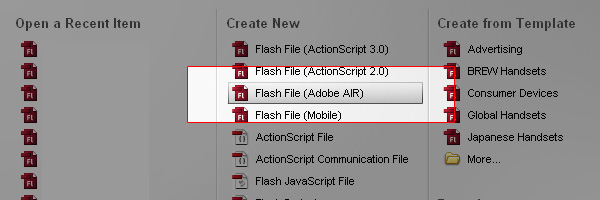
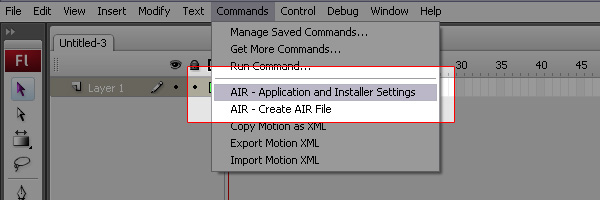
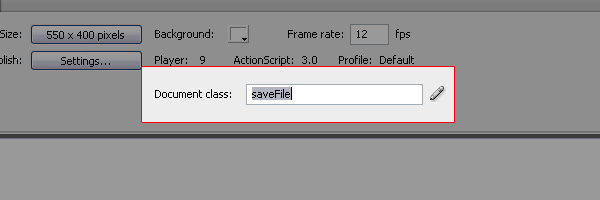
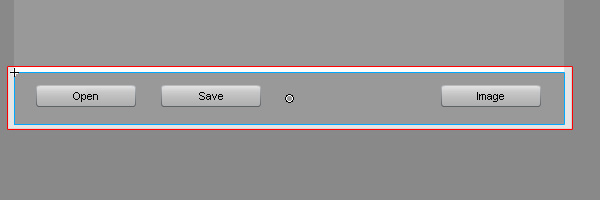
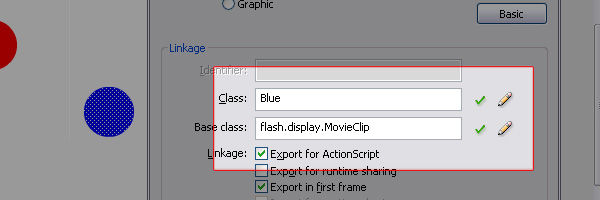
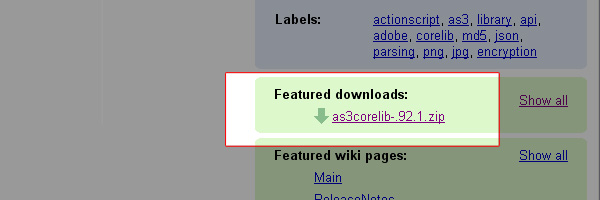
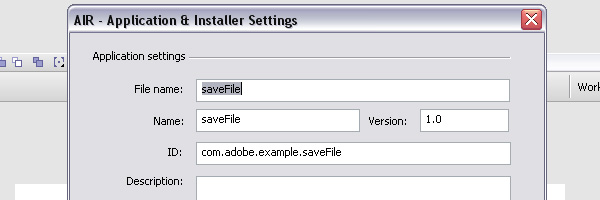
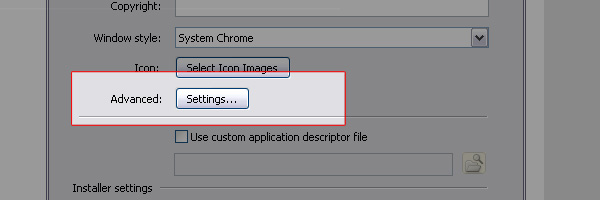
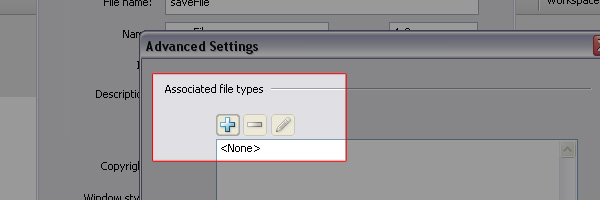
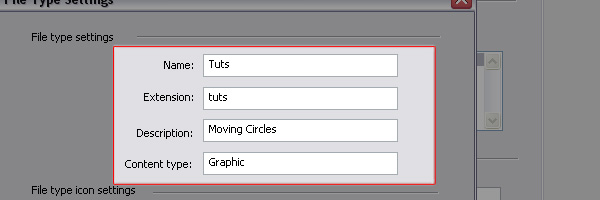
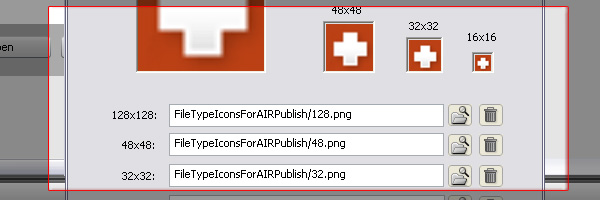
, opbygge en skik fil udvidelse luft app,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, denne forelæsning vil forklare, hvordan til at lave din egen sagsmappe udvidelser i adobe luft.skal jeg vise dig, hvordan man bygger en lille anvendelse, medmindre de holdninger, for et par movieclips inden for det, og lade dem, når ansøgningen er iværksat., følg med, og se om du kan komme med deres egne anvendelser for skik fil udvidelser.,,,,,,,,,, vær venlig at opgradere din flash spiller,,,,,,, skridt 1: oprettelse af dokumentet, åbne et nyt flash air dokument, hedder det "savefile", og gem det i en ny mappe.så, åbne et nyt actionscript fil, give det samme navn, og gem det til den samme mappe, som den nyoprettede flash dokument.,, hvis den hurtige skærm ikke anføres, når flash begynder, blot skaber et nyt syn actionscript 3 dokument.gem den fil, så gå til kommandoer > luft - anvendelse og montør indstillinger.flash vil gøre sagen til en luft dokument., i egenskaber panel af flash - nummer, type "savefile" i dokumentet klasse område.det vil inddrage de nye actionscript fil (vores dokument klasse) med flash dokument.,, trin 2: forøgelse af kontrollen, skabe et sort firkant med en højde på 52, fastsætte bredden til scenen bredde, og tilpasse det til den nederste, venstre på scenen.giv plads, alfa på 33.i komponenter panel, trække tre knapper og lægge dem på toppen af den sorte firkant.,, giv en af knapperne en instans navn "åbne" og ændre etiketten siger, at "åbne".den næste knap, vil have en instans navn "redde" og dets mærkning vil være "redde".den tredje knapper navn skal være "image" og har en etiket "image".spred dem ud, som du vil, vælge alle tre knapper og sort firkant og gøre dem til en enkelt movieclip, der har en instans navn "fod".,, trin 3: små cirkler, på scenen, skabe en rød cirkel med en højde og bredde af 50px.konvertere det til en movieclip, så dialogen kasse, tryk "avancerede" knappen.under "forbindelse" tjek "eksport til actionscript" kasse.giv det en klasse navn, "røde" klik "okay". næste, skabe en blå cirkel, som er af samme størrelse som den røde cirkel.konvertere det til en movieclip, eksport til actionscript og give det en klasse hedder "blå".slette de to cirkler fra scenen, så at den eneste tilbageværende movieclip er fod movieclip.,, trin 4: downloade adobe jpeg - koder, gå til http://code.google.com/p/as3corelib/og downloade as3corelib zip mappe.med jpeg - koder, vil vi være i stand til at redde et billede af vores lille cirlces.,, løntrin 5: dokumentet klasse skelet, dette er den grundlæggende ramme, hvor vi sætter alle vores kodeks., pakke (import flash.display.sprite; offentlige klasse