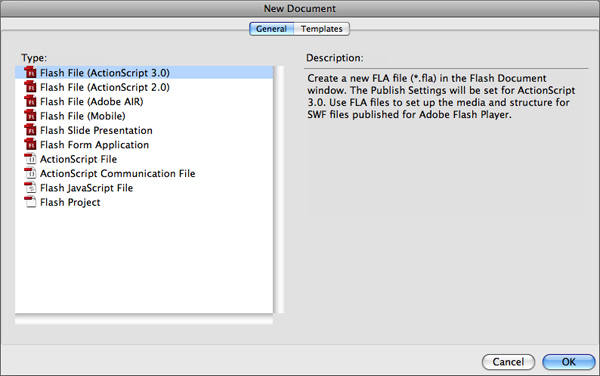
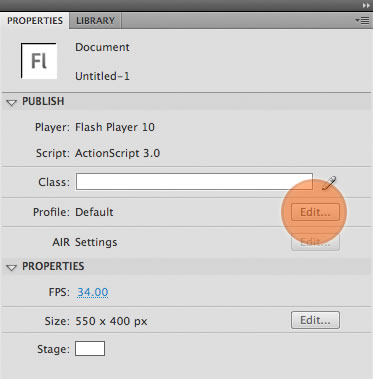
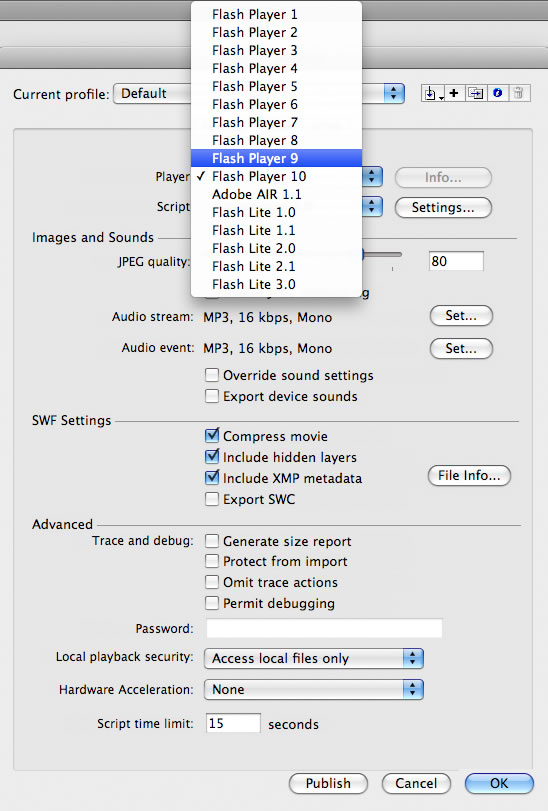
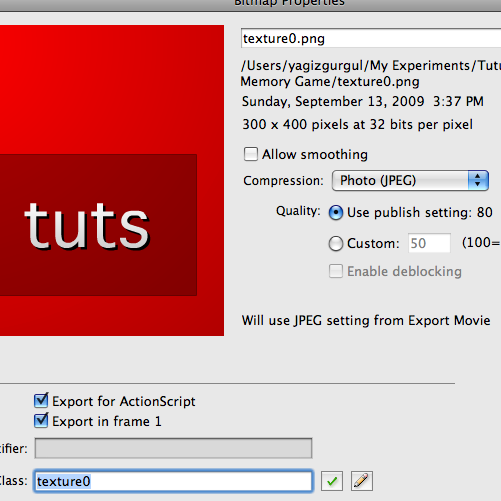
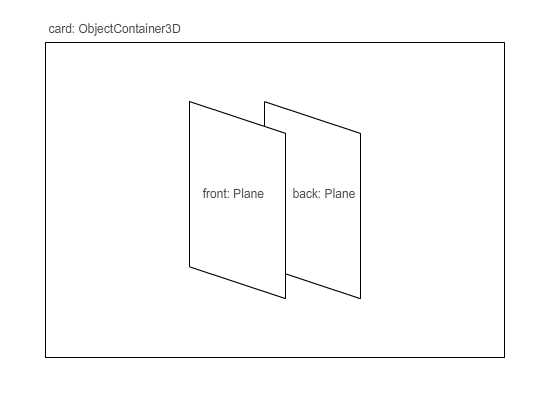
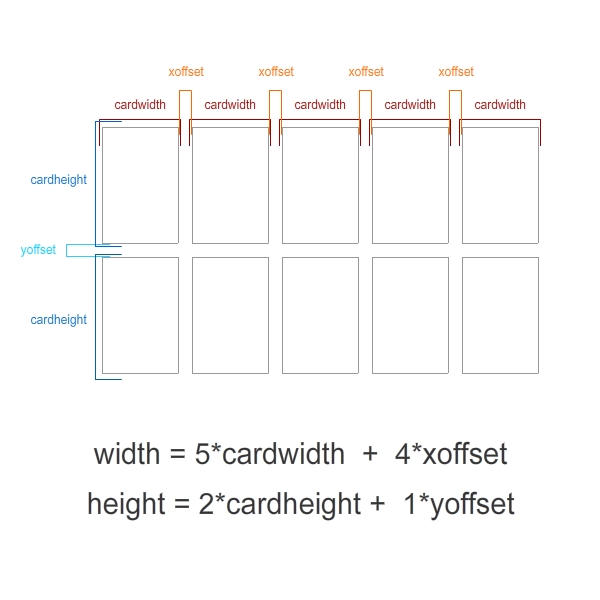
, forbedre din hukommelse med en away3d spil,,,,, 1,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vi bygger en 3d - hukommelses spil.på den måde, vi ser på tilsætning af variabler og mouseevents til away3d objekter.lad os komme i gang...,,,,,,, trin 1: actionscript fil, skabe en ny actionscript 3,0 fil.,, trin 2: redigér profil i egenskaber panel presse edit knap.,, trin 3: vælg flash spiller version, vælge flash spiller 9 profil og klik okay.,, trin 4: kom away3d motor!red din fil som "hukommelses spil. blp" i hukommelses spil tutorielle mappe.nu henter de away3d motor fra away3d downloads.vi bruger version 2.3.3 for flash - spiller 9.pak arkivet, og en kopi af alle foldere i hukommelses spil tutorielle mappe, løntrin 5: få tweener!lad tweener herfra.pak den klasse filer til dit hukommelses spil tutorielle mappe, så det ser ud, som om dette:,, trin 6: import mønstre, vil vi bruge 5 forskellige kort for dette spil (du kan finde dem i kilde - filer).import i glimt af fil > import > import til biblioteket.,, trin 7: eksport mønstre for actionscript, at anvende disse mønstre i runtime er vi nødt til at lægge en klasse navn til dem.udvælge de billeder, en efter en, og gå til højre klik > egenskaber > eksport til actionscript.bare fjern ". men heller ikke dér er menneskene sikre" dele af deres navne, trin 8: start - kodning, efter alt det, vi er klar til at begynde med kodning.lad os fylde vores første linjer af import af de kategorier:, import away3d. kameraer. *; import away3d. beholdere. *; import away3d. materialer. *; import away3d.primitives.plane import away3d.primitives.cube import away3d.containers.objectcontainer3d; import away3d.core.math.number3d; import caurina. overgange. * , trin 9: fælde variabler, efter at importere vores klasser, vi bør definere vores variabler til brug i følgende trin, var scene: scene3d; var kamera: camera3d; var synspunkt: view3d, var totalchildren: int = 10 var kort: system var mønstre: array = [nye texture0 (0,0), nye texture1 (0,0), nye texture2 (0,0), nye texture3 (0,0) nye texture4 (0,0)] var backtexture: bitmapdata = nye textureback (0,0) var woodtexture: bitmapdata = nye texturewood (0,0) var cardwidth: antal = 110 var cardheight: antal = 150 var xoffset: antal = 10 var yoffset: antal = 10 var cardsholder: objectcontainer3d var selectedcard1: fly var selectedcard2: fly var disablemouseevents: boolean = falske, stofvirkninger system har vores tekstur billeder.at lægge billeder til vores scene fra biblioteket, vi anvender denne metode:, var billeddata: bitmapdata = librarylinkagename (0,0).vi bruger den samme tilgang til vores bord, og tilbage står over for kort.xoffset og yoffset fastsætte afstanden mellem kort. gå 10: opstilling away3d, må vi først