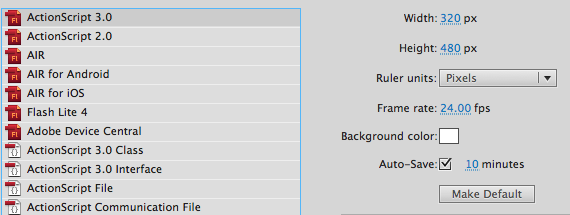
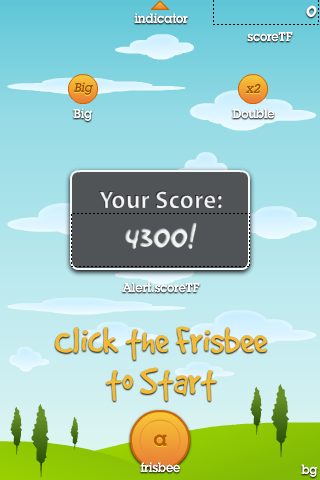
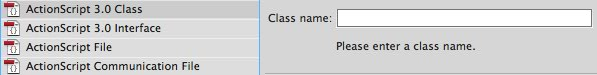
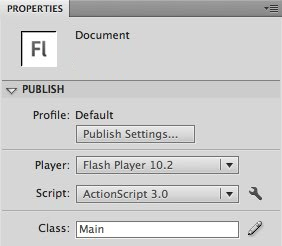
, opbygge et enkelt blink frisbee spil med as3,,,,, andel,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, og vi vil bygge et simpelt "keepy vågn" spil.klik på frisbee 'en til at sende den op mod himlen, så gør det med din mus til at stoppe det falder til jorden.indsamle magt op - at ændre størrelsen af disken.,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: kortfattet oversigt med præ - gjort grafiske elementer, vil vi skabe en flot grænseflade, der skal drives af flere actionscript 3 klasser., brugerne vil være i stand til at flytte en karakter på scenen, indsamle opgradere poster og slå tyngdekraft, du kan ændre værdierne i klassen til at skræddersy spillet.,, trin 2: flash dokument indstillinger, åbne flash og skabe en 320 pixels bred, 480 pixel høj dokument.sæt den billedhastighed, der til 24fps.,,,,, trin 3: grænseflade,,,,, en farverig flot grænseflade skal vises, det involverer flere figurer, knapper og mere. de fleste af de billeder, vi, der er blevet skabt i tidligere tutorials, så vil det ikke være nødvendigt at medtage deres oprettelse. trin 4: f.eks. navne,,,,, billedet ovenfor viser, f.eks. navne, der er anvendt i, movieclips,.dem, der begynder med a, kapital brev, bibliotek klasse navne, og bør ikke være på scenen, er der også to skyer clips over grafik, de kaldes, skyer, og clouds2,.,, løntrin 5: mellem nano,,,,, vi bruger en anden mellem motor fra misligholdelse indgår i glimt, vil det øge performace så godt, som det er lettere at bruge. du kan downloade, tweennano, fra sit officielle websted.lær at føje den til dit projekt her.,, trin 6: skabe en ny actionscript klasse,,,,,, at skabe en ny (cmd + n) actionscript 3 klasse og redde det, main.as, i din klasse mappe.,, trin 7: klasse struktur, skabe deres grundlæggende klasse struktur til at begynde at skrive din kode, pakke (import flash.display.sprite; offentlige klasse vigtigste udvider sprite {offentlige funktion main(): ugyldig (//konstruktøren kode}}}, trin 8: der kræves klasser, er disse klasser, vi bliver nødt til at importere for vores gruppe, at de, import, direktiv gør eksternt definerede klasser og pakker, der er til rådighed for din kode., import flash.display.sprite; import flash.events.mouseevent; import flash.events.event; import flash.net.navigatetourl; imhavn flash.net.urlrequest; import com.greensock.tweennano; import com.greensock.easing.elastic; import flash.utils.timer; import flash. begivenheder. timerevent;,, trin 9: variabler, er disse variabler, vi bruger, læste bemærkningerne i koden for at vide mere om dem, nogle af deres navne er selv at forklare, så vil der ikke være nogen kommentar, private var der. mål: boolean = sandt; private var tyngdekraften: int = 2; private var throwspeed: int. private var xmouse: int. private var xspeed: int. private var topheight: int = 40; private var top: boolean; private var resultatet: int = 0, private var scoreval: int = 1; private var. timer: timer = nye timer (10000); private var cancelbonus: timer = nye timer (3); private var opgradering: sprite,,, trin 10: constructor, konstruktøren er en funktion, der løber, når en