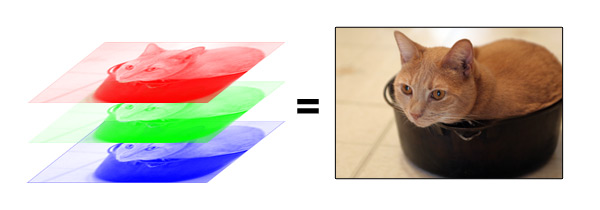
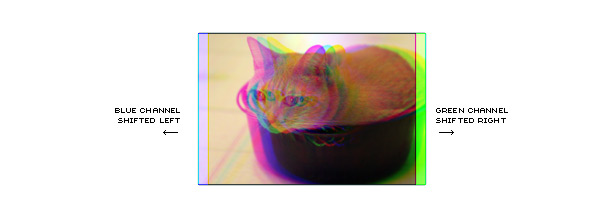
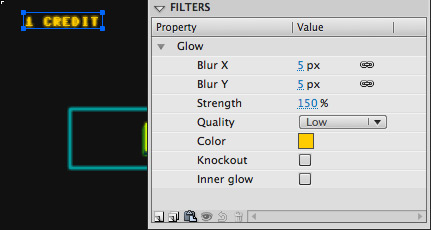
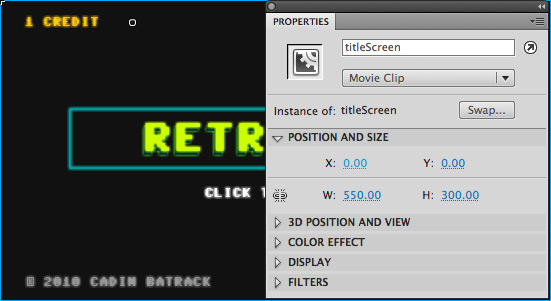
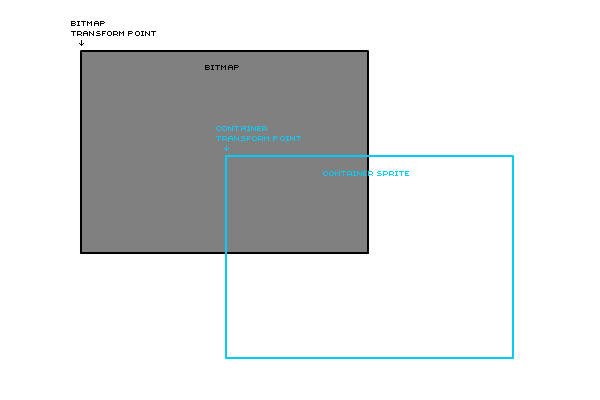
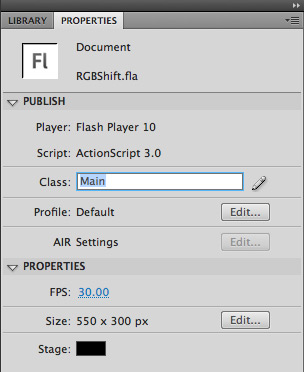
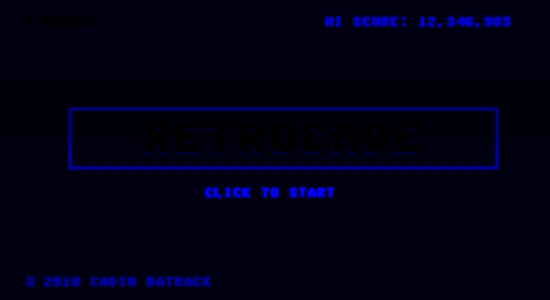
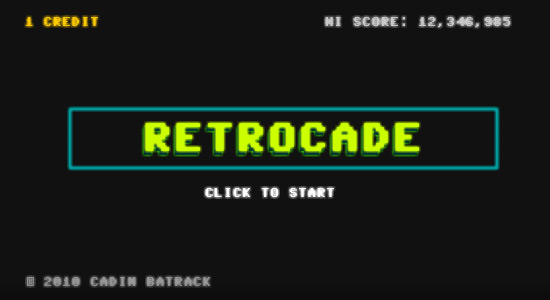
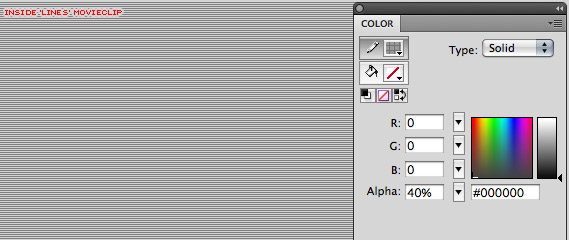
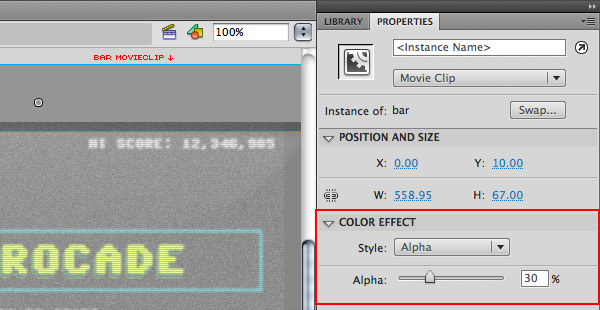
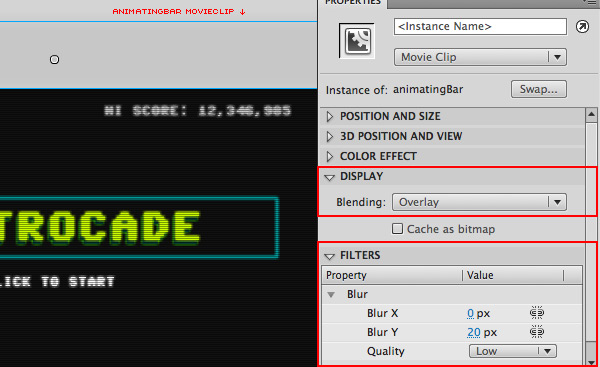
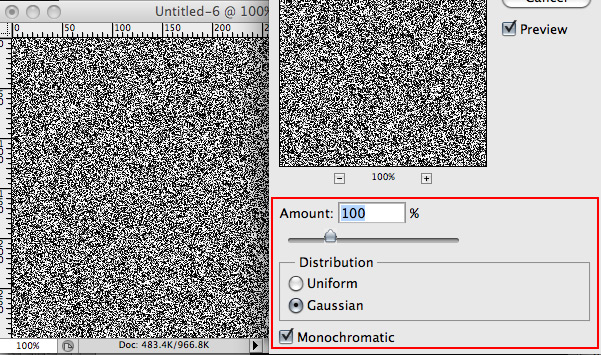
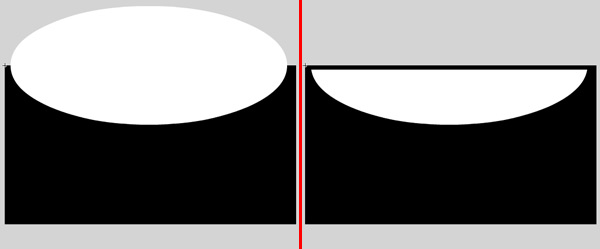
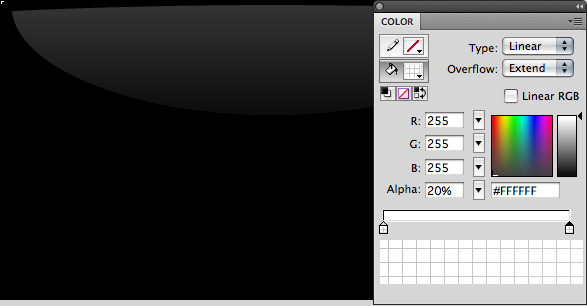
, skabe et retro - crt fordrejning virkning ved hjælp af rgb skiftende,,,,, 5,,,,,,,,,,,,,,,, det cyber - mandag envato tuts + kurser vil blive reduceret til $3.- og' t miss.,, i denne forelæsning. du skal lære at adskille et billede er tre forskellige farver kanaler for at skabe en rgb - skift virkning.jeg vil også vise dig nogle grafiske tricks at efterligne en gammel crt display.,,,, det endelige resultat forpremiere, her er et eksempel på den virkning, vi vil skabe, er den vigtigste reaktion i denne forelæsning bliver rgb skiftende virkning, men jeg vil også vise, hvordan man skaber crt - scanning linjer, støj og rulle bar grafik.,, trin 1: om rgb billeder, hvert et billede på skærmen vises ved hjælp af farver rød, blå og grønne.ved blanding af disse tre farver i forskellige beløb, din computer kan skabe andre farver i spektret.,, hvis de tre farve kanaler ikke bringe korrekt billede vil ikke være sammensat korrekt, og du vil begynde at se omridset af den individuelle kanaler "bløde" ud af siderne af billedet.,, det er præcis, hvad vi skal gøre i denne forelæsning; - et billede i sine tre farve kanaler og derefter, at hver især til at skabe en forvridning virkning.lad os få det!(du kan lære meget mere om, hvordan rgb farve arbejder på wikipedia.), trin 2: skabe en titel skærm, du bliver nødt til at skabe en grafisk at anvende virkning.jeg valgte at skabe et videospil afsnit skærm, men du kan gøre, hvad slags grafisk, du vil have., skabe en ny film. "titlescreen og læg din titel skærm (eller andre grafik) ind. tror jeg, at noget retro - fungerer bedst, med den virkning, idet det minder mig om en gammel fejl. - skærm.jeg skabte min titel skærm med en skrifttype, kaldet commodore 64 pixeled.jeg tilføjede en glød filter til teksten for at give det smeary, blæst crt -.,, når du er tilfreds med dit design, tilføje, titlescreen, movieclip på scenen og give den et navn titlescreen f.eks.,, trin 3: skabe, rgbshift, klasse, skabe en ny actionscript fil, der hedder "rgbshift.".gem denne sag i det samme register som deres vigtigste flash - fil.tilføje denne kodeks for at skabe skal for klassen:, pakke (import