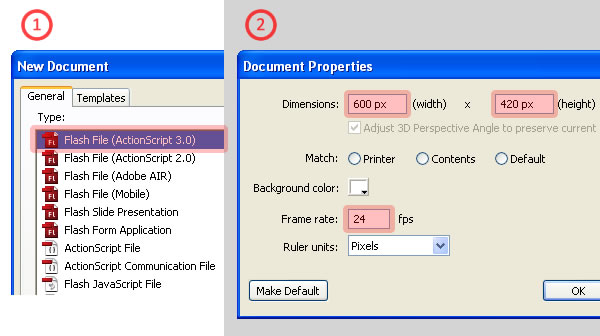
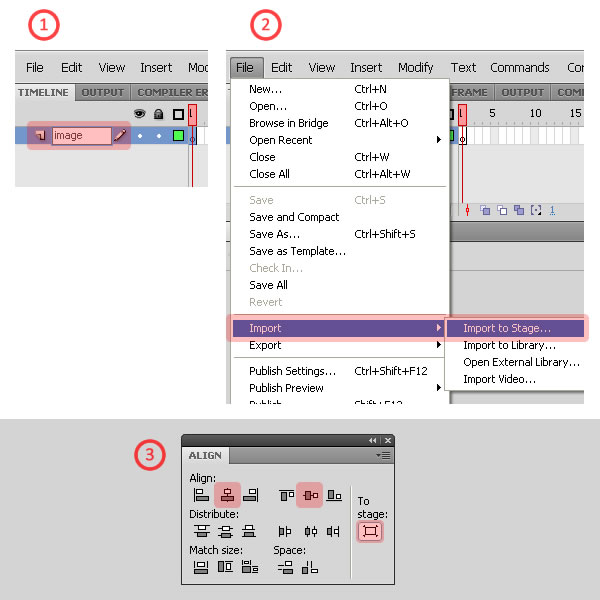
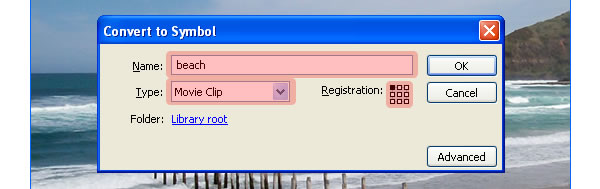
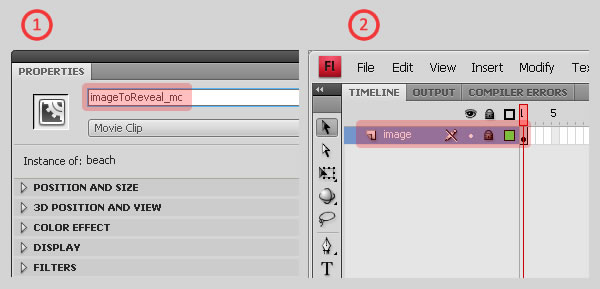
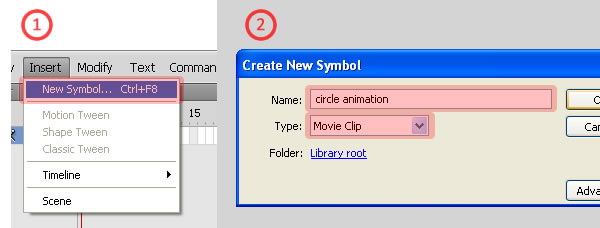
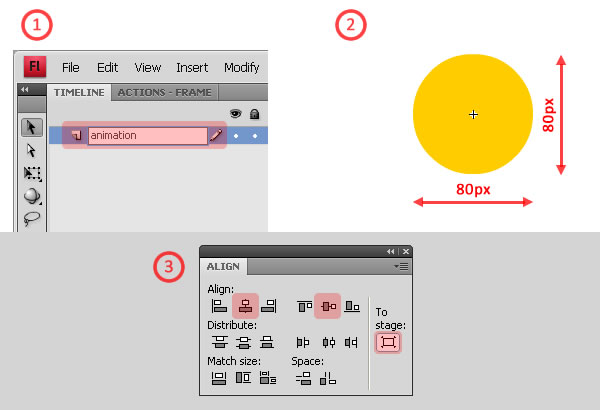
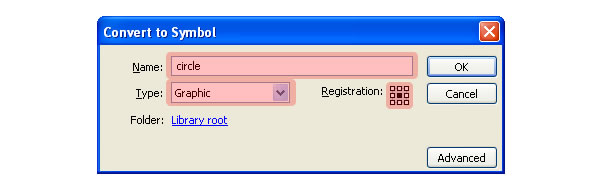
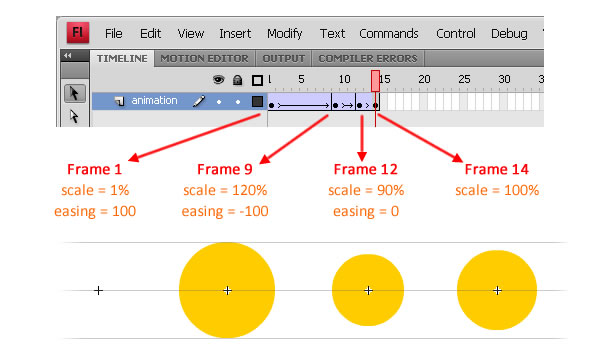
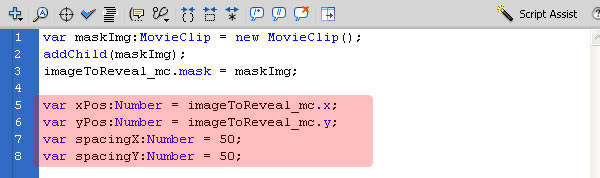
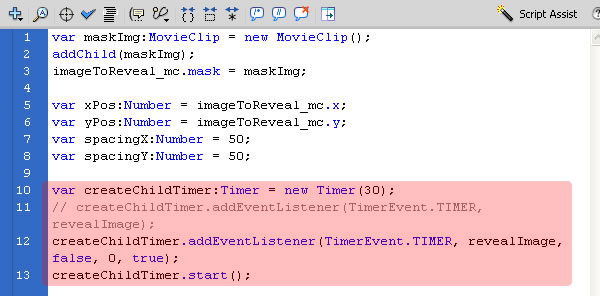
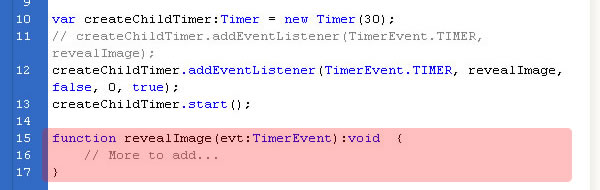
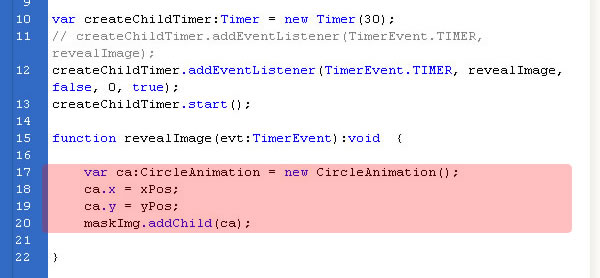
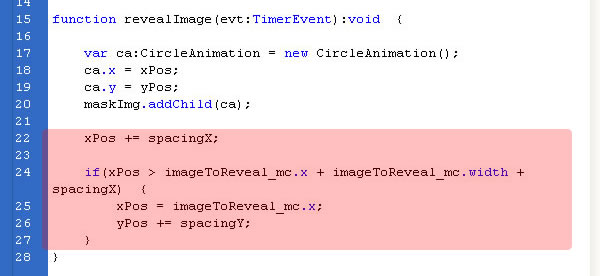
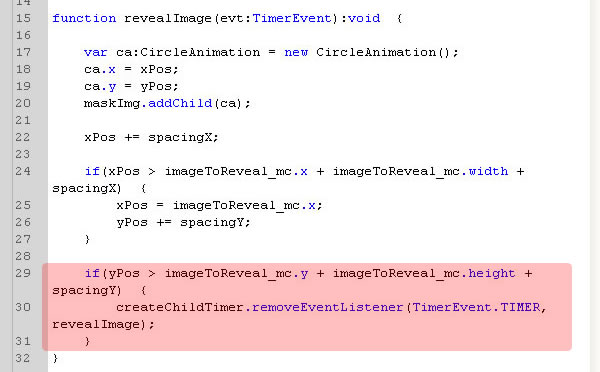
, skabe en glat image revealer i flash med actionscript 3,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vil vi skabe en animeret maske image revealer, som vil omfatte film, clips, masker, og actionscript 3.,,,,, det endelige resultat forpremiere nedenfor, er det endelige resultat, vi arbejder hen imod.,, trin 1 - kort overblik over det, vi vil være at skabe denne virkning, men uden "klik på" træk.her er en oversigt over, hvad vi vil gøre.der vil være to lag.man vil holde de aktioner, og den anden vil indeholde image.vi vil også skabe en animeret film. der vil blive tilføjet en maske på driftstid.formålet med den animerede film magasin, er at afsløre billedet lidt efter lidt. jeg går ud fra, du allerede har en grundlæggende forståelse af lyn og actionscript 3.men jeg vil prøve at holde hvert skridt så klart som muligt., trin 2, skabe en ny actionscript 3 dokument.sæt scenen størrelse til 600 x 420px og 24 fps - ordningen.jeg har valgt denne størrelse, da det billede, jeg bruger, vil passe fint i disse dimensioner, trin 3, omdøbe den første lag "image" og så importere image.jeg har indført et billede af en strand og center tilpasset det til den fase,.,, trin 4, nu vælge billedet og omdanne det til en film. symbol.jeg kalder det "stranden", men det kan være hvad som helst.sikre, at registreringen er i øverste venstre hjørne.,, løntrin 5, give et nyt image film magasin et tilfælde af "imagetoreveal_mc".lås det lag, da vi ikke kan ændre det længere.,, note: jeg har afsluttet navn med "_mc".det er praktisk, hvis du vil automatisk kode antyder, mens i aktionerne panel. trin 6, lad os gøre en smule liv nu.skabe et nyt symbol og give det et navn "cirkel animation".vælg "film magasin" som type.,, trin 7, du burde nu være i "cirkel animation" tidslinje.første omdøber lag "animation" og så skabe 80 x 80px rundt på scenen.