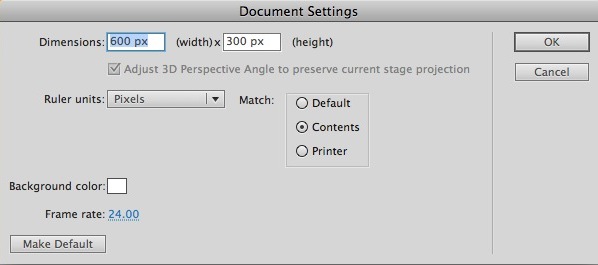
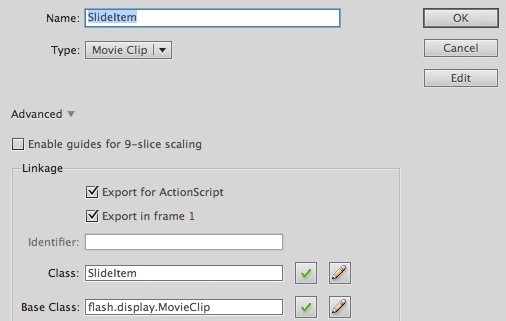
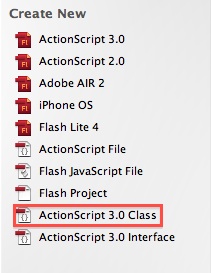
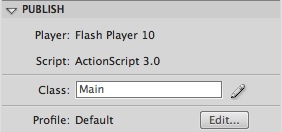
ved hjælp af indfødte multitouch gestus i actionscript 3,0,,,,, 2,,,,,,,,, 3,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss. denne post er en del af en serie kaldet greensock tweening platform. at skabe et virtuelt joystick til rør devicesweekend præsentation: greensock throwprops stik af, i denne forelæsning, vil vi lære at gennemføre lokalt multitouch gestus til brug i deres ansøgninger.læs videre!,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod: note: dette eksempel vil kun fungere, multitouch anordninger (tabletter, smartphones touch skærm computere og multitouch trackpads under luft).note til androide brugere: multitouch løber ikke i omvendt indlejret i en html side i en androide browser, men kilden downloade omfatter et apk - kan du bruge til at tjekke det ud.(bemærk, at apk - er netop med henblik på en hurtig demonstration af bevægelser i sig selv, og ikke har helt korrekt.), kan du klemme til zoom, spin rotation og brugt til at ændre billedet.se videoen demo, hvis de ikke er i stand til at teste forpremiere på din anordning:,,, trin 1: kortfattet oversigt, bruger vi de indfødte multitouch støtte bygget til flash spiller for at skabe en gestus baseret image anvendelse.,, trin 2: flash dokument indstillinger, start - og skabe et nyt dokument.sæt scenen størrelse, 600x300px og billedhastigheden til 24fps.,,,,, trin 3: grænseflade,,,,, grænsefladen, vil være meget simpelt, bare et billede i den fase, som vil så blive ændret ved fagter.,, trin 4: få nogle billeder, vi skal have nogle billeder, for at teste vores anmodning, vælge dem fra din personlige samling eller downloade et par til testning. her er billederne fra de demo, fremstillet af flickr, alle med en kreativ underhuset kørekort.,,,,, græs 01 af 100kr,,,,, dyb indvirkning på planet farve af spettacolopuro,,,,, yosemite: fald farver, som tibchris,,,,, blomst af antonio manchado,, løntrin 5: eksport til actionscript, konverterer et af de billeder til en film, klippet, og tilføje resten af billederne til at klippe i forskellige stel.navn magasinet, slideitem, og markere, eksport til actionscript, rubrik.,,,,, trin 6: tweennano,,,,, vi bruger en anden mellem motor fra en misligholdelse er medtaget i glimt, vil det øge ydeevne, og som er lettere at bruge. du kan downloade fra det officielle tweennano websted,.,, trin 7: nye actionscript klasse, skabe en ny (cmd + n) actionscript 3 klasse og redde det, main.as, i din klasse mappe.,,,,, trin 8: klasse struktur, skabe deres grundlæggende klasse struktur til at begynde at skrive din kode, pakke (import flash.display.sprite; offentlige klasse vigtigste udvider sprite {offentlige funktion main(): ugyldig (//konstruktøren kode}}}, trin 9: der kræves klasser, er disse klasser, vi bliver nødt til at importere forvores gruppe arbejder, import, direktiv gør eksternt definerede klasser og pakker, der er til rådighed til din kode., import flash.display.sprite; import flash.display.movieclip; import flash.ui.multitouch; import flash.ui.multitouchinputmode; import flash.events.transformgestureevent; import com.greensock.tweennano; import kom. greensock. lempelse. stærk;,, trin 10: variabler, er disse variabler, vi bruger, læste bemærkningerne i koden for at få mere at vide om dem. de private var slideitem: slideitem; //den genstand, der vil blive berørt af de gestus, private var tempcontainer: sprite; //en tom sprite, der opbevarer glide post, trin 11: konstruktøren, konstruktøren er en funktion, der løber, når en objektet er skabt af en klasse, -kode er den første til at udføre, når du laver et tilfælde af en genstand eller et testkørsler med dokumentet klasse. det udfører de aktiviteter, der er nødvendige for at starte anvendelsen. offentlige endelige funktion main(): ugyldig (//kode}, skridt for skridt, 12: input, det siger flash spiller for at identificere de multi - røre tilstand for kontakt og gestus, hvis behandling. multitouch.inputmode = multitouchinputmode. gestus;, læse mere om denne hjælp. adobe. kom.,, trin 13: til punkt, lad os instantiate de billeder, som vil svare til den gestus begivenheder., slideitem = nye slideitem(); /* forhindrer billedet skifter * /slideitem. stop(); /* center billedet * /slideitem. x = stage.stagewidth * 0, 5; slideitem. y = stage.stageheight * 0, 5; addchild (slideitem); lyttere ('add, slideitem); //se næste trin, trin 14: tilføje lyttere, denne funktion tilføjer eller fjerner