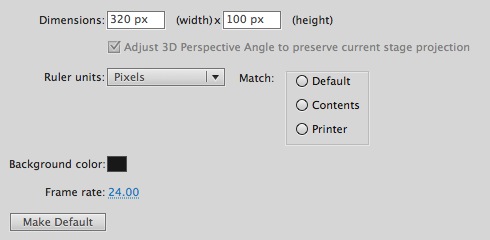
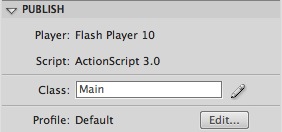
, hurtigt tip: skabe en grundlæggende google - søgning app i flash,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, jeg vil vise dig, hvordan man kan skabe en grundlæggende finde anvendelse med google søgning motoren,.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: kort overblik. ved hjælp af en textfield og nogle begivenheder, vi sender eftersøgningen vilkår til google og vise resultatet i browseren.,, trin 2: oprettet - fil, start - og skabe en ny flash dokument, sæt scenen størrelse, 320x100px og baggrund farve til𬘺.,,,,, trin 3 - grænseflade, er dette den grænseflade, vi bruger, der omfatter et input textfield og en knap.der textfield instans navn, searchterms, og den knap til, searchbutton.,,, trin 4: actionscript, dette er den klasse, der udfører arbejdet, læs venligst bemærkninger i koden for at forstå dens adfærd., pakke (import flash.display.sprite; import flash.events.mouseevent; import flash.events.keyboardevent; import flash.ui.keyboard, import flash.net.navigatetourl; import flash.net.urlrequest; offentlige klasse vigtigste udvider sprite {offentlige funktion main(): ugyldig (searchbutton. addeventlistener (mouseevent.mouse_up, google); //lytter til en knap frigivelse og gennemfører søgefunktion addeventlistener (keyboardevent.key_down, google); //lytter til enter og gennemfører jagten funct- searchterms. addeventlistener (mouseevent.mouse_down, selecttext); //udvælger den nuværende tekst af textfield for et let input) //meddelelse * (en særlig type), tillader den funktion, der skal drives af forskellige typer af begivenheder, således at der oprettes særskilte funktioner med den samme kode privat funktion google (e *:): ugyldig (hvis (e.type = = "mouseup") //- af en mouseup begivenhed (navigatetourl (nye urlrequest ("http://www.google.com/search?q = "+ searchterms. tekst) //- google} andre, hvis (e.keycode = = tastatur. træde) //ringet enter (navigatetourl (nye urlrequest (" http://www.google.com/search?q = "+ searchterms. tekst)}} privat funktion selecttext e: mouseevent): ugyldig (searchterms. setselection (0, searchterms. længde); //udvælger den nuværende tekst i textfield}}}, som du kan se ved at læse koden, nøglen er google url - vi føje eftersøgningen vilkår på de spørgsmål, det erhttp://www.google.com/search?q = [eftersøgning til]. du kan også forsøge dette eksempel med forskellige søgemaskiner som yahoo!for eksempel: http: //søgning. juhu. kom /søgning; _ylt =?p = [eftersøgning til], eller activetuts:http://active.tutsplus.com/?s = [eftersøgning til].,,, løntrin 5: dokument, klasse, husk at tilføje den klasse navn til klasse område i offentliggøre del af egenskaber panel.,, konklusion, kan du skabe enkle og effektive eftersøgnings - kasser med denne teknik, prøv forskellige søgemaskiner og skabe din egen søgen kasse!jeg håber, du kan lide denne forelæsning, tak for det!,