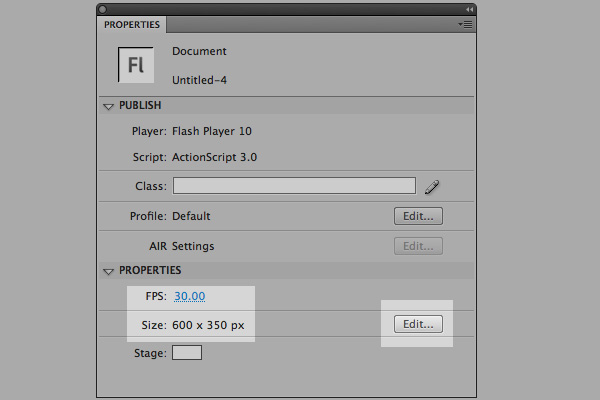
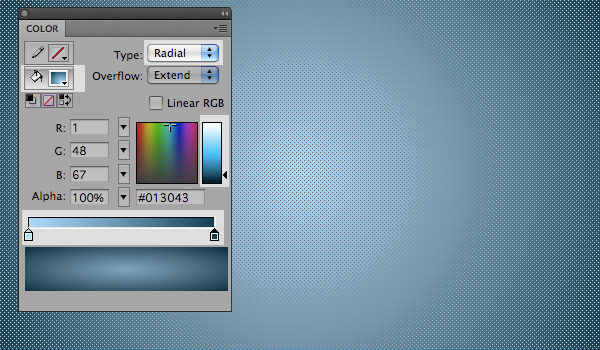
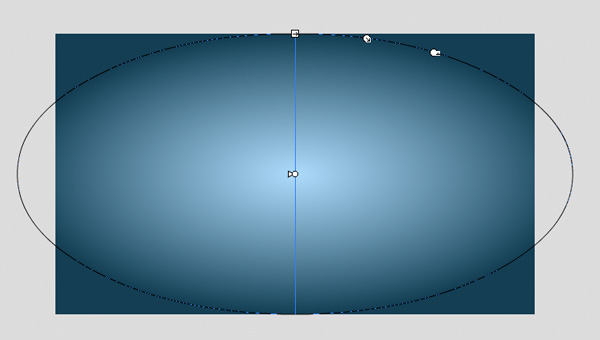
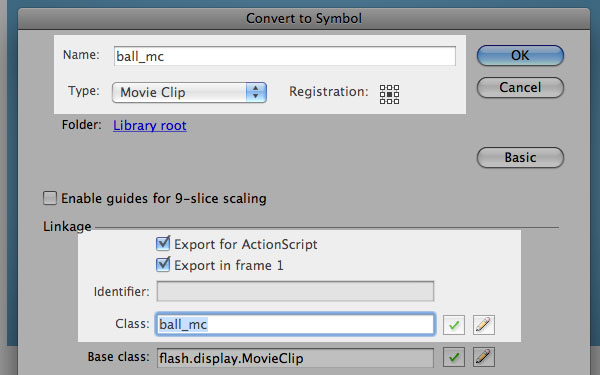
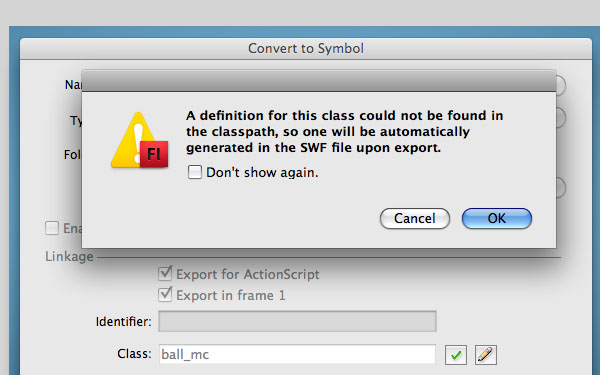
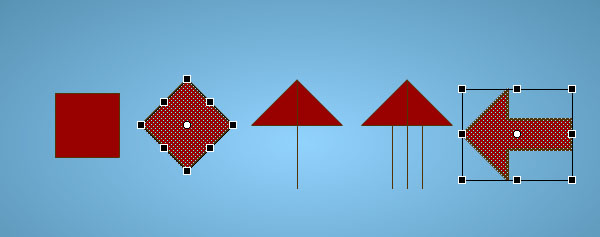
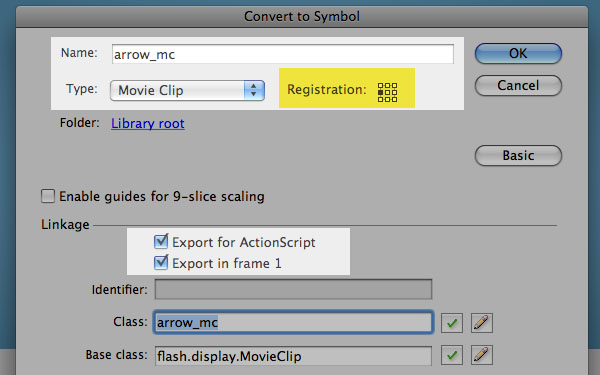
, skabe actionscripted informationstiltag og interaktion,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, actionscript kan være et godt redskab til at forbedre sine animeringer.i denne forelæsning ser vi på grundlag af actionscripted animation.vi vil se på, hvordan vi rent faktisk flytter en film magasin med actionscript, forskellige former for kollision påvisning og brugen af disse teknikker for at tilføje en interaktion med din flash - film.lad os komme i gang!,,,,, trin 1 - om vores sag, så lad os begynde med at skabe en ny flash film (actionscript 3, 0).brug af ejendomme - panel til at fastsætte mål for 600px x 350px, på en framerate af 30fps.vi skriver vores kode i de vigtigste tidsplan for at holde det enkelt.hvis du allerede ved det, hvordan til at tilrettelægge deres kode i klasser, burde det ikke være vanskeligt at anvende denne viden til denne forelæsning.,,, trin 2 - tegne vores baggrund, inden vi begynder at skrive vores actionscript, vi har brug for et par billeder til at arbejde med.vi vil holde dem ret grundlæggende, eftersom vi er mest interesserede i actionscript i dag. start ved at omdøbe vores lag; double-click på layername og omdøbe den til "sammenhæng".,,, vi skal bruge det rektangel værktøj (r) for at drage en rektangel.du skal ikke bekymre dig om størrelse og farve., trin 3 - nedskæring vores baggrund, double click på din rektangel at udvælge de udfylde og grænse.luk egenskaber rude, så du kan justere dimensioner af din rektangel. ændre bredde og højde for de samme værdier som bredde og højde af scenen, og sørg for, at x - og y - holdning er sat til 0.nu er vores rektangel helt svarer til vores trin, trin 4 - tilpasning af vores baggrund farve, udvælge fylde farve for det rektangel, ved at trykke det.vi kommer til at få det til at se lidt mere interessant ved at tilføje en gradient på. med rektangel udvalgte, åben den farve panel og ændre fylde farve fra "fast" til "radial".rektanglets er fyld, er nu blevet ændret til en radial hældning.du kan ændre farven på den gradient ved at klikke på små fibre i gradient bar i farve - panelet.dobbeltklik på venstre "til at ændre den til en blå farve.gør det samme for ret "til at ændre det til et lignende, men mere blå.,,, til at gøre den gradient lidt mere diskret, vi ændrer den gradient lidt ved hjælp af gradient omdanne værktøj.vælg gradient omdanne værktøj (f) og klik på gradient at udvælge det. den gradient omdanne redskab viser flere håndtag.i midten af at flytte hele gradient, og tre på kanten.en til at rotere gradient, én for reduktionen af gradient og én til at komprimere