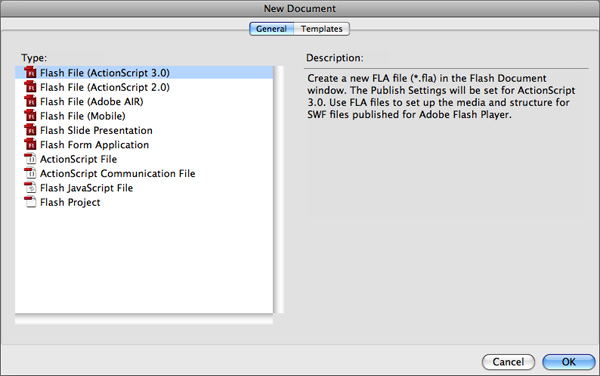
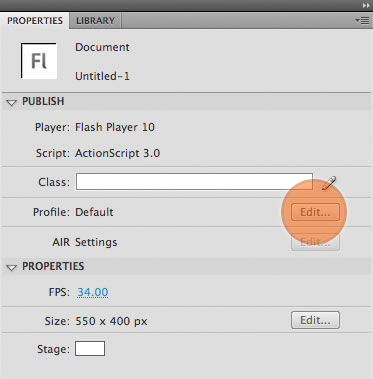
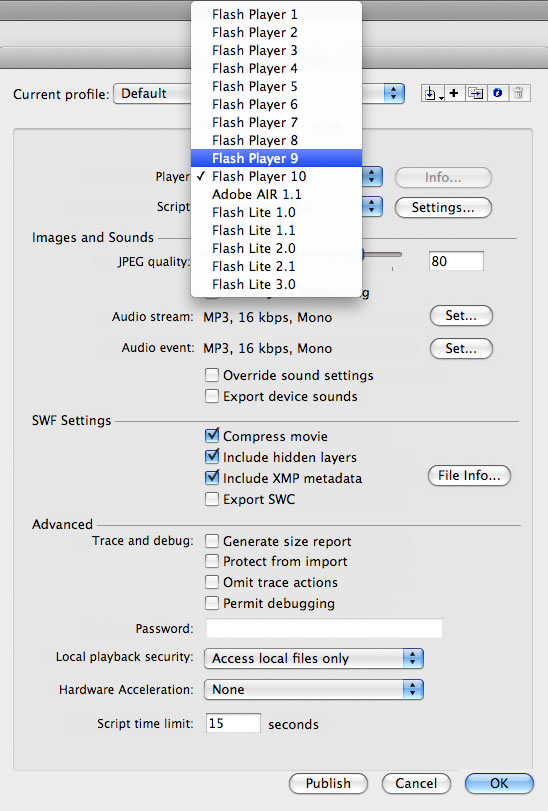
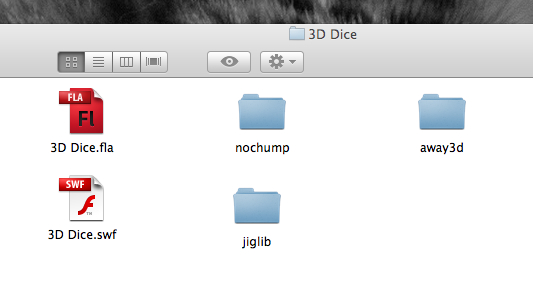
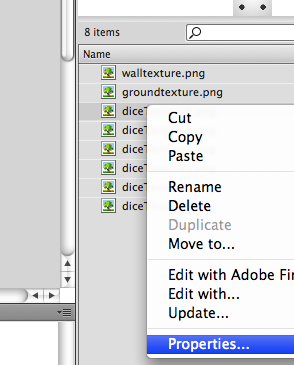
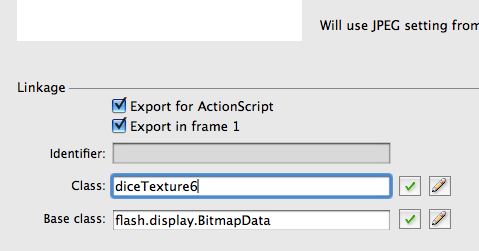
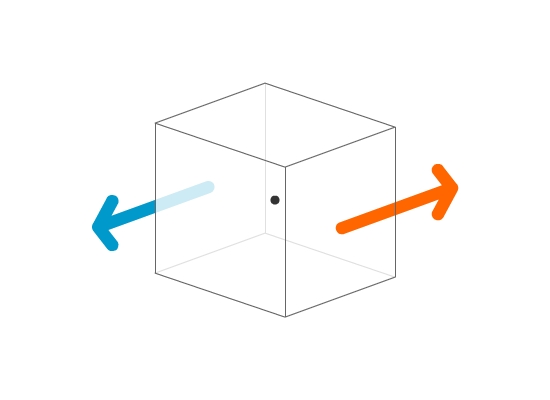
terninger med jiglib fysik motor og away3d,,,,, 2,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning, vi bygger en rubrik, som vi kan kaste terninger.for at gøre dette skal vi bruge away3d som 3d - motor, og jiglib som fysik motor.lad os få fast i...,,,,,,, trin 1: nye actionscript 3,0 fil, som titlen antyder, vil vi skabe en ny actionscript 3,0 fil.,, trin 2: redigér profil i egenskaber panel presse edit knap.,, trin 3: vælg flash spiller version, vælge flash spiller 9 profil og klik -, trin 4: kom away3d motor!red din fil som "3d terninger. blp" i en ny folder kaldet 3d - dice ".nu henter de away3d motor fra away3d downloads.vi bruger version 2.3.3 for flash - spiller 9.pak et arkiv, og en kopi af alle oplysningerne i "3d - dice" mappe, løntrin 5: kom jiglib fysik motor for flash!du er nødt til at installere en svn programmet for at få disse kilde filer.her er svn adresse.hvis du ikke ønsker at beskæftige sig med alt det, du kan også få dem fra kilden filer til denne tekst.efter du flytte away3d og jiglib klasser til din 3d terninger folder dine dokumenter skal se sådan ud:,, trin 6: import mønstre, jeg har draget nogle mønstre for vores terninger.selvfølgelig, du kan ændre dem, men de er ikke dårlige. du kan finde andre mønstre i kilde fil., terninger mønstre:,,,,,,,, så vi er nødt til at give dem sammenkædning navne for at forbinde dem i runtime (gør det for hvert billede i deres bibliotek, én efter én):, udvælge image, så right-click > egenskaber,,, eksport til actionscript > fjerne ". men heller ikke dér er menneskene sikre" del, trin 7: start - kodning, okay, vi er klar til at begynde med kodning.det første, vi importerer, vores klasser:, import away3d. kameraer. *; import away3d. beholdere. *; import away3d. materialer. *; import away3d. primitive. * import away3d. lys. directionallight3d, import jiglib.physics.rigidbody; import jiglib.plugin.away3d.away3dphysics; import jiglib.plugin.away3d.away3dmesh; import jiglib. matematik. jnumber3d, trin 8: fælde variabler efter import af vores klasser, er vi nødt til at definere vores variabler til brug i de kommende skridt., var scene: scene3d; var kamera: hovercamera3d; var synspunkt: view3d; var lys: directionallight3d; var fysik: away3dphysics;, var boxwidth: antal = 250 var boxheight: antal = 30 var boxdepth: antal = 250 var