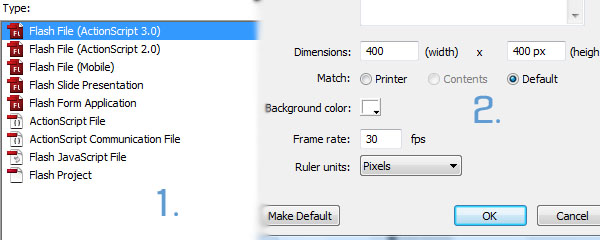
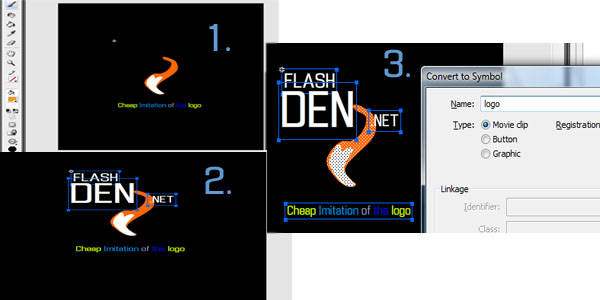
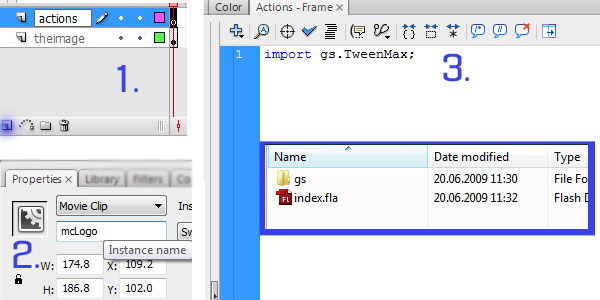
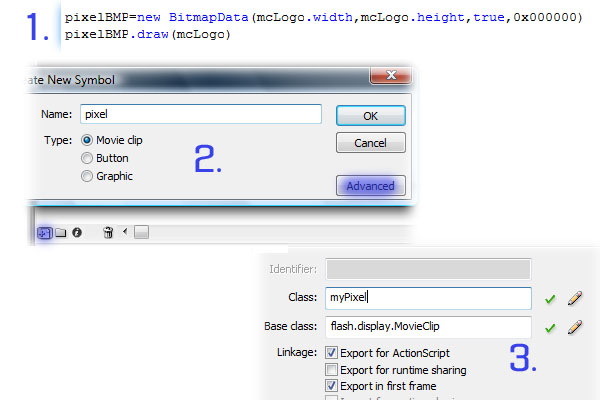
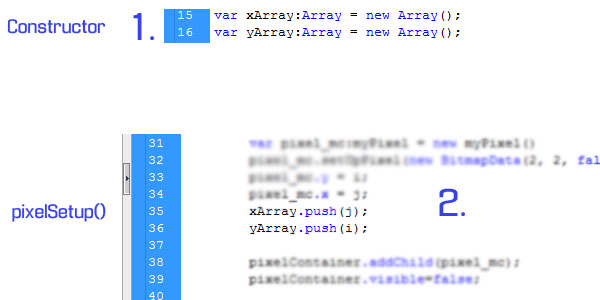
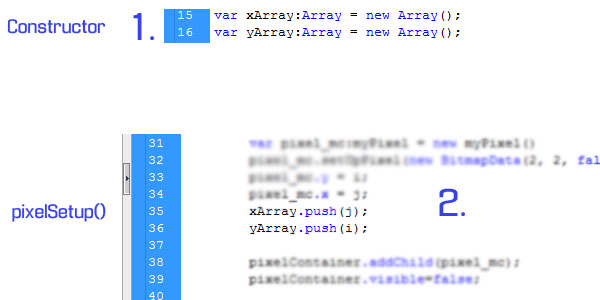
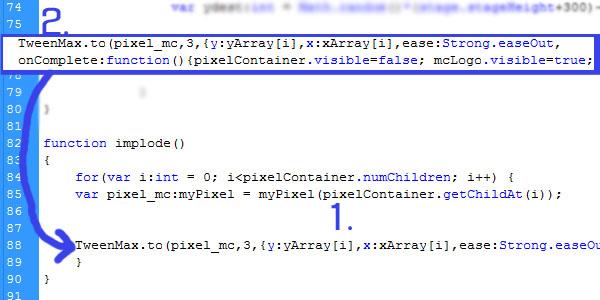
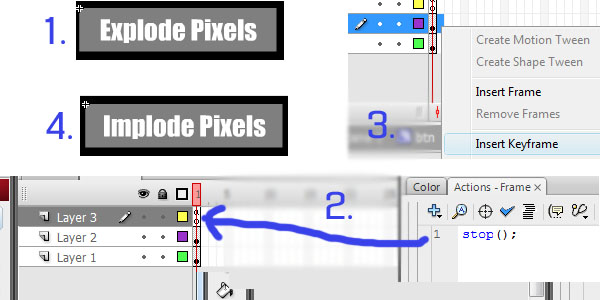
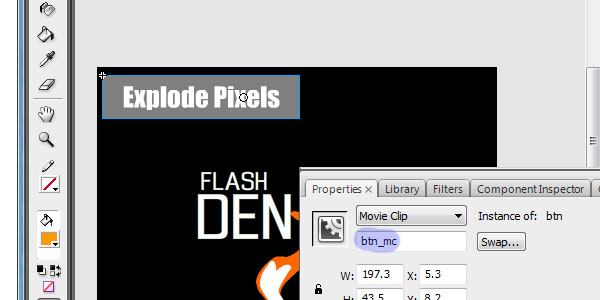
, skabe deres egne actionscript 3,0 pixel eksplosion virkning,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning. du skal lære at skabe en virkning, som helt sikkert har fanget dit øje, før (f.eks. i sager som denne, pixel - eksplosion.under processen med at gøre det, vi skal lære at extract bitmapdata fra en movieclip, hvordan man bruger en tweening motor, og hvordan man bruger begivenhed lyttere. lad os komme i gang!,,,,,,, trin 1: oprettelse af scenen, den første ting, vi gør, er at skabe en as3 flash - fil.så kan vi sætte vores scene 400px x 400px og 30 fps - ordningen.vi vil være kodning på tidslinjen for at gøre tingene enkle, men de, der ved, at programmet i bnp er velkommen til at skrive denne kode i klasser.du får brug for en grundlæggende viden om as3 at forstå alle de processer, det pædagogiske indebærer, men jeg vil prøve at holde det enkelt.den blå svævede knapper er dem, du bliver nødt til at presse i din ide.det kan lyde som en masse arbejde, men det er virkelig meget enkelt..., trin 2: tegning vores vigtigste image, vi vil nu drage en vektor billede af, hvad vi har brug for.du kan nedsætte et billede med denne virkning (jpg,. men heller ikke dér er menneskene sikre, men vektorer er sejere.som du ser, er jeg ikke meget af en designer.alt du skal gøre er at trække dit billede (eller indføre en jpg fra din computer), vælger det, og omdanne det til et movieclip (presse f8 på windows).,, trin 3: den kode, når du har ændret dit billede i en movieclip, man kan forberede den kode, der vil mål det.vi vil skabe et nyt lag for foranstaltninger (1), og så giver jeg en omgang navn mclogo (2).så vil vi indføre klasser til brug i vores handlinger lag.for den virkning, vi får brug for en god tweening motor.den bedste, jeg har fundet, der tager sig af både hastighed og stabilitet er tweenmax.du kan downloade fra http://blog.greensock.com/tweenmaxas3/(, hvis du kan lide det.husk at kopiere de klasser i det samme register over din. blp (som man kan se i den blå boks).endelig import af tweenmax klasse i din tidslinje (3.), trin 4: forberedelse af foranstaltninger, vil vi nu op på scenen, og vores vigtigste variabler.vi vil tilpasse fase til den top_left hjørne og sætte det op, så det ikke omfanget af indholdet.for variabler, vil vi skabe en beholder til at holde alle pixels, der vil eksplodere.vi vil også skabe et glowfilter, dette er valgfrit, naturligvis, men det vil styrke det i kraft. "gennemførelse