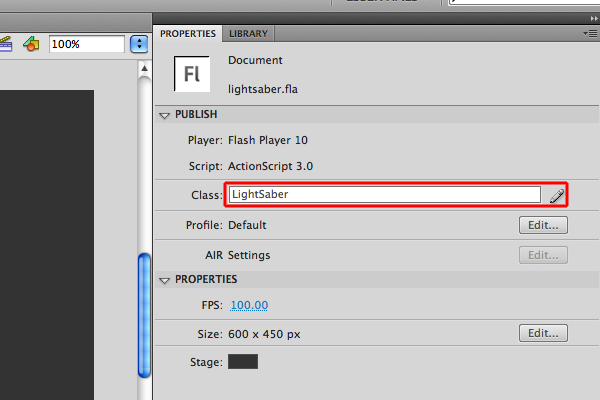
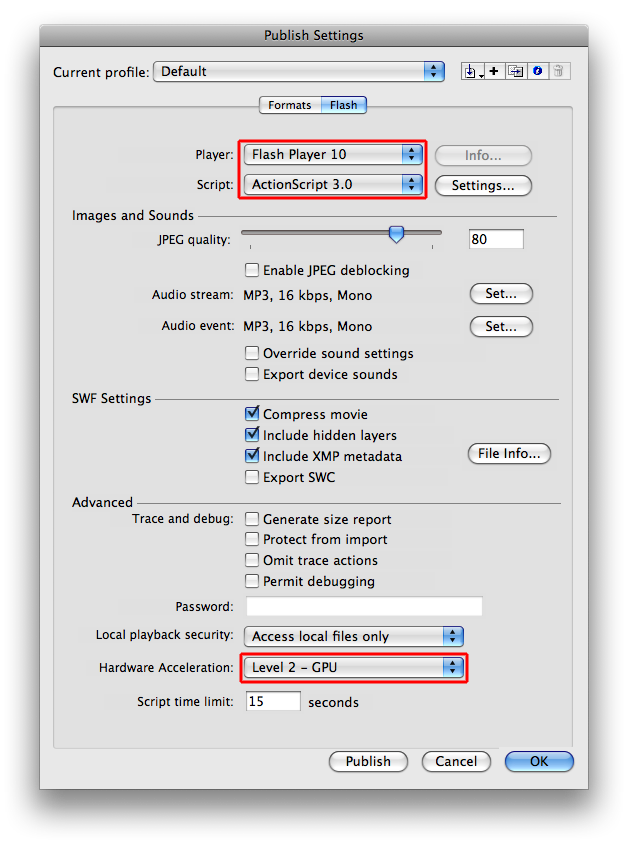
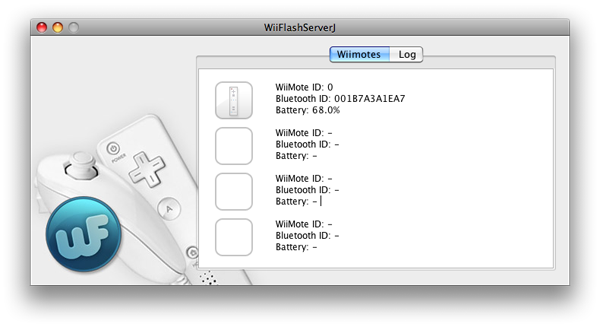
, opbygge et wiimote kontrollerede lyssværd ved hjælp af wiiflash og papervision3d,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i dag skal vi bygge en wiimote kontrollerede lyssværd ved hjælp af wiiflash og papervision3d. målet med denne forelæsning vil være at lære at bruge en wiimote i glimt, og hvordan til at kombinere det med papervision3d. bagefter, selvfølgelig, du kan bruge en app til at uddanne deres jedi mastership.,,,,, trin 1 - downloader de nødvendige pakker, det første skridt er den enkleste og downloade pakker, vi har brug for.gå til blog.papervision3d.org og wiiflash.bytearray.org at downloade den seneste version af begge pakker.luk begge pakker og biblioteker (et register "org ') i deres erhvervsaktive fortegnelse, trin 2 - skabe flash - dokument, eftersom dette projekt udelukkende vil blive skrevet i actionscript 3,0, den første ting, vi skal gøre, er at skabe en ny flash - dokument og henvise til vores vigtigste klasse: lyssværd.gem det som "lyssværd. blp" i deres erhvervsaktive fortegnelse.,, skabe en tom klasse, som hedder "lyssværd".dette vil være den vigtigste klasse, hvor alt bliver igangsat.gem det som "lyssværd." i den erhvervsaktive fortegnelse., pakke (offentlige klasse lyssværd {offentlige funktion lightsaber() {}}}, trin 3 - lightsaber3d klasse, den næste klasse, vil vi skabe kaldes lightsaber3d, og denne vil indeholde alle de 3d logik.gem det, som lightsaber3d. som i deres erhvervsaktive fortegnelse., pakke (offentlige klasse lightsaber3d {offentlige funktion lightsaber3d() {}}}, trin 4 - fuldstændig lyssværd klasse, efter at alle klasser og biblioteker er på plads, kan vi begynde med at udfylde dem.vi starter med at oprette den wiimote meddelelse.følgende kode er fuldstændig kode for lyssværd klasse; i det følgende skridt, som vi vil drøfte det i detaljer, pakke (import - flash. udstilling. *; import flash. begivenheder. *; import org.wiiflash.wiimote; import, org. wiiflash. begivenheder. *; import lightsaber3d; offentlige klasse lyssværd udvider sprite (private var. wiimote: wiimote; private var lightsaber3d: lightsaber3d; offentlig funktion lightsaber(): ugyldig (stage.align = stagealign.top_left; stage.scalemode = stagescalemode. no_scale; wiimote = nye wiimote(); wiimote. addeventlistener (event.connect, onwiimoteconnect); wiimote. connect();} privat funktion onwiimoteconnect (pevent: begivenhed): ugyldig (lightsaber3d =nye lightsaber3d(); addchild (lightsaber3d) lightsaber3d. buildlightsaber(); lightsaber3d. turnofflightsaber(); wiimote. addeventlistener (wiimoteevent.update, updatewiimote); wiimote. addeventlistener (buttonevent.b_press, buttonpressed); wiimote. addeventlistener (buttonevent.b_release, buttonreleased)} privat funktion updatewiimote (pevent: wiimoteevent): ugyldig (lightsaber3d. updatelightsaber3d (wiimote. beg)} privat funktion buttonpressed (pevent: buttonevent): ugyldig (lightsaber3d. turnonlightsaber();} privat funktion buttonreleased (pevent: buttonevent): ugyldig (lightsaber3d. turnofflightsaber();}}}, trin 5 - import -, import, flash. udstilling. *import - flash. begivenheder. *; import org.wiiflash.wiimote; import, org. wiiflash. begivenheder. *; import lightsaber3d;, før vi kan gøre noget med wiimote i glimt, bliver vi nødt til også at omfatte wiiflash biblioteker i vores klasse.for netop dette projekt, har vi brug for de vigtigste wiimote klasse og wiimote begivenheder.det omfatter også vores lightsaber3d