gradienten. først skifte gradient, således at dens akse er lodret.og så presser gradient i en oval, således at den bedre svarer til udformningen af vores rektangel.,,, gør det færdigt, omfang gradient, indtil kun hjørner af vores rektangel ser mørkere end det center (det er nemmere, hvis du zoome ud fra fase a bit).du vil ende med noget, der ligner billedet nedenfor:,,, trin 5 - bolden, den næste grafisk, vi har brug for, er den film. vi skal stadig.vi skal bruge en cirkel., skabe et nyt lag for film magasin og tegne en cirkel.vælg den cirkel, og ramte f8 at bringe "omregning til symbolet" menu, hvilken film. "ball_mc", sikre, at registreringen er fastsat til centrum og afkrydsningsfelt for eksport til actionscript "er mærket.,,, når du klik - - vil give dig en advarsel, set under.det er ikke noget problem.- leder efter en skik klasse, der hedder "ball_mc".men da vi ikke har skrevet denne klasse, - - kan ikke finde det, og advarer os det automatisk vil skabe, når vi eksporterer vores sag.det er fint, vi kun er mærket "eksport til actionscript" afkrydsningsfelt, så vi kan dynamisk sted, vores film magasin med actionscript.,,, sletter den film klip fra scenen, vi vil være, at det ved hjælp af actionscript senere. trin 6 - at en film magasin med actionscript endelig tid til at skrive nogle kode!vi vil arbejde hen imod det endelige resultat i en række foranstaltninger med henblik på at forklare visse grundlæggende begreber.vi vil blive ved med at vende tilbage til at tilføje et par linjer, indtil vi når frem til det endelige resultat. lad os begynde med at se på, hvordan man bruger actionscript at tage en film magasin ud af vores bibliotek og lægge det på scenen. hvis man ser på kode nedenfor, vil du se tre forskellige trin.vi skaber en variabel, der hedder "bold" til en henvisning til den nye tilfælde af vores film magasin.vi bruger "addchild" metode til at tilføje vores bold til displaylist.hvis du skulle glemme det sidste skridt, man ville skabe et tilfælde af ball_mc film magasin, men du vil ikke være i stand til at se det, var fodbold: movieclip; kugle - = nye ball_mc(); addchild (bal), hvis vi eksporterer flash - film nu, vil vi se, at bolden er placeret i øverste venstre hjørne af flash - film.vi har ikke fastlagt en holdning, så det er placeret ved misligholdelse, x, y holdning på 0, 0, trin 7 - film magasin egenskaber, den øverste venstre hjørne af skærmen er en temmelig dum holdning til vores bold, kan vi kun se en fjerdedel af filmen magasin!heldigvis for os, en film. en række egenskaber kan vi ændre. de ejendomme, vi ønsker at ændre lige nu er x - og y - holdning i filmen magasin.tjek kode prøve under for at se, hvordan vi kan styre placeringen af vores film magasin: (nye linjer: 5,6), var fodbold: movieclip; kugle - = nye ball_mc(); addchild (bal); bold. x = 325 bold. y = 150;, hvis de eksporterer deres film