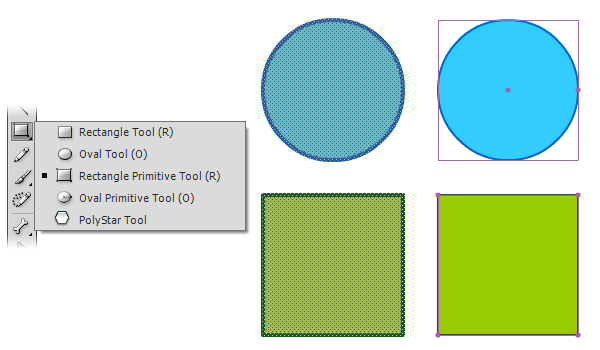
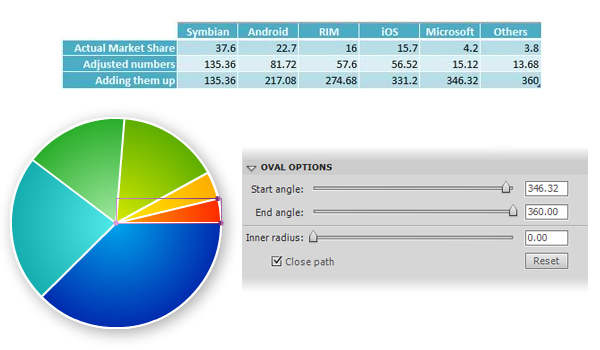
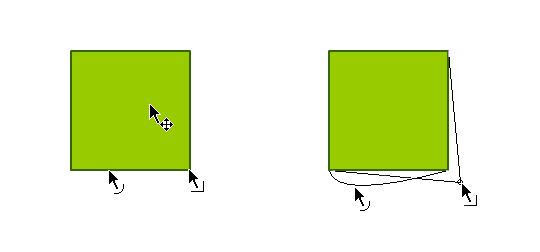
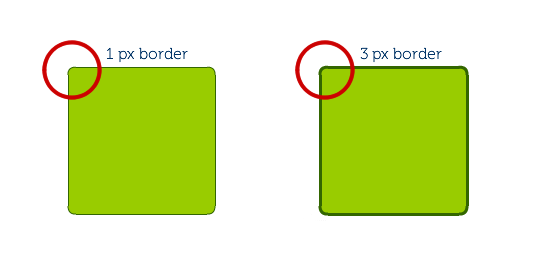
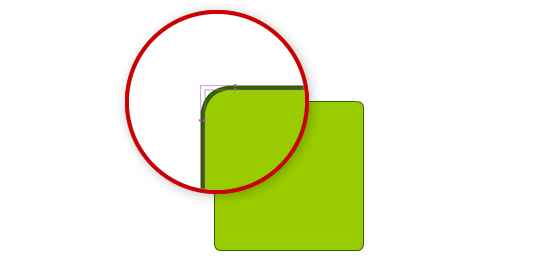
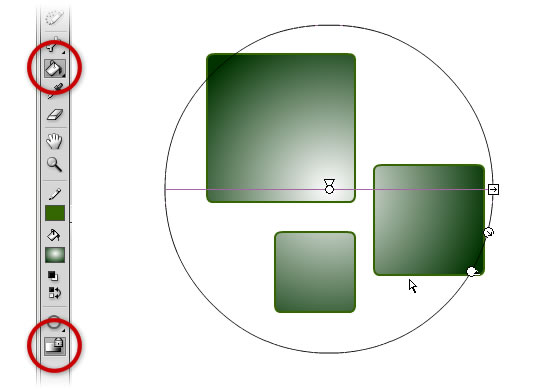
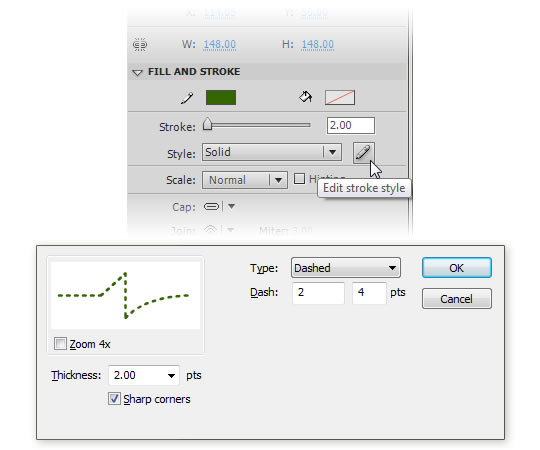
, flash tips og bedste praksis for designere: tegning,,,,, 2,,,,,,,,, 11,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, første gang jeg plejede flash var ca. 13 år siden.det var version 3 og flash blev hyldet som den smarte new vektor baseret animation værktøj, der vil snart tage web - design verden med storm.i årenes løb - har udviklet sig til en fuldgyldig rige anvendelse udviklingsredskab, fyldt til randen med actionscript godhed., sikke en masse mennesker lader til at glemme, hvor meget flash er stadig en designer er værktøj, og lod os skabe kunst og tegnefilm på den gamle drage og bevæge sig rundt,.,,, berigtiget forelæsning, hver anden uge, vi tage nogle af vores læsere er favorit stillinger fra hele historien om stedet.denne forelæsning blev offentliggjort første gang i maj 2011.,, lad os starte med hvad som helst ville begynde med i flash (eller ethvert design, anvendelse for den sags skyld) – tegning.er det om regelmæssig form eller sporing af linjer, idet der er en af de grundlæggende foranstaltninger i flash.hvad får flash enestående, er, hvordan det håndterer former.det er helt ulig nogen anden vektor tegning redskab, og enten er elsket og hadet af mange for det.selvfølgelig, der er fordele og ulemper ved at udskille hver del af en genstand for uafhængige redigering.lad os tage et kig på nogle besynderlige, lille ting, flash gør, og hvordan til at bruge dem til vores fordel., selv om dette efter blev skrevet for flash - professionelle cs5, de fleste af lossepladser bør fint i ældre versioner.jeg vil prøve og gøre det til et punkt at fremhæve, hvor noget er meget specifikt til den seneste udgave af flash.,, regelmæssig og primitive former, typisk, når du trækker en regelmæssig form (et rektangel, eller en ellipse) i glimt, skaber det et plaster med de udvalgte fyld og slagtilfælde egenskaber.du kan vælge de udfylde og /eller slagtilfælde indidually og redigere deres egenskaber.i cs3 adobe indført flash, hvad de kalder "primitive form værktøj.i modsætning til misligholdelse form værktøjer, som skiller de slag fra udfylde disse danner en form, der vælges, og ændres som helhed.,, selv om veteran flash designere, kan dette være en irriterende, det medfører en grad af kontrol, som blev set i glimt, før denne version.du kan ændre egenskaber af objektet numerisk gennem egenskaber panel, tilføje afrundede hjørner og omdanne kredse tærter med decimal nøjagtighed.der er meget lidt grund til at gå tilbage til den traditionelle form værktøj, når man har brugt de primitive, men mange designere, ved jeg, fortsat arbejde på den