og fremmest skabe away3d., funktion initaway3d(): ugyldig (scene = nye scene3d(); kamera = nye camera3d(); kamera. y = 700 kamera. z = 500 kamera. se (nye number3d (0,0,0) betragtning = ny view3d ({scene: scene, kamera: kamera}), betragtning. x = stage.stagewidth/2 synspunkt. y = stage.stageheight/2 addchild (syn)), første linje i vores funktion skaber 3d - scene.vi kan tilføje 3d objekter ind i det.efter, at vi skaber et kamera.vi flytter den tilbage og stigende lidt.ved at gøre dette, vil vi kunne se kort bedre, når vi spiller spillet.så vil vi center.endelig skaber vi den opfattelse, og det midt på scenen., trin 11: oprettelse af tabel i dette skridt, vil vi skabe tabel:, funktion createground(): ugyldig (var - terning: terning = nye cube ((bredde: 680, dybde: 400, højde: 20, modsvar: det er rigtigt, owncanvas - sandt, materiale: nye bitmapmaterial (woodtexture)}) terning. y = - 20 scene. addchild (cube), for at få det til at se mere realistisk, vi bruger en terning, i stedet for et fly.det vigtigste punkt er her, at bruge modsvar egenskaber i terningen for at gøre den synlig under cards.det materiale, vi bruger til terning er bitmapmaterial.det er den bedste måde at anvende bitmaps som mønstre. gå 12: at skabe et kort, først skal vi skabe en indehaver.der vil være to fly i denne indehaver.en af disse planer er forsiden af kortene, og den anden er tilbage.vi bruger indehaveren til at rotere eller flytte kortene.,, funktion createcard (konsistens: bitmapdata, id: int): objectcontainer3d {var kort: objectcontainer3d = nye objectcontainer3d() var foran: fly = nye fly ((bredde: cardwidth, højde: cardheight, materiale: nye bitmapmaterial (konsistens (glat: det er rigtigt.))) var tilbage: fly = nye fly ((bredde: cardwidth, højde: cardheight, materiale: nye bitmapmaterial (backtexture, {glat: sande})}) foran. rotationy = 180 tilbage. rotationz = 180 tilbage. rotationy = 180 back.extra = {} back.extra.id = id back.extra.targetcard = kort tilbage. addonmousedown (onbackclicked) kort. rotationz = 180 kort. addchild (forside) kort. addchild (igen) card.owncanvas = sandt vende kort), og i denne funktion, vi er ved at genopbygge det,diagrammet viser.vi skal bruge rotation til den lukkede kort.vi er ikke at tilføje et arrangement til indehaveren, fordi vi kun på bagsiden af kortet.dette er grunden til, at vi tilføje en mousedown tilfælde tilbage til flyet. hver 3d objekt i away3d kan få ekstra variabler og alle farver i vores spil har en unik id. vi vil tilføje dette id variabel til "ekstra" propertie af fly.vi bruger - id 'er for at sikre, at de udvalgte to kort har samme farve eller ej. trin 13: at alle kort efter kort at fungere, er vi klar til at skabe dem alle., funktion initcards(): ugyldig (kort = nye array() for (var - jeg: int = 0. jeg < textures.length; jeg + +) (var - card1: objectcontainer3d = createcard (indskud [i], i) var card2: objectcontainer3d = createcard (indskud [i] - kort. - (card1) kort. - (card2)}}, skubber vi alle vores