klasse, men det vil blive drøftet på et senere tidspunkt. trin 6 - generelle koncept, før vi begynder at diskutere, hvad den kode, der rent faktisk er, og hvorfor vi har brug for det, det er meget vigtigt at kende de "generelle koncept bag denne ansøgning.vi bygger en 3d lyssværd, som vi kan svinge rundt ved hjælp af en wiimote og som en ekstra ting, vi vil være i stand til at tænde for den, og med "b" knap på bagsiden af wiimote. hvordan skal vi nå det?jeg har besluttet mig for at bryde det op i to klasser, der tager sig af wiimote og én, der kontrollerer alle 3d - aspekter.den wiimote klasse modtager data fra wiimote og overdrager den til 3. klasse.dette sker gennem begivenhed, som fra wiimote klasse. offentlige funktion lightsaber(): ugyldig (stage.align = stagealign.top_left; stage.scalemode = stagescalemode. no_scale; wiimote = nye wiimote(); wiimote. addeventlistener (event.connect, onwiimoteconnect); wiimote. connect();}, først skal vi skabe et nyt tilfælde af wiimote klasse og tilføje en begivenhed til at lytte. ". -" til dette formål.det sker, fordi vi ønsker kun anvendelse at stikke af, når der er en forbindelse med en wiimote.det næste, vi forsøger at få kontakt til wiimote server.hvis det virker, "forbinder" tilfælde sendes og anvendelsen vil begynde at. arbejde i wiimote server vil blive forklaret i slutningen af denne forelæsning. trin 7 - funktion onwiimoteconnect, privat funktion onwiimoteconnect (pevent: begivenhed): ugyldig (lightsaber3d = nye lightsaber3d(); addchild (lightsaber3d) lightsaber3d. buildlightsaber(); lightsaber3d. turnofflightsaber(); wiimote. addeventlistener (wiimoteevent.update, updatewiimote); wiimote. addeventlistener (buttonevent.b_press, buttonpressed); wiimote. addeventlistener (buttonevent.b_release, buttonreleased)}, hvis vi er forbundet til wiimote server og en wiimote har konstateret, at denne funktion vil blive henrettet.det vil skabe et nyt tilfælde af lightsaber3d klasse og lægger det på scenen.dernæst et par interne funktioner vil blive kaldt, som vil skabe en 3d lyssværd og gøre det "på".de næste tre linjer er vigtigere for os lige nu.der tilsættes 3 tilfælde lyttere til wiimote objekt, og disse lyttere vil videregive de oplysninger, der er nødvendige for lightsaber3d klasse. for mere information om tilgængelige wiimote begivenheder, tag et kig på wiiflash api - grænseflade, der er indeholdt i pakken, du har downloadet tidligere. trin 8 - grundlæggende kontrol, privat funktion updatewiimote (pevent - wiimoteevent): ugyldig (lightsaber3d. updatelightsaber3d (wiimote. beg)} privat funktion buttonpressed (pevent: buttonevent): ugyldig (lightsaber3d. turnonlightsaber();} privat funktion buttonreleased (pevent: buttonevent): ugyldig (lightsaber3d. turnofflightsaber();}, disse tre funktioner vil kalde 3 offentlige funktioner i lightsaber3d klasse.det er ret ligetil, så længe du trykke på "b" knap lightaber er tændt, og hvis de flytter wiimote, værdien af banen, sensoren er gået til den funktion, der kontrollerer bevægelsen af lyssværd. ved at overtræde disse klasser og ved hjælp af tilfælde lyttere, vil det være meget nemt at genbrug både klasser i andre projekter.de er ikke afhængige af hinanden, så du kan erstatte wiimote med en normal tastatur eller mus, uden at det er nødvendigt at tilpasse nogle af de lightsaber3d kode.den magt af objekt orienterede programmering: -), trin 9 - papervision3d, da alle wiimote meddelelse er sat op, det er tid til at begynde at gøre noget 3d - programmering.for det, vi bruger papervision3d. vi skal bruge en time til