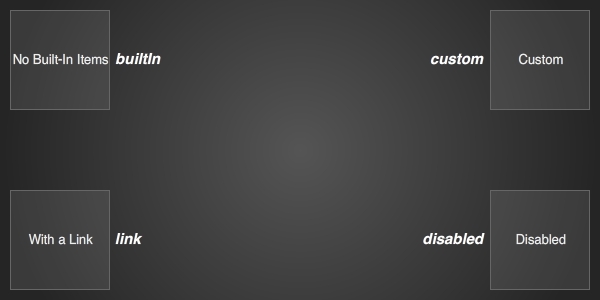
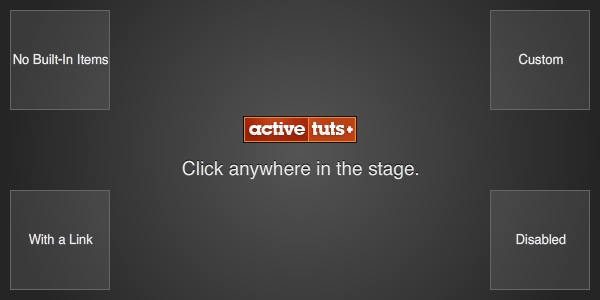
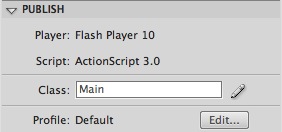
, udvide deres flash anvendelse ved hjælp af forbindelse menu,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, en sammenhæng menu er en menu i en grafisk brugergrænseflade, der forekommer på interaktion med brugeren, som f.eks. en højre klik med musen.flash spiller forbindelse menu, kan du tilføje skik menu, kontrol med angivelse af den indbyggede forbindelse menu produkter (f.eks. zoom ind og skriv) og skabe kopier af menuer. i denne forelæsning, vil vi lære at drage fordel af disse poster.,,,, endelige resultat forpremiere, lad os tage se på det endelige resultat, vi arbejder hen imod:,, klik på de forskellige områder af stg for at se, hvordan forbindelse menuændringer.,, trin 1: kort overblik over det, vi vil gøre brug af contextmenu klasse for at skabe en ansøgning, som viser de forskellige metoder og egenskaber for denne klasse, skridt. 2: skabe nye dokument, åben - og skabe en ny flash - sagen (actionscript 3,0).,, sæt scenen størrelse, 600x300 og tilføje en sort radiale baggrund (# 555555 til# 252525).,, trin 3: tilføje mål movieclips, vil vi skabe fire movieclips, at hver vil vise en anden forbindelse menu, når ikke klikkede., udvælge rektangel værktøj (r) og skabe fire pladser 100x100 px hver, med noget indeni.konvertere dem til at adskille movieclip symboler og tilpasse dem til de dele af scenen, bruge billedet nedenfor som en guide.den instans, navne, der er anført i kursiv.,, trin 4: tilføje enkle instrukser, tilføje en tekst til det stadium, at oplyse brugeren, hvad der videre skal udføre.,, løntrin 5: skabe dokument klasse, skabe en ny actionscript dokument og redde det, main.,.dette vil være vores dokument klasse.hvis du ikke er sikker på, hvordan man bruger et dokument, klasse, læs det her hurtigt tip.,, trin 6: skrive det dokument, klasse, pakken nøgleord, giver dig mulighed for at tilrettelægge deres kode i grupper, der kan importeres fra andre manuskripter, er det anbefalede at nævne dem ved navn begynder med små bogstaver og anvendelse intercaps for efterfølgende ord, f.eks.:, myclasses,.,, hvis du ikke vil gruppen dine filer i en pakke eller har du kun én klasse, kan du bruge den her fra din kilde mappe, pakke {, trin 7: import, der kræves i klasser, vil vi gøre brug af følgende klasser, og indføre dem i dokument klasse:, import flash.display.sprite; import flash.ui.contextmenu; import flash.ui.contextmenuitem; import flash.events.contextmenuevent; import flash.net.navigatetourl; import flash. net. urlrequest;,, trin 8: forlænge sprite, vi skal bruge sprite specifikke metoder og egenskaber, så vi udvider denne klasse. offentlige klasse vigtigste udvider sprite {, trin 9: definition af variabler, er disse variabler, vi bruger.de er faktisk contextmenu og contextmenuitem tilfælde., *, når en contextmenu punkt på dagsordenen er skabt, kan de angive: navnet på det punkt på dagsordenen, om at anvende en separator, om punkt bør have mulighed for ved misligholdelse, og om det er synligt, at brugeren * /var builtinitems: contextmenu = nye contextmenu(), var customitemenabled: contextmenu = nye contextmenu(), var customenabled: contextmenuitem = nye contextmenuitem ('activetuts +), var customitemdisabled: contextmenu = nye contextmenu(), var customdisabled: contextmenuitem = nye contextmenuitem ('disabled post, falske, urigtige) var linkeditem: contextmenu = nye contextmenu(), var linktext: contextmenuitem = nye contextmenuitem ('go til tutsplus. com "sande) var textcm: contextmenu= nye