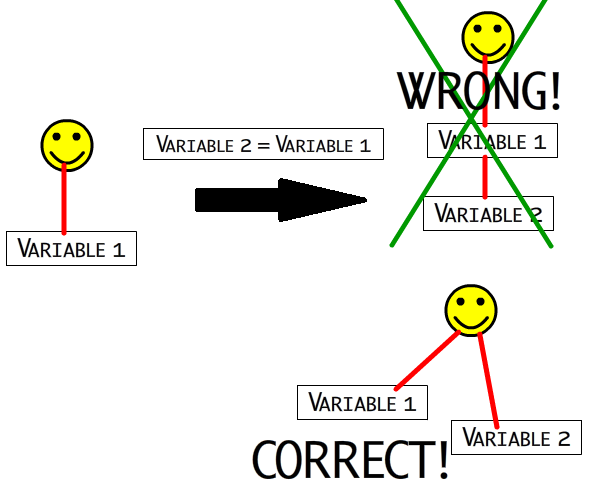
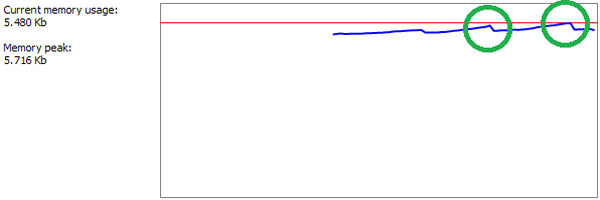
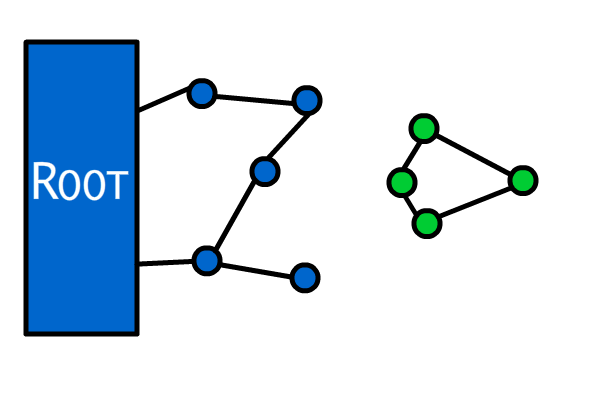
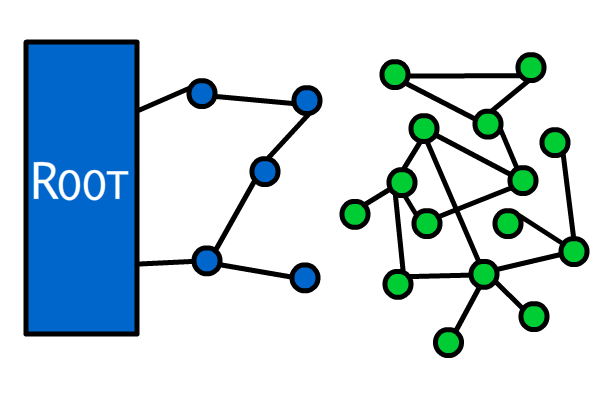
, forståelse af affald indsamling i as3,,,,, 2,,,,,,,,, 8,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, har du nogensinde brugt en flash anvendelse og bemærket lag i det?vi ved stadig ikke, hvorfor den fede lyn spil kører langsomt på din computer?hvis du vil vide mere om en mulig årsag til det, da denne artikel er til dig, vi fandt det fantastisk forfatter takket være flashgamelicense.com, i stedet for at købe og sælge flash spil!,,,,, berigtiget forelæsning, hver anden uge, vi tage nogle af vores læsere er favorit stillinger fra hele historien om stedet.denne forelæsning blev først offentliggjort i juni 2010.,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, trin 1: en hurtig gennemgang refererer til, før vi kommer til det egentlige emne, du har brug for at vide lidt om, hvordan instantiating og referencer til arbejder i as3.hvis du har læst om det, jeg anbefaler, at man læser dette lille skridt.sådan, al den viden vil være frisk i dit hoved, og du vil ikke have problemer med at læse resten af det her, hurtigt!oprettelsen og henvisning af sager i as3 er anderledes, end folk tror.den instantiation (eller "indførelse") af noget sker kun, når den kode, anmoder om at skabe et objekt.normalt, det sker gennem den "nye" er nøgleordet, men det er også til stede, når du bruger, bogstavelige syntaks eller definere parametre for funktioner, f.eks.eksempler på dette er vist nedenfor: //instantiation gennem den "nye" er nøgleordet der nye object(); nye array(); nye int(); nye string(); nye boolean(); nye date(); //instantiation gennem bogstavelig syntaks {} [] 5 "hej!"sand //instantiation gennem funktionsparametre privat funktion tutexample (parameter1: int, parameter2: boolean): ugyldig, efter et objekt er oprettet, vil det være alene indtil noget referencer.for at gøre det, du generelt skabe en variabel og passerer objekt er værdi for variablen, således at den ved, der protesterer i øjeblikket har.men - og det er den del, de fleste mennesker ved ikke, når du passerer en variabel værdi til en anden variabel, du er ikke at skabe et nyt mål.er du i stedet for at skabe en forbindelse til den genstand, der begge variabler, vent!se billedet nedenfor for en præcisering:,, billede forudsætter både, variabel 1 og variabel 2, kan holde smilende (dvs. de kan være af samme type).i venstre side, kun variabel 1, findes.men når vi skaber og fastsat variabel 2, samme værdi af variabel 1, er, at vi ikke skaber en sammenhæng mellem variabel 1 og variabel 2 (øverste højre del af image), vi er ved at skabe en forbindelse mellem smiley og variabel 2 (nederste højre del i billedet). med denne viden, kan vi springe til skraldemand.,, trin 2: hver by har brug for en skraldemand, er det indlysende, at enhver ansøgning, har behov for en vis hukommelse til at løbe, som det har brug for variabler har værdier og bruge dem.det er ikke klart, hvordan ansøgningen forvalter de genstande, der ikke er brug for mere.betyder det at genanvende dem?er det ikke dem?efterlader det formål i hukommelsen, før ansøgningen er lukket?alle tre muligheder, der kan ske, men vi vil tale om det andet og tredje lande. forestille sig