flash.display.displayobject; import flash.display.sprite; import flash.display.bitmapdata; import flash.display.bitmap; import flash.display.bitmapdatachannel; import flash.display.blendmode; import flash.events.event; import flash.geom.point; offentlige klasse rgbshift udvider sprite (private var _centerx: antal; private var _centery: antal; //konstruktøren offentlig funktion rgbshift (dobj - displayobject) {}}}, redaktionel note:, ikke komfortabel med klassebaseret kodning endnu?tjek det her hurtigt tip til at hjælpe dig i gang. denne kodeks ikke rigtig noget endnu.de første ti linjer eller så importere de ekstra timer får vi brug for.jeg har to private variabler, der hedder "_centerx" og "_centery" (jeg bruger understreger, at give private variabler).disse to variabler vil holde x - og y - koordinater i centrum for vores grafisk. bemærker, at konstruktøren funktion (tomt nu) accepterer en displayobject.det vil give os mulighed for at bruge nogen form for displayobject med denne virkning (movieclip, sprite, bitmap osv.), at vi skal bruge den, titlescreen, movieclip fra scenen, men under klasse acceptere nogen displayobject holder den fleksible til senere brug.,, trin 4: tilføje, createbmd, funktion, vi vores klasse fleksibel ved at give den mulighed for at acceptere en displayobject, men vi er faktisk nødt til at have en bitmapdata genstand at gøre rgb skiftende virkning.lad os skabe en funktion, der kan skabe bitmapdata fra en displayobject. tilføje denne funktion til din rgbshift klasse lige under konstruktøren:, privat funktion createbmd (dobj: displayobject): bitmapdata (//skabe en ny bitmapdata objekt størrelsen af vores displayobject var bmd: bitmapdata = nye bitmapdata (dobj.width, dobj.height, sandt. 0xff000000); //drage vise mod bitmap data bmd. træk (dobj); tilbage bmd;}, tag et kig på, hvad denne funktion.den første linje bruger displayobject bredde og højde for at skabe en ny gennemskuelig bitmapdata objekt af samme størrelse som den displayobject.det henleder displayobject til bitmapdata.endelig er det tilbage til den bitmapdata.,, løntrin 5: tilføje, creatergb, funktion, her er de faktiske farveadskiiieisen finder sted.tilføje denne funktion til din klasse:, privat funktion creatergb (dobj: displayobject): system {var bmd: bitmapdata = createbmd (dobj); //skabe bitmapdata fra skærmen formål //skabe en ny bitmap data genstand for hver farve kanal var r: bitmapdata = nye bitmapdata (bmd.width, bmd.height, sandt, 0xff000000) var g: bitmapdata = nye bitmapdata (bmd.width, bmd.height, sandt, 0xff000000) var b: bitmapdata = nye bitmapdata (bmd.width, bmd.height, sandt, 0xff000000); //kopiere data fra hver kanal i de tilsvarende bitmap data r.copychannel (bmd, bmd.rect, nye point(), bitmapdatachannel.red, bitmapdatachannel. rød); g.copychannel (bmd, bmd.rect, nye point(), bitmapdatachannel.green, bitmapdatachannel. grøn); b.copychannel (bmd, bmd.rect, nye point(), bitmapdatachannel.blue, bitmapdatachannel. blå); //tilbagelevering af et system med bitmap data for 3 farve kanaler afkast [f, g, b]), og denne funktion også accepterer en displayobject.så går det til, createbmd(), funktion, vi skrev i den foregående etape, som omdanner det til bitmapdata.næste, skaber vi tre nye gennemsigtige bitmapdata objekter, ét for hver farve.vi skaber dem på præcis samme størrelse som vores kilde bitmapdata (fra displayobject). får vi så brug bitmapdata er, copychannel(), en metode til at kopiere en enkelt farve kanal fra kilden bitmapdata i hver af de tre nye bitmapdata objekter. den sidste linje blot vender tilbage til de tre nye bitmapdata objekter, pakket ind i et system. trin 6:,, creatergb, funktion i den pågældende, efter at vi har vores, createbmd, og creatergb, klasser sammen, lad os sætte dem til at bruge.tilføje dette som den første linje af kode i den pågældende funktion for rgbshift klasse:, var rgbbmd: array = creatergb (dobj); denne budgetpost overdrage displayobject til, creatergb(), funktion., creatergb(), anvender den, createbmd(), funktion til at konvertere det til bitmapdata og adskiller det på tre forskellige bitmapdata genstande (en for hver kanal).endelig vender tilbage til den vifte af disse tre ting til vores lokale, rgbbmd, vifte.mening?godt.,, trin 7: skabe bitmaps fra rgb kanaler, har vi nu en bred vifte af tre bitmapdata objekter.vi er nødt til at skabe en bitmap fra hver for at vise dem på skærmen.tilføje dette, for, loop dennes funktion af rgbshift lige under den sidste linie vi tilføjede:,, redaktionel note:, undskyld for ulejligheden. folk, der netop denne del af actionscript ture firefox.de er fri til at downloade det her.,,, - ->, det meste er ret enkelt.lad os tage et kig., med hver bitmapdata objekt i vores rgbbmd system, vi er ved at skabe et nyt bitmap. fastsatte vi udjævning til korrekt, så vi kan omfanget og dreje det, uden at det får pixelated.(budgetpost 23), så skaber vi en container sprite og tilføje nye bitmap at beholderen er display - liste.() 25 & 26), er vi nu endelig begynde at anvende _centerx og _centery variabler.vi sætter alle til midten af bitmap ved at dividere bredde og højde over. vi bruger dette center at udligne bitmap i beholderen, sprite, og derefter til at udligne den container sprite på scenen.jeg vil forklare, hvorfor de næste skridt, vi endelig tilføje, beholderen sprite til fase (husk, der er en beholder til hver af de tre farve kanaler), trin 8: hvorfor anvender