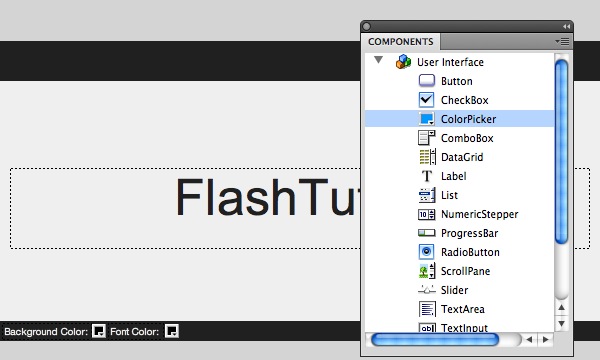
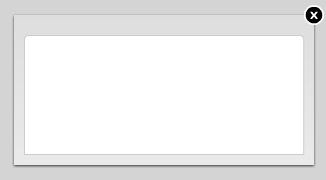
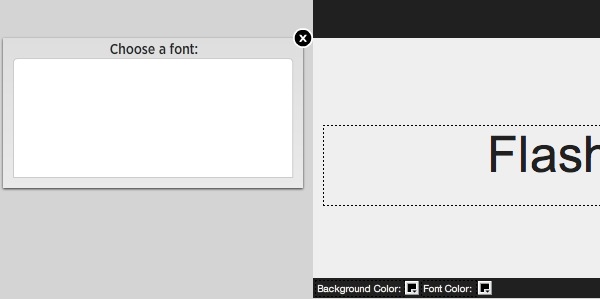
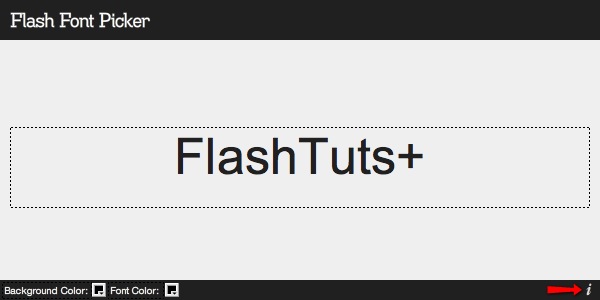
, udvikle en nyttig skrifttype picker app med actionscript 3,0,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, når vi arbejder med typografi, som designer logo, at vælge den korrekte skrifttype, er afgørende.udvælgelsesproceduren kan være lidt langsomt, hvis du tester hver skrifttype i designapplikationen.det vil hjælpe dig med at skabe deres egen forelæsning skrifttype afprøvning app med flash og actionscript 3.,,,,,,, trin 1: kortfattet gennemgang, vil vi skabe en grænseflade med komponenter og - redskaber.du vil være i stand til at vælge en skrifttype installeret i dit system ved hjælp af listen komponent og ændre den baggrund eller skrifttype farve ved hjælp af farven picker komponent.grænsefladen har også nogle - - som er behandlet af det indbyggede mellem klasse, men du kan bruge alt, hvad du vil, som tweenlite., 2. trin: fia - egenskaber, åben - og skabe en ny flash - sagen (actionscript. 3.,, sæt scenen størrelse, deres ønskede dimensioner.jeg har brugt 600 x 300px., trin 3: at skabe miljøer, udvælge rektangel, værktøj og drage 2 kvadratisk eller rektangulær form, størrelsen er 600 x 40px og 600 x 20px og farve er𱔤.tilpasse den første i toppen center og den anden i bunden center.,, skabe en rektangel, der anvendes som baggrund, farve, du vil være i stand til at ændre denne farve ved hjælp af farven picker komponent i runtime.det er 600 x 240px og farve er&#efefef.,, konverterer det til movieclip og dets eksempel navn til "hr.", trin 4: forøgelse af input - tekst, næste punkt på dagsordenen vil indeholde de ord, som de bruger, vil være i stand til at ændre, skabe en inputtext 580 x 80px, vælg en størrelse og en fælles skrifttype vise som standard, som ariel 50px.navn textfield "txt" og placerer det på scenen.,, løntrin 5: farve hakkere, til at ændre farven på den baggrund og inputtext bruger vi den farve picker komponent.luk komponenter panel (vindue > komponenter) og trække en colorpicker komponent til scenen.to eksemplarer (cmd + d) og holdning.tilføje en tekst for at angive, hvilken en der er i baggrunden, og som er font.,, trin 6: at skabe en skrifttyper menu, for at vise den installerede skrifttyper, vi bruger en liste komponent.denne komponent vil få sine oplysninger fra et system, der vil vi skabe senere. vi vil vise listen komponent i et panel med en mere, så lad os begynde med at gøre det panel. skabe 300 x 150px rektangel og fylder den med&#dfdfdf.få en liste over bestanddele fra komponenter panel, resize til 280 x 120px og placerer det, får vi også brug for en knap til at skjule det vindue, så begynde med at udvælge det ovale redskab, og at trække 20 x 20px cirkel.fyld den hvide og gå til edit > to eksemplarer.resize andet til 16% 16px og anvende en sort fylde.så trække lidt "x" i centrum for at fortælle brugeren, at det vil lukke de faktiske panel.,, navn på knappen "closebtn" komponent "fontslist", omdanne den til en movieclip, hedder det "fontsmenu" og position panelet på x: - 160, y: 115.,, trin 7: viser skrifttyper menu, vi bruger en knap til at udvise menuen, skabe en knap, hedder det "infobutton", og det er på bunden af trin, trin 8: vigtigste klasse, i denne ansøgning, skal vi bruge en enkelt klasse, der tager dig af alle elementer i fase, tegnefilm og farve, skabe en ny actionscript fil og redde det som main.as i din klasse mappe, trin 9: import af de nødvendige klasser, skabe en ny actionscript fil og indføre de nødvendige klasser:, emballeringe (import flash.display.sprite; import flash.text.textformat; import fl.transitions.tween; import fl.transitions.easing.elastic; import flash.text.font; import fl.data.dataprovider; import flash.events.mouseevent; import flash.events.event; import fl.events.listevent; import fl.events.colorpickerevent; import flash. geom. colortransform;, trin 10: forlængelse af den klasse, offentlige klasse vigtigste udvider sprite {, selv om vi bruger movieclips, vi udvider klasse ved hjælp af sprite, fordi movieclips på scenen, ikke ved hjælp af en tidsplan, og at de derfor skal behandles som ånder, trin 11: variabler, private var systemfonts: array = nye array(); //vil opbevare alle systemet skrifttyper private var fontnames: array = nye array(); //vil opbevare all systemet skrifttyper som strenge private var fmt: textformat = nye textformat(); //textformat af textinput private var mellem: mellem; //mellem objekt, disse er alle de variabler, vi bruger, trin 12: konstruktøren, offentlig funktion main() {showcolorpicker (forkert); loadfonts(); addlisteners();}, dette er den pågældende funktion kræver det første funktioner. trin 13: skjule elementer, privat funktion showcolorpicker (val: boolean): ugyldig (bgcolortext.visible = val; fontcolortext.visible = val; bgcolorpicker.visible = val; fontcolorpicker.visible = val.