contextmenu();,, trin 10: skriv main() konstruktøren funktion, denne funktion udføres, når den er ladt.det opfordrer de funktioner, der vil klare det contextmenu elementer. offentlige funktion main(): ugyldig (handlebuiltin(); handlecustom(); handledisabled(); handlelink(); handleclipboard();}, vi skriver disse funktioner i de næste skridt, skridt 11: skriv handlebuiltin() funktion, det er den funktion, der håndterer de indbyggede elementer.her har vi builtinitems, en contextmenu definerede vi tidligere, fjerne den indbyggede komponenter, og som led menu for builtin. symbol. privat funktion handlebuiltin(): ugyldig (builtinitems. hidebuiltinitems(); //gemmer alle indbyggede menu poster (undtagen indstillinger) builtin.contextmenu = builtinitems;}, kan du se en liste over indbyggede menu punkter her. alternativt kan du give /deaktiver specifikke menu produkter ved hjælp af builtinitems ejendom som vist i følgende kode:, var defaultitems: contextmenubuiltinitems = mycontextmenu.builtinitems; defaultitems.print = sandt; //du kan erstatte "tryk" med en gyldig misligholdelse forbindelse menupunkt igen besøg livedocs.adobe.com for en liste over sådanne poster.,, trin 12: tilføje en sædvane, post,tilføje en skik punkt forbindelse menu, vil vi gøre brug af to af de variabler, der skabte, privat funktion handlecustom(): ugyldig (customitemenabled. customitems. tryk (customenabled); //tilføjer customitemenabled contextmenuitem værdi for contextmenu instans custom.contextmenu = customitemenabled; //fastsætter contextmenu instans til movieclip}, som kan du se, vi kan push() en contextmenuitem på en forbindelse menu er, customitems, ejendom, fordi det er et mønster.,, trin 13: tilføje en handicappede på samme aktion udført af denne funktion, men at bruge den, customitemdisabled parameter i contextmenuitem. privat funktion handledisabled(): ugyldig (customitemdisabled. customitems. tryk (customdisabled); disabled.contextmenu =customitemdisabled;}, gør dette punkt ser grayed ud og unclickable.,, trin 14: tilføje en handling, vi ved, hvordan vi skal tilføje en skik punkt forbindelse menu - listen, så vidt det kan anvendes som et signal eller en meddelelse, men det vil være mere nyttigt, hvis en sag kan udføres, når trykket.lad os se, hvordan det skal gøres. //et websted vil blive indledt, når den menu er sammen privat funktion handlelink(): ugyldig (linkeditem. customitems. tryk (linktext); //husker vi teksten i denne forbindelse tidligere linktext. addeventlistener (contextmenuevent.menu_item_select, onmenuselect); link.contextmenu = linkeditem;} privat funktion onmenuselect e: contextmenuevent): ugyldig (navigatetourl (nye urlrequest ('http: //////////////tutsplus. com ')), gå 15: ændre clipboard forbindelse menu, contextmenuclipboarditems klasse afgør, hvilke poster er aktiveret eller deaktiveret på clipboard forbindelse menu.disse miljøer er anvendt, når contextmenu.clipboardmenu = sandt og, når formålet med fokus er ikke en textfield. privat funktion handleclipboard(): ugyldig (textcm.clipboardmenu = sandt. textcm.clipboarditems.selectall = falske contextmenu = textcm;}, konstatere, at disse miljøer, kun anvendelse på flash spiller 10, således ikke kan anvendes i flash cs3 (de vil medføre en anden fejl, hvis du prøver at bruge dem.), trin 16: dokument, klasse, gå tilbage til. fia - sagen og som egenskaber panel, der klasse område vigtigste at gøre dette dokument klasse.,, konklusioner, selv at bygge forbindelse menu i din film eller ansøgninger kan udvide sine funktioner på en meget anvendelig måde, prøv det!tak for det!,