beholderen sprite?du kunne skabe denne virkning, uden at de beholder sprite ved blot at tilføje den bitmaps direkte på scenen.jeg kan lide at pakke dem ind i en container, fordi det gør det lettere at kontrollere ændre, når du gør ting som målestok, og drej. normalt, når de udfører en plan eller et skift til et objekt, der omdanner fra oprindelsessted (0,0) af objektet.det er sjældent, hvad jeg vil have til at ske.jeg vil have de forandringer, der skal anvendes fra midten af objekt. bemærker, at der i det sidste afsnit fastsatte vi den x - og y - af bitmaps, negativ, halvdelen af bredde og højde.dette sætter bitmap, således at dets center er på 0,0 i beholderen sprite.hvis vi udøver nogen forandringer på beholderen sprite - det vil ændre fra 0,0 af beholderen, som nu er det centrale i vores bitmap. det eneste problem er, at kun de nederste hjørne af vores bitmap er synlig, så jeg beholder sprite x - og y - til halvdelen af højde og bredde af bitmap at få alt den korrekte holdning.,, trin 9: rgbshift klasse, her er rgbshift klasse op til dette punkt i tilfælde af, at du har tabt undervejs:,, redaktionel note:, mig igen, endnu en gang, bliver du nødt til at downloade som her.undskyld ulejligheden.,,,, trin 10: skabe det vigtigste dokument, klasse, så har vi vores rgbshift klasse, men hvordan kan vi bruge det?starte med at skabe en ny actionscript filen main.as, så tilføje denne kode:, pakke (import flash.display.movieclip; offentlige klasse vigtigste udvider movieclip {offentlige funktion main() {var rgb = nye rgbshift (titlescreen); //skabe en ny rgbshift fra titlescreen removechild (titlescreen); //fjerne den oprindelige titel skærm fra fase //det tidspunkt addchild (rgb)}}}, her er vi ved at skabe et nyt tilfælde af rgbshift klasse, og at det, titlescreen, movieclip fra scenen.vi behøver ikke længere at movieclip, så vi kan fjerne det fra scenen og tilføje nye rgbshift instans i stedet. - nu skal vi bare at knytte denne klasse til vores flash - dokument.gå tilbage til flash og dokumentet klasse vigtigste.,, trin 11: test, du skulle nu være i stand til at teste din flash - fil (kontrol - > test film), uden at nogen fejl eller advarsler.,, det ser ikke rigtigt, vel?hvad sker der her, er, at vi har de tre farve kanaler i lag oven på hinanden, men de er ikke at kombinere og blanding af farver, så vi ser kun den øverste lag (blå).lad os ordne det nu. gå 12: ændre blandingen tilstand, til at få farven kanaler til blanding, korrekt, er vi nødt til at ændre deres blendmode på skærmen.vi ønsker kun at ændre blandingen tilstand af anden og tredje lag.vi tager den første (nedad) lag normale og blander de to andre lag i det. at tilføje denne kodeks til for, loop i rgbshift klasse