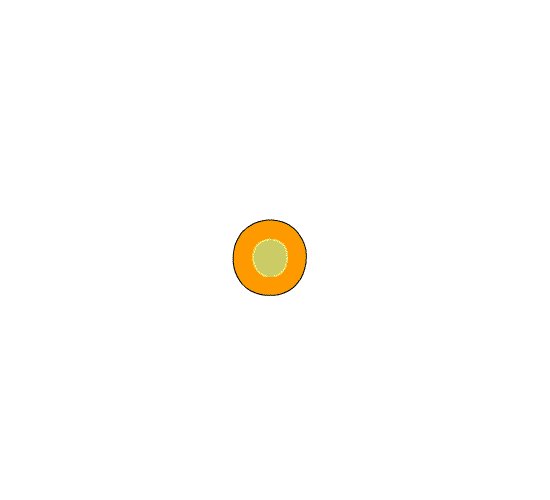
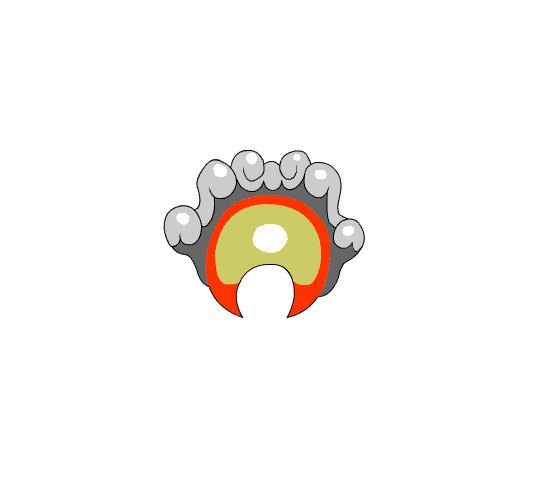
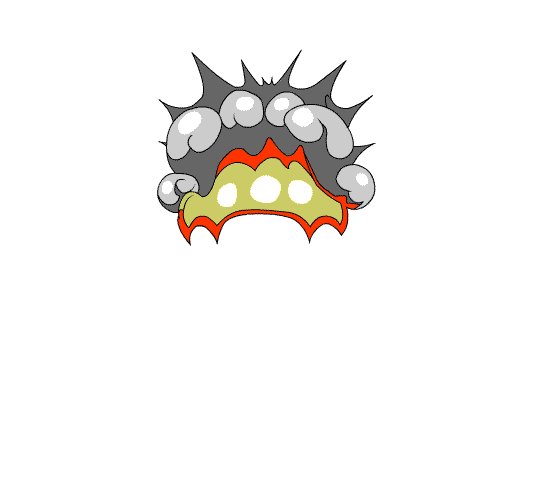
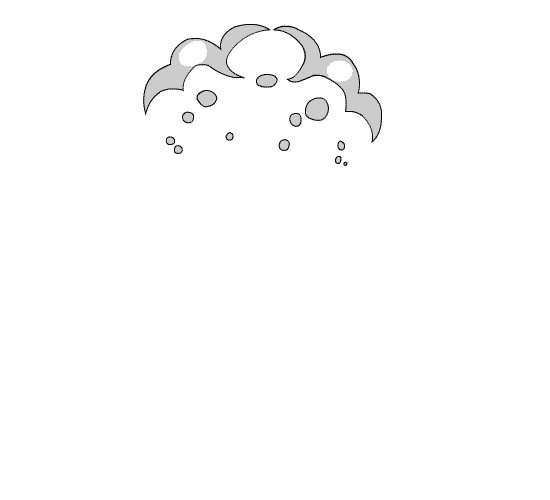
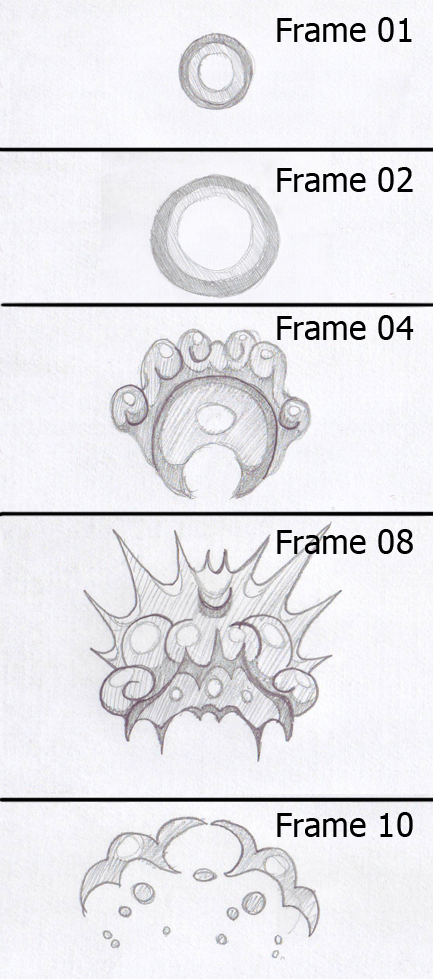
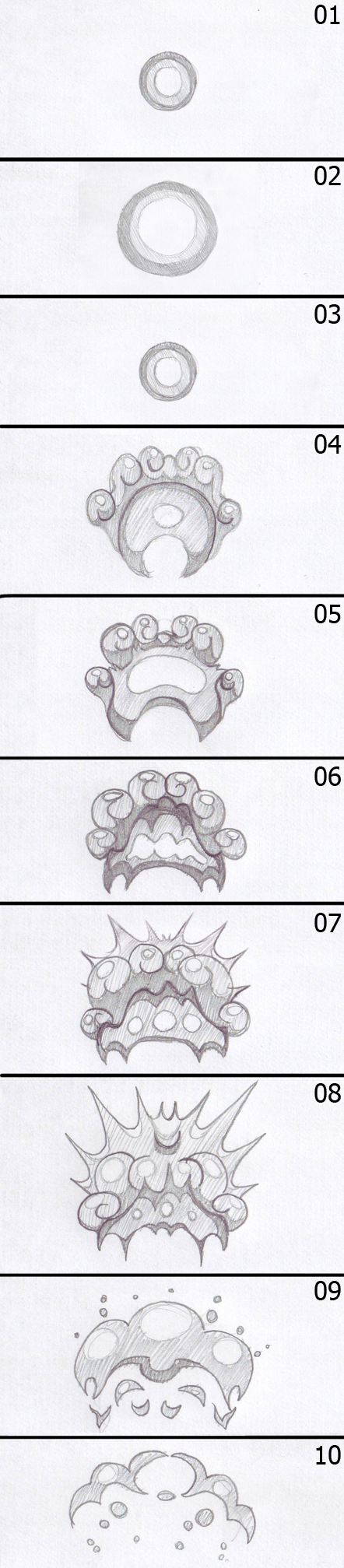
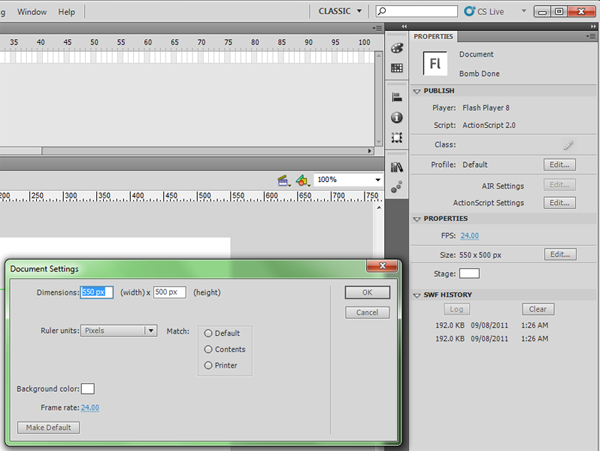
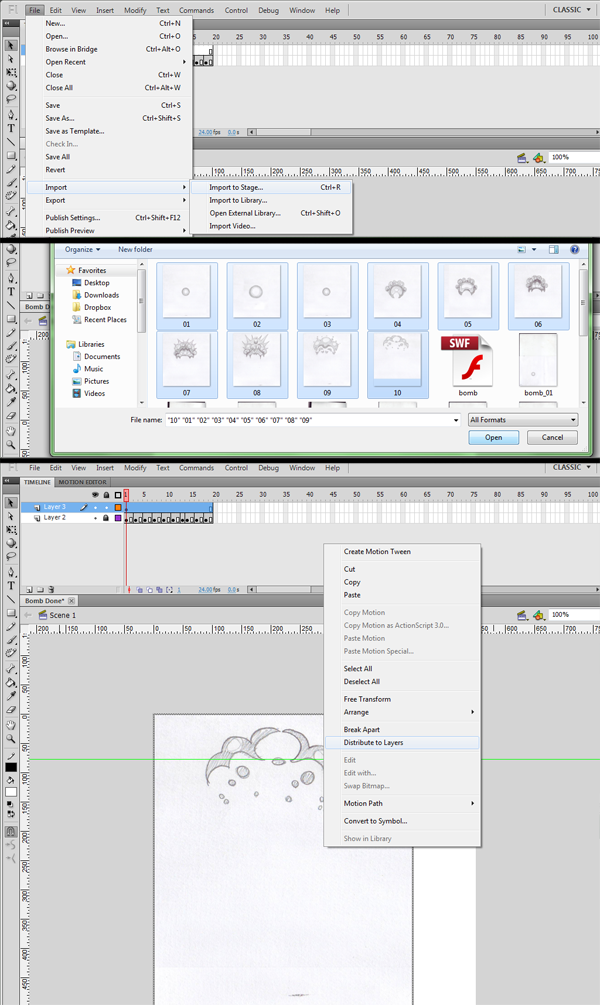
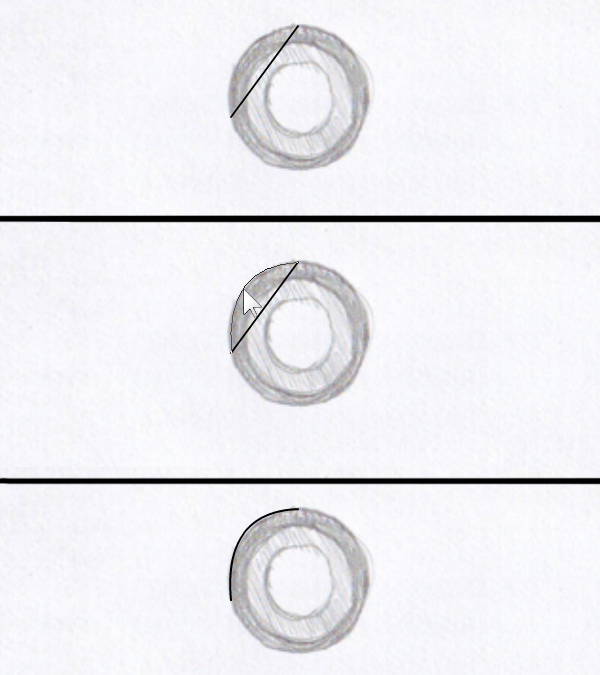
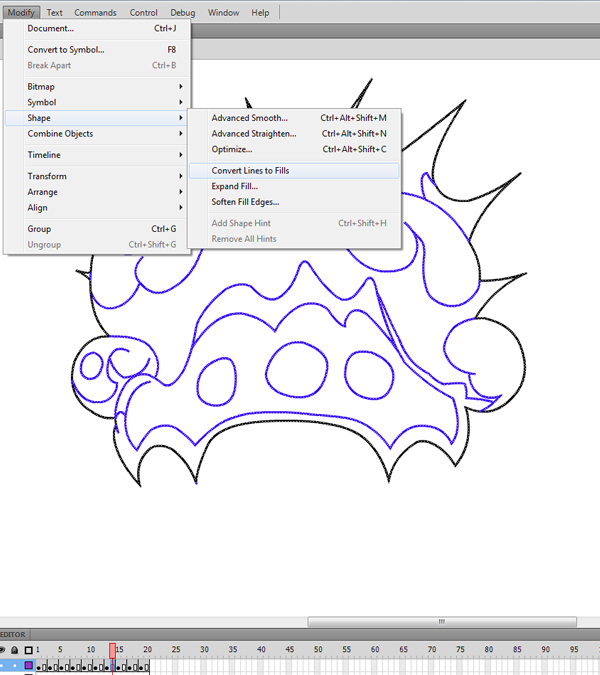
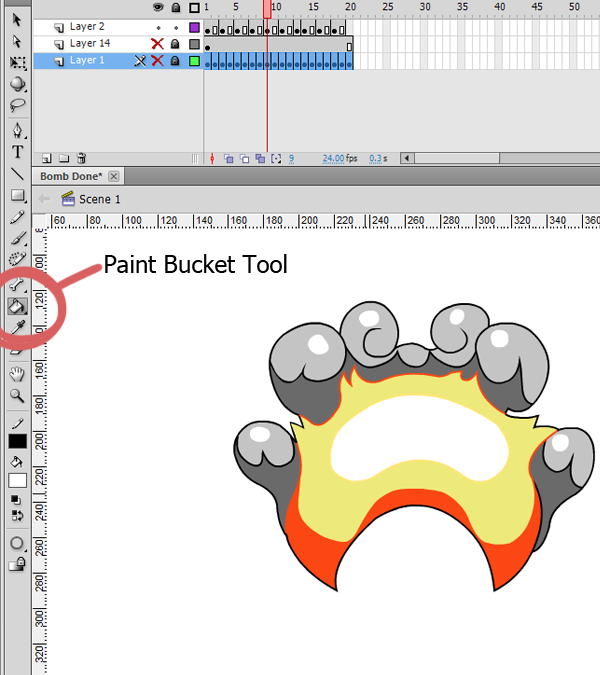
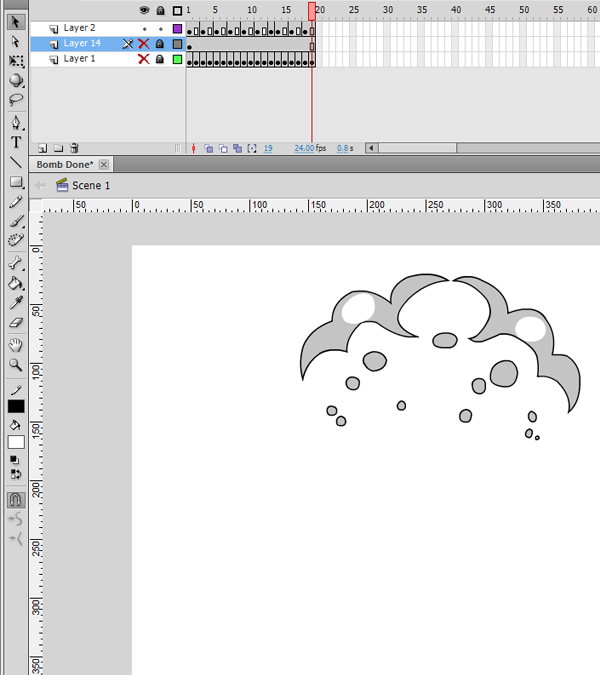
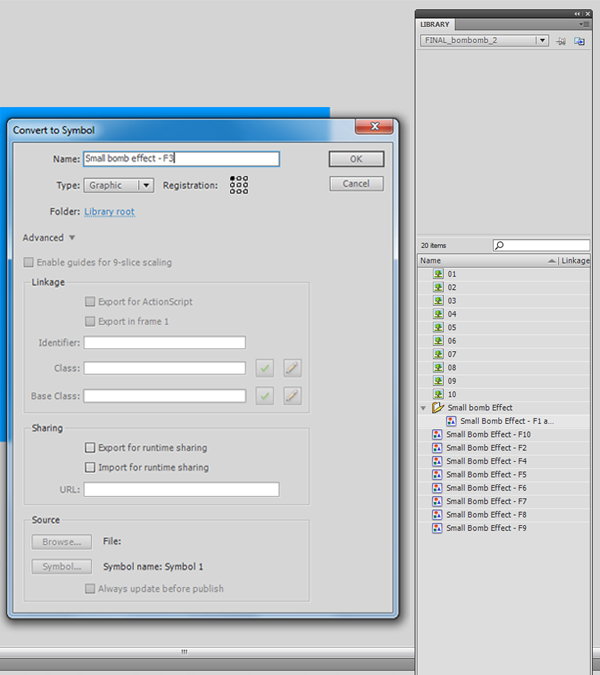
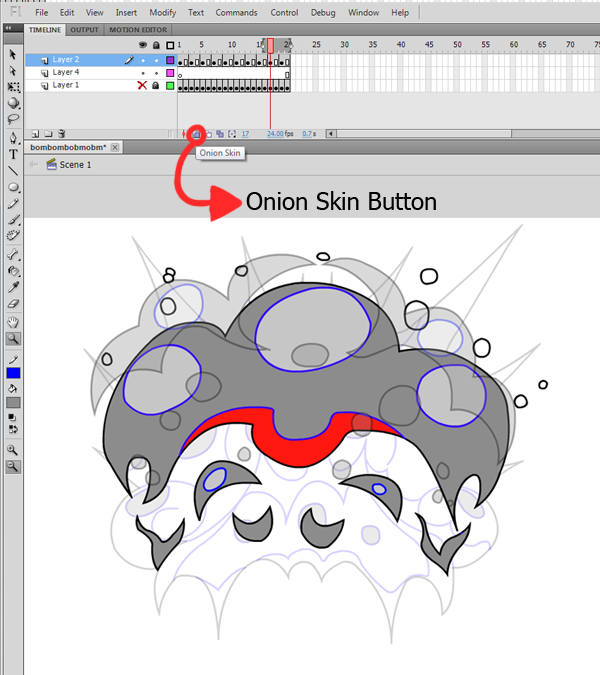
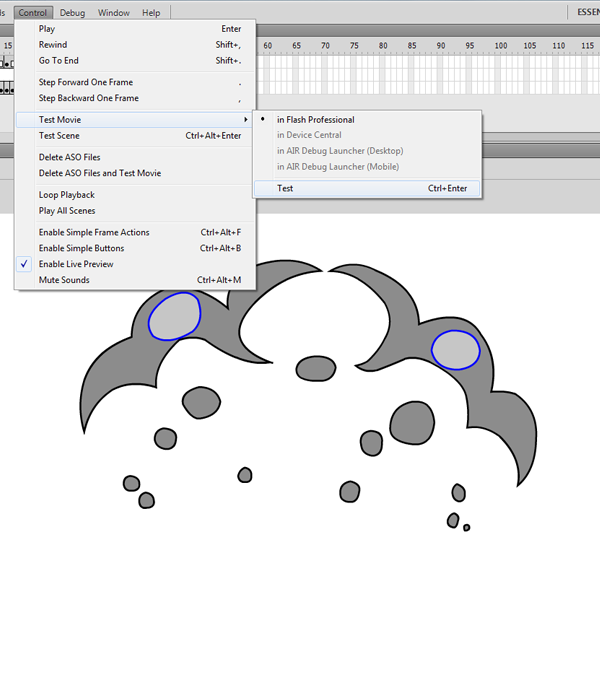
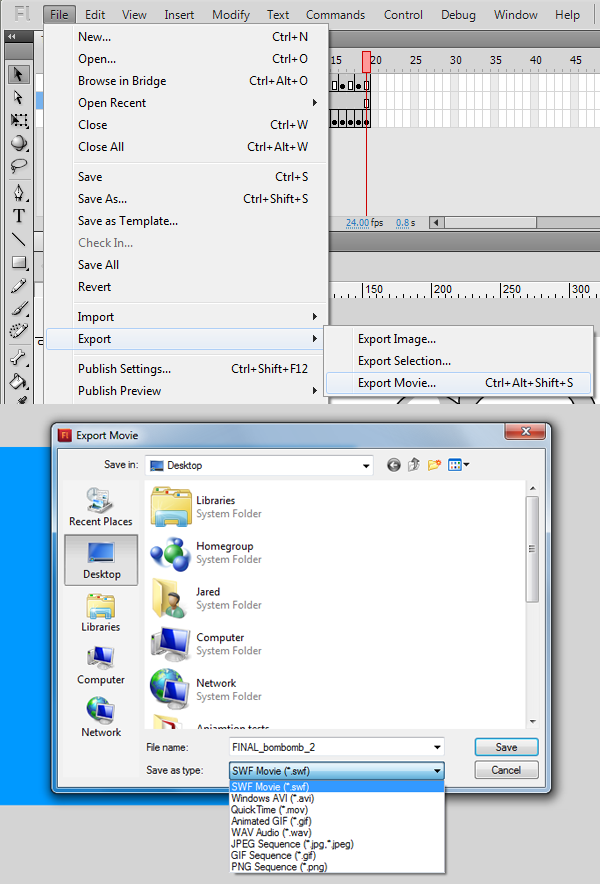
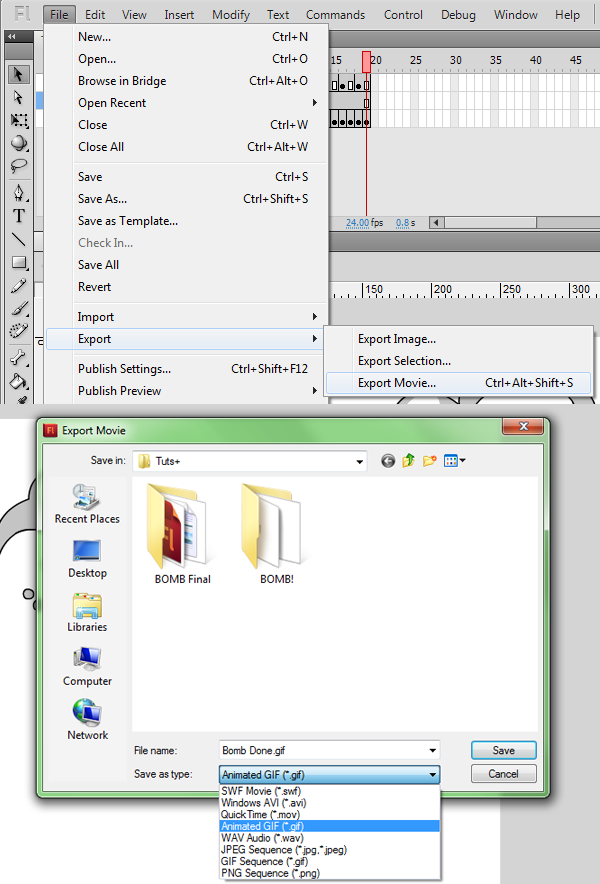
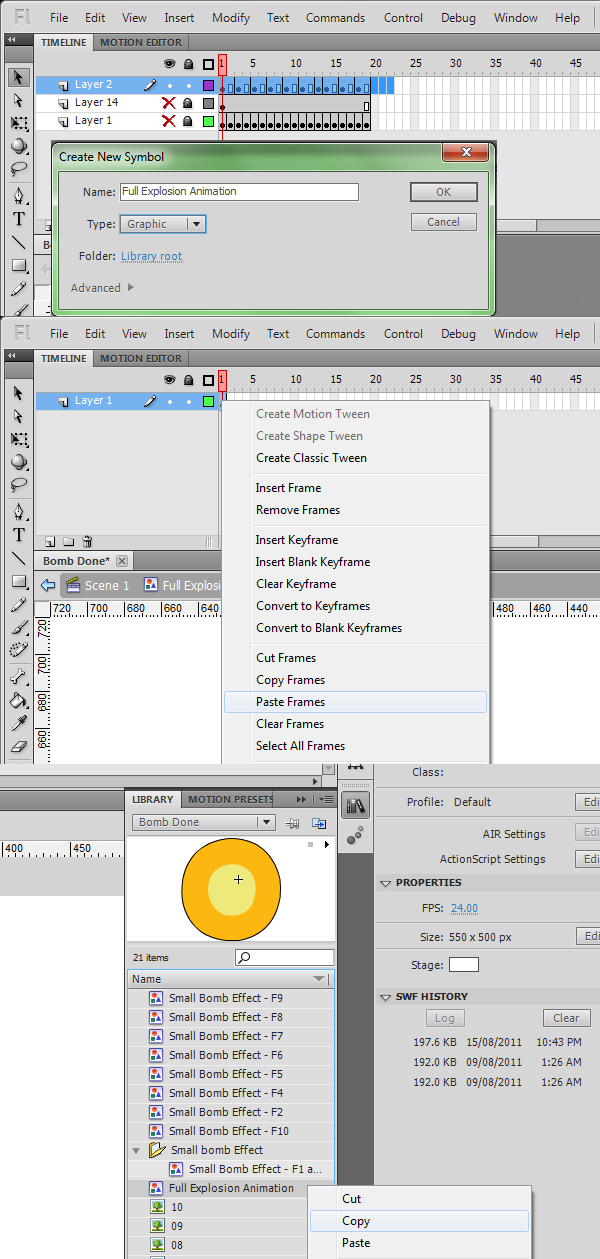
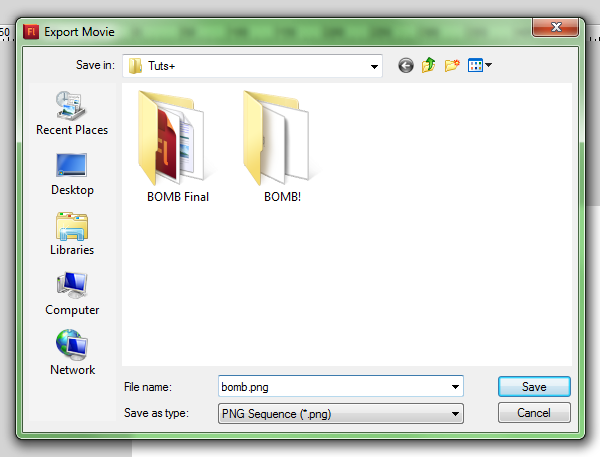
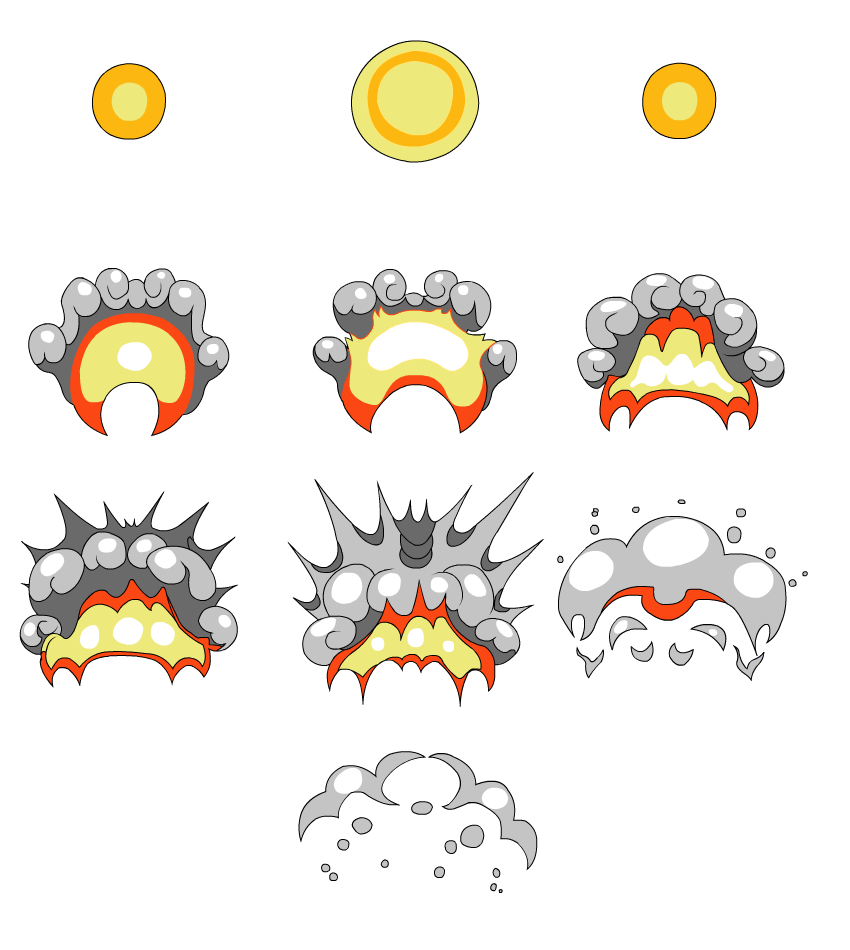
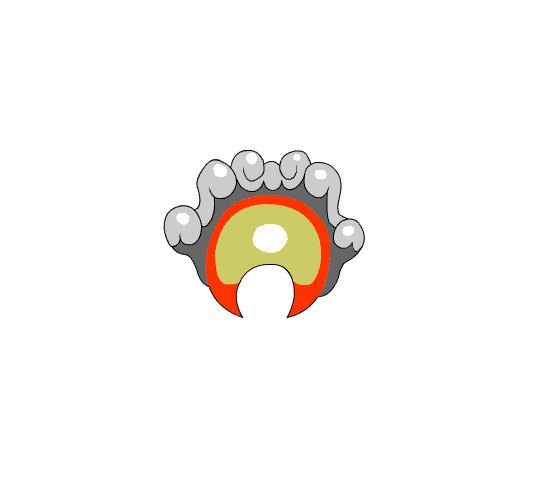
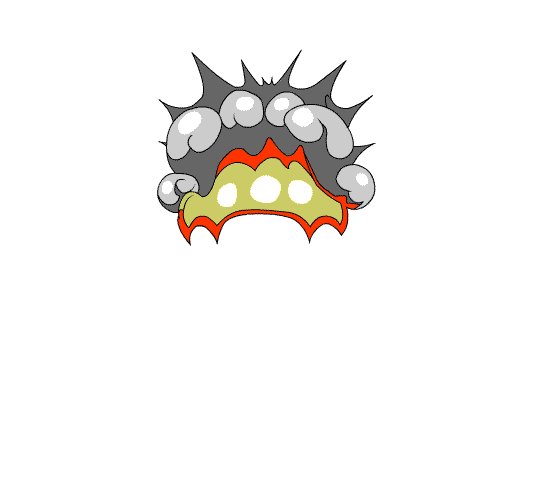
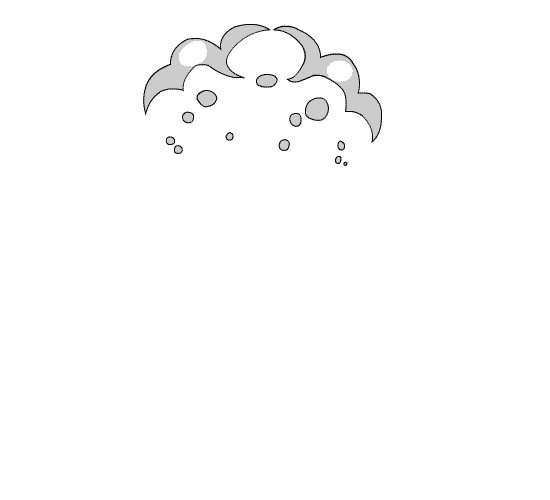
