hvor du vil være nødt til at evaluere den nuværende url og beslutte, hvad der skal gøres.når du får det godt med denne forskel, du vil finde, at swfaddress skaber modstand til deres sædvanlige arbejdsgang.faktisk er mange udviklere allerede har en lignende navigation arkitektur på ikke - swfaddress steder. denne lektion begynder ved at opbygge en grundlæggende side med 4 navigation elementer.vi vil præsentere swfaddress i blandingen, til at give os nogle deeplinking støtte.og endelig for avancerede brugere, vi bytter vores statisk menu /tekst og anvende eksterne xml - fil at levere indhold., trin 1: oprettelse af den plads, swfaddress drevet websted vil bestå af nogle vigtige sager.vi skal bruge vores vigtigste fia, stg det udarbejder en html side, swfaddress. som biblioteker, swfaddress. js, biblioteker og swfobject biblioteker (javascript biblioteker er i swfaddress og swfobject foldere).,, trin 2: http: //fil, vores html side er en grundlæggende swfobject dynamiske omfatter en for swfaddress.vi vil ikke gå i dybden i den siden html og det er uden for rammerne af denne forelæsning.lad det være nok at sige, den eneste forskel mellem en typisk swfobject html model, og det er på linje&#http: //7 (se linje understreget i blå).,, trin 3: grundlæggende fia - fælde, nu hvor kilden filer er på plads, vil vi lave vores fla skabe en ny as3 dokument, dets dimensioner 600 x 400px og gem det til projektet fortegnelse som "tutor. blp".vi vil også sætte baggrund farve til så det ser mindre kedelig., trin 4: menu poster system, for det pædagogiske statuerer vi et system til at holde vores menu poster.dette vil gøre det lettere at integrere en xml - baseret på menuen på et senere tidspunkt, hvis du vil.vi starter med et nyt lag på den tidsplan, som vi kalder "foranstaltninger".vi vil så finde aktioner panel (med lag udvalgte) og anvende følgende kode:, var menuarray: array = nye system ("hjem", "os", "tjenesteydelser", "kontakt"), skal det se sådan her:,, løntrin 5: tegning menuen indehaver, nu skal vi begynde at menu.vi laver et nyt lag (kalder det "menu") og begynde med at en enkelt 400 x 50px rektangel med en 2px hjørne radius på den nye lag.farven er ikke vigtig, fordi vi vil ændre det senere.,, trin 6: omdannelse af menuen til en film, clips, nu skal vi vælger menuen og presse f8 til at konvertere det til en film magasin.vi giver det et bibliotek identifikator "menu" og en instans navn "menuholder".,, trin 7: menuen baggrund, double click på nyoprettede menu film magasin ind i dens edit tilstand.vi vil vælge den form i og igen konvertere det til en movieclip (18).denne gang vil vi anvende en imidlertid skære mere net til 9.vi gør det her, så vi kan få en baggrund for menuen, som vi kan omfang rent uden at omfanget af menuen.vi giver det et bibliotek og et eksempel navn "menubg".,, jeg har også tilføjet en diskret blåt lys på menuen med en glød filter med blurx og blury sat til 6, styrke sat til 50%, og den farve, der ccff.,, trin 8: tegning menuen, nu vi går tilbage til det vigtigste dokument, og begynde at skabe de faktiske menu poster (dvs. "forbindelser", som vil forsyne menuen).selv om vi trækker disse om de vigtigste dokumenter, som vi kan gøre dem, som de vil være dynamisk, lægges til den senere stadium.vi vil først skabe et textfield og sæt den til en dynamisk og give det et tilfælde af "txt".vi sætter den skrifttype til arial, størrelsen på 22pts og farven hvid&#ffffff.sørg for, textfield er ikke vælges (første knap under anti - alias ned menu).til sidst vil vi fastholde skrifttype.du kan bruge en skrifttype, du kan lide, men du bliver nødt til at huske, at tilpasse den skriftstørrelse, så den passer til menuen højdemæssigt.,, trin 9: eksporterende menu poster, actionscript, vil vi nu ændre menuen poster til film, clips, men vi bliver nødt til at tage et yderligere skridt, da vi vil blive fornyet ved hjælp af denne film magasin i vores actionscript.vælg textfield og presse f8 ind på movieclip dialog, input "menuitem" i navnet område, så vælg "eksport til actionscript" check kasse.når