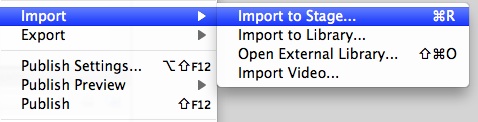
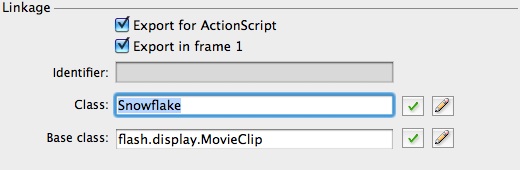
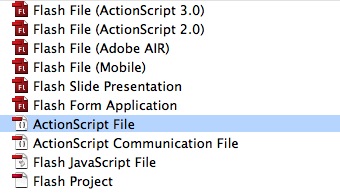
, skabe en customizable sne virkning med actionscript 3,0,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss ud. det er en kold vinter overalt, så lad os erkende, at, med en god wintery scene.i denne forelæsning vil vi skabe en faldende sne virkning ved hjælp af lyn og actionscript 3.,,,,, det endelige resultat, lad os tage et hurtigt kig på den endelige virkning:,, trin 1: vurdering ved hjælp af et image som baggrund, vil vi skabe en faldende sne virkning.sneen vil være bruger defineret movieclip, der skal eksporteres, anvendes som en klasse.vi vil kopiere og give næring til denne video med as3., 2. trin: oprettet, åben - og skabe en ny flash - sagen (actionscript 3,0).,, sæt scenen størrelse til 500 x 375 px og fastlægger rammerne sats til 24fps.,, trin 3: den baggrund, som vil være behov for en scene for denne virkning, kan du skabe dit eget eller tilpasse en speciel baggrund.i dette eksempel, jeg brugte et billede fra andy armstrong, som har en kreativ underhuset kørekort.,, trin 4: import af billedet, når du er færdig med at vælge den baggrund, gå tilbage til flash, klik, fil > import > import til fase, og vælge det billede, du fandt, sted. billede midt på scenen og tage det næste skridt, trin 5: skabe din snowflake, en movieclip vil blive anvendt som et snefnug, jeg brugte denne grundlæggende snowflake bitmap:, omdanne bitmap til en movieclip, mark, eksport til actionscript, afkrydsningsfelt, og navnet på det, snowflake. eller du kunne skabe en ny movieclip ringede, snefnug og tegne en cirkel indeni, med en gradient fylde for at få det til at se ud, blød og rund, trin 6: skabe deres dokument klasse, lavee en ny actionscript dokument og redde det som sne.,.,, trin 7: begynd din kode, pakken nøgleord, giver dig mulighed for at tilrettelægge deres kode i grupper, der kan importeres fra andre manuskripter; det anbefalede at nævne dem ved navn begynder med små bogstaver og anvendelse intercaps for efterfølgende ord. for eksempel:, myclasses,.,, hvis du ikke vil gruppen dine filer i en pakke eller har du kun én klasse, kan du bruge den her fra din kilde mappe, men idéen er at være organiseret., pakke {, trin 8: import, der kræves i klasser, der er krævet klasser, for en mere detaljeret beskrivelse for hver klasse, henvises der til flash - hjælp (presse f1 i flash)., import flash.display.movieclip; import flash.events.event; import flash.utils.timef) import flash. begivenheder. timerevent;, trin 9: erklærer den klasse, de udvider, nøgleord, definerer en klasse, der er en underklasse af anden klasse.for det første arver alle metoder, egenskaber og funktioner; på den måde kan vi bruge dem i vores klasse. vores dokument klasse vil udvide movieclip klasse. offentlige klasse sne udvider movieclip {, trin 10: oprettelse af variabler, lad os se på de variabler, vi bruger. //en vektor objekt, som vil opbevare snefnug movieclips private var flakesvector: vector. < movieclip > = nye vektor. < movieclip > c); //timer objekt, der kontrollerer en horisontal bevægelse private var timer: timer = nye timer (2000), (hvis de bruger flash cs3 kan du bruge et system i stedet for en vektor.), trin 11: skriv konstruktør, konstruktøren er en funktion, der løber, når en genstand, der er skabt af en klasse; denne kodeks er de første til at gennemføre, når du gøre et tilfælde af en genstand eller af det dokument, klasse.i dette tilfælde er det den første kode til