, livlig og en tegneserie eksplosion med flash faglige - basix,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vi vil vise dig, hvordan at animere en fantastisk eksplosion i glimt, som du kan bruge til en cartoony aktion spil.vi tager dem fra begyndelsen til afslutningen, så vise dig, hvordan at eksportere det, samt hvordan til at indføre den i andre scener.,,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: vælge den type eksplosion, de vil beslutte, hvad slags eksplosion ville være bedst passer til din scene.er det en lille eksplosion?en atombombe?60 er batman - agtig, prangende, "bum"?i dette tilfælde vil vi gøre en mindre eksplosion, men med erfaring, kan du gøre, som du vil.,, trin 2: se henvisninger, når du ved, hvad du vil stadig se reference.internettet er fantastisk til det, fordi du bare kan finde film magasiner i forbindelse med, hvad du ønsker at gøre og nøje studere dem.,, trin 3: begynde at gøre, når du er klar, tag et par stykker papir og begynde at gøre en eksplosion.animation er planlagt, keyframes,, som generelt er de mest ekstreme dele af den informationskampagne, der fortæller hård historie om hvordan noget bevæger sig.i dette tilfælde er den første ting, du bør tænke på, er den første glimt af lys.,, trin 4: drage alle de keyframes, drage de nøgler, der forklarer, hvordan røg og lys, der kommer ud af den bombe.du vil i det mindste have en, hvor røgen er først kom ud i lyset, så når røgen er det største og mest ekstreme og en ramme for enden.her er vores keyframe tegninger, der viser, at denne proces:,, løntrin 5: drage alle de huller, drage de huller i disse rammer.dybest set, er du ved at alle de billeder, der passer ind i midten af disse keyframes.vi vil omfatte vores skitser her for reference.,, trin 6: scanne dine tegninger, på dette punkt vi scanne alle vores tegninger, så vi kan spore dem i flash.,, trin 7: ændre den grundlæggende flash indstillinger, åbne flash og ændre indstillingerne til, hvad der ville være bedst egnet til deres nuværende scene.kan du se alle dine grundlæggende indstillinger i egenskaber panel på højre side af skærmbillede.i vores tilfælde vil vi arbejde på 550x500px og 24 billeder pr. sekund, med en hvid baggrund.,, trin 8: import dine tegninger, næste gang du skal importere alle deres linje tegninger