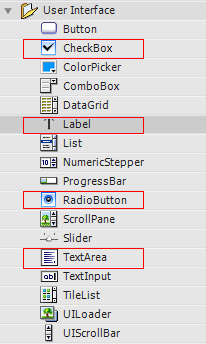
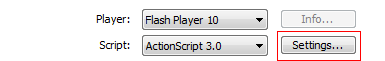
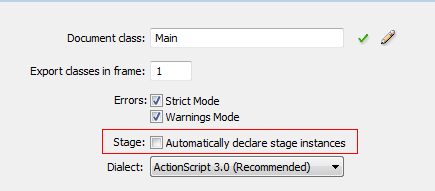
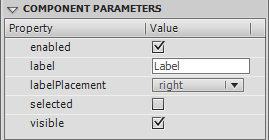
, hurtig indførelse: flash afkrydsningsfelt og radiobutton komponenter,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tips på flash faglige elementer, vil det være et kig på afkrydsningsfelt og radiobutton komponenter.,,,. seriesbox {baggrund:&#f8ebe6; grænse: 1px fast&#e0ab99; margen: 20px 0; polstring: 10px 20px 10px 30px; farve: flyde: ingen; display: blok; skrifttype: arve;},. seriesbox div (display: ingen;}, korte oversigt, i forvisningen i en enkelt afkrydsningsfelt øverst.når denne afkrydsningsfelt er udvalgt afkrydsningsfelt mærkning vil ændre sig for at sige "var" eller "ikke - kontrolleret". med bunden seks til galochka. du kan vælge, hvilke sportsgrene, du er interesseret i, og teksten område under vil opdatere vise ændringer.med radioen knapper til højre, du kun er i stand til at vælge en løsning; mærkning vil ændre sig, hver gang du foretage en udvælgelse og ajourføre at sige, hvilken mulighed, du har valgt,.,, trin 1: oprettelse af dokumentet, åbne et nyt flash - dokument og fastsætte følgende egenskaber:,, dokument størrelse: 550x400px, baggrund farve:&#ffffff, trin 2: tilføje komponenter til at åbne de komponenter panel (menu > gennemskinneligt > komponenter eller ctrl + f7), trække fire etiketter, syv til galochka, tre radio knapper og en tekst til scenen., i egenskaber giver det første panel afkrydsningsfelt tilfælde navn "togglecheckbox.", hvis egenskaber - panelet viser ikke gå til menu > gennemskinneligt > komponenter eller tryk ctrl + f3.,, der er fem, og dens afkrydsningsfelt x, y til kl. 21.00.,,, note:, følger nu en temmelig gentagen proces, indtil vi har alle komponenter, der er oprettet - hæng i der:), i egenskaber panel give den anden afkrydsningsfelt tilfælde navn "swimmingcheckbox".der er fem, og dens afkrydsningsfelt x, y til 91.00. i egenskaber panel, give den tredje afkrydsningsfelt tilfælde navn "footballcheckbox".sæt afkrydsningsfelt er x og y 116.00 til 191.00. i egenskaber - panelet giver den fjerde afkrydsningsfelt tilfælde navn "hikingcheckbox".der er fem, og dens afkrydsningsfelt x, y til 127.00. i egenskaber - panelet giver den femte afkrydsningsfelt tilfælde navn "soccerbox".sæt afkrydsningsfelt er x og y 116.00 til 127.00. i egenskaber - panelet giver sjette afkrydsningsfelt tilfælde navn "boxingcheckbox".der er fem, og dens afkrydsningsfelt x, y til 161.00. i egenskaber - panelet giver den syvende afkrydsningsfelt tilfælde navn "baseballcheckbox".sæt afkrydsningsfelt er x og y 116.00 til 161.00. i egenskaber - panelet gav første mærke den instans navn "sportslabel".sæt etiketten er x til fem, og dens y til 57.00. i egenskaber giver den anden etiket panel tilfælde navn "interestlabel".sæt etiketten er x til fem, og dens y til 191.00. i egenskaber panel, give den tredje etiket tilfælde navn "attendinglabel".sæt etiketten er x og y 278.00 til 21.00. i egenskaber panel give den fjerde mærke tilfælde navn "willattendlabel".sæt etiketten er x og y 278.00 til 143.00. i egenskaber - panelet gav første radio knap instans navn "yesradio".satte radioen knap er x og y til 278.00 da). i egenskaber panel give den anden radio knap instans navn "noradio".satte radioen knap er x og y til 367.00 da). i egenskaber panel, give den tredje radio knap instans navn "notsureradio".satte radioen knap er x og y 278.00 til 88.00. i egenskaber panel give teksten område instans navn "sportsta".den tekst, der er fem, og dens område x, y til 223.00.,, trin 3: udarbejdelse af den. som fil og importere de klasser, skabe en ny actionscript fil og give den et navn "vigtigste."