at køre, når vores stg er begyndt. vi har angivet to parametre, der er værdier, som standard: den hastighed parameter, der oplagrer pixels hver snowflake bevæger sig ned ved hvert billede, og flakesnumber, som er antallet af snefnug forelagt på skærmen, offentlige funktion sne. hastighed: int = 3, flakesnumber = 150): ugyldig (trin 12: to snefnug, a, til udtalelse behandler denne sag. for (var - jeg: int = 0. jeg < flakesnumber; jeg + +) (//instantiates snowflake magasin var snefnug = nye snowflake() flager:; //giver en enestående og tilfældige falder hastighed til hver snowflake flake.vel = (matematik. random() * hastighed) + 0, 5; //vælger en tilfældig værdi mellem 0, 5 og - 0, 5, dette er den horisontalebevægelighed hastighed flake.xspeed = matematik. etage (matematik. random() * (0, 5 - 0, 5 + 1) + - 5, 0, flake.scalex = (matematik. random() * 1) + 0, 3; //bedømmelsesskalaer snowflake flake.scaley = flake.scalex; flager. x = matematik. random() * stage.stagewidth; //tilfældig holdning amatør. y = matematik. random() * stage.stageheight; addchild (original); //tilføjer magasin til fase //tilføjer magasin til elevationsvektorobjektet, så det kan læses af andre funktioner flakesvector. tryk (original)} //tilføjer en til at lytte til det stadium, at fuldbyrde falder funktion hvert billede addeventlistener (event.enter_frame, falder) timer. addeventlistener (timerevent.timer, changemovement) timer. start(); //starter timeren}, trin 13: tilføje falder funktion, den faldende f- salve. dette vil blive udløst hvert billede, på grund af den enter_frame begivenhed til at lytte.det vil flytte snefnug horisontalt og hvert billede i henhold til den hastighed, der beregnes i xspeed og velma.det vil også flytte snefnug øverst, når de passerer hele scenen. privat funktion (e: begivenhed): ugyldig (//for loops gennem snefnug at anvende kode til hver magasin (var - jeg: int = 0. jeg < flakesvector.length; jeg + +) (trin 14: en horisontal bevægelse sted hver snowflake vandret.ved første hver kun kan komme til højre, men uret begivenhed kontaktperson, vil ændre på det. flakesvector [i]. x + = flakesvector [i]. xspeed;, trin 15: vertikal bevægelse, snowflake vil blive flyttet ned hvert billede af dens, vel, (hastighed) variable, som har en anden værdien for hver enkelt original, flakesvector [i]. y + = flakesvector [i]. vel, trin 16: nulstille positioner, hvis snowflake klip får under fase, vil det blive flyttet tilbage til toppen og tildeles en ny tilfældig x-postition. hvis (flakesvector [i]. y > stadie. stageheight) (flakesvector [i]. x = matematik. random() * stage.stagewidth; flakesvector [i]. y = - flakesvector [i]. højde}, skridt 17: ændre bevægelse, en timer får til formål at ændre vandret bevægelse af flager, ved at multiplicere den xspeed afhver original med - 1 med et par sekunder.denne funktion er udløst af timeren begivenhed til at lytte, tilføjede vi tidligere. privat funktion changemovement e: timerevent): ugyldig (for (var - jeg: int = 0. jeg < flakesvector.length; jeg + +) (flakesvector [i]. xspeed * = - 1}}}}, skridt. sæt det dokument, klasse, gå tilbage til. fia - fil, og i egenskaber panel skrive, sne, i klasse område, til at gøre dette dokument klasse., teste din film at se effekten i aktion. skridt 19: prøv skik snefnug, du kan ændre snowflake movieclip får det til at se ud, men du ønsker, og det er et eksempel på de resultater, man kan få.,, indgåelse, lege med parametre for klasse - og skabe skik movieclips til at lave dine egne sne virkning. tak for det!,