en situation, hvor en ansøgning, skaber en masse ting, når det er i brug, men når denne periode slutter, mere end halvdelen af de genstande, der forbliver uudnyttede.hvad ville der ske, hvis de var tilbage i hukommelsen?de ville tage en masse plads i det, hvilket betyder, at det, man kalder, lag 'er, som er en mærkbar nedgang i anvendelsen.de fleste brugere ville ikke synes om det, så vi kan undgå det.hvordan kan vi koden for at gøre anvendelsen fungerer mere effektivt.svaret er i, skraldemand,., skraldemand er en form for hukommelse forvaltning.det har til formål at fjerne enhver genstand, der ikke er anvendt, og som har besat område i systemets hukommelse.på denne måde anvendelsen kan løbe med mindst hukommelse anvendelse.lad os se, hvordan det fungerer:,, når din ansøgning, begynder at løbe, opfordrer til et beløb af hukommelse fra den ordning, der skal anvendes ved anvendelsen.den anvendes så udfylder dette minde de oplysninger, du har brug for; hvert formål, skaber du går ind i det.men hvis mindet anvendelse kommer tæt på mindet om i første omgang, skraldemand løber, der helst ikke vant til tomme plads i hukommelsen.nogle gange giver det en smule forsinkelse i anvendelsen, på grund af de store udgifter til formål at lede. i det billede, som du kan se, hukommelse toppe (markerede i grøn).top - og det pludselige fald skyldes skraldemand, der handler, når ansøgningen har nået den anmodede hukommelse anvendelse (den røde linje), at fjerne alle unødvendige ting.,, trin 3: for det første den stg fil, nu, hvor vi ved, hvad en skraldemand kan gøre for os, nu er det tid til at lære kode for at få alle fordele ved det.for det første har vi brug for at vide, hvordan en skraldemand arbejder i et praktisk synspunkt.i kode, genstande bliver berettiget til indsamling af affald, når de bliver væk.når en genstand ikke kan få adgang til koden, forstår, at det ikke længere anvendes, så det må være indsamlet, actionscript 3 kontrol at sikre adgang gennem indsamling af affald rødder.i øjeblikket en genstand ikke kan nås gennem en skraldespand indsamling rod, det bliver berettiget til samling.nedenfor kan du se en liste over de vigtigste skraldet sporene rødder:,, pakke og statisk variabler. lokale variabler og variabler i anvendelsesområdet for den fuldbyrdende metode eller funktion, f.eks. variabler fra anvendelsen er vigtigste klasse instans eller fra skærmen liste.,, for at forstå, hvordan ting håndteres af affald vi samler, skal kode og undersøge, hvad der sker i eksempel fil.jeg vil bruge flashdevelop er as3 projekt og flex er ansvarlige, men jeg antager, at du kan gøre det på en ide, du ønsker, fordi vi ikke vil bruge konkrete ting, som kun findes i flashdevelop.jeg har bygget en enkelt fil med et tryk på en knap, og teksten struktur.fordi det ikke er formålet med denne hurtige tip, jeg hurtigt vil forklare det: når knappen er trykket, en funktion af brande.til enhver tid, vil vi gerne vise nogle tekst på skærmen, du kalder en funktion med teksten, og det skal vises.der er også en anden tekst område viser en beskrivelse af knapper. målet med vores eksempel fil er at skabe objekter, slette dem og se på, hvad der sker med dem, når de er slettet.vi har brug for en måde at vide, om det er i live eller ej, så vil vi tilføje en enter_frame lytter til hver af