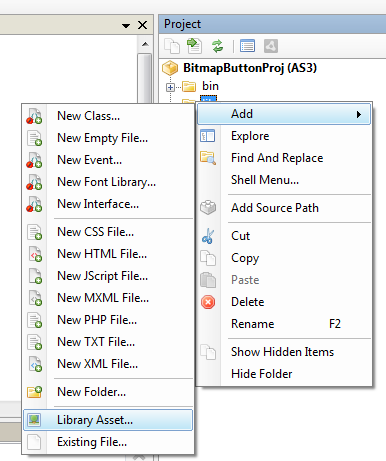
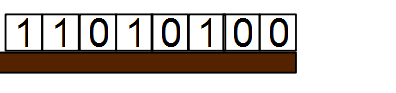
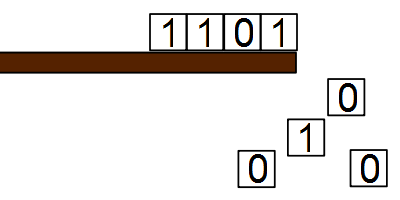
, opbygningen af en bedre bitmap knap i as3,,,,, andel,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, at bygge en knap fra en bitmap kan være generende.hvis du bruger flash ide, du kan skabe en maske til at afgøre, hvilke pixels, er en del af den knap, og som ikke er, men i enhver anden arbejdsgang, hele rektangel, der indeholder bitmap - herunder gennemsigtige pixel - vil være clickable.i denne forelæsning, vil du lære, hvordan man automatisk kan gøre alle gennemsigtige pixels unclickable, med blot et par linier.,,, endelige resultat forpremiere, lad os tage et kig på det endelige resultat, vi arbejder hen imod:,, bemærker, at hånden markør kommer kun frem, når der svæver over den faktiske billede; selv huller i hår, ikke fordi det skal anføres.og det er ikke bare for at vise sig: tastetryk kun registrere ved at klikke på disse områder.,, indledning: hvad er så specielt?ved første øjekast, stg ovenfor synes meget enkelt.men se nærmere.se hvordan i demo ovenfor, en knap trykker er kun medregnes, hvis du klikker på et eller andet sted på den faktiske image.det er ikke det, der normalt ville ske.da en bitmap image er altid et rektangel, klikker overalt inden for dets rektangel normalt ville tælle som en knap trykker.se nedenstående eksempel, hvor jeg har skitseret den grænse rektangel med vores billede.her, kan du klikke overalt inden for det rektangel, herunder gennemsigtige områder.,, som du kan se, er det ikke, hvad vi vil have.for det første, en bruger kan ved et uheld, tryk på knappen når han ikke mente det.desuden er det ser mærkeligt ud, når en hånd markør synes over tomt rum.i denne forelæsning, vil du lære at kunne rette op på disse problemer. hvis du ikke allerede er bekendt med objekt orienterede programmering eller flashdevelop anbefaler jeg tjekker, hvis forbindelser inden påbegyndelsen af denne forelæsning.,, trin 1: begyndt at åbne flashdevelop og skabe en ny as3 projekt (projekt > nye - projektet), og det er noget, bitmapbuttonproj,.til højre, åbne, src, servietter og double-click, main.as, til at åbne den.tilføje en ny klasse til dit projekt (, right-click /src /> der tilsættes > nye klasse), bitmapbutton, trin 2: integration af et billede, vi nu har brug for et billede til at arbejde med.her er den, jeg bruger, for at bruge et bitmap image (f.eks. jpeg fil eller en. men heller ikke dér er menneskene sikre fil) i actionscript 3, er vi nødt til at optage det.flashdevelop gør det let.efter at ovennævnte billede, et eller andet sted, right-click, lib, mappe til højre, mus, tilføje, og udvælge, bibliotek aktiv mulighed.,, hvis du ønsker at bruge dit eget billede, være sikker på at vælge en med gennemsigtighed.,, image, du valgte, vil nu være i, l, mappe i flashdevelop.højreklik image og udvælge, skabe omfatter kode,., offentlige klasse vigtigste udvider sprite {[omfatter (kilde: "... /l /ansigt. men heller ikke dér er menneskene sikre")] private var buttonimg: klasse; denne kode, inddrager, image i vores projekt.når du sætte et billede, du er nødt til at definere den næste linje i en klasse, der repræsenterer det billede du indlagt.i dette tilfælde er vores kursus hedder, buttonimg.,,, trin 3: