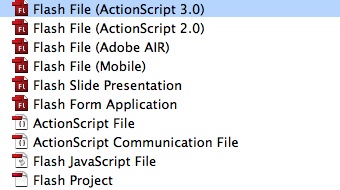
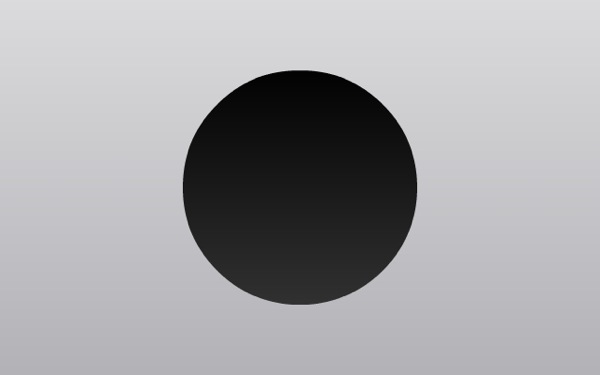
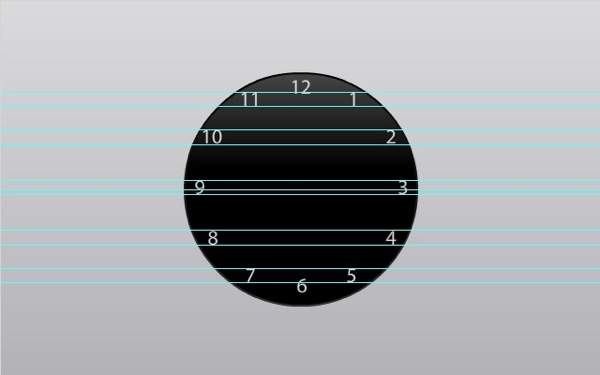
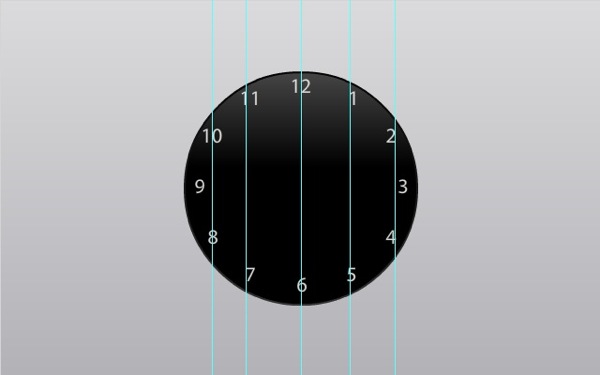
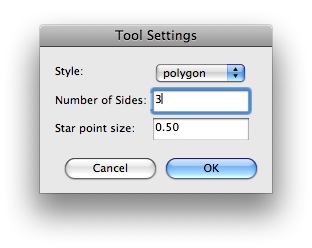
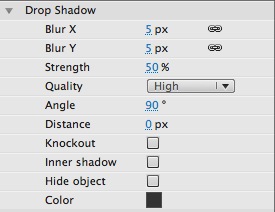
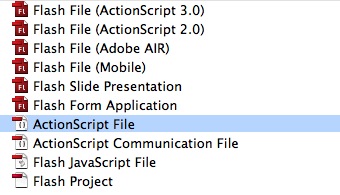
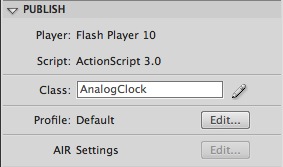
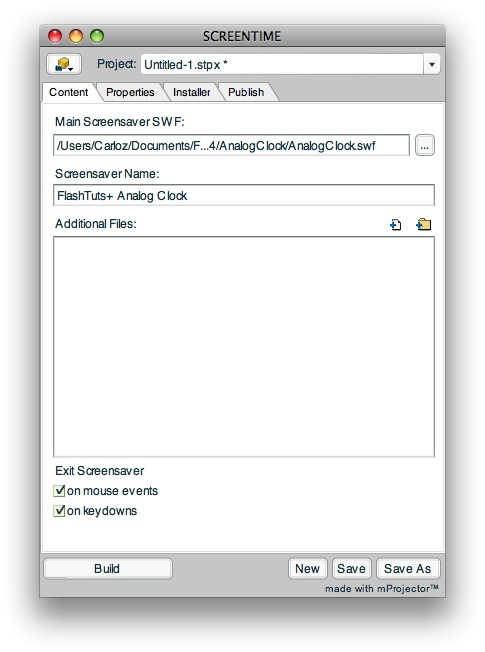
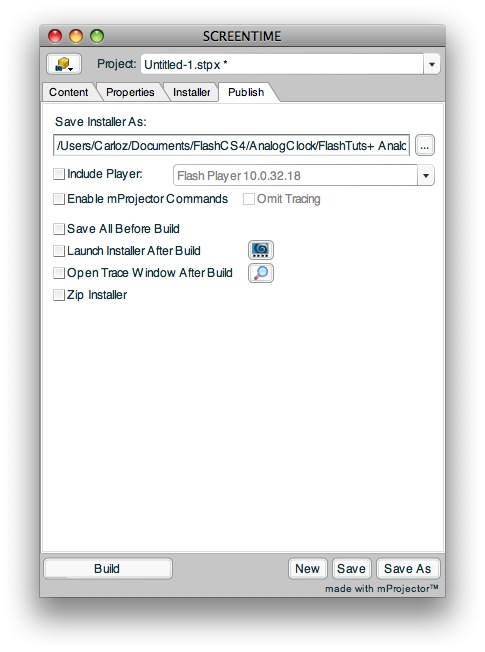
, skabe en parallel ur pauseskærm med screentime for flash -,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, skal jeg vise dig, hvordan man bygger en stilfuld analog anvendelse af actionscript klokken 3, 0.vi bruger den deraf følgende stg film med screentime for flash - at skabe et fuldt funktionsdygtigt screensaver.tid til lidt sjov...,,,,,,, trin 1: kortfattet oversigt med datoen formål og dets egenskaber, får vi den dag, timer, minutter og sekunder og brug enkel matematik til at vise de opnåede data i en analog - ur.opdateringerne skal håndteres af en timer. også du kan lægge et digitalt ur til screensaver ved at følge denne flashtuts + tutor., 2. trin: fra åbne - og skabe en ny flash - sagen (actionscript. 3.,, sæt scenen størrelse, 640x400 og tilføje en grå lineære baggrund (# dbdbdd,&#b3b2b7).screentime automatisk vil omfanget af filmen til fullscreen, så vi ikke er nødt til at sætte den fase i fuld opløsning.,, trin 3: ur baggrunde, begynder vi med at skabe uret baggrund., udvælge det ovale værktøj (o) og udarbejde en 250x250 px cirkel og tilføje en sort lineære baggrund (# 313131,�).brug den gradient omdanne værktøj (f) at skifte gradient til at ligne det følgende billede:,, skabe en cirkel, denne gang 248x248, med en lineær gradient (# 595959,�).igen, bruger gradient omdanne værktøj til at rotere og tilpasse gradient.,, trin 4: antal, lad os tilføje tal til vores ur. vælg teksten værktøj (t), saml en skrifttype af deres valg, og en passende størrelse for tiden.jeg brugte myriad pro regelmæssige, 22 pkt.,&#g g g g g. skrive tallene i en textfield for hver enkelt og tilpasse dem til tiden, det kan være lidt svært uden en henvisning, tjek vejledninger i billeder. horisontal:,, vertikale:,, løntrin 5: tiden, tid til at skabe tiden., udvælge poly stjerne værktøj (klik og holde i rektangel redskab knap), derefter i egenskaber panel klik muligheder knap i værktøj (afsnit.ændring i antallet af sider til 3.,, skabe en hvid 20x70 px - trekanten, omdanne det til et movieclip og hedder det "hourhand".,, gentage processen i det minut, men ændrer højde til 110 forsyning.husk at sætte instans navn til "minutehand".,, vælge det ovale værktøj og skabe en 26x26 px cirkel, omdanne det til et movieclip og anvende et filter, som følger:,, og på den anden side kombinerer en 8x8 px cirkel og en 2x116 px - rektangel.fyld dem med denne farve&#c90303.,, trin 6: actionscript, skabe en ny actionscript dokument og redde det som "analog uret. som".,, trin 7: der kræves klasser, er disse klasser har vi brug for:, pakke (import flash.display.sprite; import flash.utils.timer; import flash. begivenheder. timerevent;, trin 8: forlængelse af den klasse, vi skal bruge sprite specifikke metoder og egenskaber, så vi også med den sprite klasse. offentlige klasse analogclock udvider sprite {, trin 9: variabler, er disse variabler, vi vil bruge, forklares i bemærkningerne., * en date ting plejede at få tid * /var dato: dato = nye date(); /* tid variabler * /var timer: int = date.hours; var minutter: * = date.minutes; var sekunder: * = * tim date.seconds;- objekt, som vil håndtere opdateringer, henrettet hvert andet * /var timer: timer = nye timer (1000), trin 10: vigtigste funktion, denne funktion udføres, når timen er ladt. offentlige funktion analogclock(): tomrum {* denne kodeks vil sætte tiden i den korrekte stilling ved hjælp af den dato, objekt data * /hourhand.rotation = timer * 30 + (minutter * 0, 5); //time side har 30 grader i 60 minutter, det er 0,5 grader pr. minut minutehand.rotation = minutter * 6 //minut har 6 grader pr. minut, det er 360 grader i 60 minutter - - en time secondhand.rotation = s * 6 //den anden hånd drejes 6 grader pr. sekund, det er 360 grader i 60 sekunder, - et øjeblik her. addeventlistener (timerevent.timer, updateclock) timer. start();}, trin 11: ajourføring funktion, det er den funktion, der har uret.det er den samme kode fra den første funktioner lige henrettet hvert sekund af timeren. privat funktion updateclock e: timerevent): tomrum {dato = nye date(); timer = date.hours; protokol = date.minutes; sekunder = date.seconds; hourhand.rotation = timer * 30 + (minutter * 0, 5); minutehand.rotation = minutter * 6.; secondhand.rotation = sekunder * 6), trin 12: dokument, klasse, gå tilbage til. blp fil og i egenskaber panel tilføje "analogclock" i klassen område, til at gøre dette dokument klasse.,, trin 13: screentime for flash, screentime for flash - er en screensaver skaber redskab, det er hurtigt og let at anvende.du kan få en retssag version fra webstedet.befolkningen er fuldt funktionsdygtige, undtagen screensavere bygger de indtil en uge efter, de er blevet skabt.i denne lektion, jeg bruger mac version - screensaver vil være mac. trin 14: screensaver, åben screentime og indholdet regning, vælg en fil ved at klikke på "..." "og kigger til stg.træder et navn til screensaver.,, forlade egenskaber og montør øje som misligholdelse og tab i offentliggør navn installatøren, vælge de muligheder, de har behov for, og klik bygge.,, hvor bygge, er fuldstændig åben installatøren app og klik installere.nu kan du vælge din smarte screensaver fra system præferencer. konklusion, du bare lære, hvor let det er at omdanne flash film eller ansøgninger om screensavers, undersøge screentime anvendelse og skabe dit eget!tak for at læse:),