konstruktøren funktion:,, hvis jeg > 0) (//sæt skærm blanding tilstand for den 2. og 3. billeder bmp.blendmode = blendmode.screen;} denne kontrol for at sikre, at det nuværende billede er ikke det første billede (0) og sætter den blendmode ejendom til skærmen.,, trin 13: prøve igen, teste din film igen og du skal se noget, der er identisk med din titlescreen movieclip.,, jeg ved, hvad du tænker, "det var en masse i arbejdet med at genskabe den samme grafiske, der allerede var der.", men nu er det grafiske består af tre ting, som vi kan forvandle sig til at skabe vores fordrejning.så stop dit klynkeri, og lad os fortsætte...,, trin 14: downloade tweener bibliotek, skal vi bruge tweener bibliotek til at gøre vores liv.download det her, hvis du ikke allerede har det. at anvende tweener, de vigtigste caurina "mappe i det samme register som din flash fil og tilføje denne import erklæring til toppen af rgbshift klasse:, import caurina.transitions.tweener;,, trin 15: tilføje, randrange, fil, jeg bruger den. randrange, fungere som en nem måde at generere tilfældige tal inden for et givet område.du kunne bare tilføje denne funktion til rgbshift klasse, men jeg bruger denne funktion så ofte, at jeg kan lide at holde det i en separat fil, så er det lettere at dele mellem forskellige projekter, skabe en ny actionscript fil, der hedder "randrange. som i den samme mappe, som deres vigtigste flash - fil.tilføje denne kode:, pakke (//returnerer et tilfældigt tal mellem angivne (inklusive) offentlig funktion randrange (min: int, max. int): int (var - randomnum: int = matematik. etage (matematik. random() * (max. - min. + 1) + min. tilbage randomnum,), som du kan se, det er bare en enkelt funktion er pakket ind i en pakke erklæring.vi kan nu anvende denne funktion, som om det var en del af vores klasse. (for yderligere oplysninger om, hvordan denne funktion virker, tjek carlos er hurtig tip.), trin 16: tilføje, distort(), funktion, her er magien.tilføje denne funktion til rgbshift klasse:, privat funktion fordreje (img: sprite): ugyldig (tweener. addtween (img, {y: randrange (_centery-3, _centery + 3) //randomize y skift: randrange (1,2) /10 //randomize tid - randrange (8,10) /10 //randomize alpha overgang "easeinoutsine", oncomplete: fordreje //da færdig, begynder den fordrejning, igen oncompleteparams: [img]})}, løber vi den distort() fungerer på hver vores farve kanaler særskilt at skabe konkurrenceforvridning virkning.den funktion, accepterer en sprite (en af vores farve kanal beholdere).det starter en tweener informationstiltag på kanalen med en tilfældig y værdi (mellem 3 og 3) og en tilfældig periode (mellem 1 og 2 sekunder).dette vil gøre hver kanal, skift op og ned af