indsættelse af en textfield, næste, vi giver, textfield, viser, hvor mange gange vi har trykket på knappen (der vil blive tilføjet næste).det, main():, clickstextfield = nye textfield(); clickstextfield.width = stage.stagewidth; clickstextfield.defaulttextformat = nye textformat (null, 14, 0, sandt, falske, urigtige, nul, nul, textformatalign. center); clickstextfield.text = "tastetryk:" + numclicks; clickstextfield.mouseenabled = falske addchild (clickstextfield), kode frem for blot at vise formater teksten øverst center for vores projekt.gå ikke glip af, hvordan vi erklæret os, textfield på linje 15.,, trin 4: at tilføje den knap, denne kode bør også gå i main():, var knap: bitmapbutton = nye bitmapbutton (buttonimg); knap. x = stage.stagewidth /2 - button.width /2; knap. y = stage.stageheight /2 - button.height /2; addchild (knap); knap. addeventlistener (mouseevent. klik, onbuttonclick), når vi instantiate vores, bitmapbutton i linje 36, vi giver vores indbyggede image klasse som parameter.dette vil blive brugt af, bitmapbutton, klasse.efter det, kan vi kun behandle vores, bitmapbutton, f.eks. som alle andre, displayobject, kan vi tilføje en holdning, mouseevent.click, til at lytte, som vi normalt ville.,, løntrin 5: den knap gør noget, tilføje denne begivenhed kontaktperson funktion, main. som:, privat funktion onbuttonclick e - mouseevent): ugyldig (numclicks +; clickstextfield.text = "tastetryk:" + numclicks;}, det sidste stykke af kode i vores vigtigste klasse er tilfælde til at lytte til knappen klikker.det, vi ønsker blot at tilføje, at det antal kilometer, numclicks, og ajourføre teksten i clickstextfield.,,, trin 6: bitmapbutton konstruktør, flip over, bitmapbutton.,.første, importere disse klasser:, import flash.display.bitmap; import flash.display.bitmapdata; import flash.display.sprite; import flash. begivenheder. mouseevent; så erklære disse: private var bitmapdata: bitmapdata; private denne tærskel: antal = 0, skal du sikre dig, at den, bitmapbutton, klasse udvides, sprite, da en, bitmap i sig selv ikke har nogen mus interaktivitet.(de bitmap, klasse ikke udvide interactiveobject.), en offentlig funktion bitmapbutton (billeddata: klasse) (var - billede: bitmap = nye imagedata(); addchild (billede); bitmapdata = image.bitmapdata; addeventlistener (mouseevent.mouse_move, onmousemove); addeventlistener (mouseevent.click, onclick)}, i vores bitmapbutton, konstruktøren, gør vi et par vigtige ting, vi skaber en ny bitmap, kaldet, billede, fra det billede, klasse gik som parameter for producenten. vi så det, bitmap, som et barn af vores, sprite,.,, vi fastsætter værdien af, bitmapdata, lig den, bitmapdata, vores image. vi endelig tilføje, klik, og mouse_move, begivenhed lyttere.,, trin 7: mouse_move begivenhed til at lytte, privatefunktion onmousemove e: mouseevent): ugyldig (var - pixel: uint = bitmapdata. getpixel32 (mousex, mousey); usehandcursor = buttonmode = ((pixel > > > 24) > tærskel)}, vores simple ud, mouse_move, begivenhed til at lytte, er hjernen bag vores klasse.dens vigtigste formål er at fastslå, om den mus markør er over gennemsigtige, pixel eller ej.lad os se på, hvordan den gør det, getpixel32() funktion, den første linje får farve og gennemsigtigheden af pixel, som markør for øjeblikket.for at gøre det, vi