boxthickness: antal = 5, var dicetextures: array = [nye whiteshadingbitmapmaterial (nye dicetexture1 (0,0), nye whiteshadingbitmapmaterial (nye dicetexture2 (0,0), nye whiteshadingbitmapmaterial (nye dicetexture3 (0,0), nye whiteshadingbitmapmaterial (nye dicetexture4 (0,0), nye whiteshadingbitmapmaterial (nye dicetexture5 (0,0), nye whiteshadingbitmapmaterial (nye dicetexture6 (0,0))], var walltexture: whiteshadingbitmapmaterial = nye whiteshadingbitmapmaterial (ny walltexture (0,0)) var groundtexture: whiteshadingbitmapmaterial = nye whiteshadingbitmapmaterial (nye groundtexture (0,0)), var dicescale: antal = 30 var terninger: array = nye array() var dicerandomforce: antal = 50, som du måske har gættet, er de første, der er til away3d. den variable navne er enkle, så du kan gæt, hvad det er,for., dicetextures har terningen ansigt mønstre.vi tager terninger tekstur billeder fra biblioteket og sætte dem i whiteshadingbitmapmaterial.vi vælger dette materiale, fordi det vil holde det lys og yderligere forbedre resultater, vil det også være flad.whiteshadingbitmapmaterial er det bedste for vores behov. walltexture og groundtexture anvender forskellige billeder.enten ved hjælp af disse i vores tilfælde ser forfærdeligt. trin 9: opstilling away3d, nu skal vi bygge away3d., funktion initaway3d(): ugyldig (scene = nye scene3d(); kamera = nye hovercamera3d(); camera.distance = 300, lette = nye directionallight3d ((farve: 0xffffff, omgivende: 0,25, diffust: 0, 75, spejlende: 0,9 ') scene. addchild (lys), betragtning = nye view3d ({scene: scene, kamera: kamera}), betragtning. x = stage.stagewidth/2; betragtning. y = stage.stageheight/2; addchild (syn); fysik = nye away3dphysics (betragtning 4), første linje i denne funktion skaber vores 3d stedet, hvor vi tilføje 3d objekter.til kameraet, vi vælger hovercamera3d. hovercamera er den bedste måde at vende kameraet rundt om objekter.du behøver ikke at bruge lys til dette projekt, men det gør forsøget, fedt:), skaber vi den opfattelse, og det midt på scenen. endelig, at vi skaber nye away3dphysics.den første paremeter er "view3d", og den anden er "alvorlig" (jeg bruger 4, men hvis du vil, kan du prøve et andet nummer), trin 10: etablering af mure, funktion createwalls(): ugyldig (var tilbage: rigidbody = fysik. createcube ((bredde: boxthickness, højde: boxheight, dybde: boxdepth}); left.movable = falske tilbage. x = - (boxwidth + boxthickness) /2 away3dmesh (venstre. hud). mesh.material = walltexture var ret: rigidbody = fysik. createcube ((bredde: boxthickness, højde: boxheight, dybde: boxdepth}); right.movable = falske. x = (boxwidth + boxthickness) /2 away3dmesh (. hud). mesh.material = walltexture var foran: rigidbody = fysik. createcube ((bredde: boxwidth, højde: boxheight, dybde: boxthickness}); front.movable = falske facade. z = (boxdepth + boxthickness) /2 away3dmesh (front. hud). mesh.material = walltexture var tilbage: rigidbody = fysik. createcube ((bredde: boxwidth, højde: boxheight, dybde: boxthickness}); back.movable = falske tilbage. z = - (boxdepth + boxthickness) /2 away3dmesh (tilbage. mesh.material hud). = walltexture var formalet: rigidbody = fysik. createcube ((bredde: boxwidth, højde: boxthickness, dybde: boxdepth, segmentsw: 2, segmentsh: 2}); ground.movable = falske jord. y = - (boxheight + boxthickness) /2 away3dmesh (jord. hud). mesh.material = groundtexture away3dmesh (jord. hud). mesh.pushback = sandt}, det ligner en rod lige. nej. klik på væggene i rubrik i følgende demo for at lære, hvordan vi sætter deres holdning:,,, vi bruger isterninger mure, menfor at gøre det har vi brug physics.createcube, du kan ikke sætte materiale i parametre direkte.jiglib away3d stik af ikke tillader dette, men du kan ændre away3dphysics.as fil at give mulighed for det, hvis du vil.at ændre materiale, er vi nødt til at få den oprindelige away3d objekt, away3dmesh (rigidobject. hud). maskestørrelse, ved hjælp af det, vi lægger vores strukturer til ansigter af vores mure.vi sætter bevægelige falske, fordi vi ikke ønsker, at de flyttes, ikke?:), når vi skaber vi også fastsætte deres modsvar ejendom, så jorden vil ikke være i stand til at hoppe over muren. trin 11: etablering af en dør, funktion createdice(): ugyldig (var - terninger: rigidbody = fysik. createcube ((bredde: dicescale, højde: dicescale, dybde: dicescale}); terninger. y = 500 terninger. bevægelige = sandt cube (away3dmesh (terninger. hud). mesh). cubematerials.left = dicetextures [0] cube (away3dmesh (terninger. hud). mesh). cubematerials.right = dicetextures [1] cube (away3dmesh (terninger. hud). mesh). cubematerials.front = dicetextures [2.] cube (away3dmesh (terninger. hud). mesh). cubematerials.back = dicetextures [3] cube (away3dmesh (terninger. hud). mesh). cubematerials.top = dicetextures [4] cube (away3dmesh (terninger. hud). mesh). cubematerials.bottom = dicetextures [5] dices.push (terninger), som du kan se, det er simpelt.vi skaber en terning, og vedlæg mønstre til ansigter.at lægge forskellige mønstre for forskellige ansigter, vi bruger cubematerials.cubematerials har 6 egenskaber, som vi bruger.disse er:,, foran, bagved, top, nederste, venstre, højre, du kan sætte den materiale til dem, men vi bruger elementer