nu, og du vil se, at filmen klip er ikke længere i øverste venstre hjørne af skærmen, men på x, y - koordinater, der er angivet.film du har mange andre interessante egenskaber, som du kan.du kan tjekke hjælpe filer til en liste over disse egenskaber. ved at ændre den film magasin er x - og y - egenskaber, gentagne gange i løbet af en periode, kan vi få den til at bevæge sig!lad os se på, hvordan vi gør det., trin 8 - flytter vores film magasin, for at flytte vores movieclip vi vil oprette et "eventlistener", der udfører en funktion, når den "enter_frame" begivenhed brande.i vores tilfælde ca. 30 gange en anden. og hver gang "enter_frame" begivenhed, brande, vores "eventlistener" vil fuldbyrde vores studerende funktion, som vil substract 3 fra vores movieclip er x - og y - egenskaber, hvorved det at flytte. (yderligere linjer: 8 - 13), var fodbold: movieclip; kugle - = nye ball_mc(); addchild (bal); bold. x = 325 bold. y = 150; addeventlistener (event.enter_frame, motor); funktion mover e: begivenhed): ugyldig (bal. x - = 3; bolden. - = 3), hvis de eksporterer den film, nu skal du se filmen magasin bevægelser ud til kanten af flash - film i en konstant hastighed.eftersom vi gør noget for at stoppe det eller ændre den retning, det vil fortsætte i denne retning på ubestemt tid.jeg vil sige, det er på tide, at vi tilføjede nogle grænser. trin 9 - at finde vores grænser, hvis vi ønsker at stoppe filmen klip fra sig, før den forsvinder, bliver vi nødt til at sætte grænser for det.kanterne af vores flash - film er perfekt til jobbet, så lad os oprette nogle variabler for vores grænser, vi allerede kender y holdning fra toppen af scenen er 0, og x holdning af retten til vores scene er 0.de variabler, for disse grænser er derfor let.vi kender vores scene er 600 pixels bredde, men snarere end blot at fastsætte vores ret grænse til 600 pixels, vi skal bruge actionscript at afgøre, hvor lang vores scene.vi sætter den nederste grænse på samme måde ved at anmode den højde på scenen med actionscript. (yderligere): 1 - 4), var top: antal = 0, var ret: antal = stage.stagewidth; var nederst: antal = stage.stageheight; var tilbage: antal = 0, var fodbold: movieclip; kugle - = ny ball_mc(); addchild (bal); bold. x = 325 bold. y = 150; addeventlistener (event.enter_frame, motor); funktion mover e: begivenhed): ugyldig (bal. x - = 3; bolden. - = 3}, nu vi er ved kanten af vores scene som grænser.i deres egne projekter, kan du sætte dine grænser på en anden måde, de kunne skabe en ny rektangel film. for eksempel og bruge sin x, y, bredde og højde for at beregne deres grænser. gå 10 - kollision påvisning, vi har fastlagt, hvad vores grænser og reddede oplysninger i fire variabler.men vi har endnu ikke fortalt vores studerende funktion, hvad med det her at gøre oplysninger, eftersom vores film, klip er helt runde, er det let at afgøre, hvornår den