gestus lyttere, afhængigt af de specificerede parametre. private endelige funktion lyttere (aktion: string, målet: sprite): ugyldig (hvis (aktion = = "tilføjes") {mål. addeventlistener (transformgestureevent.gesture_zoom, onzoom). mål. addeventlistener (transformgestureevent.gesture_rotate, onrotate). mål. addeventlistener (transformgestureevent.gesture_pan, onpan). mål. addeventlistener (transformgestureevent.gesture_swipe, onswipe)} andre (mål. removeeventlistener (transformgestureevent.gesture_zoom, onzoom). mål. removeeventlistener (transformgestureevent.gesture_rotate, onrotate); target.removeeventlistener (transformgestureevent.gesture_pan, onpan). mål. removeeventlistener (transformgestureevent.gesture_swipe, onswipe)}}, betyder det, at de, listeners(), funktion i det foregående trin vil tilføje begivenhed lyttere til glidende image, at gøre det efter zoom, panorering, roterende, og at nole gestus.,, trin 15: klem til - denne funktion svarer til de velkendte og gestus.det behandler det image, zoom ind og zoom ud. private endelige funktion onzoom e: transformgestureevent): ugyldig (/* anvende event data til omfang målet image * /e.target.scalex * = e.scalex; e.target.scaley * = e.scaley;}, trin 16: spin rotation, rotation er behandlet af denne funktion, to fingrene er vant til, spin, image i scenen. private endelige funktion onrotate e: transformgestureevent): ugyldig (/* anvende event data at skifte mål image * /e.target.rotation + = e.rotation;}, skridt 17: glide pan, pan - funktion, bruges til at flytte ud til se, dele, der er scenen. private endelige funktion onpan e: transformgestureevent): ugyldig (e.target. x + = e.offsetx; e.target. y + = e.offsety;}, gå 18: brugt til at swap, denne funktion er lidt større på grund af de fire slag retninger, der er til rådighed.den gestus, svarer til den fra de tidligere skridt, men fastere, og i stedet for blot at flytte det image, det swapper det for et andet billede. det første kontrol, hvis et tidligere punkt på dagsordenen er på scenen, og gemmer det i en beholder for at mellem det og være i stand til at fjerne det senere.så, udlignes, ejendom er læst, at bestemme, i hvilken retning de slag, der viser de tilsvarende informationstiltag og billede. private endelige funktion onswipe e: transformgestureevent): ugyldig (/* kontrol, hvis billede er på scenen * /hvis (slideitem!= null) (tempcontainer = nye sprite(); tempcontainer. addchild (slideitem); addchild (tempcontainer)} /* ændring billeder * /hvis (e.offsetx = = 1) (//ret slideitem = nye slideitem(); slideitem. gotoandstop (1); slideitem. x = -slideitem.width; slideitem. y = stage.stageheight * 0, 5; lyttere ('add, slideitem); addchild (slideitem); tweennano. - tempcontainer, 0, 5, (x: stage.stagewidth, oncomplete: removelast}); tweennano. - slideitem, 0, 5, (x: stage.stagewidth * 0, 5})} hvis (e.offsetx = = - 1) (//venstre slideitem = nye slideitem(); slideitem. gotoandstop (2); slideitem. x = stage.stagewidth + slideitem.width; slideitem. y = stage.stageheight * 0, 5; lyttere (»ad -d, slideitem); addchild (slideitem); tweennano. - tempcontainer, 0, 5, (x: -slideitem.width, oncomplete: removelast}); tweennano. - slideitem, 0, 5, (x: stage.stagewidth * 0, 5})} hvis (e.offsety = = - 1) (//op slideitem = nye slideitem(); slideitem. gotoandstop (3); slideitem. x = stage.stagewidth * 0, 5; slideitem. y = stage.stageheight + slideitem.height; lyttere ('add, slideitem); addchild (slideitem); tweennano. - tempcontainer, 0, 5, {y: -slideitem.height, oncomplete: removelast}); tweennano. - slideitem, 0, 5, {y: stage.stageheight * 0, 5})} hvis (e.offsety = = 1) (//ned slideitem = nye slideitem(); slideitem. gotoandstop (4); slideitem. x = stage.stagewidth * 0, 5; gledeitem. y = -slideitem.height; lyttere ('add, slideitem); addchild (slideitem); tweennano. - tempcontainer, 0, 5, {y: slideitem.height, oncomplete: removelast}); tweennano. - slideitem, 0, 5, {y: stage.stageheight * 0, 5})}}, skridt 19: fjerne sidste - punkt, når animation er færdig, på scenen er ødelagt, for at redde hukommelse. private endelige funktion removelast(): ugyldig (lyttere ('remove, tempcontainer. getchildat (0) som sprite); removechild (tempcontainer); tempcontainer = ugyldig;}, gå 20: vigtigste klasse,,,,, vi vil gøre brug af det dokument, klasse i denne forelæsning, hvis du ikke ved, hvordan man bruger det eller er en smule forvirret, læs det her hurtigt tip.,, konklusion tilføje en sød gestus, rør, og offer stor interaktion i din ansøgning, bruge dem!tak for at læse denne lektion, jeg håber, du har fundet det nyttigt!,