de genstande, og gøre dem vise en tekst med den tid, de har været i live.så lad os kode første objekt.jeg har skabt et sjovt smiley image for genstande, som en hyldest til michael james williams er stor avoider spil forelæsning, som også bruger smiley billeder.hver genstand har et nummer på hovedet, så vi kan identificere det.også, jeg hedder det første mål, theobject1, og for det andet objekt, theobject2,, så vil det være let at skelne.lad os gå til kode: private var _theobject1: theobject1; private funktion newobjectsimple1 e: mouseevent): ugyldig (//, hvis der allerede er en genstand, der er skabt, gør intet, hvis (_theobject1) afkast; //skabe nye objekt, sæt den til den holdning, som den burde være, og tilføje, at skærmen - listen, så vi kan se, det blev skabt _theobject1 = nye theobject1(); _theobject1. x = 320; _theobject1. y = 280 og _theobject1. addeventlistener (event.enter_frame, changetextfield1); addchild (_theobject1)}, andet objekt er næsten de samme.her er det: private var _theobject2: theobject2; private funktion newobjectsimple2 e: mouseevent): ugyldig (//, hvis der allerede er en genstand, der er skabt, gør intet, hvis (_theobject2) afkast; //skabe nye objekt, sæt den til den holdning, som den burde være, og tilføje, at skærmen liste, så vi kan se det blev skabt _theobject2 = nye theobject2(); _theobject2. x = 400; _theobject2. y = 280 og _theobject2. addeventlistener (event.enter_frame, changetextfield2); addchild (_theobject2)}, i kodeksen, newobjectsimple1(), og newobjectsimple2(), er funktioner, der er blevet fyret, når deres tilsvarende knappen er trykket.disse funktioner blot skabe et objekt, og lægger det på skærmen, så ved vi, at det blev skabt.desuden skaber det et tilfælde, enter_frame, lytter i hver genstand, som vil gøre dem vise en meddelelse for hvert sekund, så længe de er aktive.her er de funktioner:, privat funktion changetextfield1 e: begivenhed): ugyldig (//vores eksempel er på 30fps, så lad os tilføje 1 /30 på hvert billede i optællingen._objectcount1 + = 0.034; //kontrol for at se, om _objectcount1 har bestået et sekund mere, hvis (int (_objectcount1) > _secondcount1) (//udviser en tekst på skærmen displaytext ("mål 1 er i live..."+ int (_objectcount1)); _secondcount1 = int (_objectcount1)}}, privat funktion changetextfield2 e: begivenhed): ugyldig (//vores eksempel er på 30fps, så lad os tilføje 1 /30 på hvert billede i optællingen._objectcount2 + = 0.034; //kontrol for at se, om _objectcount2 har bestået et sekund mere, hvis (int (_objectcount2) > _secondcount2) (//udviser en tekst på skærmen displaytext ("objekt 2 er i live..."+ int (_objectcount2)); _secondcount2 = int (_objectcount2)}} disse funktioner blot vise en meddelelse på skærmen med den tid, som har været i live.her er det omvendt fil med det aktuelle eksempel:,, trin 4: at slette de genstande, nu hvor vi har omfattet oprettelse af genstande, lad os prøve noget, har du nogensinde tænkt på, hvad der ville ske, hvis du rent faktisk fjerne (fjern alle henvisninger) et objekt?bliver det affald, der er indsamlet.det er det, vi vil prøve nu.vi vil bygge to delete knap, en for hver genstand.lad os få koden for dem:, privat funktion deleteobject1 e: mouseevent): ugyldig (//se om _theobject1 eksisterer inden afhentningen af display - listen, hvis (_theobject1 & & indeholder (_theobject1)) removechild (_theobject1); //at fjerne alle henvisninger til det formål (er den eneste reference) _theobject1 = ugyldig; //udviser en tekst på skærmen displaytext ("udgår objekt 1 succes!");), privat funktion deleteobject2 e: mouseevent): ugyldig (//se om _theobject2 eksisterer inden afhentningen af display - listen, hvis (_theobject1 & & indeholder (_theobject2)) removechild (_theobject2); //at fjerne alle henvisninger til objekt (det er den eneste reference) _theobject2 = ugyldig; //udviser en tekst på skærmen displaytext ("udgår mål 2 med held!");), lad os se, og omvendt.hvad tror du, der vil ske?og som du kan se.hvis du klikker på "skabe object1" og "slet object1", der sker intet.vi kan fortælle kode løber, fordi teksten er på skærmen, men hvorfor ikke genstanden bliver slettet?det er der stadig, fordi det ikke var fjernet.når vi har alle henvisninger til det, vi sagde, koden til at gøre det berettiget til indsamling af affald, men en skraldemand løber aldrig.husk, at en skraldemand kun vil køre, når den nuværende hukommelse anvendelse, tæt på den ønskede hukommelse, når anvendelsen begyndte at løbe.det giver mening, men hvordan skal vi prøve det?jeg er bestemt ikke at skrive et stykke kode til at fylde vores anmodning ikke genstande, indtil mindet anvendelse bliver for stor.i stedet vil vi anvende en funktion i øjeblikket uden støtte i adobe i henhold til at yde skinner er artikel, som tvinger en skraldemand til at løbe.på den måde, vi kan udløse den enkle metode og se, hvad der sker, når det løber.også fra nu af, vil jeg henvise til en skraldemand som gc, for enkelthedens skyld.her er den funktion:, privat funktion forcegc e: mouseevent): ugyldig (prøve (nye localconnection(). - ('foo); nye localconnection(). - ('foo)} fangst (e *) {} //udviser en tekst på skærmen displaytext (") affald indsamling udløst)");), og denne enkle funktion, som kun giver to localconnection() genstande, som er kendt for at tvinge gc - at løbe, så vi vil kalde det, når vi ønsker, at dette sker.jeg vil ikke anbefale at bruge denne funktion i en seriøs anvendelse.hvis du gør det for test, er der ingen problemer, men hvis det er for en ansøgning, der vil blive uddelt til folk, det er ikke en god funktion at bruge, da det kan medføre negative virkninger. det henstiller jeg til tilfælde som dette, er, at du lod gc løb i sit eget tempo.prøv ikke at tvinge det.i stedet fokusere på kodning effektivt, således at hukommelses problemer ikke sker (vi vil dække dette trin 6).lad os tage et kig på vores eksempel stg igen, og klik på "samler skrald" knap efter oprettelse og sletning af en genstand, har du undersøgt sagen?det virkede!kan du se det nu, efter at slette et objekt, og udløser gc, det fjerner genstanden.bemærker, at hvis du ikke slette formål og gc, intet vil ske, eftersom der stadig er en henvisning til det formål i kode.hvad nu, hvis vi prøver at holde to henvisninger til en genstand og fjerne en af dem?,, løntrin 5: at skabe en anden reference, nu hvor vi har bevist, at de gc virker præcis som vi ønskede, vi prøver noget andet: forbindelse med endnu en henvisning til et objekt (object1) og fjerne den oprindelige.først må vi skabe en funktion for at forbinde og frigør en henvisning til vores formål.lad os gøre det:, privat funktion saveobject1 e: mouseevent): ugyldig (//_onsave er en boolean - til at kontrollere, om vi bør forbinde eller frigør den henvisning, hvis (_onsave) (//, hvis der ikke er genstand for at redde, gør intet, hvis (!