krydser en grænse.f.eks. når det er x holdning (det er center), plus halvdelen af dets bredde er lig med eller større end x holdning af retten grænse, ved vi, det er over grænsen, og at vi skal vende det rundt, for at gøre det skal vi opbevare modifikatorer til x - og y - egenskaber i et sæt for variabler, så vi let kan ændre dem.We'll also add a set of "if" statements to the mover function to check for boundary collisions.,(Additional lines: 6,7 + 20-36), var top:Number=0; var right:Number=stage.stageWidth; var bottom:Number=stage.stageHeight; var left:Number=0; var vx:Number=3; var vy:Number=3; var ball:MovieClip; ball = new ball_mc(); addChild(ball); ball.x=325; ball.y=150; addEventListener(Event.ENTER_FRAME, mover); function mover(e:Event):void { \tball.x-=vx; \tball.y-=vy; \tif (ball.x<left+ball.width/2) { \t\tball.x=left+ball.width/2; \t\tvx*=-1; \t} else if (ball.x > right - ball.width /2) { \t\tball.x=right-ball.width/2; \t\tvx*=-1; \t} \tif (ball.y<top+ball.height/2) { \t\tball.y=top+ball.height/2; \t\tvy*=-1; \t} else if (ba11. y > bottom - ball.height /2) (bal. y = bottom-ball.height/2; vy * = - 1), hvis de eksporterer flash - film nu, og du vil se, at forslagsstilleren funktion kontrol kontinuerligt for at se, om bolden kolliderer med nogen af de grænser, vi har fastsat.hvis en ulykke indtræffer bolden er fordrevet lidt, for at sikre, at det holder sig inden for de grænser, som vi har fastsat, og dens retning, der er ændret:,, trin 11 - friktion, selv om vi har opstillet nogle grænser for at sikre, at bolden ikke flyve ud af scenen, bolden stopper aldrig, hvis du tager nogen bevægelse. ting fra dit skrivebord, f.eks. deres computer mus og give det et skub, det kommer til at holde op med at bevæge sig hurtigt, efter at du er holdt op med at anvende magt.friktion mellem dit skrivebord og din mus har sin hastighed, indtil din mus er stationære igen.vi kan efterligne denne virkning i actionscript nemt. vi vil skabe en ny variabel, der hedder "problemer", og tildeler den en værdi, lidt mindre end 1, en værdi på 0,98 fungerer ret godt.Now everytime we run the mover function, we'll multiply our vx and vy variables with our friction variable, decreasing them slightly.,(Additional lines: 8 + 21,22), var top:Number=0; var right:Number=stage.stageWidth; var bottom:Number=stage.stageHeight; var left:Number=0; var vx:Number=3; var vy:Number=3; var friction:Number=0.98; var ball:MovieClip; ball = new ball_mc(); addChild(ball); ball.x=325; ball.y=150; addEventListener(Event.ENTER_FRAME, mover); function mover(e:Event):void { \t \tvx*=friction; \tvy*=friction; \t \tball.x-=vx; \tball.y-=vy; \tif (ball.x<left+ball.width/2) { \t\tball.x=left+ball.width/2; \t\tvx*=-1; \t} else if (ball.x > right - ball.width /2) { \t\tball.x=right-ball.width/2; \t\tvx*=-1) hvis (bal. y < top + bold. højde /2) (bal. y = top + ball.height/2; vy * = - 