at oprette en 3d miljø og opbygge vores lyssværd i det.normalt ville du bryde det op i flere klasser, men da vi kun har et lyssværd, det er ikke nødvendigt at gøre det her.at sige, at det er en temmelig stor bid kode, så for at forhindre, at deres browser falder over, du kan downloade lightsaber3d.as fil til visning. først skal vi bruge den nødvendige klasser fra papervsion3d bibliotek bygge en 3d miljø.det vil bestå af en viewport, en scene, et kamera og en gengivelse, motor.for yderligere oplysninger om begrebet 3d - programmering, tage et kig på webstedet for papervision3d. da vores lyssværd vil bestå af 2 flasker med en lille glød filter, der er knyttet til det, vi skal kun bruge de 3 ovennævnte klasser.den glød filter, vi bruger, er en del af den normale flash bibliotek. gå 10 - lyssværd, offentlig funktion lightsaber3d(): ugyldig (viewport = nye viewport3d (600, 450, sande); addchild (viewport); renderer = nye basicrenderengine(); scene = nye scene3d(); kamera = nye camera3d();}, nu hvor vi har alle de klasser, er det tid til at opbygge et lyssværd - men før vi kan gøre, at vi har brug for en 3d miljø.vi vil oprette en viewport, en slags mulighed, som vi skal se, en scene, hvor vi sætter vores objekter, et kamera, der fungerer som "eye", og endelig at gøre motor, der gør det hele. bruger vi konstruktøren for dette, fordi det er det mest logiske sted.som de sikkert husker fra trin 5, kalder vi det en konstruktør, da der er en forbindelse med wiimote server, lige i rette tid, når vi har brug for dem, trin 11 - tilføje 3d objekter til fase, offentlig funktion buildlightsaber(): ugyldig (lsholder = nye displayobject3d(), var handlecolor = nye colormaterial (0xcccccc) var bladecolor = nye colormaterial (0x99ff33, 0,6); //give lyssværd noget farve klare = ny flaske (handlecolor, 16, 150, 8, 3, 16); - = ny flaske (bladecolor 12 500, 8, 3, 8), den funktion, buildlightsaber, er den, der rent faktisk øger alle 3d genstande til scenen.den lyssværd består af en blade og håndtere, som er placeret i en beholder.blade og håndtere enkle cylindre med en farve, der på overfladen.bemærker, at bladet er let gennemskuelige ved at tilføje en ekstra parameter til farve materiale, blade.useowncontainer konstruktøren. = true; blade.filters = [nye glowfilter (0x66ff33)], den kniv har en meget enkel glowfilter knyttet til det, så vil det have det ægte lyssværd glød omkring det.på dette punkt kan man erstatte farve materiale med en bitmap materiale til at tilføje nogle mønstre, men vi bruger bare en enkelt farve. trin 12 - lyssværd container //holdning klingen & klare klare. y = 0, blade. y = 325; lsholder. addchild (klare); lsholder. addchild (blade); //sted indehaveren noget midt på skærmen lsholder. y = - 200 scene. addchild (lsholder), nu også begge objekter i en beholder, kaldet "lsholder".det gør vi, fordi vi ønsker et objekt, som vi kan manipulere.endelig er vi tilføje beholderen til scene, så det vil være synlig, når vi gør alt. //nu kameraet lidt til højre for en god vinkel på lyssværd kamera. x = - 200 //..., men der er stadig behov for at se på lyssværd kamera. se (lsholder), som et sidste skridt vi bevæger os kameraet 200 pixels til venstre, så vi har en lille vinkel på lyssværd.det er kun gjort for at gøre, hvad vi gør, mere synlige.vi er naturligvis også nødt til at sige til kameraet, hvor de er, så det er, hvad vi gør i sidste linje, trin 13 - gøre scenen, //nu gøre den scene, så vi kan faktisk se lyssværd renderer. renderscene (scene, kamera, viewport), sidste linje af buildlightsaber funktion er meget vigtig og har brug for opmærksomhed.hvad du end program i 3d, vil være usynlig, før du gør det, så det er, hvad vi gør her.trin 14 - af og til, før vi besluttede, at vi ønsker et lyssværd til at være aktive, når den "b" knap på bagsiden af wiimote er presset.derfor tilføjede vi to tilfælde lyttere, der er afsendt, når "b" trykke på knappen - - og en anden, når "b" knap er frigivet.de næste to funktioner vil blive anvendt på disse begivenheder.offentlige funktion turnonlightsaber(): ugyldig (blade.visible = sandt.