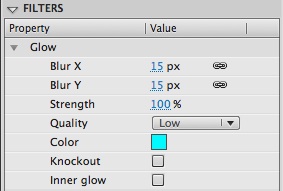
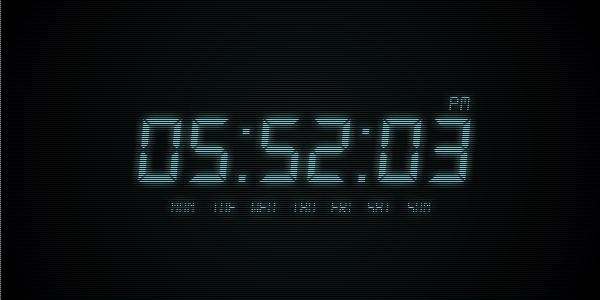
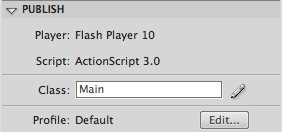
, skabe et attraktivt digitale ur i flash,,,,, 5,,,,,,,,, 4,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, actionscript 3,0 er en meget magtfuld sprog, der er i stand til at skabe noget fra enkle og lette værker til at full-featured stationære anvendelser. i denne tekst, vil vi skabe noget enkelt, en grundlæggende og ser godt ud digitale ur i flash.,,,, trin 1): oversigt med datoen formål og dets egenskaber, får vi den dag, timer, minutter og sekunder og anvendelse textfields på scenen til fremvisning af de opnåede data.opdateringerne skal håndteres af en timer.,, trin 2: råvarer, åben - og skabe en ny flash - sagen (actionscript. 3.,, sæt scenen størrelse, 600x300 og tilføje en blå sorte radiale baggrund (# 003030,�).,, trin 3: glødende tekst, vi er på vej at tilføje to dynamiske textfields for hvert element, vi sætter dem med glød først at få linjer virkning., vælges den tekst, værktøj og skabe en 342x104px textfield, bruge farve�faff, klik centret mulighed i punkt panel og vælge en skrifttype, du kan lide.jeg brugte ds digitale kursiv, 100pt. navn "clockglow", tilføjer nogle numre, center, det for at bruge det som en vejledning og tilføje en glød filter med følgende værdier:,, skal du have noget som dette:,, gentag processen med en mindre skrifttype størrelse til dage og er /pm indikator.den instans navne er navnet på den dag plus "- -" ord, vil det være "monglow", "tueglow" og så, "ampmglow" i am /pm - indikator,.,, trin 4: linjer på skærmen, vil vi drage en række retningslinjer, der skal dække fase for at få lcd - skærm virkning., udvælge rektangel, værktøj og skabe en 600x1px sort, to eksemplarer (cmd + d) og lægge det under en 1px forlader rummet. gentag processen, indtil det passer på trin højden.du vil ende med sådan noget, omdanne linjer skærm til en gruppe (cmd + g) og center i scenen.,, løntrin 5: præcis tekst, som du kan se i det sidste billede, linjen virkning er hele teksten.vi ønsker blot, at det gælder for den glød, - - så lad os tilføje et nyt lag af tekst. som denne tekst er nøjagtig det samme, vi skabte før (uden glød filter) kan vi blot kopiere det textfields og fjerne den glød filter.vi skal også fjerne "glød" ord fra den instans navne., det vil fuldende grænseflade,.,, trin 6: actionscript, skabe en ny actionscript dokument og redde det som "vigtigste. som".,, trin 7: der kræves klasse, vi får brug for et par timer, pakke. (de flash.display.movieclip; import flash.utils.timer; import flash. begivenheder. timerevent;,, trin 8: forlængelse af den klasse, vi skal bruge movieclip specifikke metoder og egenskaber, så vi også ved hjælp af movieclip klasse.forlængelse af med den sprite klasse vil ikke arbejde. offentlige klasse vigtigste udvider movieclip {, trin 9: variabler, er disse variabler, vi vil bruge, forklares i bemærkningerne., * en dato objekt, bruges til at få den dag, og tiden * /var dato: dato = nye date(); var dag: europa.eu.int = date.day; //dag /* tiden * /var timer: int = date.hours; var minutter: * = date.minutes; var sekunder: * = date.seconds; /* en timer objekt, som vil håndtere opdateringer, henrettet hvert andet * /var timer: timer = nye timer (1000), trin 10: vigtigste funktion, denne funktion udføres, når timen er ladt. offentlige funktion main(): tomrum {* forhindrer lag, da tiden ikke er udført indtil 1 sekund efter, at filmen * /updateclock(); /*gemmer alle dage tekst, disse funktioner er beskrevet senere * /hideobjects (mon, monglow, tir, tueglow, gift, wedglow, tor, thuglow, fre, friglow, sat, satglow, sun, sunglow) /* unhides for den pågældende dag * /showcurrentday(); /* starter timeren * /timer. addeventlistener (timerevent.timer, startclock) timer. start();}, trin 11: ur funktion, det er den funktion, der har uret.It is called once in the main function, then every second in the startClock function., private function updateClock():void { \t/* AM PM, if hours is greater than 11, that is 12 and 12 is PM */ \tif (hours>11) \t{ \t\tampm.text="PM"; \t\tampmGlow.text="PM"; \t} \telse \t{ \t\tampm.text="AM"; \t\tampmGlow.text="AM"; \t} \t/* Avoids 24 hour clock, if hours is greater than 12 (like 13) substracts 12 (so it is 1) */ \tif (hours>12) \t{ \t\thours-=12; \t} \t/* If number is just one digit, add a 0 to the left */ \tif (String(minutes).length<2) \t{ \t\tminutes="0"+minutes; \t} \tif (String(seconds).length<2) \t{ \t\tseconds="0"+seconds; \t} \t/* Set TextFields */ \tclock.text=hours+":"+minutes+":"+seconds; \tclockGlow.text = timer + ":" + minutter + ":" + sekunder), trin 12: skjule funktion, dette er en funktion til objekter, usynlig, vi bruger bare parameter til at give en række parametre, privat funktion hideobjects (mål) (for (var - jeg: int = 0 og jeg & lt; targets.length; jeg + +) (mål [i]. synlige = falske}}, trin 13: aktuelle i dag, så skift erklæring vil kontrollere den dag variabel for at få den dag, og unhide. privat funktion showcurrentday(): ugyldig (skift (dag) (sag nr. 0: sol. synlige = sandt. sunglow. synlige = sandt, pause, sag 1: mon. synlige = sandt. monglow. synlige = sandt, pause, sag 2: tir. synlige = sandt. tueglow. synlige = sandt, pause, sag 3: gift. synlige = sandt. wedglow.visible= sandt, pause, sag 4: tor. synlige = sandt. thuglow. synlige = sandt, pause, sag 5: fre. synlige = sandt. friglow. synlige = sandt, pause, sag 6: sat.visible = sandt. satglow. synlige = sandt, bryde; default: spor ("uge dag fejl");), punkt 14: starten funktion, denne funktion ajourfører den dato, genstand for at få den faktiske dato og opfordrer den updateclock funktion at ajourføre textfields. privat funktion startclock e: timerevent): tomrum {dato = nye date(); timer = date.hours; protokol = date.minutes; sekunder = date.seconds; updateclock();}, gå 15: dokument, klasse, gå tilbage til. blp fil og i egenskaber panel tilføje "primære" i klassen område, til at gøre dette dokument, i klassen.konklusion, som du kan se, er det ret let at skabe og ændre denne digitale ur.forsøg med datoen klasse, ændre grænseflade - og måske tilføje flere funktioner.tak for at læse.