forskellige beløb i forskellige hastigheder, bemærker jeg med _centery variabel her igen for at udligne den y værdi.vi er også mellem et tilfældigt alfa - værdi (mellem 8 og 1) at gøre hver kanal, flimmer lidt.når de er færdig, vi skal bruge oncomplete mellem ejendom til de samme, distort() fungerer igen.ved hjælp af oncompleteparams sender vi det samme farve kanal sprite.dette forårsager fordreje funktion at sløjfe igen og igen i hver af vores farve kanaler. se, hvad sagde jeg...?magi!for at starte denne fordrejning loop er vi nødt til at ringe til det én gang i hver af vores farve kanal nisser.det svarer til udløbet af den for, loop i rgbshift konstruktøren funktion:, fordreje (beholder); //start bitmap fordrejning, skridt 17: eksperiment, du skulle nu være i stand til at afprøve din film og se fordrejning virkning i aktion. jeg personligt som diskret i vagten, at vi har her, men du kan gøre en masse skøre ting med den fordrejning, nu hvor vi har de kanaler, inspirerende særskilt., til at eksperimentere med den fordrejning, som du bare kan ændre egenskaber og værdier i tweener tilkalde, fordreje funktion.tjek tweener dokumentation for en fuldstændig liste over tweenable egenskaber. her er et eksempel på en alvorlig forvridning, som jeg, der er oprettet ved blot at tilføje et par egenskaber til tweener kalder:,, se, distort(), funktion, der skabte virkning:, privat funktion fordreje (img: sprite): ugyldig (addtween tweener. (img, {y: randrange (_centery-3, _centery + 3) //ranomize y forskydning x: randrange (_centerx-10, _centerx + 10): randrange (1,2) /10 //randomize tid scalex: randrange (9,11) /10 //randimize x plan alpha. randrange (5, 10) /10 //randomize alpha overgang "easeinoutsine", oncomplete: fordreje //da færdig, begynder den fordrejning, igen oncompleteparams: [img]})}, step. 18: forbedre crt - se, du kan stoppe her, hvis du vil.den rgb adskillelse og fordrejning burde arbejde på dette punkt. at styrke crt virkning, jeg tror, vi er nødt til at tilføje et par grafiske elementer.i de næste skridt skal vi tilføje scanning linjer, en rullende sort bar og en statisk, og et par overvejelser.,, skridt 19: tilføje scanning linjer, skabe en ny movieclip på scenen, kaldet "retningslinjer".i movieclip drage en 1 pixel vandret linje, der strækker sig over hele bredden af din film.sæt det slagtilfælde farve sort med 40% alfa, nu kopi og pasta denne linje igen og igen, at det 2 pixels, hver gang, indtil du har linjer, der dækker hele højde på din film.den effekt, de ønsker, er en 1 pixel linje, en 1. pixel - rummet, før den næste linje.,, gå 20: tilføje det rullende bar, nu kan vi tilføje det rullende sort bar.skabe en ny movieclip "bar".indenfor, udarbejde en solid