af informationstiltag "er en kontakt, som vil blive tilfældet, når den virkning, der finder sted, og" pixelbmp "er bitmap data af dit billede. stage.align = stagealign.top_left; stage.scalemode = stagescalemode.no_scale, var pixelcontainer: movieclip = nye movieclip(); var glød: glowfilter = nye glowfilter (0xffff00, 1, 10, 10,5,2) var inspirerende. boolean - = falske var pixelbmp: bitmapdata; dernæst vil vi skabe gentager variabler og tildele pixel beholder position at være den samme som dit image., var jeg: int = 0, var j: int = 0, løntrin 5: skabe pixel - indehavere, vi vil nu få bitmap data (pixel - farver) fra det billede, du oprette (1).kan du huske de to linjer, de vil hjælpe dig i andre projekter.vi vil skabe et nyt symbol fra biblioteket (2) og klik avanceret knap.når trykket, udvælge eksport til actionscript (3).søgning efter klasse tekstfelt og type "mypixel".,, trin 6: oprettelse af det mypixel klasse, nu skal vi oprette en pixel - beholder.vi går ind i vores nye pixel virkning og et lag, der hedder "aktion".,, trin 7: oprettelse af pixels at modtage farver, og om de foranstaltninger, vi vil etablere bitmap lag.denne lille kode, vil hjælpe dig, hver gang du vil få bitmapdata af en genstand (f.eks. med andre nyttige virkninger som desaturation og sløre). pixelbmp = nye bitmapdata (mclogo. bredde, mclogo. højde, sandt, 0x000000) pixelbmp. træk (mclogo), jeg har skabt en cirkel, der har farven af hver pixel, men du kan vælge at, hvad end du ønsker, square, trekant eller en simpel pixel.vi kan tilføje pixel glød virkning fra funktion parameter:, var orgx: int = 0, var orgie: int = 0, var bmpimg: bitmap; funktion setuppixel (bddata: bitmapdata, lyser: glowfilter) (var - mc: movieclip = nye movieclip(); mc. grafik. beginfill (bddata. getpixel (0,0)); mc. grafik. drawcircle (0,0,2) mc. grafik. endfill(); mc. filtre = [-] addchild (mc)}, trin 8: at krydse hele pixels, vil vi skabe to "til" erklæringer til at omfatte alle pixels i vores billede.den første til (i) er for vertikal og den anden (j) for horisontale.den getpixel metode vender tilbage til en enhed, der repræsenterer den farve af pixel i denne holdning.hvis det ikke er ugyldig, vil begynde operationer, fremlagt på trin 9.vi krydser pixels to og to på grund af hukommelse ledelse. for (i = 0. jeg < mclogo.height; jeg + = 2) til (j = 0 j < mclogo.width; j + = 2), trin 9: at give farve til pixel, begynder vi med at pixel farve til den glød filter.så vil vi skabe en ny mypixel, at vi navngiver "pixel_mc".vi ringer til funktion "setuppixel", som vi har defineret under trin 7.det består bitmapdata - 2 pixels bredde, 2 pixels høj, farve af den nuværende pixel, originalx, originaly og glød filter.endelig er vi tilføjer dette pixel til pixel - beholder (linje 12) til (i = 0. jeg < mclogo.height; jeg + = 2) til (j = 0 j < mclogo.width; j + = 2) (hvis (pixelbmp. getpixel (j) > 0) (glow.color = pixelbmp. getpixel (j), var pixel_mc: mypixel = nye mypixel() pixel_mc. setuppixel (nye bitmapdata (2, 2, falske, pixelbmp. getpixel (j), glød) pixel_mc. y = i pixel_mc. x = j pixelcontainer. addchild (pixel_mc); pixelcontainer. synlige = falske}}, trin 10: afprøvning af, hvad vi har gjort hidtil, lille fejl er meget almindelige i programmeringen, det er derfor, vi er nødt til at teste vores movieclip fra tid til anden.det giver os et billede, men der er også væk.det hele er på grund af den glød filter, så ingen problemer.som de måske allerede ved, har vi ikke brug for disse pixels skal være synlig, undtagen når de har en virkning, der anvendes.indtil da har vi vores godt billede.så du er nødt til at gøre dette skridt er uncomment linje 13 -, pixelcontainer. synlige = falske, og du får din oprindelige billede tilbage.,, trin 11: oprettelse af en eksplosion i kraft, vi har det på plads, nu skal vi bare manipulerer dem.det var tweenmax ind i stedet.vi starter den funktion ved at gøre den oprindelige billede usynlig og det synlige.vi sætter den oprindelige image og den knap, som vi vil skabe senere (for funktion) øverst mest indeks.kan du huske denne funktion -, setchildindex (yourmc, numchildren-1), vil det hjælpe dem i andre projekter, funktion explode() {pixelcontainer. alpha = 1; mclogo.visible = falske setchildindex (mclogo, numchildren - 1) setchildindex (btn_mc, numchildren-1) pixelcontainer.visible = sandt.}, trin 12, det er her det kommer til livet."til" krydser hvert barn af pixelcontainer.en pixel udvindes ved, getchildat - metode.den xdest og ydest er nogle tilfældige destinationer, hvor vores pixels vil flyve til (siden matematik. random() returnerer et antal på mellem 0 og 1, er det nødvendigt at forøge den).endelig er vi tilføje overgangen og lette type gennem tweenmax., funktion explode() {pixelcontainer. alpha = 1; mclogo.visible = falske setchildindex (mclogo, numchildren - 1) setchildindex (btn_mc, numchildren-1) pixelcontainer.visible = sandt; (var - jeg: int = 0. jeg < pixelcontainer.numchildren; jeg + +) {var pixel_mc: mypixel = mypixel (pixelcontainer. getchildat (i)); pixel_mc.visible = sandt, var xdest: int = matematik. random() * (fase. stagewidth + 300) - 300, var ydest: int = matematik. random() * (fase. stageheight + 300) - 300; tweenmax. - pixel_mc, 14 (x: xdest, y: ydest, lette: circ. easeout})}}, trin 13: sammenbrud for. vi er naturligvis nødt til at opbevare vores oprindelige værdier, et eller andet sted.vi vil skabe, stk. 1, 2 og yarray, der opbevares xarray arrays - disse værdier.efter denne (2). vi skal indsætte i, j = 0 j < mclogo.width; j + = 2), koden til at skubbe værdier i den næste indeks.,, var xarray: array = nye array(), var yarray: array = nye