_theobject1) (//udviser en tekst på skærmen displaytext ("der er ingen mål 1 for at redde!"); tilbage;} //en ny variabel til at afholde endnu en henvisning til object1 _thesavedobject = _theobject1; //udviser en tekst på skærmen displaytext ("reddede objekt 1 succes!"); //på næste gang, denne funktion er, frigør det, eftersom vi har knyttet _onsave = falske} andre (//at fjerne henvisningen til det _thesavedobject = ugyldig; //udviser en tekst på skærmen displaytext ("gemt objekt 1 succes!"); //på næste gang, denne funktion er, at forbinde den, da vi lige har frigjort _onsave = sandt.}}, hvis vi teste vores stg nu, vil vi bemærke, at hvis vi skaber object1, så drop det, slette og tvinge gc - at løbe, vil intet ske.det er fordi, selv hvis vi fjernede "originale" link til de formål, der er stadig en henvisning til det, som afholder det fra at være berettiget til indsamling af affald.det er alt, du har brug for at vide, om en skraldemand.det er ikke et mysterium, trods alt.men hvordan skal vi anvende det til vores nuværende miljø?hvordan kan vi bruge denne viden til at forhindre, at vores ansøgning fra kører langsomt.det er, hvad trin 6 vil vise os: hvordan til at anvende denne reelle eksempler.,, trin 6: at gøre din kode, effektiv, nu den bedste del: at gøre din kode arbejde med gc effektivt.dette skridt vil give nyttige oplysninger, som du skal holde hele livet. - drop det ordentligt!først, vil jeg gerne introducere en ny måde at bygge dine ting i din ansøgning.det er en enkel, men effektiv måde at samarbejde med gc.på denne måde indfører to enkle klasser, der kan udvides til andre, når du forstår, hvad det betyder. tanken om på denne måde at gennemføre en funktion - kaldet destroy() - på enhver genstand, der skabes, og kalder det hver gang, du er færdig med at arbejde med et objekt.funktionen indeholder alle de kode nødvendigt at fjerne alle henvisninger til og fra objekt (undtagen den henvisning, der blev brugt til at kalde den funktion), så sørg for, den genstand, forlader din ansøgning helt isoleret, og let genkendelig ved gc.årsagen til dette er forklaret i de næste skridt.lad os se på det generelle kode for funktion: //skabe i hver genstand, du bruger offentlige funktion destroy(): ugyldig (//fjerne begivenhed lyttere //fjerne noget i skærmens liste //klare henvisninger til andre ting, så det bliver helt isoleret} //...////////, når man vil fjerne objektet, gøre det: disse. destroy(); //, og så er den sidste reference til det formål = ugyldig; i denne funktion, må du klare alt fra målet, så det forbliver isoleret i ansøgningen.efter det, vil det være lettere for gc at lokalisere og fjerne objektet.lad os se på nogle af de situationer, hvor de fleste hukommelse fejl ske:,, genstande, der kun anvendes i et interval på gennemførelse, vær forsigtig med dem, som de kan være dem, der forbruger megen hukommelse.disse ting eksisterer kun for en vis periode (f.eks, opbevarer de værdier, når en funktion er), og de er meget ofte ikke adgang til.husk at fjerne alle henvisninger til dem, efter du er færdig med dem, ellers kan du har mange af