}, med denne funktion, vi behøver kun at angive et parameter for at vise eller gemme den farve picker tekst og komponenter, trin 14: system til læsning af skrifttyper, privat funktion loadfonts(): ugyldig (systemfonts = skrifttype. enumeratefonts (korrekt); //returna en vifte af den installerede skrifttyper systemfonts. sorton ("fontname"); //former skrifttype ved navn /* konvertere skrifttyper objekter til strenge * /for (var - jeg: int = 0. jeg < systemfonts.length; jeg + +) (fontnames. tryk (systemfonts [i]. fontname)} /* setlisten data * /fontsmenu.fontslist.dataprovider = nye dataprovider (fontnames)}, ved afslutningen af denne funktion, skal vi have en liste over komponenter, fyldt med alt installeret skrifttyper.trin 15: info knap aktioner, kan du huske den info - knappen?det er knappen, vi har skabt for at vise skrifttyper menu, denne kodeks vil tage sig af det. privat funktion showfonts e: mouseevent): tomrum {* stadig skrifttyper panel, og den textinput * /mellem = ny - tween (fontsmenu, "x", elastic.easeout, - fontsmenu. bredde, stage.stagewidth /2,1 sand); mellem = ny - tween (txt "y", elastisk. easeout, txt. y, txt. y + 85,1, sande); e.target.visible = falske; //- info knap showcolorpicker (korrekt); //vise farve hakkere} trin 16: se skrifttyper, når du klik en skrifttype, navn på listen komponent, textinput automatisk vil ændre font de udvalgte. privat funktion onchange e: begivenhed): ugyldig (fmt.font = ny serie (e.target. selecteditem. data), txt. settextformat (fmt)}, skridt.at vælge en skrifttype, når du er sikker på, du vil bruge den skrifttype, du kan double-click det eller bruge tæt på knappen.dette vil skjule den skrifttype vælger menuen og sat tilbage den holdning, den textinput. privat funktion har valgt e: listevent): ugyldig (infobutton.visible = sandt; mellem = ny - tween (fontsmenu, "x" elastisk. easeout, stage.stagewidth /2, stage.stagewidth + fontsmenu. bredde, 2, sande); mellem = nye - tween (txt "y", elastisk. easeout, txt. y, txt. y - 85,1, sande); showcolorpicker (forkert)} /* aflyse funktion * /privat funktion aflyse e: mouseevent): ugyldig (infobutton.visible = sandt; mellem = ny - tween (fontsmenu, "x" elastisk. easeout, stage.stagewidth /2, stage.stagewidth + fontsmenu. bredde, 2, sande); mellem = ny - tween (txt "y", elastisk. easeout, txt. y, txt. y - 85,1, sande); showcolorpicker (forkert)}, gå 18: farve picker aktioner, disse funktionerklare farver hakkere for baggrunden og teksten. privat funktion changefontcolor e: colorpickerevent): ugyldig (fmt.color = "0x" + fontcolorpicker.hexvalue; txt. settextformat (fmt)} privat funktion changebgcolor e: colorpickerevent): ugyldig (var - colortransform: colortransform = nye colortransform(); colortransform.color = int ("0x" + bgcolorpicker. hexvalue); bg.transform.colortransform = colortransform;}, skridt 19: tilføjelse af lyttere, skabe en funktion til at tilføje alle lyttere på samme tid.denne funktion til entreprenøren. privat funktion addlisteners(): ugyldig (infobutton. addeventlistener (mouseevent.mouse_up, showfonts); fontsmenu. fontslist. addeventlistener (event.change, onchange); fontsmenu. fontslist. addeventlistener (listevent.item_double_click, har valgt); fontcolorpicker. addeventlistener (colorpickerevent.change, changefontcolor); bgcolorpicker. addeventlistener (colorpickerevent.change, changebgcolor); fontsmenu. closebtn. addeventlistener (mouseevent.mouse_up, annullere)}, gå 20: mellem klasse, gå tilbage til fla dokument, åbne egenskaber panel og i "klasse" textfield skrive "primære" i forbindelse med dokumentet klasse. test film og se din skrifttype picker ansøgning, løb!og denne betænkning er et meget nyttigt app til afprøvning af skrifttyper, med det - kan du skabe dit eget program for at opfylde deres specifikke behov. tak for læse - og husk at rydde dit skrifttype bibliotek!,