genstand, der er skabt af en klasse, koden er de første til at gennemføre, når du laver et tilfælde af en genstand eller løber efter dokument klasse. det kalder de funktioner, der er nødvendige for at starte spillet.tjek de funktioner i de næste skridt, offentlig funktion main(): ugyldig (addgamelisteners();}, trin 11: tilføje lyttere i denne funktion, tilføjer vi den første kamp lyttere, der kræves for at starte spillet.vi er også fastsat, buttonmode, tilhører den frisbee sand (dette vil vise den hånd markør, når mus over) og skjule den holdning indikator. privat funktion addgamelisteners(): ugyldig (frisbee. addeventlistener (mouseevent.mouse_up, launchfrisbee); frisbee.buttonmode = sandt. indicator.visible = falske}, trin 12: iværksætte frisbee. første skridt i frisbee vil aktivere timerne, der er ansvarlig for opgraderinger og ringe, ajourføre, funktion, som er den primære funktion af spillet. privat funktion launchfrisbee e: mouseevent): ugyldig (frisbee. removeeventlistener (mouseevent.mouse_up, launchfrisbee); frisbee. addeventlistener (mouseevent.mouse_up, throwfrisbee) fase. addeventlistener (event.enter_frame, ajourføre);imer. addeventlistener (timerevent.timer, showupgrade) timer. start(); xspeed = 0, xmouse = frisbee.mousex; throwspeed = 0), trin 13: kaster frisbee, denne funktion genudsætter de variabler, der anvendes til at gøre den frisbee træk og falder; det er hver gang den frisbee er trykket, privat funktion throwfrisbee e: mouseevent): ugyldig (xspeed = 0, xmouse = frisbee.mousex; throwspeed = 0, top = falske), punkt 14: display opgradere bobler, en planlagt funktion vil håndtere opgradere bobler.timeren er sat i variablerne erklæring har et interval på 10 sekunder.den første ting at gøre, er at kontrollere, om en tidligere boble på skærmen og fjerne det, hvis der er en, privat funktion showupgrade e: timerevent): tomrum {* fjerne tidligere sprite * /hvis (opgradering.= null) (removechild (opgradering); forbedring af = ugyldig;}, gå 15: to punkter, opgradering, opgraderinger er bobler, der forekommer på skærmen, der giver spilleren særlige evner eller forbedringer.følgende kode beregner et tilfældigt tal (det kan være 0 eller 1) og instantiates to punkter, opgradering, hvis antal er 0, var randomnumber: int = matematik. etage (matematik. random() * 2); hvis (randomnumber = = 0) (modernisering = nye double(); upgrade.name = »d«}, trin 16: store frisbee opgradering, hvis den beregnede nummer 1, den store frisbee opgradere tilføjes til scenen.et navn er givet til modernisering for at bestemme er værdi, når ramt., andet (opgradere = nye big(); upgrade.name = 'b'} opgradering. x = matematik. etage (matematik. random() * fase. stagewidth); //give en tilfældig x holdning addchild (opgradering), skridt 17: annullere opgraderinger, en planlagt funktion., det vil blive kaldt, da den aktør, gribere, opgradere boble, tæller 3 sekunder til at stoppe opgraderingen virkning. privat funktion cancelupgrade e: timerevent): ugyldig (cancelbonus. stop(); cancelbonus. removeeventlistener (timerevent.timer, cancelupgrade); scoreval = 1; //aflyse to punkter scoretf.textcolor = 0xffffff; frisbee.scalex = 1; //tilbage til normal størrelse frisbee.scaley = 1}, gå 18: ajourføring funktion, den vigtigste funktion på spil,vil håndtere