- tilpasse.,, trin 8, vælges den cirkel, og omdanne det til et symbol (18).hedder det "cirkel", og udvælge "grafisk" som type.sikre, at registreringen er "centrum".,, trin 9, udvælge de grafiske cirkel og anvende en enkelt bevægelse mellem.varigheden er 14).sikre, at ringen er en skala fra 1% til ramme 1 og 100% den ramme 14.du kan ændre holdning /plan /rotation af cirklen, er du alligevel som mellem de billeder.jeg har kun 3 min.,, trin 10 nu skabe et nyt lag i filmen magasin "aktioner".indsæt en vigtig referenceramme på det sidste billede (14).åbne aktioner panel og tilføje en op med handling.dette forhindrer informationskampagne fra ni.,, trin 11, når det er gjort, biblioteket panel, højre klik "cirkel animation", og udvælge "egenskaber...".sørg for, at du er i "avancerede" holdning.tjek "eksport til actionscript" - "eksport i ramme 1" automatisk skal kontrolleres.for den klasse, i "circleanimation" og forlade basen klasse som "flash. udstilling. movieclip".trin 12 - check point, nu vende tilbage til de oprindelige tidsplan og sørge for, at den "image" lag er på scenen.den nye "cirkel animation", du har skabt, burde ikke være på scenen, bør det kun findes i biblioteket, trin 13, skabe et nyt lag, kaldet "aktioner" og lås den.vælg den første ramme for, at lag og gå ind i aktioner panel.,,,, note: normalt sætter jeg min "aktioner" lag på toppen, så det er let at finde.trin 14, første, skabe en maske til billedet.så lægger det på scenen og tildele maske billedet film magasin.,, trin 15, nu skal vi skabe 4 variabler: xpos, ypos, spacingx, og spacingy. "xpos "og" ypos ", der skal bruges til holdning, den nye circleanimation tilfælde."spacingx "og" spacingy "er afstanden mellem de enkelte circleanimation instans langs x - og y - akse, trin 16, fordi vi ønsker at tilføje circleanimation tilfælde masken på, en efter en, vi skal bruge en timer til en funktion, gentagne gange.funktionen som "revealimage" vil blive kaldt hver 30 millisekunder.for at starte timeren er man også nødt til at kalde det "start" - metoden.,,,, note:, ville jeg foreslå, at du bruger uncommented addeventlistener, da det kan hjælpe med hukommelse forvaltning, hvis du nogensinde glemmer at fjerne uudnyttede lyttere.den femte parameter (korrekt) henviser til "svage henvisning", der som udgangspunkt er sat til "falsk".for flere oplysninger om "svage henvisning", se dette blog post.gå 