sorte rektangel, der strækker sig over hele bredden af din film.gør det til en 40 pixels højt.sæt den farve stil af movieclip til alpha på 30%.,, gå 21: stadig rullende bar, skabe en ny movieclip "animatingbar" og din bar, magasin ind.skabe et kort bevægelse mellem animation af bar bevæger sig fra toppen af deres film til bunds.denne informationskampagne vil sløjfe, til at give os den rullende bar virkning. det animatingbar magasin på scenen.vælg det, og tilføje en tåget filter.frigør x - og y - tåge indstillinger og sætte sløret y - 20 og sløre x 0, blandingen tilstand til overlap.dette svarer til skærmen blanding tilstand, vi brugte før, men ikke helt det samme.,, skridt 22: skabe statisk billede, skabe en ny photoshop fil af samme størrelse som din film.fyld den baggrund lag med neutral grå (# 808080).vælg filter > støj > der tilsættes støj..., der er filteret på 100%, gaussisk hyperaktive.,, redde image som støj. jpg ".hvis du ikke har photoshop, kan du få mit "støj. jpg" fra kilden, zip fil.,, gå 23: ret statisk, import, noise.jpg, billede til din flash fil.skabe en ny movieclip "støj" og tilføje det billede.skabe en ny keyframe på ramme 2 (f6) og rotere billedet 180 grader.skabe en keyframe på ramme 3 og vende billedet horisontalt (ændre > omdanne > flip horisontale).skabe et fjerde keyframe på ramme 4 og igen rotere billedet 180 grader.vi har nu en 4 ramme aktivering af flimrende statisk. du kan også skabe denne støj virkning ved hjælp af actionscript, men det ligger uden for omfanget af denne forelæsning.,, skridt 24: tilføje overvejelse, skabe en ny movieclip på scenen, kaldet "skinne.indenfor det gøre et stort ovale, der strækker sig halvvejs over toppen af din film.vælg den øverste del af det ovale og slette det., ændre udfylde en lineær gradient og sæt det så det blandinger fra hvide 20% alfa øverst på hvide 5% alfa på bunden.tag toppen af form og trække sig lidt for at give det en let kurve.,, gå 25: fastsætte element lagdeling, hvis du tester din film nu, du vil ikke se nogen af de nye grafik, vi har tilføjet, fordi rgb lag tilføjes på toppen af alt.at ordne det i, main, klasse og ændre denne linje:, addchild (rgb), at denne:, addchildat (rgb, 0), der giver den rgbshift objekt på det laveste niveau i - liste, under alle de andre grafiske.,, konkludere, at denne lektion er ment til at være en begyndelse, ikke en endelig løsning.nu hvor du har rgb kanaler adskilt og gennemførelse af informationstiltag individuelt, er der en masse forskellige ting, du kan gøre med denne teknik.det ville se godt ud, hvis det blev kombineret med den statiske fordrejning teknik fra min tidligere tutor. som altid efter en kommentar, og lad mig vide, hvad du tror.held og lykke!,