1} andre, hvis (bal. y > bottom - ball.height /2) (bal. y = bottom-ball.height/2; vy * = - 1}}, hvis de eksporterer det nu, så vil du se, at friktion hurtigt har vores bold er hastighed, når det kommer til at stå stille.friktion, bidrager det til at gøre dit liv er mere "virkelig".super mario for eksempel ikke kommer til en fuld stop øjeblikkeligt, når du slippe kontrollen.han glider på et øjeblik, indtil friktion bringer ham til en stå stille. forholdet er blot en af de måder, hvorpå man kan påvirke dit liv ved at tilføje en transformer til x - og y - hastigheden af deres formål.du kan simulere tyngdekraften ved at tilføje den y hastighed eller vind ved at tilføje eller trække til eller fra x - og y - hastighed, afhængigt af deres ønskede vindretning. trin 12 - pil, nu hvor vi har set, hvordan sted og en film med actionscript. det er tid til et samspil, udarbejde en pil. ved en kombination af et rektangel, transform og værktøjer:,,, trin 13 - oprettelse af pilen film klip, vi skal vende den pil ind i en film magasin med lidt forskellige indstillinger end vores bold film magasin., vælges den pil ramte f8 at bringe "omregning til symbolet" vindue, og navn pilen film. "arrow_mc".- "export for actionscript" afkrydsningsfelt er mærket som før, men denne gang fastsatte registrering til midten forlod holdning i skærmbillede. en film roterer omkring dets registrering magasin, og vi ønsker at sikre vores pil roterer omkring sine drikkepenge.,,, fjerne pilen film klip fra scenen. vi vil lægge det sammen med actionscript, ligesom bolden. trin 14 - markedsføring og flytte pilen, lægger vi den pil på scenen på samme måde, som vores bold film magasin.vi opkalder den pointer. da vi blot ønsker at sikre vores retningslinje er altid på samme sted som vores mus markør, vi behøver kun to linier.Every time our mover function executes we'll update the x,y position of our pointer to the x,y position of our mouse cursor.,(Additional lines: 11-15 + 21,22), var friction:Number=0.98; var ball:MovieClip; ball = new ball_mc(); addChild(ball); ball.x=325; ball.y=150; var pointer:MovieClip = new arrow_mc(); addChild(pointer); pointer.x = mouseX; pointer.y = mouseY; Mouse.hide(); addEventListener(Event.ENTER_FRAME, mover); function mover(e:Event):void { \tpointer.x = mouseX; \tpointer.y = mouseY; \tvx*=friction; \tvy*=friction; \t \tball.x-=vx; \tball.y-=vy; \tif (ball.x<left+ball.width/2) { \t\tball.x=left+ball.width/2; \t\tvx*=-1; \t} else if (ball.x > right - ball.width /2) { \t\tball.x=right-ball.width/2; \t\tvx*=-1; \t} \tif (ball.y<top+ball.height/2) { \t\tball.y=top+ball.height/2; \t\tvy*=-1; \t} else if (ball.y > bottom - ball.height /2) { \t\tball.y=bottom-ball.height/2; \t\tvy*=-1; \t} },Step 15 - Hiding the Mouse Cursor,Let's hide our regular mouse cursor so that we can only see our pointer movieclip while interacting with our Flash movie.,(Additional