det er klaret klik så klik okay igen på følgende bekræftelse dialog (det kan ikke være afhængig af deres indstillinger).,, trin 10: etablering af menuen poster (actionscript), bruger vi følgende kode til at skabe en menu med passende menu poster:, var xval = 20; (var -: int = 0. jeg < menuarray.length; jeg + +) (var - klip = nye menuitem clip.txt.autosize = "venstre" clip.txt.text = menuarray [i] magasin. x = xval magasin. y = (menuholder. højde /2) - (magasin. højde /2) xval + = clip.width + 30 menuholder. addchild (magasin)} menuholder.menubg.width = menuholder.width + 20 menuholder. x = (fase. stagewidth /2) - (menuholder. bredde /2), så vi er skruet gennem elementer i vores system, og for hvert element, der skaber en ny insbetydningen af menuitem.vi er ved at textfield indenfor menupunkt med "autosize = venstre", således at den udvides til at passe til den tekst, der er sat ind i det.den næste linje er teksten i textfield i henhold til array - element, der svarer med den nuværende udgave af spillet.xval er en variabel, vi bruger, der oplagrer de menupunkt, så vi kan sætte dem ved siden af hinanden.så vi center menuen post i menuen og endelig tilføje menupunkt bredde og polstring værdi for xval.næste gang vi tilføje menupunkt med menuholder.de sidste 2 linier gøre menuholder baggrund til at fylde menuen indehaver (tilføjer vi 20px for polstring) og center menuen på scenen, trin 11: oprettelse af område, før vi går videre til tildeling af aktioner til menuen poster og oprettelse af swfaddress, bliver vi nødt til at skabe nogle indhold til at vise.for enkelthedens skyld vil vi bruge den misligholdelse, flash tweening motor.skabe et nyt lag, kaldet indhold.i dette lag skabe et rektangel, måling af 500 x 250px og omdanne det til en film. en instans navn "indhold".,, trin 12: forøgelse af textfield indhold nu, at vi har skabt et område vi fordobler klik ind i edit tilstand og en dynamisk textfield på det.det textfield bør være næsten lige så stor som "indhold" film magasin.vi bruger den samme tekst miljøer som menuen (arial 22pt, hvide) med skrifttyper embeded.vi giver det en instans navn txt og ændre adfærd (i henhold til punkt indstillinger) til multilinje,.,, trin 13: skabelse af indhold, lad os skabe et indhold, som vi kan forsyne område, når menu poster er udvalgt.for enkelthedens skyld vil vi kun skabe 4 forskellige snor variabler, men i en mere fremskreden sted du vil sandsynligvis være at erstatte det med eksterne datakilder.der tilføjes følgende 4 variabler til vores actionscript kode:, var text1: string = "dette er teksten til hjemmesiden" var text2: string = "her er den tekst, som de vil se, om vi side »var text3: string =" denne side ville være de forskellige tjenesteydelser, som vi giver »var text4: string = "det er de forskellige metoder, kan du komme i kontakt med os.de vil også finde et kort ", du kan placere disse nær toppen af koden. trin 14: at textfield ændrer funktion, vil vi nu skaber en enkelt funktion, der ændrer textfield indhold og ansporer til overgangen.pasta i følgende kode, så vil vi undersøge det linie for linie:, import fl.transitions.tween; import fl.transitions. lempelse. *, var ctween: mellem = nye mellem (indhold, "x", regular.easeout, 50, 50, 1, sande) var maintext: string funktion textchange() {ctween. fortsat (- 800,. 4); ctween. addeventlistener ("motionfinish", settext) funktion settext e: begivenhed) (content.txt.text = maintext ctween. fortsat (50,. 