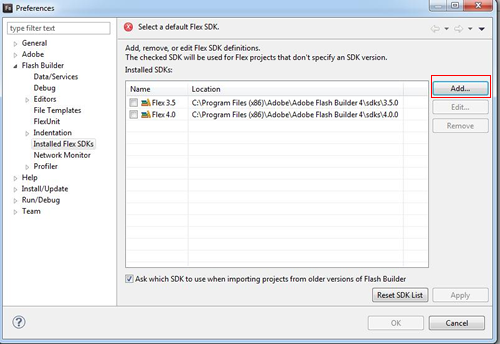
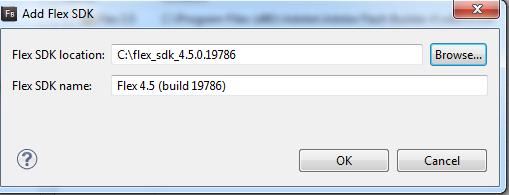
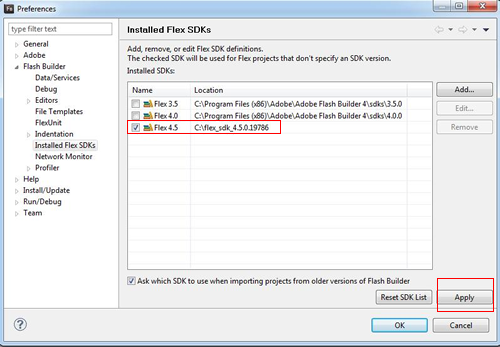
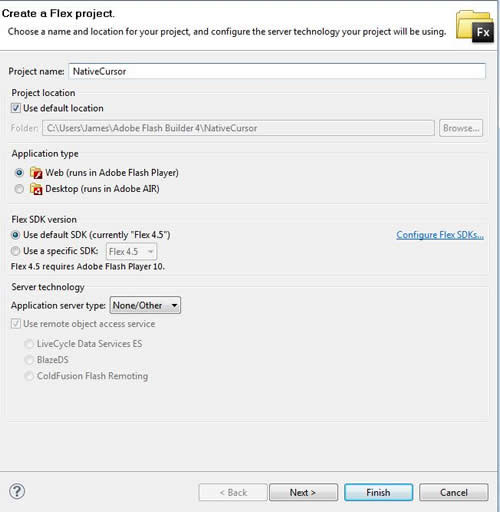
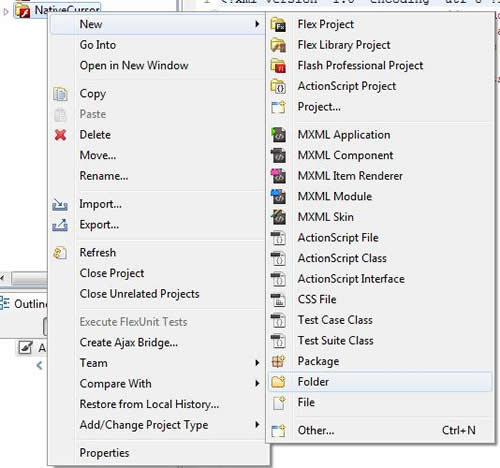
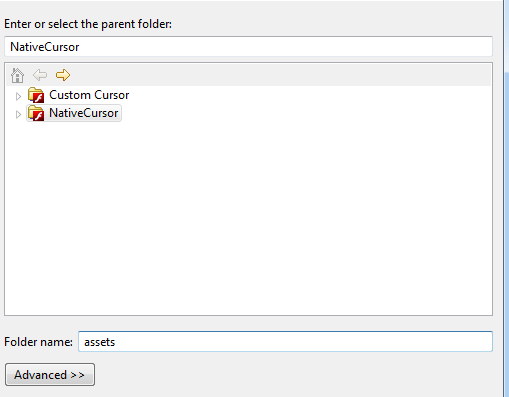
, hurtigt tip: fastsættelse af en indfødt markør med flash spiller 10.2,,,,, andel,,,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne hurtige tip, jeg vil vise dig, hvordan at styresystemet er indfødt markør gennem as3 ved hjælp af det nye element i flash spiller 10.2.,,,,,,, en kort oversigt, ikke arbejder på det?du bliver nødt til at tage flash spiller 10.2 +... i omvendt vil du se en startknap. når du klik på den knap, din mus bliver en crosshair klar til at gøre skade.som du knipser rundt på scenen, et skud - - og en kugle grafisk bliver tilføjet til fase på det tidspunkt, hvor det klik med musen, sammenligne det med "gammeldags" metode, som vi drøftede i går:,, ikke så let som den nye indfødte markør i fp10.2?,, trin 1: downloading og oprette flex sdk, før du kan kode indfødte markør, du er nødt til at sikre, at de har den rigtige flex sdk.for resten, vi vil bruge forkant "helt" sdk.jeg downloadede en med en bygge dato tor. 3, 2011 (4.5.0.19786).når du downloade det, du skal bruge for at udvinde det. jeg tog min kopi til min c: køre. åben flash bygmester og gå til menu > gennemskinneligt > præferencer.vælg "flash bygmester /installeret flex sdks" så klik på "tilføjes" knappen.,, kigge på det sted, hvor du fik sdk. tryk "okay" knap, når du er færdig, vil du tage tilbage til den installerede sdk er skærmen. kryds ved det nyligt installerede sdk og tryk "anvendelse". vi er klar til at bruge den nye sdk.,, trin 2: oprettelse af flex - projekt, flash bygmester, gå til menuen > nye > flex - projektet.fastsat følgende attributter, "projekt": nativecursor "ansøgning type": net (løber i adobe flash - afspiller) "flex sdk udgave": anvendelse af misligholdelse sdk (i øjeblikket "flex 4. 5"), i "pakken opdagelsesrejsende" klik på projektet mappe og gå til nye > mappe.,, navnet på denne folder "aktiver". i projektet downloade er der en kilde mappe.i denne folder er to. pngs og. mp3 - fil kopi disse filer og sætter dem ind i den nyligt oprettede "aktiver" mappe.,, trin 3: oprettelse af den knap og sprite beholder, i nativecursor.mxml i, s: ansøgning, tilskriver ændre, minwidth, "500" og, minheight, "400".tilføje en, bredde og højde, attribut, og sæt dem til "500" og "400").endelig tilføje, creationcomplete = "setup()" attribut. den, creationcomplete, tilskriver fastsætter en funktion kaldes når ansøgningen først belastninger. < anvendelse xmlns: fx - = "http://ns.adobe.com/mxml/2009" xmlns: s = "library://ns.adobe.com/flex/spark" xmlns: mx = "library://ns.adobe.com/flex/mx" minwidth = "500" minheight = "400" bredde = "500" højde = "400" creationcomplete = "setup()" > du kan slette den, fx: erklæringer, block. vi har ikke brug for det her. at tilføje følgende kode til. mxml.de er: spritevisualelement, anvendes som en beholder til en sprite, som vi vil lægge på knappen og skudhul grafik:, < knap x = 199 "y = 199" etiket = "start" id = "startgame" /> < spritevisualelement id = "containere" />,, trin 4: import af klasser og oprette variabler, over den knap og spritevisualelement, tilføje en, fx: manuskript, tag.inden for dette mærke, i den![cdata [afsnit, tilføjes følgende kode:, import flash.ui.mouse; import flash.ui.mousecursor; import flash.ui.mousecursordata; import mx.core.bitmapasset; //den crosshair grafisk [omfatter (kilde: "aktiver /crosshair. men heller ikke dér er menneskene sikre")] [bindable] var crosshair: klasse; //skudhullet grafisk [omfatter (kilde: "aktiver /bullethole. men heller ikke dér er menneskene sikre")] [bindable] var bullethole: klasse; //skud [omfatter (kilde: "aktiver /skud. mp3 -")] [bindable] var skud: klasse; //beholder til knap og skudhuller var sprite: sprite; //anvendes til at teste, om det er den første nu bruger skyder var firstshot: boolean = sandt; //skaber nye skud lyder var skud: sunde = nye gunshot(); //, der er nødvendige for skud lyder var soundchannel: soundchannel = nye lyd,kanal, vi indførte de klasser, vi har brug for, og opstille nogle variabler.,, løntrin 5: indkodning, setup(), funktion, setup(), funktion kaldes når ansøgningen først belastninger, ligesom en konstruktør funktion.vi lægger vores sprite til beholderen, tilføjer den knap til at tilføje en eventlistener sprite, og at knappen., sprite = nye sprite(); beholder. addchild (sprite) beholder. addchild (startgame); startgame. addeventlistener (mouseevent. klik, startthegame);,, løntrin 5: indkodning, startgame(), funktion, startgame(), funktion kaldes, når brugeren klik på "start" knappen., tilsættes følgende kode, privat funktion startthegame e: mouseevent): ugyldig (//fjerne knappen fra scenen beholder. removechild (startgame); //mousecursordata giver os mulighed for at fastsætte udseende af mus markør var cursordata: mousecursordata = nye mousecursordata(); //vektor for at holde bitmapdata af vores image (crosshair) var crosshairdata: vector. < bitmapdata > = nye vektor. < bitmapdata > c); //skabe en ny crosshair var crosshair: bitmap = nye crosshair(); //sæt vektoren for bitmapdata af crosshair crosshairdata [0] = crosshair.bitmapdata; ////////specificere de store cursordata.hotspot = det nye punkt (0,0) //den cursordata til