kort til en kort system.der vil være to kort for hver farve (to blå, to røde og grønne).på grund af dette skaber vi to kort med samme farve og presse dem til nettet. trin 14: randomize kort, næste skridt er at randomize cards - array., funktion randomizecards(): ugyldig (var - newarray: array = nye array(); mens (cards.length > 0) (newarray. tryk (kort. gør jer klar, (matematik. etage (matematik. random() * kort. længde), 1) [0]);} kort = newarray}, det er så enkelt.vi er ved at skabe et nyt system.så vi vælger en tilfældig punkt fra kort system, at skubbe det til det nye system, og fjerne den fra kort system.efter den, mens loop har afsluttet vi udligne cards - system til vores nye system.nu har vi en randomiseret system. gå 15: tilføjelse af kort til den scene, vi har foretaget vores kort, så vi kan føje dem til gerningsstedet.vi skal bruge en forsyningsnettet for deres holdninger, funktion addcardstoscene(): ugyldig (cardsholder = nye objectcontainer3d() var currentindex: int = 0 (var - jeg: int = 0. jeg < 2. i + +) (for (var - b: int = 0 b < 5 b + +) (kort [currentindex]. x = b * (cardwidth + xoffset) + cardwidth /2 kort [currentindex]. z = jeg * (cardheight + yoffset) + cardheight /2 cardsholder. addchild (kort [currentindex]) currentindex + +) var cardswidth: antal = (5 * cardwidth) + (4 * xoffset) var cardsheight: antal = (2 * cardheight) + (1 * yoffset) cardsholder. x = - cardswidth /2 cardsholder. z = - cardsheight /2 scene. addchild (cardsholder), den første "til" loop er x - aksen, og den anden er på y - aksen.vi tæller kort til en ny vigtigste holder, når vi ønsker at skifte eller flytte kort, vi kan kun udnytte den vigtigste person.så sætter vi den kort ved hjælp af forsyningsnettet.for, at vi bruger cardwidth, cardheight, xoffset og yoffset variabler.kortene skal være i midten af bordet.for at gøre dette har vi brug for at få bredde og højde værdier af de vigtigste kort indehaver.dette diagram viser, hvordan vi får dem, efter vi får dem, vi flytter de vigtigste indehaver i midten af bordet. trin 16: mus ned begivenhed, vi har tilføjet kort til stedet.vores næste skridt vil være at skabe mousedown begivenhed funktion., funktion onbackclicked e: begivenhed) (hvis (disablemouseevents = = falske) (hvis (selectedcard1 = = null) (selectedcard1 = e.currenttarget som fly) andet (hvis (selectedcard2 = = null) (selectedcard2 = e.currenttarget som fly waitfordecision() disablemouseevents = sandt}} tweener. addtween (e.currenttarget. ekstra. targetcard, {y: 50, rotationz: 0: 1})}}, først tjekker vi disablemouseevents.det betyder, at hvis vi har tilladelse til at klik kort vi fortsætte, men hvis vi ikke sker der intet.hvis det første kort er ikke udvalgt, tændte kort, er vores første kort.hvis første kort er ikke er så klikkede kort, er vores andet kort. vi må træffe en afgørelse, når vi udvælger de to kort med hensyn til, om de er ens eller ikke.af denne grund har vi "waitfordecision" funktion er i gang, og vi disablemouseevents til