dem i din ansøgning, kun at minde rum.husk på, at hvis du skaber en masse henvisninger til dem, skal du fjerne hver en i, destroy(), funktion, genstande efterladt i skærmens liste: tag altid en genstand fra skærmen liste. hvis du ønsker at slette det.display - liste er en af affald indsamling rødder, kan du huske det?)og derfor er det meget vigtigt, at du holder dine ting væk fra det ved at fjerne dem.,, fase, forældre og grundlæggende referencer: hvis du kan lide at bruge en masse af disse egenskaber, husk at fjerne dem, når du er færdig.hvis en masse ting er en henvisning til disse, kan du være i problemer.,, begivenhed lyttere, nogle gange den henvisning, der holder dine ting fra at få indsamlet er en begivenhed til at lytte.husk at fjerne dem eller bruge dem som svag lyttere, hvis det er nødvendigt.,, systemer og vektorer: nogle gange arrays og vektorer, kan have andre objekter forlader referencer inden for dem, som du måske ikke er klar over.vær forsigtig med arrays og vektorer.,, trin 7: øen henvisninger, selv om de arbejder med gc er godt, det ikke er perfekt.du er nødt til at være opmærksomme på, hvad du laver, ellers kan der ske slemme ting i din ansøgning.jeg vil gerne påvise, et problem, der kan dukke op, hvis du ikke følger alle de nødvendige skridt til at gøre din kode arbejde med gc - korrekt. nogen gange, hvis du ikke klare alle henvisninger til og fra en genstand, du kan få dette problem, navnlig hvis de forbinder en masse ting sammen i din anvendelse.nogle gange, en eneste henvisning til venstre kan være nok til, at dette sker: alle genstande, som en ø af henvisninger, som alle objekter er forbundet med andre, ikke at tillade gc - for at fjerne dem. når gc løber, det udfører to enkle opgaver at kontrollere ting at slette.en af disse opgaver er at tælle, hvor mange henvisninger hver genstand.alle objekter med 0 henvisninger få indsamlet på samme tid.den anden opgave er at se, om der er en lille flok objekter som forbindelse til hinanden, men kan ikke få adgang til, således at spilde hukommelse.se billede:,, som du kan se, er de grønne genstande ikke kan nås, men deres reference tæller, er 1.gc udfører anden opgave at kontrollere, om denne del af genstande og fjerner alle af dem.men når det her er for stort, gc "giver" om kontrol og påtager sig de genstande, som kan nås.tænk, hvis du har sådan noget:,, det er øen referencer.det vil tage en masse minder fra systemet, og ikke ville blive indsamlet af gc på grund af kompleksiteten af det.det lyder slemt, hva?det kan let blive undgået, selv om.bare sørg for, du har fjernet enhver henvisning til og fra et objekt, og så skræmmende, det vil ikke ske!,, konklusioner, så er det nu.i denne hurtige tips lærte vi, at vi kan gøre vores kode bedre og mere effektivt med henblik på at reducere lag og hukommelses problemer, således at det bliver mere stabil.for at gøre det, er vi nødt til at forstå, hvordan refererer til objekter, arbejde i as3, og hvordan de kan drage fordel af dem at gøre gc arbejde ordentligt i vores anvendelse.til trods for, at vi kan gøre vores anvendes bedre, og at vi er nødt til at være forsigtige, når de gør det - ellers kan det blive endnu mere rodet og langsommere.jeg håber, du kan lide denne enkle drikkepenge.hvis du har nogen spørgsmål, så smid en bemærkning nedenfor.,