array(); for (i = 0., 0) (glow.color = pixelbmp. getpixel (j), var pixel_mc: mypixel = nye mypixel() pixel_mc. setuppixel (nye bitmapdata (2, 2, falske, pixelbmp. getpixel (j), glød) pixel_mc. y = i pixel_mc. x = j xarray. tryk (j); yarray. tryk (i); pixelcontainer. addchild (pixel_mc); pixelcontainer. synlige = falske), punkt 14, nu skal vi også tilføje en ind virkning.det er stort set det samme som eksplosionen virkning, det vil anvende de værdier, der er lagret i det tidligere system.,, trin 15: knap, lad os skabe en knap.start ved at trække det (1).at gøre det til en movieclip (som du har lært i trin 2.en ny aktioner lag og maskinskrivning stop(); (2).dette forhindrer vores mc fra skruet.vi vil nu indsætter en keyframe for når dosisknappen er trykket (3).dette vil ændre teksten og viser, at nu, hvor du klik, det vil omvende processen. trin 16: at eksportere vores knap actionscript, vi bliver nødt til at gøre det samme, som vi har til vores image, at knap en instans navn.,, skridt 17: oprettelse af den knap. buttonmode ejendom, fastsætter den normale markør til ændring i aktion.den mousechildren ejendom, når der falske forbyder knapper børn til at stjæle mouseevents., addeventlistener metode gør det muligt at iværksætte funktion clickhandler, når knap klikkede (mouseevent. klik). funktion initbutton() {btn_mc. buttonmode = sandt. btn_mc. mousechildren = falske btn_mc. addeventlistener (mouseevent.click, clickhandler)} initbutton();, skridt 18: detonatoren, vil vi nu oprettet den funktion, som opstiller en eksplosion. "gennemførelse af informationstiltag "er den værdi, som angiver, om det skal eksplodere eller implodere., funktion clickhandler e: mouseevent) (hvis (gennemførelse af informationstiltag = = falske) (explode(); gennemførelse af informationstiltag = sandt. btn_mc. gotoandstop (2)} andre (implode() btn_mc. gotoandstop (1)), skridt selv at bygge, 19: tilsætning af filtre, at filtre, værdier og ændre den lempelse af typer af overgangene er gode ting at lege med.for at lette former, du er nødt til at importere lempelse klasser.du kan se det tweening typer her., import, g. lempelse. *;, gå 20: at lette overgangen, hvis du har testet den film, som vi har været sammen, de har måske bemærket, at overgangen mellem pixels og faktiske image er ret barsk.vi kan tilføje en oncomplete parameter på sammenbruddets rand mellem at kalde en funktion, som baner, at overgang, oncomplete: smoothit funktion smoothit() {mclogo. synlige = sandt. tweenmax. - pixelcontainer, 1, (- 0, oncomplete: function() {pixelcontainer. synlige = falske mclogo. synlige = sandt; gennemførelse af informationstiltag = falsk;}}}, gå 21: gennemgang af, hvad er det så, vi har dækket i dag?,, der importerer vores vigtigste klasser, at scenen., erklærer, at de vigtigste variabler. at tilføje en pixel