ægte.så mens kampen venter på en beslutning, der vil ske, hvis vi på et kort, rotationz ejendom af vores klikkede kort vil være 180 graders med tweener, så vi kan se farven på kortet. skridt 17: at afvente en afgørelse, når de to kort er udvalgt, kampen venter lille (det er bare for sjov.), funktion waitfordecision(): ugyldig (var - timer: timer = nye timer (1000,1) timer. addeventlistener (timerevent. timer, makedecision) timer. start()}, som du kan se, er det en simpel timer usege.den venter på 1000 miliseconds (1 2).efter det, timerevent udløser makedecision funktion at løbe. gå 18: en beslutning, vi har ventet i 1 sekund, så nu er det tid til at træffe en beslutning.hvis id - værdier for kort, er de samme, vil de forsvinde, hvis de ikke vil gå ned igen, funktion makedecision e: begivenhed): ugyldig (hvis (selectedcard1.extra.id = = selectedcard2. ekstra. id) {tweener. addtween (selectedcard1. ekstra. targetcard (- 0, 0, 2. oncomplete: removecard, oncompleteparams: [selectedcard1. ekstra. targetcard]}) tweener. addtween (selectedcard2. ekstra. targetcard (- 0, tid: 0,2, oncomplete: removecard, oncompleteparams: [selectedcard2. ekstra. targetcard]}) andet (tweener. addtween (selectedcard1. ekstra. targetcard, {y 0, rotationz: 180 tid: 1}) tweener. addtween (selectedcard2. ekstra. targetcard, {y: 0, rotationz: 180 tid: 1}) disablemouseevents = falske selectedcard1 = for selectedcard2 = null}, vi laver exnetop i denne funktion.vi tjekker id - værdier for to udvalgte kort.hvis de er samme, alpha værdier af dem vil ændre 0 med tweener (vi få dem til at forsvinde.når det er slut mellem de removecard funktion kaldes.parameteren for removecard funktion er kort selv.vi gør det til to kort på samme tid.hvis de ikke er det samme, vi sender dem til deres gamle holdninger og gøre dem ned.enhver afgørelse, selectedcard1 og selectedcard2 vil blive fastsat til nul. skridt 19: fjernelse af kort, er vi nødt til at fjerne de to kort fra vores vigtigste kort indehaver, når de forsvinder, fordi vi ikke har brug for dem mere. removecard funktion (e: objectcontainer3d): ugyldig (cardsholder. removechild (e) totalchildren... hvis (totalchildren = = 0) (spor ("vinde")), efter at de er smidt ud af scenen, værdien af totalchildren falder én efter én.når det når 0 betyder dette, at du har vundet spillet!gå 20: at gøre det sidste skridt er at skrive en sløjfe funktion at gøre away3d i runtime., funktion starttorender(): ugyldig (addeventlistener (event.enter_frame, gøre)} funktion gør e: begivenhed): ugyldig (betragtning. render();}, gå 21: alle funktioner, vi er klar til at ringe til alle de funktioner, vi har skrevet. initaway3d() createground() initcards() randomizecards() addcardstoscene() starttorender(), test og spille dine spil:), sidst i denne lektie, vi har lært at tilføje variabler og mouseevents til away3d objekter.med disse færdigheder, vi har et spil, som du kan se, det var ikke så svært.:), jeg håber, du kan lide denne forelæsning, tak for det!,