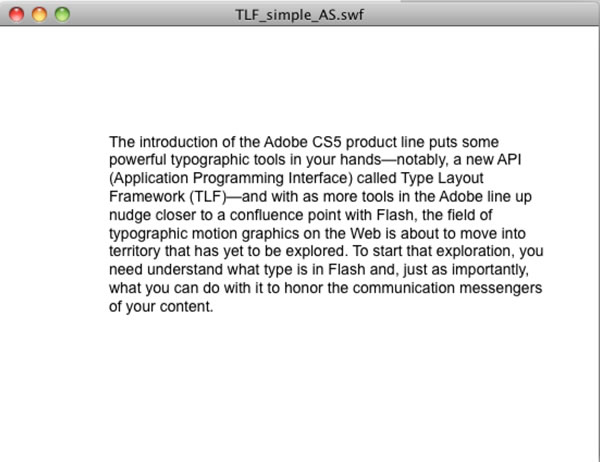
, flash cs5 for designere: tlf. og actionscript + vinde 1 ud af 3 underskrevne kopier.,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, en masse har ændret sig mellem, hvordan tekst blev behandlet i flash cs4 og flash cs5.vi tror, det er et godt tidspunkt at trække dig ned, sæt dig ned, og revision, meget bredt, hvad man har brug for at vide om tlf før "eller" en øvelse eller projekt ved actionscript.,,, som er en øvelse i instituttets flash cs5 for designere af tom green & tiago dias., , hvis du er heldig, ind i activetuts + konkurrence, vinder en 3 underskrevne kopier.- selvfølgelig, du kan altid købe en kopi...), indledning, med den nye textlayoutframework (tlf. tekst findes i disse ting kaldet, containere.de kan enten være fysisk trukket på scenen med teksten værktøj og givet et eksempel navn, eller som er mere almindelig, kan foregå på runtime.de ved også, at teksten kan formateres og manipuleret med de egenskaber, panel.den pæne ting her, er ordet, egenskaber.hvis der er en ejendom i panelet, dets modstykke, findes i actionscript.den dårlige nyhed er, at actionscript er sten kolde dum.det har ikke en skid, for eksempel, hvad en beholder, indtil du fortæller den at skabe et.det vil ikke format tekst, før du fortæller, hvad den skal gøre.det vil ikke engang sætte teksten på scenen, indtil det er blevet bedt om at gøre det. de fleste projekter vil starte med at fortælle - - at skabe en, configuration(), objekt, som anvendes til at fortælle - - der er en beholder på scenen, og at forvalte teksten layout ramme for ting i beholderen.den faktiske udseende er behandlet af det, textflow(), klasse, der tager sine ordrer, så at sige fra, configuration(), objekt. naturligvis er dum, configuration(), objekt skal vide, præcis, hvordan teksten i beholderen.misligholdelse format er fastsat ved hjælp af en ejendom i konfigurationen klasse, som hedder, textflowinitialformat,.for at ændre det, man bruger, textlayoutformat (), klasse at fastsætte skrifttyper, farver, tilpasning, og så videre, og så fortæl chefen - konfiguration (), at dets, textflowinitialformat, har ændret sig til dem, du ved, textlayoutformat(),. chefen vil få den, men han er det ikke frygtelig klog, så de næste er nødt til at fortælle ham, at det faktiske arbejde til et andet medlem af ledelsen, textflow(), klasse.denne klasse, har det overordnede ansvar for ethvert ord i en container.lige så dum som chef, textflow(), har brug for at få at vide, hvad et stykke (, paragraphelement,), hvor bredt stykke (, spanelement), om, hvorvidt grafik er forankret i stk. inlinegraphicelement), om nogen af teksten indeholder links (link element), og så på.ikke kun det, men der er behov for at vide, hvad tekst lægges på beholderen, så den kan klare den linje, længde og tilføje yderligere børn (, addchild), som indeholder det formatering, så brugeren kan faktisk se det. det, textflow(), klasse, igen ikke for frygtelig klog, så vil hånd opgaven til et andet medlem af ledelsen, iflowcomposer(), klasse, hvis eneste opgave er at forvalte layout og visning af teksten strømme inden for eller mellem beholdere.strømmen komponist afslutter processen ved at beslutte, hvor meget tekst går i en beholder, og så tilføjer de linjer til sprite.dette opnås ved brug af den, addcontroller(), metode, der skaber en, containercontroller(), genstand, hvis parametre identificerer containeren og dens egenskaber. det sædvanlige sidste skridt er at fortælle flowcomposer at ajourføre de registeransvarlige og sætte teksten på scenen i henhold til, hvordan de andre medlemmer har sagt det, configuration() genstanden, hvordan deres del af projektet vil blive forvaltet. med denne information i hånd, lad os gå videre til at arbejde med i actionscript tlf.vi skal skabe en kolonne tekst med actionscript.,, trin 1: nye dokument, åbne et nyt syn actionscript 3,0 dokument omdøbe lag 1 til aktioner, vælges den første ramme for aktioner lag og åbne aktioner panel.,, trin 2: actionscript, klik, når i manuskriptet rude, og anføre