4)}, de første to linjer kun importerer tween - klasse og lettelse af funktioner.den næste linje initializes tween - så vi lettere kan manipulere med at fungere.den fjerde linje, skaber en variabel, der er indehaver af den nuværende snor denne variabel vil blive fastsat af swfaddress og indholdet område vil belastning denne variabel i sin textfield, når det er tweening tilbage i position.den textchange funktion - - indholdet område ud til siden og fastsætter en begivenhed til at lytte til at udløse settext funktion, når den er færdig.den settext funktion - - indholdet område tilbage på scenen og fastsætter sine textfield til, hvad maintext er blevet fastsat af swfaddress. gå 15: starter swfaddress, påbegynd swfaddress behøver vi blot at tilføje den ændrede omstændigheder og skabe denne begivenhed er kontaktperson.disse få linjer kode vil gøre det, swfaddress. addeventlistener (swfaddressevent.change, addresschange) funktion addresschange e: begivenhed) (//ting at gøre, når adresse ændringer), "addresschange" funktion vil hver gang browseren ændringer url (via tilbage /frem knapper, skrive adressen bar url eller enhver anden metode) eller ændre url (via swfaddress.setvalue funktion). trin 16: forøgelse af aktioner på menuen, vores næste skridt er at tilføje nogle opførsel på menuen knapper, skabte vi tidligere.vi gør dette ved at revidere menuen oprettelse loop byggede vi tidligere, var xval = 20 for (var - jeg: int = 0. jeg < menuarray.length; jeg + +) (var - klip = nye menuitem clip.txt.autosize = "venstre" clip.txt.text = menuarray [i] magasin. x = xval magasin. = (menuholder. højde /2) - (magasin. højde /2) xval + = clip.width + 30 menuholder. addchild (magasin); magasin. addeventlistener ('click, menuclicked), sidste linje, inden den afsluttende tale, er det, vi er nødt til at tilføje.det skaber en begivenhed på menuen poster, som skovbrande, når en menupunkt er faldet.vi er nu nødt til at tilføje den tilsvarende tilfælde kontaktperson., var xval = 20; (var - jeg: int = 0. jeg < menuarray.length; jeg + +) (var - klip = nye menuitem clip.txt.autosize = "venstre" clip.txt.text = menuarray [i] magasin. x = y = (menuholder xval magasin.. højde /2) - (magasin. højde /2) xval + = clip.width + 30 menuholder. addchild (magasin); magasin. addeventlistener ('click, menuclicked) funktion menuclicked e: begivenhed) (swfaddress. setvalue (e.currenttarget. txt. tekst), de sidste tre linjer kode, tilføjede vi udføres hver gang en menupunkt er faldet.det pålægger swfaddress til at udføre sine setvalue funktion, som ændrer side og brande, den ændrede omstændigheder kontaktperson.parameteren vi flyver til setvalue funktion er teksten i menupunkt, at brugeren har klikket på. på dette punkt, hvis vi har uploadet filerne til vores web - server og testede html fil, ville vi have adressen http forandring, som vi klikkede knapperne, men sagen ville ikke gøre noget, som vi har ikke at vide, hvad de skal gøre, når swfaddress adresse ændringer. skridt 17: swfaddress aktioner, har vi nu den menu, der er oprettet og menuen knapper er korrekt at udløse swfaddress.den sidste del af ligningen er at fortælle swfaddress, hvad de skal gøre, når det udløses.tidligere i tutor (punkt 15) oprettede vi swfaddress begivenhed til at lytte og kontaktperson.vi vil vende tilbage til blokken af kode og tilføje følgende:, swfaddress. addeventlistener (swfaddressevent.change, addresschange) funktion addresschange e: begivenhed) (hvis (swfaddress. getvalue() = = "hjem") (maintext = text1 textchange()} hvis (swfaddress. getvalue() = = "os") (maintext = text2 textchange()} hvis (swfaddress. getvalue() = = "tjenesteydelser") (maintext = text3 textchange()} hvis (swfaddress. getvalue() = = "kontakt") (maintext = text4 textchange()} swfaddress. settitle (swfaddress. getvalue())} den centrale forskel er koden i "addresschange" funktion.vi har skabt flere betinget erklæringer om, at undersøge, hvordan den nuværende side er "maintext" til den relevante tekst så iværksætte "textchange" funktion, som er ansvarlig for gennemførelse af informationstiltag overgangen og sætte teksten i det område.den sidste linje fastsætter side er html afsnit til den aktuelle side.denne funktion kan rengøres med en kontakt, men for enkelthedens skyld, vi lader det være, som den er. gå 18: alle gjort, dine filer nu matcher dem i kilden filer.offentliggøre ned, uploade filen til din server, og du vil nu have en fuldt fungerende side. vi har nu afsluttet vores simple swfaddress drives side.denne sag bør tjene som et passende grundlag for swfaddress lokalitet og let kan udvides med en dynamisk indhold med minimal ekstra kode.jeg håber, du nød efter!,