savefile udvider sprite {offentlige funktion savefile() {}}}, trin 6: importen, her er import erklæringer for at gøre luften anvendelse.det vil gå i den sagsmappe, lige under pakken erklæring og over de offentlige klasse erklæring., import com.adobe.images.jpgencoder; import flash.desktop.nativeapplication; import flash.display.bitmapdata; import flash.display.movieclip; import flash.display.sprite; import flash.events.event; import flash.events.invokeevent; import flash.events.mouseevent; import flash.filesystem.file; import flash.filesystem.filemode; import flash.filesystem.filestream; import flash.net.filefilter; import flash. utils. bytearray, skridt. 7: de variabler og nedsat funktion, her er de variabler, som vi bruger til at skabe to små cirkler på scenen.offset variabler anvendes senere til at slæbe og falder i cirkler. jeg har også tildelt en påberåbe sig omstændigheder til at lytte til nativeapplication.dette vil ilden, når ansøgningen er iværksat, eller når den skik fil er faldet.de påberåber sig funktion vil undersøge, hvordan programmet blev lanceret.hvis det var fra en fil, vil det læs filen.hvis ikke, vil det opfordre den lokalitet funktion. offentlige klasse savefile udvider sprite (private var røde: movieclip; private var blå: movieclip; private var currentclip: movieclip; private var xoffset: antal; private var yoffset: antal; offentlig funktion savefile() {nativeapplication. nativeapplication. addeventlistener (invokeevent.invoke, oninvoke); movieclips(); listeners();} privat funktion init(): ugyldig (var - sv: int = stage.stagewidth; var sh: int = stage.stageheight-footer.height; red. x = sw * matematik. random(); red. y = sh * matematik. random(); blå. x = sw * matematik. random(); blå. y = sh * matematik. random();} privat funktion movieclips(): ugyldig (røde = nye red(); blå = nye blue(); dette. addchildat (red, 0). addchildat (blå, 1). addchildat (fod, 2)}, trin 8: lyttere funktion, denne funktion fastsættes blot begivenheden lyttere for alle de knapper og cirkler på scenen. privat funktion listeners(): ugyldig (rød. addeventlistener (mouseevent.mouse_down, veritabel); blå. addeventlistener (mouseevent.mouse_down, veritabel); fod. addeventlistener (mouseevent.click, openclick); - fods. redde. addeventlistener (mouseevent.click, saveclick); - fods. billede. addeventlistener (mouseevent.click, imageclick)}, trin 9: flytning af små cirkler, her har vi oprettet de funktioner for at flytte de cirkler omkring det tidspunkt, privat funktion veritabel (ref.: mouseevent): ugyldig (currentclip= event.target som movieclip; xoffset = mousex - currentclip. x; yoffset = mousey - currentclip. y. currentclip. removeeventlistener (mouseevent.mouse_down, veritabel). addeventlistener (mouseevent.mouse_up, onup, falske, 0, sand). addeventlistener (mouseevent.mouse_move, onmove, falske, 0, sande)} privat funktion onmove (ref.: mouseevent): ugyldig (currentclip. x = mousex - xoffset; currentclip. y = mousey - yoffset; begivenhed. updateafterevent();} privat funktion onup (ref.: mouseevent): ugyldig (. removeeventlistener (mouseevent.mouse_move, onmove). removeeventlistener (mouseevent.mouse_up, onup); currentclip. addeventlistener (mouseevent.mouse_down, veritabel, falske, 0, sande)}, step 10: at redde billedet, når "image" knappen er trykket, det vil kalde den "imageclick" funktion.denne funktion, åbner op for en dialog spare kasse, og du kan give din billede, hvad du vil.når brugeren navne det image, det vil kalde den "imagesave" funktion.i denne funktion, vi bruger jpgencoder klasse for at skabe det billede.luften app så redder image og lytter til "onclose" funktion.det fungerer ganske enkelt reassigns de små cirkler på scenen fra vikaren sprite, der blev skabt, privat funktion imageclick (ref.: mouseevent): ugyldig (var - fil: file = file.desktopdirectory; fil. browseforsave ("red billede"); fil. addeventlistener (event.select, imagesave)} privat funktion imagesave (ref.: begivenhed): ugyldig (var - temperatur: sprite = nye sprite(); var len: int = this.numchildren; vikar. addchild (rød); vikar. addchild (blå) var bitmapdata: bitmapdata = nye bitmapdata (stage.stagewidth, fase. stageheight); bitmapdata. træk (temperatur); var jpg: jpgencoder = nye jpgencoder (100) var bytearray: bytearray = jpg. lagre (bitmapdata) var savefile: file = fil (ref. målet var fortegnelse: tlf.ing = savefile.url; hvis (fortegnelse. indexof (jpg) = = - 1) (fortegnelse + = "jpg"} var fil: file = nye file(); file = fil. resolvepath (register) var filestream: filestream = nye filestream(); filestream. addeventlistener (event.close, onclose); filestream. openasync (sag, filemode. skrive); filestream. writebytes (bytearray); filestream. close();} privat funktion onclose (ref.: begivenhed): ugyldig (. addchildat (red, 0). addchildat (blå, 1)), (redaktionel note: commenter jesse har - vi ved, at den måde, sagen klasse arbejder har ændret sig, siden denne forelæsning blev offentliggjort.se hans bemærkning om flere oplysninger om, hvordan man laver din kode forenelig.), trin 11: at redde sagen, efter at vi har flyttet lidt cirkler rundt om lidt, så vi kan redde deres position yderligere redigering.her skaber vi vores skik fil.vi har koordinaterne til et system, så de arrays er satte i et objekt.formålet er skrevet til en fil med vores skik fil udvidelse.du kan give den en udvidelse, vil du, efter det, vi satte app til misligholdelse anvendelse til det nyoprettede fil udvidelse. privat funktion saveclick (ref.: begivenhed): ugyldig (var - fil: file = file.desktopdirectory fil. browseforsave ("redde"); fil. addeventlistener (event.select, onsaveselect);) privat funktion onsaveselect (ref.: begivenhed): ugyldig (var - objekt: formål = {} var redarray: array = [røde. x, red. y] var bluearray: array = [blå. x, blå. å]; object.red = redarray; object.blue = bluearray, var savefile: file = - sagen (sag. mål), var fortegnelse: string = savefile.url hvis (fortegnelse. indexof (". tuts") = = - 1) (fortegnelse + = ". tuts"} var fil: file = nye file(); file = fil. resolvepath (register) var filestream: filestream = nye filestream(); filestream. åben (sag, filemode. skrive); filestream. writeobject (formål). filestream. close(); nativeapplication. nativeapplication. setasdefaultapplication ("tuts");}, trin 12: at åbne filen, hvis du vil åbne din nye mappe, ganske enkelt klik "åbne" knappen.en dialog rubrik fremgår, at ser kun den fil udvidelse.app vil så læse objekt i filen og sætter små cirkler i overensstemmelse hermed, privat funktion openclick (ref.: mouseevent): ugyldig (var - fil: file = file.desktopdirectory; fil. addeventlistener (event.select, onselect); fil. browseforopen ("åbne" [nye filefilter ("tuts filer (*). tuts)", "(*). tuts")]);} privat funktion onselect (ref.: begivenhed): ugyldig (var - fil: file = fil (ref. mål), var filestream: filestream = nye filestream(); filestream. åben (sag, filemode. læs) var genstand: objekt = filestream. readobject(); rød. x = objekt. rød [0]; red. y = objekt. rød [1]; blå. x = objekt. blå [0]; blå. y = objekt. blå [1] filestream. close();}, trin 13: anvendelse af app 'en, det er påberåbe sigfunktion.uden denne funktion, hvis du var til at lancere anvendelsen af din nye mappe, ville det ikke ved at lade den.denne funktion kontrol for at se, hvad fortalte det til at åbne.hvis det var en sag, så vil den belastning, der fil.hvis det ikke var, så er det blot kalder den "lokalitet" funktion, der giver de kredse en tilfældig placering, privat funktion oninvoke (ref.: invokeevent): ugyldig (hvis (event.currentdirectory!= null & & event.arguments.length > 0) (var - fortegnelse: file = event.currentdirectory; var fil: file = fortegnelse. resolvepath (ref. argumenter [0]) var filestream: filestream = nye filestream(); filestream. åben (sag, filemode. læs), var genstand filestream: formål:. readobject(); red. x = objekt. rød [0]; red. y = objekt. rød [1]; blå. x = objekt. blå [0]; blå. y = objekt. blå [1] filestream. close();} andre (init();), punkt 14: offentliggøre indstillinger, når sagen er testet og fungerer korrekt, og vi er klar til at offentliggøre.gå til kommandoer > luft - anvendelse og montør indstillinger, og bringe den offentliggøre indstillinger.,, trin 15: oprettelse af den skik fil forlængelse i luften offentliggøre indstillinger, klik på avancerede indstillinger, vil det bringe en dialog i rubrik.klik på "plus" - knap til at tilføje en fil udvidelse.,, udfylder den fil beskrivelser, vælg jeres skik ikoner, og klik på "okay", før du er tilbage til den første offentliggør indstillinger vindue. trin 16: udgive din fil, den sidste ting at gøre er at udgive din fil.klik på "offentliggøre luft fil" knappen.du bliver nødt til at skabe et certifikat til at underskrive den app.bare klik på "skaber" til at bringe de indstillinger,.,, at udfylde en blanket og klik på "okay".- du vil få, hvis attesten er skabt.når certifikatet er fremsat, træde kodeordet og din sag vil blive skabt.,, konklusioner, det var bare en grundlæggende eksempel på, hvad der kan gøres med denne teknik.du kunne også skabe en slags tegning anvendelse, hvor du kunne redde ud af, hvad du har gjort, eller blive ved med at redigere den.eller hvis du ønskede at skabe en sædvane, mp3 - afspiller og har deres egen liste filformat.mulighederne er uendelige. jeg håber, du nød efter tut.