sammenstød med væggene, opgradering og frisbee bevægelighed hvert billede.at være en vigtig og omfattende funktion, vi kigger på det i den næste del af denne kamp tutor. privat funktion ajourføring (e: begivenhed): tomrum {}, skridt 19: dokument, klasse,,,,, tilføjer klasse navn for den klasse, i det område, offentliggør afsnit i, egenskaber, panel til at associere ned med det vigtigste dokument klasse.,, gå 20: ajourføring funktion, de vigtigste funktion på spil, det vil håndtere sammenstød med væggene, opgradering og frisbee bevægelighed hvert billede, lære, hvordan det fungerer i de næste skridt, private endelige funktion ajourføring (e: begivenhed): tomrum {}, gå 21: frisbee, frisbee flyttes ved hjælp af throwspeed værdi.denne værdi vil ændre sig senere i koden for at gøre den frisbee op, når denne variabel er 0, tyngdekraft vil gå nedad, frisbee., frisbee. y - = throwspeed;,, skridt 22: tyngdekraft, følgende kode kontrol, hvis den frisbee har nået det højeste punkt er tilladt, hvis ikke, throwspeed variable stigninger for at få det til at gå op.på samme tid tyngdekraft anvendes til variabel, der får det til at tabe dets positive værdi, og at den frisbee falde. hvis (throwspeed > = topheight) (top = sandt.} hvis (throwspeed < topheight & &!top) (throwspeed + = 5} hvis (throwspeed < = 0) (throwspeed = 0} throwspeed - = tyngdekraften, frisbee. y + = tyngdekraft * 3, gå 23 klik holdning, x - flytning af frisbee beregnes på grundlag af det område, den aktør, hvis klik. (xmouse < frisbee.width * 0, 5) {frisbee. x + = xspeed; //tryk i venstre side, så går det lige} hvis (xmouse > frisbee.width * 0, 5) {frisbee. x - = xspeed; //klik på den rigtige side, så flyt det venstre}, gå 24: reducere xspeed, xspeed er den værdi, der gør den frisbee træk til venstre eller højre. denne kode sinker denne bevægelse ved at trække sin værdi, indtil den maksimale højde er nået, hvis (xspeed < topheight * 0,01 & &!top) (xspeed + = 1} hvis (xspeed < = 0) (xspeed = 0}, lad os stoppe her, for at få en hurtig test, og at sikre, at vores kode arbejder:,, gå 25: rotation, at simulere frisbee bevægelse vi skifte, et brev ind i det..- det er en film magasin ind frisbee - film magasin, som har et navn, f.eks. af kommissionen,.), frisbee.aletter.rotationz + = 50, gå 26 point, score øges, når den frisbee overlader scenen, og af den tid, som det er usynlig for det spiller.hvis du klikker på det højere op stillingen erfaringer vil være højere, hvis (frisbee. y < 0) (score + = scoreval; scoretf.text = streng (score), skridt 27: holdning indikator, denne indikator følger x holdning af frisbee, mens det ikke er i fase. indicator.visible = sandt; indikator. x = frisbee. x + (frisbee.width * 0, 5), skridt 28: baggrund, den næste kode bevæger sig den oprindelige baggrund (hvis det ikke er blevet fjernet), og de skyer, der skal genbruges i spillet. hvis hr.= null) (bg. y + = throwspeed;} skyer. y + = throwspeed; clouds2. y + = throwspeed;}, skridt 29: det første baggrund, den første situation findes kun i starten af spillet, så det vil blive slettet, når de spiller ikke længere kan se det. hvis (bg.