bruger, getpixel32(), metode for den variable, bitmapdata, (der er bitmap data repræsentation af vores image), skal vi vedtage en x - og y-coordinate, getpixel32(),, så vi brug musen holdning. det vender tilbage, uint,, der repræsenterer den farve og gennemsigtigheden af pixel ved det sted, vi har leveret, farver i flash normalt behandles som en hexadecimal, uint, i det format, rrggbb.de to første cifre repræsenterer mængden af røde farve, de næste to grønne, og de to sidste, blå.men getpixel32(), giver os en særlig, uint, der repræsenterer vores pixel i det format, aarrggbb.her, de to første cifre repræsenterer, alpha, eller størrelsen af gennemsigtighed, fra 00 (fast) ff (mat)., så f.eks. ff980000, ville være et fuldt ugennemsigtig rød farve, mens 00980000, ville være en fuldstændig gennemsigtig røde farve.kan du se de typisk repræsenteret, 0xff980000, eller, 0x0098000: "0x" lader dig (og flash!)ved, at den er i hexidecimal (0-f), snarere end decimal (9). den bitwise ikke underskrevet ikke skifte operatør, og på dette punkt har vi en, uint, kaldet, pixel, som holder farve og alpha af pixel under vores mus i aarrggbb format.det er desværre alt for mange oplysninger.vi bekymrer os om, er gennemsigtighed i denne pixel eller aa.man kunne skrive en matematiske udtryk for at opnå dette afsnit - faktisk int (pixels /matematik. pow (16,6)), vil arbejde.dette er en lidt akavet erklæring, og langsommere resultater vise end en anden mulighed, som vi har: bitwise ikke underskrevet ikke skifte operatør, > > >,., vores variabel, pixel, kun er et binært tal til at blinke.vi skriver det i hexadecimal, bare for at gøre det lettere at læse.uden at gå for meget i detaljer, hver finger af hexadecimal antal kan være repræsenteret af en kæde af fire binære tal, som hver enten 0 eller 1.- så hexadecimal bruger cifre 0-f, decimal bruger 0–9, og binære bruger 1.), siger, at vi har en hexadecimal nummer, d4.i binære, ville dette være repræsenteret som 11010100.bemærk, hvordan vi bruger otte binære tal for binære repræsentation: fire gange så mange som hexadecimal. med dette for øje, lad os se hvad, > > >, operatør, faktisk.lad os bruge vores tidligere. f.eks. hexadecimal nummer d4, eller, 0xd4, for klarhed.lad os bruge > > >, som så:, 0xd4 > > > 4, bemærker, at 4 er en normal decimal repræsentation af et antal (der er ingen "0x" i begyndelsen).dette udtryk i det væsentlige skift hver binære, ciffer i d4 fire pladser til højre, og glemmer de cifre, der ville gå fra slutningen af nummeret, 0xd4 i binære, er 11010100.anvendelse af fire skift, og det bliver 1101.i hexadecimal, det er 0xd. hvis du har problemer med at forstå dette, forestil dig den binære cifre, som blokerer sidder til højre side af bordet.det er > > >, operatør er ligesom at trykke blokke til højre.her er vores oprindelige binære tal:,, her er vores nye nummer, efter at vi har, 0xd4 > > > 4:,, hvor efter, vi skiftede 0xd4 med 4 stykker, endte vi med 0xd?det er ikke en tilfældighed.som det blev sagt før, hver hexadecimal ciffer består af 4 binære tal - - hver gang vi gør det til det rigtige med 4, står vi i virkeligheden på en hexadecimal finger af.du kan sikkert se, hvor vi skal hen med det her.tilbage til vores pixel i 0xaarrggbb format.hvis vi gør det med 24, er vi rent faktisk at omlægge med 6 hexadecimal cifre.dette betyder, at de rrggbb del bliver slået ud, og vi ender med kun 0xaa del tilbage, som er vores alpha komponent. en hurtig numeriske f.eks. sige, at vores pixel er lig med ff980000.i binære, dette er 1111 1111 1001 1000 000 000 000 000.