vektor, der er indehaver af crosshairs bitmapdata cursordata.data = crosshairdata; mus. registercursor ("crosshaircursor", cursordata) mouse.cursor = "crosshaircursor" fase. addeventlistener (mouseevent. klik, fireshot)}, den første ting, vi gør, er at fjerne de knap fra scenen. vi skaber en ny mousecursordata(), objekt.den mousecursordata klasse kan du definere forekomsten af en "indfødte" mus markør - dvs. en, der erstatter deres operativsystem er markør.så vi kode en vektor for at holde bitmapdata af vores "crosshair", men heller ikke dér er menneskene sikre billede, som vi indbyggede tidligere. næste fastsatte vi den store for vores, cursordata,.tror i hotspot som en "registrering". det definerer "losseplads" af markøren.vi er også fastsat, cursordata.data, ejendomsret til vores, crosshairdata, vektor, som har bitmapdata af "crosshair" billede. endelig vi registrerer markør med, cursordata, genstand, vi har skabt, og fastsætte, mouse.cursor, ejendom.vi tilføjer en, mouseevent.click, begivenhed til at lytte til det stadium,.,, trin 6: indkodning, fireshot(), funktion, fireshot(), funktion kaldes, når brugeren klik på scenen, tilføje følgende kode under, startgame(), funktion:, privat funktion fireshot e: mouseevent): ugyldig (////////, hvis de har klikket på én gang, så vi kan gøre det, hvis firstshot = = falske) (//skabe nye bullethole billede var bullethole: bitmap = nye bullethole(); //add skudhul beholder. addchild (bullethole); bullethole. x = e.stagex-16; bullethole. y = e.stagey-16; //spille lyden soundchannel = skud. play();} firstshot = falske}, vi først se tse, om det er første gang, de bruger, har klikket på. hvis det ikke er første gang, så spiller vi det skud lyder og tilføje bullethole til position på scenen, hvor brugeren sammen med, e.stagex, og e.stagey,.vi trækker 16 fra fase. x og tidspunkt. y, så image vil blive centreret med crosshair (image er 32x32px).tilfælde indeholder oplysninger om sig selv, som du kan se, hvad den indeholder, ved hjælp af trace (f. tostring()), hvis vi ikke undersøge, om dette var første gang, når brugeren først klikket på startknap, vil det betyde en crosshair og spille skud lyder - - og det ønsker vi ikke., indgåelse, en ting, du skal konstatere, om anvendelse af lokalt cursors er, at billedet kan ikke være større end 32 x 32px. du kan også bruge en animeret markør med de indfødte markør ved at tilføje flere bitmaps (én pr. billede af animation) til crosshairdata vektor (lad os vide, hvis du vil have en fuld hurtigt tip at forklare denne). indfødte mus cursors er en velkommen tilføjelse til flash spiller (hvis det ikke er for længe siden.tak for at læse, og jeg håber, du fandt det nyttigt, lektion.