beholder på scenen, udvinding af bitmap data fra vores image, at skabe en mypixel klasse og sender den farve af hver af de image pixels på farveskiftet., en funktion, som udvælger alle pixels, - - at en tilfældig holdning, en funktion, som hver pixel - - tilbage til startpositionen., at knap, der opfordrer disse funktioner.,, endelige kode, import gs.tweenmax; import gs. lempelse. *; stage.align = stagealign.top_left; stage.scalemode = stagescalemode.no_scale, var pixelcontainer: movieclip = nye movieclip(); var glød. glowfilter = nye glowfilter (0xffff00, 1, 10, 10,5,2) var inspirerende: boolean = falske var pixelbmp:BitmapData; var i:int = 0; var j:int = 0; var xArray:Array = new Array(); var yArray:Array = new Array(); addChild(pixelContainer) pixelContainer.x=mcLogo.x; pixelContainer.y=mcLogo.y; pixelBMP=new BitmapData(mcLogo.width,mcLogo.height,true,0x000000) pixelBMP.draw(mcLogo) for(i = 0; i<mcLogo.height; i+=2) \tfor(j = 0; j<mcLogo.width; j+=2) { \tif(pixelBMP.getPixel(j, i)>0) \t{ \t\tglow.color = pixelBMP.getPixel(j, i); \t\tvar pixel_mc:myPixel = new myPixel() \t\tpixel_mc.setUpPixel(new BitmapData(2, 2, false, pixelBMP.getPixel(j, i)), glow) \t\tpixel_mc.y = i; \t\tpixel_mc.x = j; \t\txArray.push(j); \t\tyArray.push(i); \t\tpixelContainer.addChild(pixel_mc); \t\tpixelContainer.visible=false; \t\t \t} \t} function initbutton() {btn_mc. buttonmode = sandt. btn_mc. mousechildren = falske btn_mc. addeventlistener (mouseevent.click, clickhandler); funktion clickhandler e: mouseevent) (hvis (gennemførelse af informationstiltag = = falske) (explode(); gennemførelse af informationstiltag = sandt. btn_mc. gotoandstop (2)} andre (implode() btn_mc. gotoandstop (1)}}} initbutton(); funktion explode() {pixelcontainer. alpha = 1; mclogo.visible = falske setchildindex (mclogo, numchildren - 1) setchildindex (btn_mc, numchildren-1) pixelcontainer.visible = sandt; (var - jeg: int = 0. jeg < pixelcontainer.numchildren; jeg + +) (var - pixel_mc: mypixel = mypixel (pixelcontainer. getchildat (i)); pixel_mc.visible = sandt, var xdest: int = matematik.random() * (fase. stagewidth + 300) - 300, var ydest: int = matematik. random() * (fase. stageheight + 300) - 300; tweenmax. - pixel_mc, 14: xdest (x, y: ydest, lette: circ. easeout})}} funktion implode() {for (var - jeg: int = 0. jeg < pixelcontainer.numchildren; jeg + +) (var - pixel_mc: mypixel = mypixel (pixelcontainer. getchildat (i)); pixelcontainer. synlige = sandt. tweenmax. - pixel_mc, 3, {y: yarray [i], x: xarray [i], lette: stærk. easein, oncomplete: smoothit})}} funktion smoothit() {mclogo. synlige = sandt. tweenmax. - pixelcontainer, 1, (- 0, oncomplete: function() {pixelcontainer. synlige = falske mclogo. synlige = sandt; gennemførelse af informationstiltag = falske}}), jeg håber du nød det pædagogiske.tak for det!,