af dicetextures vi skabte i trin 8. gå 12: nulstilling terninger, funktion resetonlypositions(): ugyldig (for (var - jeg: int = 0. jeg < dices.length og jeg + +) (terninger [i]. til (nye jnumber3d (0, 100 + * (dicescale + 10) 0)}} funktion resetalldices e: mouseevent): ugyldig (for (var - jeg: int = 0. jeg < dices.length; jeg + +) (terninger [i]. til (nye jnumber3d (0, 100 + * (dicescale + 10) 0) addrandomforce (terninger [i])}}, i disse funktioner vi nulstille deres holdninger.den første er begyndt.det andet er, når brugeren på scenen.den anden funktion er ligeledes tilfældige styrker til terningen.det gør vores terninger begynder at vælte. trin 13: forøgelse af tilfældige styrker terninger, funktion addrandomforce (stive: rigidbody) (var - forcex: antal = + matematik. random() * (dicerandomforce) var forcey: antal = + matematik. random() * (dicerandomforce) var forcez: antal = + matematik. random() * (dicerandomforce) stive. addbodyforce (nye jnumber3d (forcex, forcey, forcez), nye jnumber3d (stive. x + dicescale stift. y, stive. z) stive. addbodyforce (nye jnumber3d (- forcex, - forcey, - forcez), nye jnumber3d (stift. - x - y, stive dicescale stift.. z)), først får vi tilfældige værdier for vores tropper.med disse værdier, som vi anvender kræfter i modsatte retninger til de stridende parter i hver dør.dette styrker terningerne spin, trin 14: lyttere, funktion initlisteners(): ugyldig (fase. addeventlistener (event.enter_frame, gøre) fase. addeventlistener (mouseevent. mouse_down, resetalldices)}, i denne funktion, tilføjer vi mouse_down og enter_frame lyttere på scenen. gå 15: afsmeltning funktion gør e: begivenhed): ugyldig (betragtning. render(); camera.targetpanangle = fase. mousex /fase. stagewidth * 360 camera.targettiltangle = fase. mousey /fase. stageheight * 30 kamera. hover(); fysik. step(); lys. x = kamera. x. y = kamera. y. z = kamera. 2), første linje denne funktion gør 3d. så bruger vi rigtigt andel i matematik til at dreje kameraet ved hjælp af mus holdninger.så vi udligne den retning, i lyset af de holdninger, vores kamera.det gør vores lys, dynamisk og gør vores eksperiment ser cool. trin 16: sidste skridt, initaway3d(); createwalls(); createdice(); createdice(); resetonlypositions() initlisteners(); opfordrer vi vores funktioner, en efter en.jeg ringede til createdice() funktion, to gange, så er der 2 terninger i demo.du kan tilføje, hvor mange du vil have.okay.vi er klar.test dit arbejde og klik på scenen:), sidst i denne forelæsning, vi lærte at bruge jiglib med away3d og opbygge en enkelt eksperiment.jeg håber, du kan lide det, tak for det!,