følgende:, var mydummytext: string = "indførelse af adobe cs5 produktet kommer nogle magtfulde typografiske værktøjer i dine hænder, navnlig en ny grænseflade (application programming interface), og som hedder type layout ramme (tlf.) - og som flere værktøjer i adobe kø puf tættere på et sammenfald med flash. inden for den typografiske forslag grafik på nettet er ved at flytte ind i områder, som endnu ikke er udforsket.at starte en efterforskning, må du forstå, hvad type er i glimt, og lige så vigtigt er det, hvad du kan gøre med den, for at ære den meddelelse budbringere af deres indhold. ", du har brug for en tekst at tilføje til scenen.den her er tredje afsnit af dette kapitel.nu hvor du har teksten til at gå ned i beholderen, skal du lade den klasse, der vil klare det.,, trin 3: configuration() presse ind (windows) eller afkast (mac), og der tilføjes følgende linje kode:, var ud: konfiguration = nye configuration();, som du har bemærket, så snart du har skabt configuration() objekt, flash importerede klasse -, flashx.textlayout.elements.configuration, hvis primære opgave er at kontrollere, hvordan tlf opfører sig.den næste kode blok fortæller tlf, hvordan teksten vil dukke op på scenen.,, trin 4: textlayoutformat klasse, tryk den ind (windows) eller afkast (mac) centrale to gange, og anføre følgende:, var charformat: textlayoutformat = nye textlayoutformat(); charformat.fontfamily = "ariel, helvetica, _sans" charformat.fontsize = 14.; charformat.color = 0x000000; charformat.textalign = textalign.left; charformat.paddingleft = 100; charformat.paddingtop = 100;, textlayoutformat klasse, som vi sagde tidligere, er, hvordan teksten i en container er formateret.de egenskaber i denne klasse påvirker format og stil af teksten i en container, et punkt, eller endog en fælles linje i teksten.i dette tilfælde, og vi fortæller flash som skrifttyper brug, størrelse, farve, - - hvordan det er at være tilpasset (se også det store, der anvendes til tilpasning), og den polstring, der bevæger sig på kanten af beholder, før du går, du har brug for dig til at gøre noget.der er en kode.rul op til import erklæringer.hvis du ser dette -, import flashx. textlayout. elementer. textalign;, - gå videre til de næste kode blok.hvis du ikke slette denne linje i kode blok er lige trådt:, charformat.textalign = textalign. venstre.-, charformat.textalign =.- i de to første bogstaver i klasse (te), tryk ctrl + spacebar, og kode hint bør anføres.finder, textalign, og double-click.dette bør tilføje de manglende import - erklæring.for at bevare din forstand vil vi komme med en liste over de import - erklæringer, der skal anføres ved udgangen af hvert regnskabsår.vi opfordrer kraftigt til, at man sammenligner deres liste over de erklæringer imod listen over og, hvis du mangler noget, lægge dem i din kode. nu ved du, hvordan teksten vil være formateret, du er nødt til at fortælle det til configuration() formål at anvende formatering.hvis du ikke vil det, uanset om det vælger misligholdelse.,, løntrin 5: textflowinitialformat presse ind (windows) eller afkast (mac) centrale to gange, og anføre følgende:, config.textflowinitialformat = charformat;,, trin 6: textflow (), tryk den ind (windows) eller afkast (mac) nøgle, og anføre følgende kode blok:, var textflow: textflow = nye textflow (ud) var p: paragraphelement = nye paragraphelement(); var spænder over: spanelement = nye spanelement(); span.text = mydummytext; p.addchild (levetid); textflow. addchild (p), textflow (), objekt skal være her, fordi den har til opgave at forvalte hele teksten i beholderen.konstruktøren -, textflow (ud), - lad os tlf ved, at det er at anvende ud objekt skabt tidligere, så det nu ved, hvordan format beholderens indhold og endog selve beholderen. den næste konstruktøren -, paragraphelement(), - i virkeligheden - - hvor et punkt skal behandles.der er kun én her, så det virkelig ikke har brug for en parameter. det sidste skridt er at få alle formatering og layout i beholderen på scenen.,, trin 7: containercontroller presse ind (windows) eller afkast (mac) nøgle, og tilføje disse sidste to linjer:, textflow. flowcomposer. addcontroller (nye containercontroller (, 500, 350)); textflow. flowcomposer. updateallcontrollers(); den første linje tilføjer, containercontroller, og fortæller intet beholder, der forvaltes, er den nuværende displayobject (,), som i øjeblikket er den fase, og til at fastsætte sine dimensioner til 500 pixels bred af 350 pixels.,, trin 8: test, medmindre projektet og afprøve de film.den tekst, som vist nedenfor, viser sig ved hjælp af formatering instruktioner i. import udtalelser i denne øvelse, der er import udtalelser i denne forbindelse:, import flashx.textlayout.elements.configuration; import flashx.textlayout.formats.textlayoutformat; import flashx.textlayout.formats.textalign; import flashx.textlayout.elements.textflow; import flashx.textlayout.elements.paragraphelement; import flashx.textlayout.elements.spanelement; import flashx. textlayout. beholder. containercontroller;, ved hjælp af actionscript til skabe og format af beholderen og dens tekst, selv om denne kodning opgave kan ved første øjekast lader til at være en temmelig indviklet proces, kan vi forsikre dem, det er ikke, det bliver næsten naturligtdu begynder at bruge actionscript at lege med tekst i beholdere med indførelsen af teksten layout format, deres evne til at skabe tekst og format tekst, læg den i kolonne, og generelt manipulere med actionscript i høj grad har udvidet deres kreative muligheder.før du bliver glad for det, du har brug for at vide, at de ord, rammer, er der en grund til. en tlf tekst objekter skaber du vil stole på en specifik tlf actionscript bibliotek, også kaldet en, runtime fælles bibliotek, anordning).når du arbejder på scenen i usb - grænseflade, flash er biblioteket.dette er ikke tilfældet, når man offentliggøre stg og placere det i en hjemmeside.det skal være til rådighed, ligesom flash spiller, på brugerens telefonsvarer.når stg belastninger, kommer det til at jage på biblioteket tre steder:,, lokal computer: flash spiller ser ud til en kopi af biblioteket på den lokale maskine, det spiller på.hvis det ikke er der, det hoveder i adobe. kom.,, adobe. kom, hvis ingen lokal kopi til rådighed, flash aktør vil spørge adobe er servere til en kopi af biblioteket.biblioteket, som flash spiller laver, er at downloade kun én gang pr. computer.efter at alle efterfølgende stg filer, der spiller på samme computer vil bruge den tidligere downloadede kopi af biblioteket.hvis man ikke kan få det, vil det se ud i den mappe, der indeholder stg.,, i mappen indeholder stg, hvis adobe er servere, ikke er tilgængelige for en eller anden grund, flash spiller ser ud til biblioteket i web - server fortegnelse, hvor stg fil er bosat.for at give denne ekstra niveau af backup - manuelt uploade biblioteket fil til web - server sammen med din stg fil.vi giver flere oplysninger om, hvordan dette kapitel 15.når du offentliggøre en stg fil, der anvender tlf tekst, flash skaber en yderligere dokumentation, der hedder textlayout_x. x.x.xxx. swz (hvor xs erstattes af version number) ved siden af din stg fil.du kan man vælge at uploade denne fil til deres webserver sammen med din stg fil.det gør det muligt for de sjældne tilfælde, hvor adobe er servere, ikke er tilgængelige for en grund.hvis du åbner den fil, hvor du reddede denne øvelse, vil du se både stg og, som vist i figur 25 år, swz fil.,,,. swz fil indeholder teksten layout ramme.,, gaverne!vi kører det hele lidt anderledes siden adam fra aetuts + skubbede en steppebrand, på min måde.reservated er en genial fremme bygmester og gør i konkurrencer, et stykke kage.hvis du vil være en chance for at vinde en af tre underskrevne kopier af "institut flash cs5 for designere", bare gå!,,, hvordan kommer jeg ind?, sende en tweet fra punktet side.for hver twitter følgesvend, der kommer ind gennem deres forbindelse, får du en ekstra ind.fyld i dine detaljer, når du har gjort det.det er det!, de tre vindere vil blive bekendtgjort mandag den 6. september.held og lykke!,,,