til flash - pro -, biblioteks -,.biblioteket er dybest set et sted, hvor alle de sager, som de anvender i deres informationskampagne opbevares i sikkerhed.du kan gøre dette ved at indgive> import> import til fase, så udvælgelsen af alle dine tegninger og slog op. efter det, vil de være på samme keyframe, men hvis du vælger dem alle, right-click og ramte "distribuere til lag," de vil fremstå som værende lag, på det samme keyframe.så kan du bare trække og smid de nøgler i den rigtige holdninger, enten på deres egen lag på alle på en lag, hvis du foretrækker det.,, trin 9: henlede deres indledende linjer, der tilføjes et nyt lag til din tidslinje, så begynde at trække på din gamle linjer, der benytter strækningen værktøj.vi har normalt ikke ved hjælp af den børste værktøj, fordi du ender med for mange knudepunkter i den retning, som kan gøre det meget vanskeligt at ændre på nogen måde senere.hvad vil du egentlig skal gøre, er at drage paralleller med linjen redskab, så brug udvælgelse værktøj til at manipulere svinget mellem de to punkter.(flere flash tegning tips til rådighed her.), trin 10: omdanne, der udfylder, når rammen er helt blevet sporet med det værktøj, vi udvælger alle de linjer, så gå til, ændre> form> konvertere linjer på deponeringsanlæg.undertiden vil der være fejl, hvor dele af linjen forsvinder.hvis dette sker, så starter ved at vælge mindre bidder af billedet, så endelig gør hele grafisk sammen.når du gør det, du kan klippe den dybde ved hjælp af udvælgelsen værktøj og klikke og trække på kanten af linjer.,, trin 11: farve, dine tegninger, farve i lighed med maling spanden værktøj.trin 12:,, afslutte alle de billeder af informationstiltag, gentages trin 9 - 11, indtil alle de billeder er færdige.,, trin 13: at arrangere din animation, udvælge alt på en ramme, ramte f8 og gør det til et symbol.rigtigt navn, og det vil være i dit bibliotek, der anvendes og anvendes til enhver tid.organisationen er virkelig vigtigt, mens du er inspirerende.det kan blive forvirrende hurtigt, hvis du ikke navn og sortere alt ordentligt, så vær venlig at gøre det.du kan endda skabe mapper i biblioteket.,, trin 14: løg flåning, et