gammeldags måde.en del af problemet kunne være adobe er dumbfounding beslutning om at bevare den simple former som misligholdelse værktøjer, at primitive indenfor en dropdown i toolbar., undersøgelse: skabe en nøjagtig diagram efter primitive former, lad os prøve at bruge den primitive former i en konkret situation, hvor ved hjælp af den traditionelle form værktøjer ville have bevist, at en øvelse i at trække i håret.siger du vil skabe en nøjagtig diagram med reelle tal - markedsandele for mobile styresystemer i 2010, f.eks. når vi har procentsatser (at tilføje op til 100), vil vi mangedoble hver 3,6 at ligestille dem med i alt 360 grader i en cirkel.så er det et spørgsmål om slaget seks kredse oven på hinanden og tildele passende begynder og slutter vinkler for hver baseret på vores beregninger.se tallene i tabellen nedenfor, samt de egenskaber, til en af de tærter, for en bedre idé.,, frit ændre former med mus, ifølge selve deres natur, genstande i flash frit kan ændres på alle mulige måder.du kan vælge en form er fyld eller skitse, træk den rundt, og det vil påvirke alle andre former i det pågældende område, så længe de er på det samme fly.hvad sker der, når du vælger og /eller trække en del om, afhænger af, hvad du klik, og hvor.lad os se på de forskellige muligheder:,, at klikke og trække en form, som allerede er udvalgt, vil ganske enkelt gøre det hvor du lader musen., klikker og trække i en form er fyld - selv om det ikke er udvalgt - vil udvælge og flytte den.bemærk, at dette kun kan de udfylde og ikke et slagtilfælde.hvis du taber den fylde på toppen af slagtilfælde, en del af de slag, der falder ind under den fylde slettes., klikker og trække på en lige linje, vil det være en kurve.hvor langt væk du trækker linjen definerer, hvordan stejl kurve., klikker og trække på eksisterende snoede linie vil ændre sine krumning., klikker og med en krog vil kun gå på dette punkt.hvis brud på, vil punktet kom til andre hjørne i nærheden.,, undersøgelse: lave bølger på den nemme måde, lad os forsøge at anvende denne viden til komplekse bølgede linier den enkle måde - med direkte zigzag - linjer.start ved blot at rette linjer for at definere den omtrentlige størrelse og form af bølgen.sørg for, de er ikke valgt.så, klik og slæber hver linjesegment til at lave en kurve for bølge.endelig, udvælge vinkelpositioner og flytte dem op eller ned, før de kom til svinget sømløse på begge sider, let afrundede hjørner, af en eller anden grund er bedst kendt for adobe, de aldrig har nævnt et iboende problem med at afrundede hjørner i flash.hvis den skitse til en afrundet rektangel er et ulige antal (1, 3, 5, osv.), hjørner er tilbøjelige til at have disse grimme ting at gøre billedet ser sløret.en typisk hack jeg har anvendt, og som har set, der anvendes, er at sikre den skitserer den afrundede kvadratisk eller rektangulær form, ubearbejdet, altid