(hver gruppe 4 cifre repræsenterer en hexadecimal ciffer). hvis vi går det med 24, har vi simpelthen ende med 1111 1111 eller ff, vores to gennemsigtighed cifre. tag et kig på det igen, usehandcursor = buttonmode = ((pixel > > > 24) > tærskel), okay, (pixel > > > 24), del giver mening nu, men hvad med resten?det er nemt nok.vi kontrollere, om vores alpha komponent (resultatet af pixel > > > 24), er større end værdien af den tærskel, der i øjeblikket er fastsat til 0).hvis det er, usehandcursor, og buttonmode,, der er sandt, og det vil gøre markøren ændring til en hånd.det gør vores image, virker som en knap. hvis vores alpha komponent er mindre end eller lig med, tærskel, markøren er normalt, da den mus er over (semi -) gennemsigtige pixel.eftersom vi har det sat til 0, kun fuldt ud gennemsigtig pixels ikke vil indgå som en del af vores ", - - men du kan få det til at sige, 0x80, og så ville det være forsynet med hånd markør for noget, der er mere end halvdelen af gennemsigtige. trin 8: klik begivenhed til at lytte, privat funktion onclick e - mouseevent): ugyldig (hvis (!usehandcursor) (f. stopimmediatepropagation();}}, sidste del af vores, bitmapbutton, klasse er, mouseevent.click, begivenhed til at lytte.denne funktion vil blive kaldt hver gang vores image er trykket, uanset om det er gennemsigtigt, pixel eller ej.(ændring af mus markør, som vi gjorde før, ikke vil påvirke den faktiske, mouseevent.), så hver gang, der er et klik, undersøger vi, usehandcursor, ejendom.hvis det er sandt, betyder det, mus i en normal pixel i vores image, og vi behøver ikke at gøre noget.det giver mening - arrangementet vil fortsætte på den begivenhed, lytter vi tilføjede, main.,.hvis usehandcursor, er forkert, er vi nødt til at gøre noget for at stoppe den begivenhed i at fortsætte til andre tilfælde lyttere., for det, vi bruger, stopimmediatepropagation(), metode, som alle omstændigheder objekter.kort sagt, det stopper strømmen af begivenheden, og ikke flere tilfælde lyttere får.så vores begivenhed efter funktion, main.as, aldrig vil blive kaldt, advarsel: dette kan have en grim bivirkning - global begivenhed til at lytte, ikke vil få tilfælde.hvis du er bekymret for det, kan du prøve at lægge den linje, far. dispatchevent (f. clone()); efter, f. stopimmediatepropogation(),.mens dette er uden for anvendelsesområdet for den lektion, vil jeg anbefale at læse mere om tilfælde system her.,, konklusioner, det var vores lektion.tak for at læse, og jeg håber, du har lært noget nyt. en advarsel, når de bruger vores, bitmapbutton, klasse - andre, mouseevents, stadig vil arbejde som normale, da vi kun har behandlet, mouseevent. klik.hvis du vil, kan du bruge den samme teknik, der anvendes til mouseevent.click, og anvende den på andre begivenheder, såsom mouseevent. mouse_down,.,, bitmapbutton, klasse giver os mulighed for hurtigt og nemt kan gøre store knapper fra bitmap billeder med gennemsigtighed, som vi gjorde i denne demo.hvis du har spørgsmål, vil jeg med glæde besvare dem bare en bemærkning nedenfor.