., vil vi erklære vores komponenter i denne main.as fil, så vi er nødt til at slukke for "auto erklærer fase tilfælde".fordel af, det her er, at du får koden peger for eksempel. gå til menu > fil > offentliggøre indstillinger.klik på indstillinger ved "script [3] actionscript", uncheck "automatisk erklærer fase tilfælde.", i main.as, åbne pakken erklæring og importere de klasser, vi vil benytte ved tilføjelse af følgende kode:, pakke (//importere vores kontrol, import fl.controls.label; import fl.controls.checkbox; import fl.controls.textarea; import fl.controls.radiobutton; //, der er nødvendige for at autosize teksten i vores etiketter import flash.text.textfieldautosize; //nødt til at sætte vores radio knapper i en gruppe, import fl.controls.radiobuttongroup; //skal udvide film magasin import flash.display.movieclip; //behov for vores for galochka import flash. begivenheder. begivenhed;,, trin 4: oprettelse af det vigtigsteklasse, tilføjer klasse, udvide film magasin og sætte vores konstruktøren funktion. føje følgende til vigtigste.: offentlige klasse vigtigste udvider movieclip (//komponenter offentlige var interestlabel: etiket; offentlige var sportslabel: etiket; offentlige var attendinglabel: etiket; offentlige var willattendlabel: etiket; offentlige var togglecheckbox: afkrydsningsfelt, offentlige var labelcheckbox: afkrydsningsfelt, offentlige var swimmingcheckbox: afkrydsningsfelt, offentlige var hikingcheckbox: afkrydsningsfelt, offentlige var boxingcheckbox: afkrydsningsfelt, offentlige var footballcheckbox: afkrydsningsfelt, offentlige var soccercheckbox: afkrydsningsfelt, offentlige var baseballcheckbox: afkrydsningsfelt, offentlige var sportsta: textarea; offentlige var yesradio: radiobutton; offentlige var noradio:radiobutton; offentlige var notsureradio: radiobutton; //har brug for et system for sport for galochka private var sportscheckboxes: system; offentlig funktion main() {setuplabels(); setupcheckboxes(); setupradiobuttons();}, løntrin 5: funktioner i de vigtigste konstruktør, vi fastlægger, setuplabels(),, setupcheckboxes(), og setupradiobuttons(), funktioner. i det, setupcheckboxes(), funktion, vi lægger alle sportsgrene for galochka i et system; på denne måde kan vi loop gennem dem og tilføje en enkelt begivenhed til at lytte til hver og en af dem, du reddede os fra at manuelt type, addeventlistener(), hver gang. for, setupradiobuttons(), vi har anvendt, radiobuttongroup,.radio knapper er beregnet til kun én af en gruppe, der skal udvælges på en gang.når vi lægger en radio knap en gruppe er vi angiver, hvilke radio knapper, det hører med. føje følgende til det vigtigste.:, privat funktion setuplabels(): ugyldig (//indeholder teksten på etiketten sportslabel.text = "hvad sport interessere dig?"; interestlabel.text = "dine interesser er:" attendinglabel. tekst = "vil du være til festen?"; willattendlabel. tekst = "vil deltage i = ja"; //anvendelse autosize så vores mærker kan holde hele teksten sportslabel.autosize = sportslabel.autosize = textfieldautosize.left; interestlabel.autosize = interestlabel.autosize = textfieldautosize.left; attendinglabel.autosize = attendinglabel.autosize = textfieldautosize.left; willattendlabel.autosize = willattendlabel.autosize = textfieldautosize.left;} privat funktion setupcheckboxes(): ugyldig (//indeholder teksten på etiketten togglecheckbox.label = "kontrol". swimmingcheckbox.label = "med" hikingcheckbox.label = "på" boxingcheckbox.label = "boksning" footballcheckbox.label = "fodbold". soccercheckbox.label = "fodbold ". baseballcheckbox.label =" baseball ". togglecheckbox.width = 250; togglecheckbox.selected = sandt. togglecheckbox. addeventlistener (ref. ændring, togglechange); //her, vi sætter for galochka i et system, så vi kan loop gennem dem //og let at tilføje den samme eventlistener til hver af dem sportscheckboxes = nye system (swimmingcheckbox, hikingcheckbox, boxingcheckbox, footballcheckbox, soccercheckbox, baseballcheckbox) til (var - jeg: int = 0. jeg & lt; sportscheckboxes.length; jeg + +) (sportscheckboxes [i]. addeventlistener (ref. ændring, sportsselected)}} privat funktion setupradiobuttons(): ugyldig (yesradio. etiket =" ja ". noradio.label = "nej". notsureradio. etiket = "ikke sikker". yesradio.selected = sandt; //radio knapper er bestemt har kun en udvalgt på et tidspunkt //ved at sætte dem ind i en gruppe, vi siger, som hører med til hinanden, var: radiobuttongroup = nye radiobuttongroup ("til"); //her, vi tildeler radioen knapper til gruppen yesradio.group = i; noradio.group = i; notsureradio.group = i; yesradio. addeventlistener (ref. ændring, willbeattending); noradio. addeventlistener (ref. ændring, willbeattending); notsureradio. addeventlistener (ref. ændring, willbeattending)}, trin 6: tilfælde listeners, her vil vi kode vores begivenhed lyttere.der tilføjes følgende til main.as, privat funktion togglechange e: begivenhed): ugyldig (hvis (e.target.selected = = sand) (e.target.label = "kontrol"} andre (e.target.label = "ikke kontrolleret"}} privat funktion sportsselected e: begivenhed): ugyldig (//vi klare den textarea og tilføje nye muligheder under sportsta.text = "" for (var - jeg: int = 0. jeg & lt; sportscheckboxes.length; jeg + +) (//, hvis de nuværende afkrydsningsfelt, der tilføjer vi den til textarea hvis (sportscheckboxes [i]. udvalgte = = sand) (sportsta.text + = sportscheckboxes [i]. etiket + "), n"}}} privat funktion willbeattending e: begivenhed): ugyldig (//vi bruger i øjeblikket udvalgte radios knap mærke, at der vil være til stede, //til "ja", "nej" eller "ikke sikker" willattendlabel.text = "vil deltage i =" + e.target.label;}} //lukke klasse) //afslutte pakken, indgåelse af radio - og til galochka er en god måde at du kunne brugerne til at foretage en udvælgelse. vil du se i "komponent parametre" panel af komponenter, som du kan se, og udvælge visse egenskaber, dette billede er for afkrydsningsfelt komponent.de egenskaber, som følger for afkrydsningsfelt komponent:,, gjorde det muligt for: en boolean - værdi, der angiver, hvorvidt komponent kan acceptere brugerinput,.,, etiket: teksten etiket til komponenten,.,, labelplacement:, placering af etiketten i forhold til afkrydsningsfelt.,, der er udvalgt: en boolean - værdi, som angiver, om en afkrydsningsfelt er toggled i tændt eller slukket stilling.,, synlige: en boolean - værdi, der angiver, hvorvidt komponent instans er synligt,.,, egenskaber for radiobutton er som følger:,, gjorde det muligt for: en boolean - værdi, der angiver, hvorvidt komponent kan acceptere brugerinput, groupname.: gruppen navn til en radio knap instans eller gruppe.,, etiket: teksten etiket til komponenten,.,, labelplacement:, placering af etiketten i redet gælder radiobutton..., der er udvalgt: en boolean - værdi, der angiver, om en radiobutton er toggled i tændt eller slukket stilling.,, værdi: en brugerdefinerede værdi, der er forbundet med en radio knap..., synlige: en boolean - værdi, der angiver, hvorvidt komponent instans er synligt, tak for. læse - og hold øjnene åbne for kommende komponent tutorials!,