er 2, 4, 6 eller et lige antal.det virker stadig ikke, hvis din form er en sub-pixel koordinere - x og y koordinere er i decimaler (2.6, 4.12, 98.57 osv.), men det er en lettere problem at løse.,, men hvad hvis jeg har brug for et udkast til en enkelt pixel?jeg har for nylig fundet en løsning og har været omfattende brug af siden, er dette:,, henlede deres rektangel med primitive rektangel, værktøj og sæt den til, hvad størrelse, du har brug for.sørg for x - og y - koordinater for det rektangel er hver hele tal uden decimaler i miles omkreds. ændrer deres præference., udfylde dette objekt med den farve, du har brug for din rektangel beskrivelse., kopiere og pasta rektangel på plads, så skub det en pixel til højre og ned. reducere den højde og bredde af den nye rektangel til 2 pixels mindre end det oprindelige, og ændre udfylde, hvad farve, du har brug for til den form. vi er ikke færdige endnu.reducere miles omkreds af nye rektangel med et mindre end i 1986.- flash, miles omkreds af pixels og ikke af procentdel, og har samme værdi for begge områder er miles omkreds mindre uoverensstemmelser mod midten af hver enkelt krumning.,, selv om denne teknik bør arbejde i de fleste tilfælde er det ikke uden forhindringer.det nytter ikke, f.eks. i situationer, hvor man har brug for en ting for at være gennemsigtigt.at nedbringe alfa i fylde rektangel vil kun vise mere af den skitse, farve fra rektangel bag.en klovn til at komme rundt, det ville være at bryde både rektangler eller konvertere dem til regelmæssig form). de kan også overveje at anvende slagtilfælde antyder, at guide dig at slag på scenen.,, distribuere stigninger på tværs af genstande, som ikke kan lide stigninger?mønstre i disse dage er ret ufuldstændige uden i det mindste en lille antydning af en gradient til at give det en realistisk og ofte samtidig føler.problemet med, hvordan flash håndtag former er imidlertid, at hvert stykke er en selvstændig form og har sine egne egenskaber.du kan ikke anvende gradient fylder til grupper af genstande, og der er ingen måde at forbinde to forskellige former.hvad sker der så, når du har brug for en gradient på tværs over flere objekter - siger alle ord i en skræddersyet logotype?- "lås fyld til undsætning.ved "maling spanden « redskab, vil du se en stjerne på bunden af værktøjet palet med en gradient og lås på.vælg den form, du skal udfylde, greb den lås fyld ikon, udvælge en stigning fra fylde farvepalet og klik ind i nogen af de udvalgte former.må ikke bekymre dig, hvis du ikke kan se hele den stigning, der anvendes.det er oftest låst fylde strækker sig over langt ud over de udvalgte former, og du skal bruge den gradient omdanne redskab til resize gradient, som du har brug for det, denne teknik er ikke uden problemer.her er nogle ting, du skal huske på, når de bruger låst fylder:,, låst fylder kun arbejde med