= null & & bg. y > fase. stageheight) (removechild (bg); bg = ugyldig;}, gå 30: loop skyer, skyerne baggrund kommer hele tiden under kampen varighed.når en baggrund i ikke længere er synlige, dens holdning er nulstillet. hvis (skyer. y > fase. stageheight) {skyer. y = - 280;} hvis (clouds2. y > fase. stageheight) (clouds2. y = - 280;}, lad os ikke endnu en gang at gøre hurtige test og sikre, at vi har en score, indikator, rotation, skruet skyer og opgraderinger (selv om de ikke endnu...):,, , skridt 31: to punkter, to punkter foejes til stillingen, når, 2x, opgradere er aktiv, vi også ændre karakter textfield farve for at gøre ændringen mere synlige. hvis (opgradering.= null & & frisbee. hittestobject (opgradering) & & upgrade.name = = »d«) (removechild (opgradering); forbedring af = ugyldig; scoreval = 2, scoretf.textcolor = 0xf3ba35; cancelbonus. addeventlistener (timerevent.timer, cancelupgrade); cancelbonus. start();}, trin 32: store frisbee, når de spiller greb, store, boble, frisbee - plan øges med 1, gør det lettere at klikke. hvis (opgradering.= null & & frisbee. hittestobject (opgradering) & & upgrade.name = = b) (removechild (opgradering); forbedring af = ugyldig; frisbee.scalex = 2, frisbee.scaley = 2, gå 33: aflyse opgraderinger, den aktuelle opgradering kun vil være aktive i 3 sekunder. når den tid kommer, dens beføjelser er aflyst. cancelbonus. addeventlistener (timerevent.timer, cancelupgrade); cancelbonus. start();,, skridt 34: vanskeligheder, spillet er den alvorlige vanskeligheder, denne kode ændringer alvoren baseret på resultatet.når resultatet er nået op på 100 alvoren forøges med 0,5. hvis (score > = 100 & & score < 102) (tyngdekraft + = 0, 5;}, skridt 35: skærm grænser, usynlige mure, anvendes på siderne for at forhindre, at den frisbee fra scenen, hvis. (frisbee. x < = 0) //venstre (frisbee. x = 0} andre, hvis (frisbee. x > = (stage.stagewidth - frisbee. bredde) //ret {frisbee. x = (stage.stagewidth - frisbee. bredde)}, trin 36: game over. hvis den frisbee falder helt ned til bunden, spillet er forbi. hvis (frisbee. y > fase. stageheight) (gameover();}, skridt 37: fjerne lyttere, den næste kode deaktivere alle mus begivenheder og standser uret, vil det stoppe spillet optræde uønskede aktiviteter. private endelige funktion gameover(): void (frisbee. removeeventlistener (mouseevent.mouse_up, throwfrisbee) fase. removeeventlistener (event.enter_frame, ajourføre) timer. stop(), jas. removeeventlistener (timerevent.timer, showupgrade), gå 38: indberetning, denne funktion vil stoppe spillet og viser resultatet, det er ligeledes en mus til at lytte til at nulstille den kamp, når klik., var alarm: alertview = nye alertview(); alert.buttonmode = sandt; alarm. x = stage.stagewidth * 0, 5; alarm. y = stage.stageheight * 0, 5; alert.scoretf.text = scoretf.text +!; - alarm. addeventlistener (mouseevent.mouse_up genoptage); addchild (alarm); tweennano. fra (alarm, 0,7, {y: -alert.height, lette: elastisk. easeout})}, skridt 39: derefter den næste opgave vil lade det omvendt, genoptagelse af en variabel, metode og vende tilbage til den første film. private endelige funktion at genstarte (e: mouseevent): ugyldig (navigatetourl (nye urlrequest (fase. loaderinfo. url), _level0)}, er vi færdige!prøv det:,, konklusioner, som du har skabt en meget underholdende kamp, forsøge at tilføje deres egne karakteristika og grafik. jeg håber, du kan lide denne forelæsning, tak for det!,