line: 15), var friction:Number=0.98; var ball:MovieClip; ball = new ball_mc(); addChild(ball); ball.x=325; ball.y=150; var pointer:MovieClip = new arrow_mc(); addChild(pointer); pointer.x = mouseX; pointer.y = mouseY; Mouse.hide(); addEventListener(Event.ENTER_FRAME, mover); function mover(e:Event):void { \tpointer.x = mouseX; \tpointer.y = mouseY; \tvx*= friktion vy * = friktion bold. x - = vx bolden. - = vy; hvis (bal. x < venstre + bold. bredde /2) (bal. x = venstre + ball.width/2; vx * = - 1} andre, hvis (bal. x > ret - ball.width /2) (bal. x = right-ball.width/2; vx * = - 1} hvis (bal. y < top + bold. højde /2) (bal. y = top + ball.height/2; vy * = - 1} andre, hvis (bal. y > bottom - ball.height /2) (bal. y = bottom-ball.height/2; vy * = - 1}} trin 16 - at finde vinklen mellem en anvisning, og bolden, har vi nu en retningslinje, der følger den mus, lad os sørge for, at det faktisk er punkter på vores bold.for at gøre dette er vi nødt til at finde en vinkel mellem de point, og bolden. vi kan bruge trigonometri for at beregne den påkrævede vinkel, men vi bliver nødt til at finde den afstand, der er mellem de point, og bolden i x - og y - akse.let nok, når vi kender begge deres holdninger.lad os se på, hvordan man beregner det først, så vi kan tilføje det til vores kodeks., dx = mousex - ball. x dy = mousey - ball. y. nu, at vi har den nødvendige afstand, kan vi beregne vinkel i radianer.rad er enhed af vinkel measurment i matematik.en perfekt cirkel er 360 grader eller pi * 2 radianer., dx = mousex - ball. x dy = mousey - ball. y. ar = matematik. atan2 (dy, dx), mens radianer er standardmåleenheden for vinkler i matematik, hvis vi vil sætte vores film, video har efterfølgende ejendom, vi bliver nødt til at ændre den vinkel grader i stedet. skridt - 17 - omstilling i radianer grader, omstilling i radianer grader eller omvendt, er ganske enkel.i actionscript ville det se sådan ud:, grader = radianer * 180 /matematik. pi;, radianer = grader * math.pi /180, gå 18 - lægger det hele sammen, da vi er nødt til at dreje pilen, hver gang enten bolden eller mus bevæger sig, vil vi sætte rotation kode i vores studerende funktion. (yderligere linjer: 26 + 54 - 60), var top: antal = 0, var ret: antal = stage.stagewidth; var nederst: antal = stage.stageheight; var tilbage: antal = 0, var vx: antal = 3; var vy: antal = 3; var friktion: antal = 0, 98; var movieclip bold.; kugle - = nye ball_mc(); addchild (bal); bold. x = 325 bold. y = 150; var pointer: movieclip = nye arrow_mc(); addchild (point); pointer. x = mousex; pointer. y = mousey. mus. hide(); addeventlistener (event.enter_frame, mover); function mover(e:Event):void { \tvar dx:Number; \tvar dy:Number; \tvar ar:Number \t \tpointer.x = mouseX; \tpointer.y = mouseY; \tdx = mouseX - ball.x; \tdy = mouseY - ball.y; \tar = Math.atan2(dy,dx); \tvar a:Number = ar * 180 /Math.PI; \tpointer.rotation = a; \tvx*=friction; \tvy*=friction; \t \tball.x-=vx; \tball.y-=vy; \tif (ball.x<left+ball.width/2) { \t\tball.x=left+ball.width/2; \t\tvx*=-1; \t} else if (ball.x > right - ball.width /2) { \t\tball.x=right-ball.width/2; \t\tvx*=-1; \t} \tif (ball.y<top+ball.height/2) { \t\tball.y=top+ball.height/2; \t\tvy*=-1; \t} else if (ball.y > bottom - ball.height /2) { \t\tball.y=bottom-ball.height/2; \t\tvy*=-1; \t} },,Step 19 - Poking the Ball,Ok, so we got our ball moving, har vi gjort sig, vi har endda vores fingerpeg til rent faktisk at pege på bolden.jeg tror, det er på tide, vi fik noget til at ske, når vi røre bolden. vi har allerede taget et kig på afstandsbaserede kollision påvisning.når afstanden mellem vores bold er centerpoint og en grænse er mindre end halvdelen af bredden af vores bold, vi ved en kollision er opstået.det virker ret godt for perfekt kredse, da afstanden mellem deres centerpoint og deres omkreds ændrer sig aldrig.det betyder ikke, men fungerer så godt for uregelmæssige former. lad os se på en anden metode til påvisning af sammenstød, vi bruger hittest metode.hittest er en standard actionscript funktion, der findes i to varianter.den første, "hittestobject" kontrol, hvis to objekter støder sammen, ved at kontrollere, om deres boundingboxes (de tynde blåt rektangel i ser i film, clips, når du vælger dem) er overlappende. denne metode er perfekt til rektangulære movieclips, men da tegnkassen altid er rektangulær, det er ikke særligt præcist for uregelmæssige former eller ovaler. den anden metode kontrol et punkt (x, y) stilling mod en form.mere præcist for uregelmæssige former, selv om der ikke er nogen nem måde at tjekke en uregelmæssig form mod en anden.det er perfekt for os, har vi ingen rektangulær form (vores bold) og et litra toppen af vores pil), at vi ønsker at se op mod hinanden.så løber vi den "hittestpoint()" metode i vores studerende funktion, samtidig med at levere vores bold film magasin og x, y - holdning i vores pil som input.metoden vil vende tilbage en boolean (sandt eller falsk) værdi, afhængigt af, hvorvidt et sammenstød finder sted. (yderligere linjer: 45 - 47), var top: antal = 0, var ret: antal = stage.stagewidth; var nederst: antal = stage.stageheight; var tilbage: antal = 0, var vx: antal = 3 og var vy: antal = 3; var friktion: antal = 0, 98; var bolden: movieclip; kugle - = nye ball_mc(); addchild (bal); bold. x = 325 bold. y = 150; var pointer: movieclip = nye arrow_mc(); addchild (point); pointer. x = mousex; pointer. = mousey. mus. hide(); addeventlistener (event.enter_frame, motor); funktion mover e: begivenhed): ugyldig (var - dx: nummer var dy: nummer var ar: antal point. x = mousex; pointer. y = mousey. dx = mousex - ball. x dy = mousey - ball.y; \tar = Math.atan2(dy,dx); \tvar a:Number = ar * 180 /Math.PI; \tpointer.rotation = a; \t \tvx*=friction; \tvy*=friction; \t \tball.x-=vx; \tball.y-=vy; \tif(ball.hitTestPoint(pointer.x, pointer.y,true)){ \t\ttrace('poke'); \t} \tif (ball.x<left+ball.width/2) { \t\tball.x=left+ball.width/2; \t\tvx*=-1; \t} else if (ball.x > right - ball.width /2) { \t\tball.x=right-ball.width/2; \t\tvx*=-1; \t} \tif (ball.y<top+ball.height/2) { \t\tball.y=top+ball.height/2; \t\tvy*=-1; \t} else if (ball.y > bottom - ball.height /2) { \t\tball.y=bottom-ball.height/2; \t\tvy*=-1; \t} },If we run our Flash movie now, we'll see that as soon as the tip of the arrow touches the ball, the Flash movie starts tracing out "poke" into the output panel.gå 20 - flytter bolden med pilen, ved vi allerede, vinklen mellem en bold og anvisning, og vi ved allerede, da den retningslinje er, at bolden.det er derfor et meget lille skridt herfra til rent faktisk at skubbe bolden direkte væk fra pilen. husker de vx og vy variabler, vi bruger til at sætte fart i vores bold?ved hjælp af sine og cosinus, vi kan ændre de to variabler til en værdi, der giver bolden til at flyve væk fra ting, der peger i den retning, du stikker.vi tager ud cosinus vinklen og gang det med en række at fastsætte hastigheden med x - aksen, gør vi det samme med en vinkel at fastsætte en hastighed på y - aksen.jo flere, man bruger til at mangedoble de cosinus eller sine resultat, den hurtigere bolden vil gå. (yderligere linjer: 47,48), var top: antal = 0, var ret: antal = stage.stagewidth; var nederst: antal = stage.stageheight; var tilbage: antal = 0, var vx: antal = 3; var vy: antal = 3; var friktion: antal = 0, 98; var bolden: movieclip; kugle - = nye ball_mc(); addchild (bal); bold. x = 325 bold. y = 150; var pointer: movieclip = nye arrow_mc(); addchild (point); pointer. x = mousex; pointer. y = mousey. mus. hide(); addeventlistener (event.enter_frame, motor); funktion mover e: begivenhed): ugyldig (var - dx: nummer var dy: nummer var ar: antal point. x = mousex; pointer. y = mousey. dx = mousex - ball. x dy = mousey - bold.; og= Math.atan2(dy,dx); \tvar a:Number = ar * 180 /Math.PI; \tpointer.rotation = a; \t \tvx*=friction; \tvy*=friction; \t \tball.x-=vx; \tball.y-=vy; \t \tif(ball.hitTestPoint(pointer.x, pointer.y,true)){ \t\tvx=Math.cos(ar)*10; \t\tvy=Math.sin(ar)*10; \t} \tif (ball.x<left+ball.width/2) { \t\tball.x=left+ball.width/2; \t\tvx*=-1; \t} else if (ball.x > right - ball.width /2) { \t\tball.x=right-ball.width/2; \t\tvx*=-1; \t} \tif (ball.y<top+ball.height/2) { \t\tball.y=top+ball.height/2; \t\tvy*=-1; \t} else if (ball.y > bottom - ball.height /2) { \t\tball.y=bottom-ball.height/2; \t\tvy*=-1; \t} },Conclusion,These are just the basics of ActionScripted animation but I hope they've given you some ideas on how to apply this knowledge i deres egne projekter.ved at udvide disse teknikker, du kan skabe mange interessante og nyttige virkninger for deres flash - projekter.tak for det!,