17, lad os skabe "revealimage" funktion.sørg for, det er en parameter af typen "timerevent".,, gå 18, skabe en ny circleanimation instans og holdning, der er baseret på "xpos" og "ypos".så lægger det ind i masken.,, skridt 19, i øjeblikket alle circleanimation tilfælde stak op oven på hinanden, siden "xpos" og "ypos" er altid det samme.det, vi ønsker, er at få tilfælde anføres fra venstre og fra top til bund, så vi er nødt til at sikre, at vi tillæg "xpos" med "spacex".det samme gælder for "ypos" med "spacey", men "ypos" bør kun forøgelse, når "xpos" overskrider den maksimale x grænse.når det sker, "xpos" er også nødt til at nulstille tilbage. gå 20, hvis du tester din film nu, det skulle afsløre det image, som den endelige virkning.er der én vigtig ting, du har måske ikke bemærket det, circleanimation tilfælde skabes der stadig, selv efter at billedet er afsløret.det er, fordi den "createchildtimer" begivenhed lytter aldrig er fjernet.vi er nødt til at tjekke, om "ypos" har overskredet den maksimale y grænse og i givet fald fjerne "createchildtimer" begivenhed til at lytte, gå 21 - endelige kode, "imagetoreveal_mc. x + imagetoreveal_mc.width + spacingx" og "imagetoreveal_mc. y + imagetoreveal_mc.height + spacingy" aldrig ændre sig således, jeg har opbevares i variabler "maxxpos" og "maxypos". din sidste kode i aktionerne panel skal se noget som dette..., var maskimg: movieclip = nye movieclip(); addchild (maskimg); imagetoreveal_mc.mask = maskimg, var xpos: antal = imagetoreveal_mc. x, var ypos: antal = imagetoreveal_mc. y. var. spacingx: antal = 50 var spacingy: antal = 50 var createchildtimer: timer = nye timer (30); //createchildtimer. addeventlistener (timerevent.timer, revealimage); createchildtimer. addeventlistener (timerevent.timer, revealimage, falske, 0, sande); createchildtimer. start(), var maxxpos: antal = imagetoreveal_mc. x + imagetoreveal_mc.width + spacingx, var maxypos: antal = imagetoreveal_mc. y + imagetoreveal_mc.height + spacingy; funktion revealimage (evt: timerevent): ugyldig (var ca. circleanimation = nye circleanimation(); ca.x = xpos; ca.y = ypos; maskimg. addchild (ca) xpos + = spacingx; hvis (xpos > maxxpos) (xpos = imagetoreveal_mc. x; ypos + = spacingy;} hvis (ypos > maxypos) (createchildtimer. removeeventlistener (timerevent.timer, revealimage)}}, skridt 22 - fakultativ række af row, ved hjælp af en del af recursion, vi kan