regelmæssige former.hvis du brugte primitive former, du bliver nødt til at slå dem ud til at være i stand til at anvende en gradient på tværs af flere objekter. hvis du vælger af en gruppe af former med et låst op, og så ændre dets egenskaber, form, vil være de forbundet fra gruppen, som jeg nævnte før, f.eks. en stigning i et aflåst fylde har tendens til at være større end det areal, de skygger.bare brug den gradient omdanne redskab ", udvælge en af de former og tilpasse de grænser for hældning.du kan få brug for at komme lidt ud til at være i stand til at se den gradient kontrol.,, lege med skik, slagtilfælde, flash, kommer med en række slagtilfælde styles ved misligholdelse – fast, knust, prikkede, forrevet, stipples og udklækket –, som virker fint, for det meste.i situationer, hvor du har brug for mere kontrol med slagtilfælde selvom, der er et temmelig kraftigt slagtilfælde redaktør, der kommer med flash.for virkelig at begynde at pille ved dine slag, klik på den klippe ikon næste til stil liste i 'egenskaber "panel af udvalgte slagtilfælde.,, lad os sige, at du havde brug for en stiplede linje, men de bindestreger er i øjeblikket alt for tæt på i et default" knust "stil.i "edit slagtilfælde" panel, blot forøgelse af antallet i andet input inden næste til "dash, før du får virkning, du har brug for.og mens du er der, se "'sharp hjørner" kasse.hvis du nogensinde har været generet af underlige hjørner, du får med misligholdelse stiplede linje i glimt, det her ordner det.,, nyttige tips, her er nogle flere nyttige tips til at optimere deres arbejdsgang ved arbejde med former i glimt, på grund af den måde, hvorpå flash håndtag former, at en oversigt kun vælger et punkt i linjen, ikke det hele.dobbeltklik på en del af slagtilfælde at udtage alle forbundet dele på en gang. dobbelt klikke en fylde udvælger de udfylde og alle strækningsafsnit omkring det. hvis du vil dele en form med en plads i mellem de to hovedgrupper:,, 1. punktum, hvis du har brug for divisionen.,, 2. justere tykkelsen af den linje, afhængigt af, hvor meget plads mellem de splittelser,.,,., sørg for at den er udvalgt, så at ændre> former i menuen bar og vælg "konvertere linjer til fylder.,, 4., slette rækken.,, ved misligholdelse, der har afrundede ender og hjørner i glimt, men hvis du har brug for kanter for at være svært for en grund til, at du kan sætte dem ved at ændre den fælles landbrugspolitik" og "med" egenskaber i 'egenskaber "panel for en udvalgt.,, konklusioner, og det er alt for den første del af denne serie om flash bedste praksis for designerne.jeg håber, at disse tips hjælper du forbedre og optimere deres arbejdsgang i glimt på lang sigt.du er velkommen til at dele dine egne råd og bedste praksis i de bemærkninger, pkt.jeg vil være tilbage med den næste del af denne serie med råd om, hvordan man forvalter deres tekst og symboler, flash.