vigtigt redskab, der kan hjælpe dig stadig er løg hud værktøj.med løg flår du kan let på stel tættest på den du er redigering, så du kan afgøre, om et stykke animation kommer til at fungere som planlagt eller ej.løg hud knap ligger på bunden af din tidslinje.,, trin 15: forpremiere animation, se din fulde informationskampagne til enhver tid gå til kontrol> test film> test.det vil preload hele dit liv - - og vise dig, hvordan det vil se ud, når eksporteres. trin 16: eksport filmen, når du er klar til at eksportere bare gå til eksport, fil>> eksport - film.- gør, som du vil, saml. stg, fra ned menu, og så slog red.afhængig af din animation, kan du vente et øjeblik, skridt 17: eksport som gif eksporterende. gif billederne er næsten de samme.når du rammer, fil> eksport> eksport film, bare tag,. gif, i stedet for,. stg, fra ud menu.,, gå 18: import deres informationskampagne i et eksisterende scene, til at importere en eksplosion i en allerede exisitng scene, første åbne begge steder.så vælg alle de billeder af eksplosionen informationskampagne om tidsplan, med kopi til de rammer, og så ramte ctrl + f8.en dialog vil dukke op.navn eksplosionen, så gem det som en grafisk.- okay.en tom skærm skal anføres med informationstiltag på det.så klik på det første billede af den nye tidsplan og pasta, alle dine billeder.efter denne ramme ", scene 1" knap under den tidsplan, men over animation vindue at kravle tilbage til dit originale tidslinje.når du gør det, din informationskampagne bør være i biblioteket.vælg en informationskampagne i biblioteket, højre klik og kopiere den.du vil være i stand til at sæt det ind på biblioteket i enhver anden fia, at du har en åben.,, skridt 19: skabe en film magasin, at film magasiner er næsten det samme, som vi, der er beskrevet i det foregående trin.for at skabe en film magasin, følge instrukserne fra de sidste skridt, men valgte "film magasin" i stedet for "grafisk", når du når frem til den dialog, efter at slå ctrl + f8.forskellen mellem en grafisk og en film, klip er, at filmen smykke kan være entydigt identificeret ved hjælp af actionscript, som er den kodning sprog, flash anvendelser til spil og interaktive medier.når filmen er udarbejdet en kopi er skabt fra biblioteket og omdannet til en tegnefilm.en kopi kan være uklart, forsegles, osv. i runtime, uden at oprette separate tegnefilm på konstruktion, således at skære ned på antallet af computer - hukommelsen behov, og at omvendt fil, størrelse small.,, gå 20: skabe en sprite blad, til at skabe en sprite eksemplar af din animation, første hit, fil> eksport> eksport film, og udvælge, men heller ikke dér er menneskene sikre sekvens, til at skabe en række men heller ikke dér er menneskene sikre grafik, én for hvert billede.efter at de skabes, kan du bruge et billede at redigere software (f.eks. photoshop) at importere dem som et parti og kopi /pasta dem alle i et større billede fil.,, eller du kan lave din flash scene større, så hvert billede af animation anføres på en gang, og så flytter de enkelte billeder på plads, før eksporten et enkelt billede.,,.en tredje mulighed er at bruge keith peters er værktøj, swfsheet.,, vi håber, du nød det tutor.hvis du laver en eksplosion med det, så har det i de bemærkninger,:),