ændrevirkning, således at det afslører billedet række af row., var maskimg: movieclip = nye movieclip(); addchild (maskimg); imagetoreveal_mc.mask = maskimg, var xpos: antal = imagetoreveal_mc. x, var ypos: antal = imagetoreveal_mc. y. var spacingx: antal = 50 var spacingy: antal = 50 var createchildtimer: timer = nye timer (120); //createchildtimer. addeventlistener (timerevent.timer, revealimage); createchildtimer. addeventlistener (timerevent.timer, revealimage, falske, 0, sande); createchildtimer. start(), var maxxpos: antal = imagetoreveal_mc. x + imagetoreveal_mc.width + spacingx, var maxypos: antal = imagetoreveal_mc. y + imagetoreveal_mc.height + spacingy; funktion revealimage (evt: timerevent): ugyldig (var ca. circleanimation = nycircleanimation(); ca.x = xpos; ca.y = ypos; maskimg. addchild (ca) xpos + = spacingx; hvis (xpos > maxxpos) (xpos = imagetoreveal_mc. x; ypos + = spacingy;} andre (revealimage (evt)} hvis (ypos > maxypos) (createchildtimer. removeeventlistener (timerevent.timer, revealimage)}}, gå 23 - fakultativ kolonne af kolonne, her er en søjle af kolonne version.de fleste af x - og y - variabler /egenskaber har skiftet holdning, var maskimg: movieclip = nye movieclip(); addchild (maskimg); imagetoreveal_mc.mask = maskimg, var xpos: antal = imagetoreveal_mc. x, var ypos: antal = imagetoreveal_mc. y. var spacingx: antal = 50 var spacingy: antal = 50 var. createchildtimer: timer = nye timer (120); //createchildtimer. addeventlistener (timerevent.timer, revealimage); createchildtimer. addeventlistener (timerevent.timer, revealimage, falske, 0, sande); createchildtimer. start(), var maxxpos: antal = imagetoreveal_mc. x + imagetoreveal_mc.width + spacingx, var maxypos: antal = imagetoreveal_mc. y + imagetoreveal_mc.height + spacingy; funktion revealimage (evt: timerevent): ugyldig (var ca. circleanimation = nye circleanimation(); ca.x = xpos; ca.y = ypos; maskimg. addchild (ca) ypos + = spacingy; hvis (ypos > maxypos) (ypos = imagetoreveal_mc. y. xpos + = spacingx;} andre (revealimage (evt)} hvis (xpos > maxxpos) (createchildtimer. removeeventlistener (timerevent.timer, revealimage)), konkluderes, at der er mange andre ting, du kan ændre sig for at få forskellige afslørende virkninger som f.eks. form, der anvendes i animation, forandringer i den informationskampagne, timer hastighed osv. tak for at se denne forelæsning, og jeg håber, du nød det.