} offentlig funktion turnofflightsaber(): ugyldig (blade.visible = falske}, til at skabe en tænd /sluk - virkning for vores lyssværd, vi laver bare blade synlige eller usynlige.med en ekstra indsats kan du tilføje en rutine, som gør den klinge vokse og psykiater, men det er ikke nødvendigt for denne forelæsning. gå 15 - tilføje lidt magi, offentlig funktion updatelightsaber3d (beg: antal) (//calcaulte den forskel i graden af banen var newpitch: antal = 90 + matematik. runde (beg * (180 /matematik. pi) - lsholder. rotationx); //gælder det lsholder. beg (newpitch); //og gøre det.renderer. renderscene (scene, kamera, viewport)}, dette er den funktion, hvis magien sker.hver gang wiimote sender data til vores anmodning denne funktion vil være gældende.til vores lille anvendelse, vi behøver kun værdien af beg sensor, så det er døde som et parameter for denne funktion.som nævnt tidligere, ville det være let at erstatte wiimote med en mus eller tastatur, uden at det er nødvendigt at ændre denne kode, var newpitch: antal = 90 + matematik. runde (beg * (180 /matematik. pi) - lsholder. rotationx), pitch - værdien af de wiimote vil blive givet i radianer, men banen funktion af papervision3d forventer grader, så vi er nødt til at gøre nogle beregninger.fordi banen funktion bruger en relativ vinkel, vi er nødt til at trække denne vinkel fra værdien af beg sensor.ellers lyssværd vil komme ud af kontrol. //gælder det lsholder. beg (newpitch); //og gøre det.renderer. renderscene (scene, kamera, viewport), efter at de beholder sine nye værdi, er vi nødt til at gøre det igen. trin 16 - færdig!og vi er færdige.kun med 151 linjer kode, vi har lavet vores eget jedi lyssværd træning!men ikke før vi eksporterer det selvfølgelig.for at få de bedste resultater, vi bør tage det som en separat projektor.gå til din offentliggøre indstillinger, tap fremviseren kasser og bruge de indstillinger, som anført nedenfor,.,, nu at offentliggøre den, og du er færdig. skridt - 17 - wiiflash server, ikke helt.før vi kan løbe denne ansøgning, er vi nødt til at starte wiiflash server og forbinde wiimote til det.det bør være meget enkelt.- serveren (de kan finde det i pakken, du har downloadet i trin 1) og trykke på knapper. 1 + 2 på din wiimote.,,, det endelige resultat.,, en sidste bemærkning. en hurtig bemærkning om opbygning af ansøgninger og spil, der anvender wiimote.- data, som de modtager fra wiimote er ikke meget nøjagtige.vil du se, at i ansøgningen, vi har bygget.det er grunden til, at de fleste af de spil, finder du på min wii er baseret på forslag af anerkendelse.det betyder, at systemet (i dette tilfælde wii) erkender en vis bevægelse med en wiimote og lægger en vis (syn) foranstaltninger til det.for eksempel, hvis du får bevægelse, der ligner en tennisbold, wii vil beregne din fart og retning i betragtning af de følerdata og omsætte det til en flydende 3d - animation.de beregninger, der beskæftiger sig med disse procedurer er meget kompleks og derfor ikke omfattet af denne forelæsning., må kraften være med dig...